包阅导读总结
1.
关键词:SolidStart、Meta-Framework、Router、Vinxi、SolidJS
2.
总结:本文主要讲述了 SolidStart 成为无路由依赖的元框架的过程,包括其创建者的初衷、Nikhil Saraf 为解决构建问题所做的努力及创建的 Vinxi,还提到了 Vite 6 可能带来的变化以及这种分离对维护的好处。
3.
主要内容:
– SolidStart 是 Ryan Carniato 创建的元框架,他不想在路由选择上太固执。
– 朋友 Tanner Linsley 从路由器角度有相似思考,虽无意创建元框架但后来也创建了 TanStack Start。
– Carniato 想建元框架但不想做路由器,建 SolidStart 是因 SSR 使人们需要元框架。
– 团队开发者 Nikhil Saraf 之前尝试建 React 元框架,帮助推出 SolidStart 的测试版。
– 为实现通用,Saraf 构建了 Vinxi,这是个全栈 JavaScript SDK。
– 它能支持多种功能,解决了捆绑问题,将 Vite 配置提供给 Nitro。
– 展望未来,Vite 6 可能改变情况,Saraf 的 Vinxi 让项目推进,减轻了 SolidStart 维护负担,SolidStart 低主见的路由分离理念符合其定位。
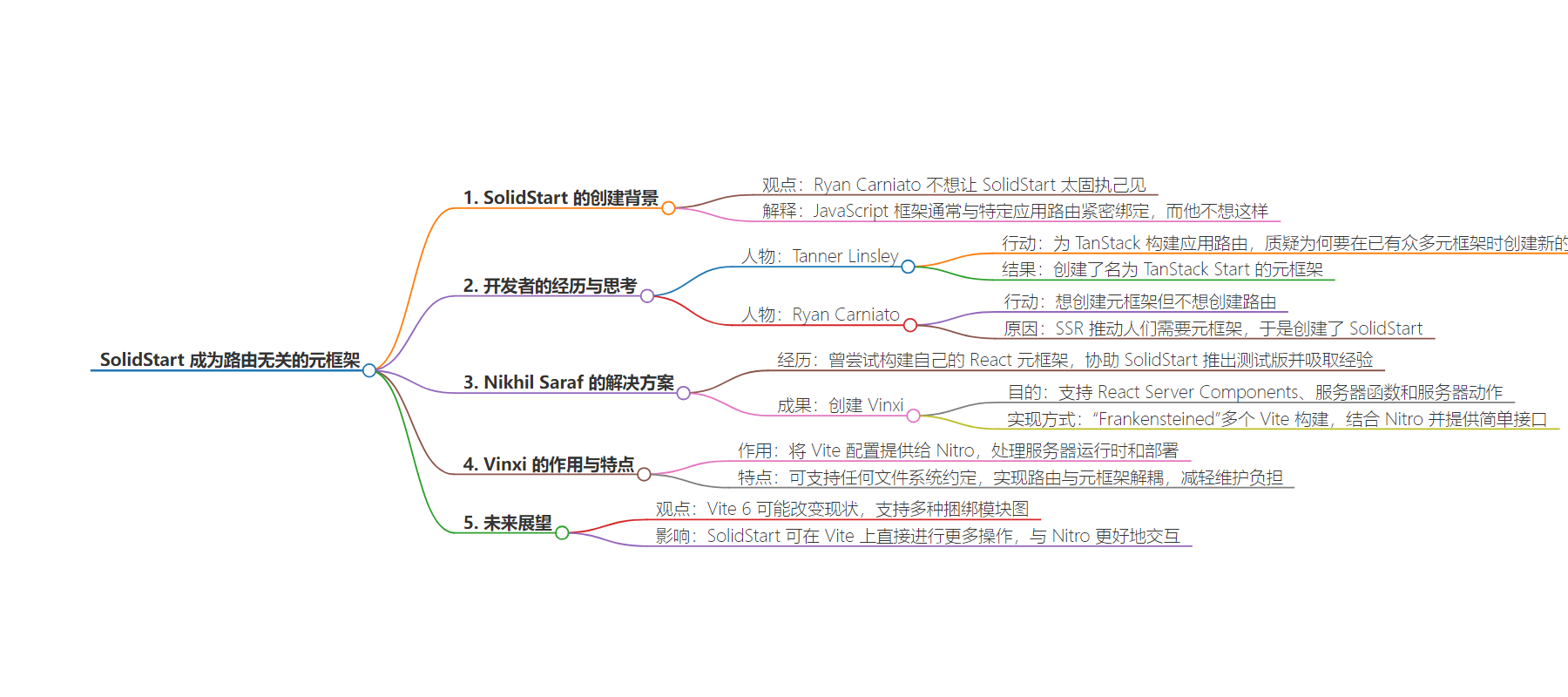
思维导图:
文章地址:https://thenewstack.io/how-js-meta-framework-solidstart-became-router-agnostic/
文章来源:thenewstack.io
作者:Loraine Lawson
发布时间:2024/7/15 16:48
语言:英文
总字数:1242字
预计阅读时间:5分钟
评分:85分
标签:固态启动,JavaScript,应用框架,路由器无关,Vinxi
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
If there’s one thing Ryan Carniato, creator of SolidJS, did not want, it was to be too opinionated with SolidStart, the meta-framework he built and released last month.
For instance, why should meta-frameworks tell developers which router to use? And yet, they do: JavaScript frameworks are typically tightly restricted by and tied to a specific application router.
“The router is such a key part of the meta-framework.”
– Ryan Carniato, creator SolidJS
Carniato was on a parallel journey with his long-time friend, Tanner Linsley, who was building an application router for TanStack and asking the same question from the router’s perspective — wondering why he should have to build a meta-framework when so many already exist.
“One of the realizations that came to him while he’s trying to create this router, put it out there, was that the whole ecosystem had changed to be structured around meta-frameworks,” Carniato said. “The router is such a key part of the meta-framework.”
Linsley wasn’t interested in building a meta-framework — although he has since, creating a meta-framework called TanStack Start.
Carniato found himself in the mirror position of wanting to build a meta-framework, but not a router.
“I on the other hand, on the Solid side, I’ve been working on SolidStart now for three years. But generally, I did it because, again, this SSR [server-side rendering] is going to push people into really wanting a meta-framework” he said. “It’s expected now that you have some kind of starter that handles it, so I built SolidStart originally for that reason.”
Nikhil Saraf’s Fix for the Build Problem
One of the developers on Carniato’s team, Nikhil Saraf, had previously tried to build his own React meta-framework. He helped with SolidStart to get the beta out, but along the way, they learned some lessons about what worked and what didn’t, Carniato explained.
“He found himself going back to the drawing board, again, to build yet another foundation for this stuff, and this time when he did it, he was like, let’s make it generic and not just for Solid, [not] just for React, let’s make it work across the board,” Carniato said.
“One of the realizations that came to him while he’s trying to create this router, put it out there, was that the whole ecosystem had changed to be structured around meta-frameworks.”
– Carniato
To make that possible, Saraf built Vinxi (a nod to Leonardo da Vinci), which is a full-stack JavaScript SDK or, as Carniato put it, “like Vite for the servers.” Saraf wanted to go a little bit higher up the software chain, because he needed functionality that wasn’t in Nitro (which is the server-side rendering (SSR) and static site generation (SSG) engine that powers Nuxt 3) or even Vite, another modern frontend build tool.
Specifically, he wanted to support React Server Components, server functions and server actions.
“We’d attacked [it] in the past as a compiler problem, but it’s actually a bundling problem, too,” Carniato said. “And the reason is you need multiple module graphs and bundling in order to support these different builds, to support server functions or server components. And he couldn’t do it with a single Vite built.”
Creating Vinxi
Most of the tools, such as Nitro, support only a single Vite build, so Saref “Frankensteined” multiple Vite builds together, grabbed Nitro to push it all together and to deploy all the things he wanted to deploy, and then gave it an interface that was hopefully as simple as using Vite directly, Carniato said.
That became Vinxi, a wrapper that takes multiple Vite configs and funnels them together to create all the advanced features developers expect, like server components and server actions.
He actually copied the file conventions from different frameworks to show how Vinxi could represent, through this runtime, [a] File System Config that developers could write [in order to] to parse their file system and map it to a format, Carnatio explained.
“He showed that he could support any of the filesystem conventions, and get the config that could basically be sent into any router. And that decoupling was really huge,” Carniato said.
“We found that pretty much all the systems work very, very similar. So that was very key to us, to decouple the router from the meta-framework.”
– Carniato
Vinxi feeds the Vite configs to Nitro, which handles the server runtime and the deployment to platforms such as Cloudflare, Netlify, Vercel and AWS.
“It was basically after struggling and working through [to] build all these pieces ourselves with SolidStart, it just made a lot of sense for us to adopt that for SolidStart,” Carniato said. “Tanner [was] like, there you go, you’re basically building the framework for us, so, we have the same shared basis because of the work of Nikhil, who as I said went through the effort of building meta frameworks multiple times until getting to this point, and just identifying the gaps and the tools we have today.”
Vite 6 May Change Things
Looking ahead, it may not be as necessary to have that extra layer, he added. Vite 6 has not been released yet, but it includes an environment API that supports multiple different bundle module graphs. It will enable SolidStart to do more stuff directly on Vite, which will let them interface with Nitro “even nicer,” Carniato said.
“But this was a problem we had a year ago. We blazed ahead as we could to try and get stuff to where we need to go,” he said. “We basically didn’t have that at our disposal at the time. … Nikhil was not a person to wait, so he just went and continued to blaze ahead and build this stuff.”
Saraf’s Vinxi allowed both Linsley and Carniato to move forward on their projects without waiting for the ecosystem to catch up.
“Tanner and myself were like, let’s just build this once between us and then not have to worry about this again and be able to focus on what we want to focus on,” he said. “For Tanner, that was the routing and data fetching story, and … I wanted to get back to work on some of the new reactivity stuff in Solid.”
Vinci also alleviated a lot of the maintenance burden in SolidStart, because the whole system is not tied to a specific application router, Carniato added.
Because there’s a clear separation of the router from the framework, SolidStart just basically needs an API surface to say this is the config, he noted.
“If that config isn’t the config that your router takes, you can always just map it, right? It’s just an array of objects that describe the routes and describe what assets and what components need to be lazy loaded, and whatnot,” he said. “We found that pretty much all the systems work very, very similar. So that was very key to us, to decouple the router from the meta-framework.”
Carniato said he viewed SolidStart as more of a starter, similar to Create React App. The decoupled router approach fits in with SolidStart’s low-opinionated philosophy, he added.
“I care about primitives, and I care about the building blocks,” Carniato said. “People [will] go build their own Solid meta-frameworks on this stuff — this is not the end of the story, right? I like keeping stuff low-level.”
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTubechannel to stream all our podcasts, interviews, demos, and more.
