包阅导读总结
1. 百度&YY、设计稿转代码、YYF2C、Figma、AI
2. 本文介绍了百度&YY互动团队在设计稿转代码方面的实践成果YYF2C,包括其功能、优势、面临的问题及未来规划。YYF2C是Figma & AI相结合的一站式解决方案,能解决还原度、轻逻辑、组件标记等问题,未来将在AI、多平台等方面持续优化。
3.
– 背景
– 业务需求增长,对开发等效率提出新要求。
– 基于Figma建立设计标准和代码转化生态系统,产生YYF2C。
– YYF2C
– 是Figma & AI相结合生成开发代码的一站式解决方案。
– 拥有Figma插件、Chrome插件等,具备多种功能。
– 静态代码还原度高,对比其他工具优势明显。
– 结合AI解决类名语义化问题。
– 支持轻逻辑,提出高阶用法。
– 包括组件标记、多语言(DSL)、SAAS服务等。
– 替代Figma Dev Mode的图层查看。
– 未来
– 考虑AI在更多方面的应用。
– 兼容更多设计工具插件生态。
– 持续优化功能模块,与更多团队合作。
– 给出获取F2C的途径。
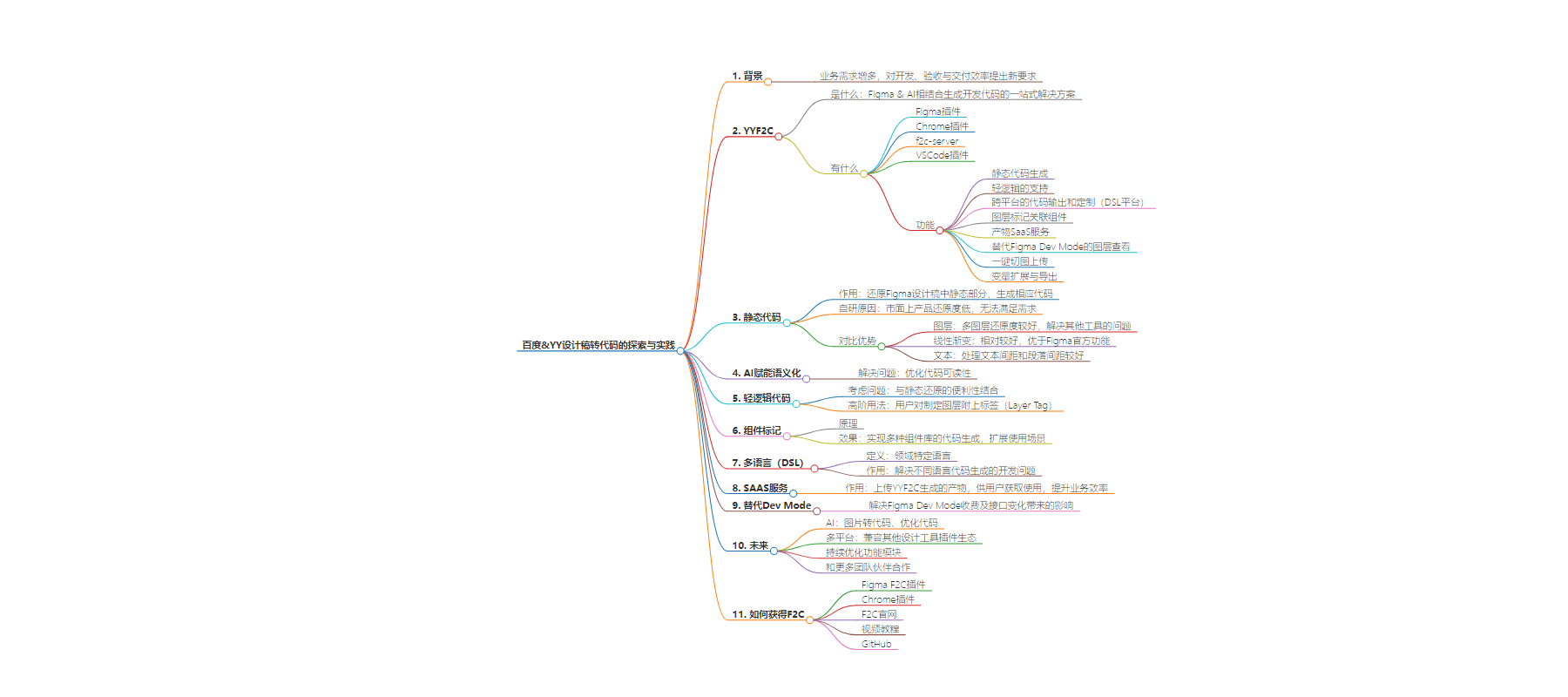
思维导图:
文章地址:https://mp.weixin.qq.com/s/oSJ6jduCWsfs_rR_ycUMWA
文章来源:mp.weixin.qq.com
作者:欢迎关注的
发布时间:2024/6/19 9:15
语言:中文
总字数:3932字
预计阅读时间:16分钟
评分:84分
标签:设计稿转代码,技术探索,代码自动化,百度YY,Figma
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
背景
业务部门存在着大量的活动、后台等类型的需求。随着这些需求量日益上涨,对开发、验收与交付的效率提出了新的要求。为了应对当前痛点,我们着手与设计工具结合,借助设计工具生态的开放性来解决痛点。公司设计工具主要为Figma,因此,我们致力于建立一套基于Figma设计工具的设计标准,并打造一个能够将设计稿转化为代码的生态系统。通过一年多的建设,公司内部大量的案例实践和洗礼,YYF2C生态应运而生。
YYF2C
YYF2C是什么?
YYF2C有什么?
静态代码
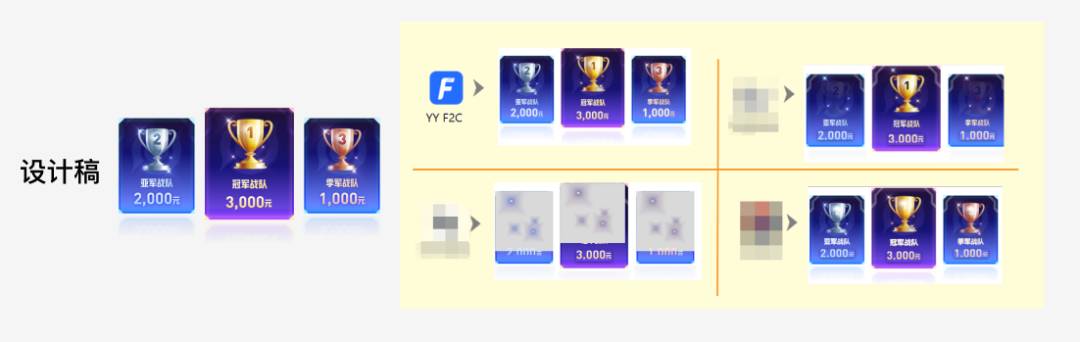
它的作用主要是还原Figma设计稿中静态部分,生成相对应的代码。例如设计稿中的静态的规则、表格、介绍等。这块内容也是我们第一个攻克的难点。在自研之前,我们也调研过市面上的产品,尝试以最小的成本实现我们的目的。但调研后发现,现有产品的还原度都达不到我们的需要,无法落地到我们日常需求开发中。具体在于还原度较低,需要进行大量修改。于是,自研成为了我们唯一的选择。YYF2C在静态代码的还原度上,能满足我们日常需求中对其要求。在高还原度的加持下,使得使用者利用YYF2C转换出来的代码很少需要进行大量的手动调整,许多时候甚至不需要调整。这里举几个例子,分别是图层、特效、文本层面与市面上产品之间的对比。

△图层
△线性渐变
上图是YYF2C对于线性渐变的还原结果,我们能看到YYF2C是相对较好的。由于Figma对于渐变的描述是一个矩阵,我们需要分析矩阵并利用线性代数的知识将分析出渐变的角度、渐变的颜色、渐变颜色的起始位置。有趣的是,Dev Mode作为Figma官方的功能,其对于线性渐变的还原度也不尽如人意。
△文本
当然,还原度高也不代表能100%还原成代码,这里涉及到很多Figma渲染和浏览器渲染的差异问题,这部分也在持续的迭代和优化。这部分内容由于篇幅的原因再次不做赘述,有兴趣的小伙伴可以关注【百度Geek说】公众号留意后续技术文章。
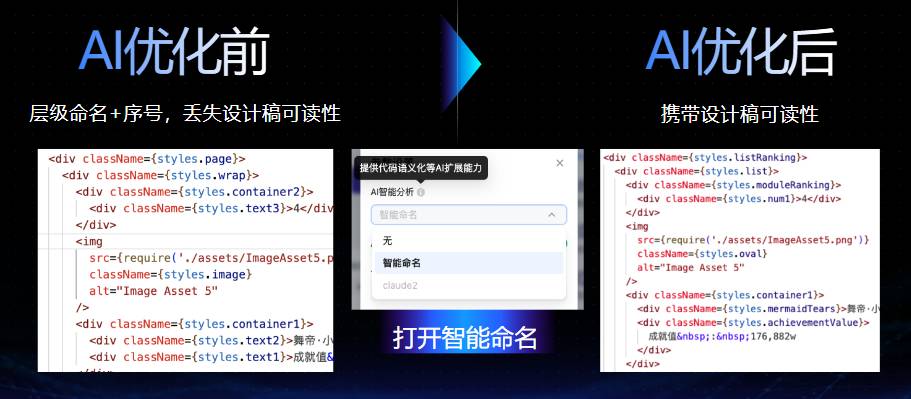
AI赋能语义化

轻逻辑代码
在完成静态部分的还原转码后就能够解决一部分问题。但是一个需求中静态部分的内容的占比是有限的,对于日常需求常见的都会有一些逻辑,例如按钮的点击、文本的动态生成、列表的动态展示,甚至是模块划分和父子组件的生成等。我们将上述部分称之为轻逻辑。如何更好的使用YYF2C静态还原带来的便利性,与轻逻辑相结合,成为了我们要考虑的问题。于是,我们提出了一系列高阶用法,这些高阶用法需要用户对制定图层附上标签(Layer Tag),标签能让YY F2C知道该图层需要调用什么轻逻辑的能力。标签目前有:
下面快速介绍一下tag标识如何使用以及使用的效果,具体使用可以参考官网文档。

组件标记
对于成熟的业务组来说,有许多功能早就以组件的形式沉淀。对于一个常用的功能,在有组件可用的情况下,不可能使用YYF2C重新生成。并且对于组件样式参数在设计稿上获取和传递,成为了制约我们的开发效率。于是如何与先有组件结合,甚至与设计组件结合,成为了我们要面对的问题。
以下是F2C组件标记原理的简单示意图:

通过组件标记,我们目前实现了手Y的RN组件库、百轲管理后台组件库以及多业务活动组件的代码生成,极大扩展了F2C的使用场景。
多语言(DSL)
F2C通过DSL包与Figma插件约定数据规范,实现了不同DSL在Figma插件中定制GUI和转码行为的能力。
SAAS服务
公司内部有许多低代码平台,本质是运用沉淀组件更好更快的迭代产品的需求。与组件一样,样式参数在设计稿上获取和传递,依旧比较繁琐。YYF2C可以快递高效的获取到组件的样式参数,那如何与低代码平台结合,成为了我们要面对的问题。
为此我们搭建了基于YYF2C产物的SAAS服务(暂时对内),他的作用是将YYF2C生成的产物,包括:设计稿源代码、组件标记获取到的组件属性以及相关的资源图,上传至服务器并标识该次上传。用户若想使用这次上传的内容,则可以通过对外接口以及上传标识获取到产物,将产物作用于自身平台。
目前公司内部已经有多个业务接入该服务,其中不乏接入后业务产品运营可以直接通过低代码平台完成设计稿并自动上线的案例,对于接入方整体的提效约有15%左右。
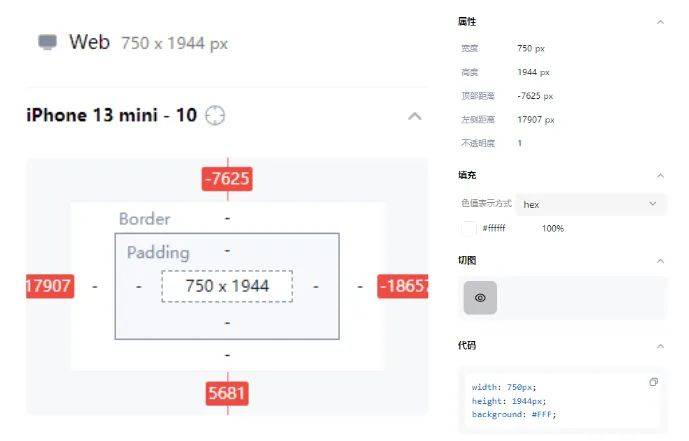
替代Dev Mode

并且推出Chrome插件,以应对view-only模式下的问题。

△chrome插件
两者不同之处在于,图层查看功能需要用户有编辑权限,展示的内容更为丰富。Chrome插件不需要用户有编辑权限,展示的内容则较为简单。通过这两个工具的加持,我们能基本将Dev Mode收费带来便利性下降的影响降到最低。
未来
AI:目前YY F2C对AI的使用局限于语义化,如今市面上已经有许多大模型AI实现了图片转代码功能,并且也有很多产品能直接优化我们的代码。这也许为我们指明了一个方向。
持续优化功能模块:提高还原度、提升DSL接入便利性、开放自定义图片上传、开放自定义产物上传、拥抱和吸纳更多建议和意见。
和更多团队伙伴合作:在团队内部,YY F2C 已经落地了多个项目,目前正在和更多团队伙伴合作,希望 YY F2C 能够成为更多团队的标配。
如何获得F2C:
Chrome插件:
F2C官网:
视频教程:
github:https://github.com/yylive/F2C/issues

