包阅导读总结
1.
关键词:High-Level System Design、YouTube Clone、Complex Systems、Scalability、Course
2.
总结:本文主要介绍了通过构建 YouTube 克隆来学习高级系统设计,包括其概念、新发布的相关课程,课程涵盖上传、观看和转码服务,运用多种技术,学完将深入理解设计原则和获得实践经验。
3.
主要内容:
– 高级系统设计
– 概念:为复杂系统创建蓝图,关注架构、组件交互和可扩展性,处理系统各部分的通信、数据管理和用户请求。
– 相关课程
– 发布:在 freeCodeCamp.org YouTube 频道上线。
– 开发者:Keerti Purswani。
– 特点:通过构建类 YouTube 平台的实践来理解概念。
– 服务:包括上传、观看和转码服务。
– 技术:运用前端、后端、数据库、框架和工具等多种现代技术。
– 成果:学完对高级系统设计原则有深入理解和实践经验。
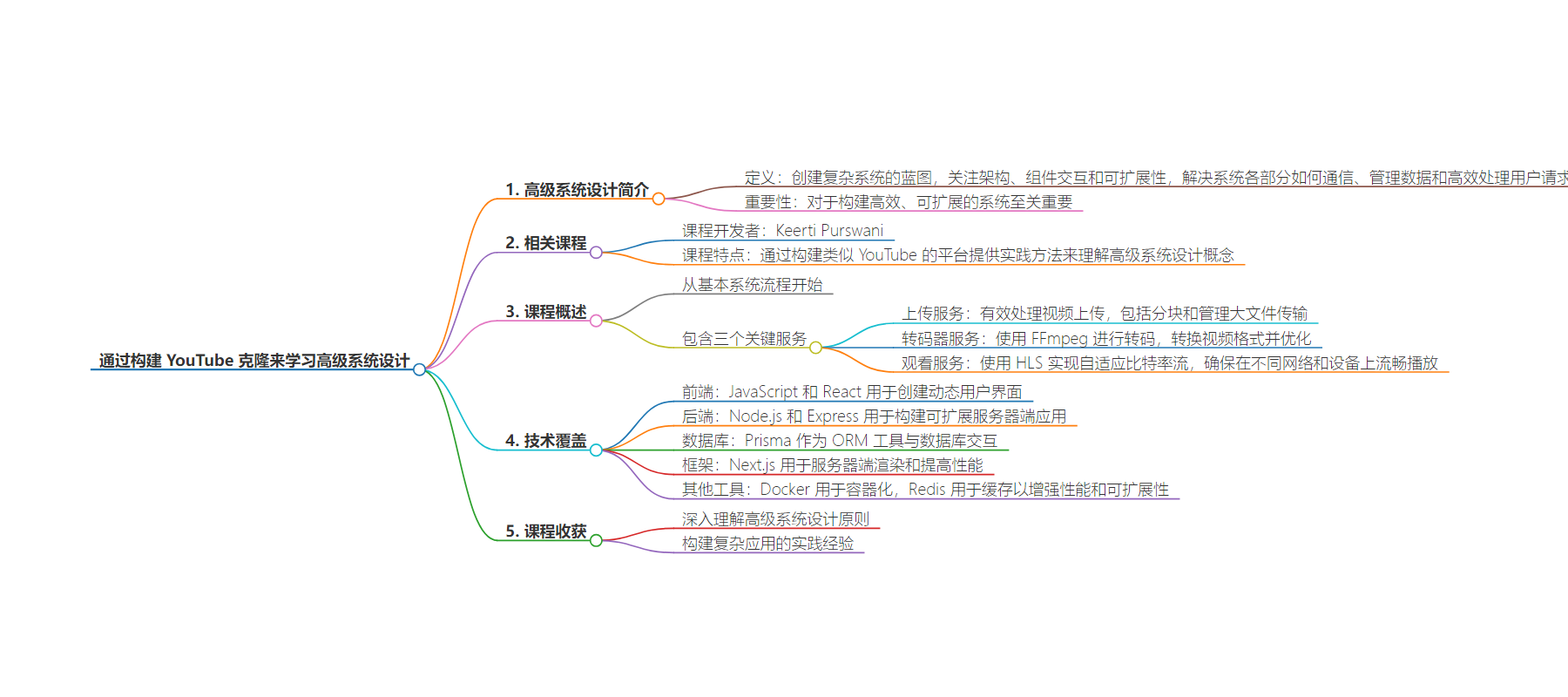
思维导图:
文章地址:https://www.freecodecamp.org/news/learn-high-level-system-design-by-building-a-youtube-clone/
文章来源:freecodecamp.org
作者:Beau Carnes
发布时间:2024/6/12 15:29
语言:英文
总字数:310字
预计阅读时间:2分钟
评分:87分
标签:系统设计,React,YouTube,Node.js,Prisma
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
High-Level System Design involves creating a blueprint for complex systems, focusing on architecture, component interactions, and scalability. It addresses how different parts of a system communicate, manage data, and handle user requests efficiently.
We just published a course on the freeCodeCamp.org YouTube channel about high-level system design. This course offers a unique hands-on approach to understanding high-level system design (HLD) concepts by building a fully functional YouTube-like platform. Keerti Purswani developed this courese.
What is High-Level System Design?
High-Level System Design involves creating a blueprint for complex systems, focusing on architecture, component interactions, and scalability. It addresses how different parts of a system communicate, manage data, and handle user requests efficiently.
Course Overview
In this course, you will start with a basic system flow and gradually incorporate three key services: upload, watch, and transcoder. Each service is important to building a scalable and robust video platform. Here’s a detailed look at what you will learn:
-
Upload Service: Learn how to handle video uploads effectively, including chunking and managing large file transfers.
-
Transcoder Service: Dive into transcoding with FFmpeg, a powerful tool for converting video formats and optimizing videos for different devices.
-
Watch Service: Implement Adaptive Bitrate Streaming using HLS (HTTP Live Streaming) to ensure smooth playback across various network conditions and devices.
Technologies Covered
This course leverages a range of modern technologies to build the YouTube clone:
-
Front-end: JavaScript and React for creating dynamic user interfaces.
-
Back-end: Node.js and Express for building scalable server-side applications.
-
Database: Prisma as an ORM (Object-Relational Mapping) tool to interact with databases.
-
Frameworks: Next.js for server-side rendering and improved performance.
-
Other Tools: Docker for containerization and Redis for caching to enhance performance and scalability.
By the end of this course, you will have a deep understanding of high-level system design principles and practical experience in building a complex application. Watch the full course on the freeCodeCamp.org YouTube channel (2-hour watch).
VIDEO
