包阅导读总结
1. 关键词:React Router v6、路由、组件、导航、代码拆分
2. 总结:
本文介绍了 React Router v6 的核心功能、安装方法、基本概念、导航方式、保护路由、代码拆分、路由表及示例,展示了其在构建复杂 React 应用程序中的强大和便捷。
3. 主要内容:
– React Router v6 核心功能
– 基于 Hooks 的 API
– Routes 和 Route 组件
– 静态和动态路由
– 嵌套路由
– 导航
– 路由守卫
– 自定义路由器
– 安装
– 基本概念
– BrowserRouter
– Routes 和 Route
– 动态路由
– 嵌套路由
– 路径参数和查询参数
– 导航
– Link 和 NavLink
– useNavigate
– 保护路由
– 代码拆分
– 路由表
– 创建路由表数组
– 在应用中使用路由表数组
– 示例
– 安装依赖
– 编写组件
– 设置路由
– 入口文件
– HTML 模板
– 运行应用
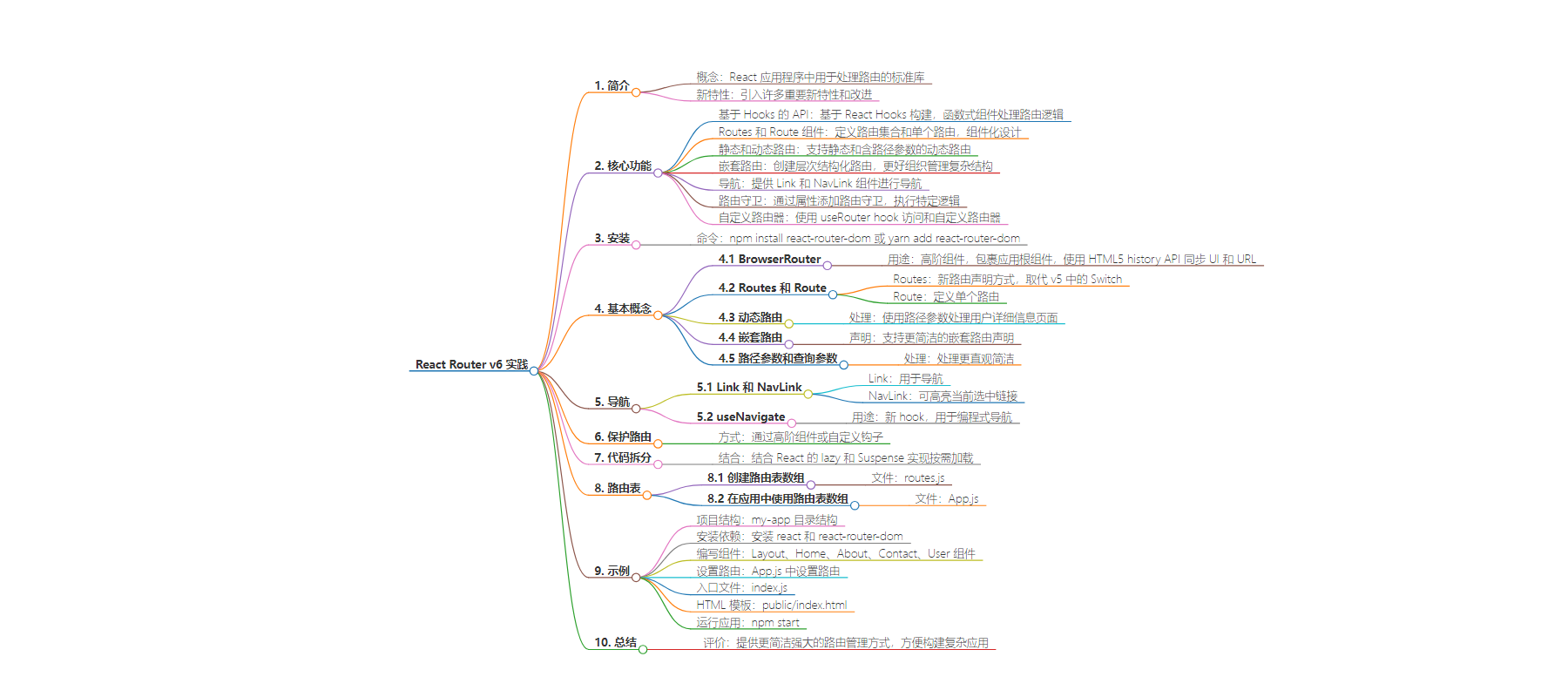
思维导图:
文章地址:https://mp.weixin.qq.com/s/VrFj7sD9ktDY8O1lWfwRAA
文章来源:mp.weixin.qq.com
作者:CodingLife
发布时间:2024/6/11 9:31
语言:中文
总字数:1660字
预计阅读时间:7分钟
评分:91分
标签:React,路由,React Router v6
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
React Router v6 简介
React Router 是 React 应用程序中用于处理路由的标准库。随着版本的不断更新,React Router v6 引入了许多重要的新特性和改进。以下是 React Router v6 的一些核心功能:
基于 Hooks 的 API: 完全基于 React Hooks 构建。这意味着你可以在函数式组件中使用 hooks 来处理路由逻辑,使得代码更加简洁和易于理解。
Routes 和 Route 组件: 引入了新的 Routes 和 Route 组件。Routes 组件用于定义路由的集合,而 Route 组件用于定义单个路由。这种组件化的设计使得路由的定义更加清晰和模块化。
静态和动态路由:你可以使用 Route 组件来定义静态路由,同时也可以通过使用路径参数(例如 :id)来定义动态路由。动态路由允许你根据 URL 中的参数来动态加载组件或执行其他逻辑。
嵌套路由: 支持嵌套路由,允许你在应用程序中创建层次结构化的路由。这使得你可以更好地组织和管理复杂的应用程序结构。
导航: 提供了 Link 和 NavLink 组件,用于在应用程序中进行导航。你可以使用 Link 组件创建超链接,而不必刷新整个页面。NavLink 则允许你为当前活动的链接添加样式。
路由守卫: 允许你通过使用 Routes 组件的 element 属性,以及在 Route 组件中使用 beforeEnter 和 beforeLeave 属性来添加路由守卫。这使得你可以在导航到或离开特定路由时执行一些逻辑。
自定义路由器: 你可以通过使用 useRouter hook 来访问路由器对象,并且可以自定义路由器来扩展或修改路由的行为。这为你提供了更大的灵活性,使得你可以根据应用程序的特定需求进行定制。
1. 安装
首先,需要安装 react-router-dom:
npminstallreact-router-dom
或
yarnaddreact-router-dom
2. 基本概念
React Router 提供了一些核心组件,用于定义和管理路由。
2.1 BrowserRouter
BrowserRouter 是一个高阶组件,通常包裹在应用的根组件上。它使用 HTML5 的 history API 来保持 UI 和 URL 同步。
import{BrowserRouterasRouter}from'react-router-dom';
functionApp(){
return(
<Router>
{/*你的路由配置*/}
</Router>
);
}
2.2 Routes 和 Route
Routes 是 React Router v6 中新的路由声明方式,取代了 v5 中的 Switch。Routes 组件包含了多个 Route 组件,每个 Route 定义了一个路径和对应的组件。
import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';
functionApp(){
return(
<Router>
<Routes>
<Routepath="/"element={<Home/>}/>
<Routepath="/about"element={<About/>}/>
<Routepath="/contact"element={<Contact/>}/>
</Routes>
</Router>
);
}
2.3 动态路由
你可以使用动态路由来处理路径参数。例如,处理用户的详细信息页面:
import{Routes,Route,useParams}from'react-router-dom';
functionUser(){
const{userId}=useParams();
return<div>UserID:{userId}</div>;
}
functionApp(){
return(
<Router>
<Routes>
<Routepath="/user/:userId"element={<User/>}/>
</Routes>
</Router>
);
}
2.4 嵌套路由
React Router v6 支持更简洁的嵌套路由声明:
import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';
functionApp(){
return(
<Router>
<Routes>
<Routepath="/"element={<Layout/>}>
<Routeindexelement={<Home/>}/>
<Routepath="about"element={<About/>}/>
<Routepath="contact"element={<Contact/>}/>
</Route>
</Routes>
</Router>
);
}
functionLayout(){
return(
<div>
<h1>MyWebsite</h1>
<Outlet/>{/*嵌套路由将在这里渲染*/}
</div>
);
}
2.5 路径参数和查询参数
路径参数和查询参数的处理在 v6 中变得更加直观和简洁:
import{useParams}from'react-router-dom';
functionUserProfile(){
let{userId}=useParams();
return<div>UserID:{userId}</div>;
}
//路由声明
<Routepath="/user/:userId"element={<UserProfile/>}/>
3. 导航
3.1 Link 和 NavLink
Link 用于导航,而 NavLink 可以用于高亮当前选中的链接:
import{Link,NavLink}from'react-router-dom';
functionNavigation(){
return(
<nav>
<Linkto="/">Home</Link>
<NavLinkto="/about"activeClassName="selected">About</NavLink>
<NavLinkto="/contact"activeClassName="selected">Contact</NavLink>
</nav>
);
}
3.2 useNavigate
useNavigate 是一个新的 hook,用于编程式导航:
import{useNavigate}from'react-router-dom';
functionHome(){
letnavigate=useNavigate();
return(
<buttononClick={()=>navigate('/about')}>GotoAbout</button>
);
}
4. 保护路由
可以通过高阶组件或自定义钩子来保护某些路由:
import{Navigate}from'react-router-dom';
functionPrivateRoute({children}){
letauth=useAuth();
returnauth?children:<Navigateto="/login"/>;
}
//使用PrivateRoute组件
<Routepath="/dashboard"element={<PrivateRoute><Dashboard/></PrivateRoute>}/>
5. 代码拆分
React Router v6 支持代码拆分,结合 React 的 lazy 和 Suspense 可以实现按需加载:
import{lazy,Suspense}from'react';
import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';
constHome=lazy(()=>import('./Home'));
constAbout=lazy(()=>import('./About'));
constContact=lazy(()=>import('./Contact'));
functionApp(){
return(
<Router>
<Suspensefallback={<div>Loading...</div>}>
<Routes>
<Routepath="/"element={<Home/>}/>
<Routepath="/about"element={<About/>}/>
<Routepath="/contact"element={<Contact/>}/>
</Routes>
</Suspense>
</Router>
);
}
6.路由表
使用数组类型的路由表动态生成路由。这种方法使得添加、删除或修改路由变得更加灵活和易于管理。
6.1创建路由表数组
routes.js
importHomefrom'./Home';
importAboutfrom'./About';
importContactfrom'./Contact';
constroutes=[
{
path:'/',
component:Home,
name:'Home',
},
{
path:'/about',
component:About,
name:'About',
},
{
path:'/contact',
component:Contact,
name:'Contact',
},
];
exportdefaultroutes;
6.2 在应用中使用路由表数组
将路由表数组用于动态生成路由。
App.js
importReactfrom'react';
import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';
importroutesfrom'./routes';
functionApp(){
return(
<Router>
<Routes>
{routes.map((route,index)=>(
<Route
key={index}
path={route.path}
element={<route.component/>}
/>
))}
</Routes>
</Router>
);
}
exportdefaultApp;
7.示例
下面是一个完整的例子,演示如何使用 React Router v6 构建一个简单的 React 应用程序,包括主页、关于页、用户页面以及嵌套路由。
项目结构
my-app/
|--public/
||--index.html
|--src/
||--components/
|||--Layout.js
|||--Home.js
|||--About.js
|||--Contact.js
|||--User.js
||--App.js
||--index.js
|--package.json
7.1安装依赖
首先,确保你已经安装了 react 和 react-router-dom:
npminstallreactreact-domreact-router-dom
7.2编写组件
src/components/Layout.js
importReactfrom'react';
import{Link,Outlet}from'react-router-dom';
functionLayout(){
return(
<div>
<nav>
<ul>
<li>
<Linkto="/">Home</Link>
</li>
<li>
<Linkto="/about">About</Link>
</li>
<li>
<Linkto="/contact">Contact</Link>
</li>
<li>
<Linkto="/user/1">User1</Link>
</li>
</ul>
</nav>
<hr/>
<Outlet/>
</div>
);
}
exportdefaultLayout;
src/components/Home.js
importReactfrom'react';
functionHome(){
return<h2>HomePage</h2>;
}
exportdefaultHome;
src/components/About.js
importReactfrom'react';
functionAbout(){
return<h2>AboutPage</h2>;
}
exportdefaultAbout;
src/components/Contact.js
importReactfrom'react';
functionContact(){
return<h2>ContactPage</h2>;
}
exportdefaultContact;
src/components/User.js
importReactfrom'react';
import{useParams}from'react-router-dom';
functionUser(){
let{userId}=useParams();
return<h2>UserID:{userId}</h2>;
}
exportdefaultUser;
7.3设置路由
src/App.js
importReactfrom'react';
import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';
importLayoutfrom'./components/Layout';
importHomefrom'./components/Home';
importAboutfrom'./components/About';
importContactfrom'./components/Contact';
importUserfrom'./components/User';
functionApp(){
return(
<Router>
<Routes>
<Routepath="/"element={<Layout/>}>
<Routeindexelement={<Home/>}/>
<Routepath="about"element={<About/>}/>
<Routepath="contact"element={<Contact/>}/>
<Routepath="user/:userId"element={<User/>}/>
</Route>
</Routes>
</Router>
);
}
exportdefaultApp;
7.4入口文件
src/index.js
importReactfrom'react';
importReactDOMfrom'react-dom';
importAppfrom'./App';
ReactDOM.render(
<React.StrictMode>
<App/>
</React.StrictMode>,
document.getElementById('root')
);
7.5HTML 模板
public/index.html
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<title>ReactRouterv6Example</title>
</head>
<body>
<divid="root"></div>
</body>
</html>
7.6运行应用
确保在项目根目录下运行:
npmstart
总结
React Router v6 提供了更简洁、功能更强大的路由管理方式。通过新的 Routes 和 Route 组件、嵌套路由、路径参数、导航和代码拆分等特性,开发者可以更方便地构建复杂的 React 应用程序。
–END–
如果您关注前端+AI 相关领域可以扫码加群交流

关于奇舞团
奇舞团是 360 集团最大的大前端团队,非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。