包阅导读总结
1. `Next.js`、`Tailwind CSS`、`类名问题`、`动态类名`、`类名优先级`
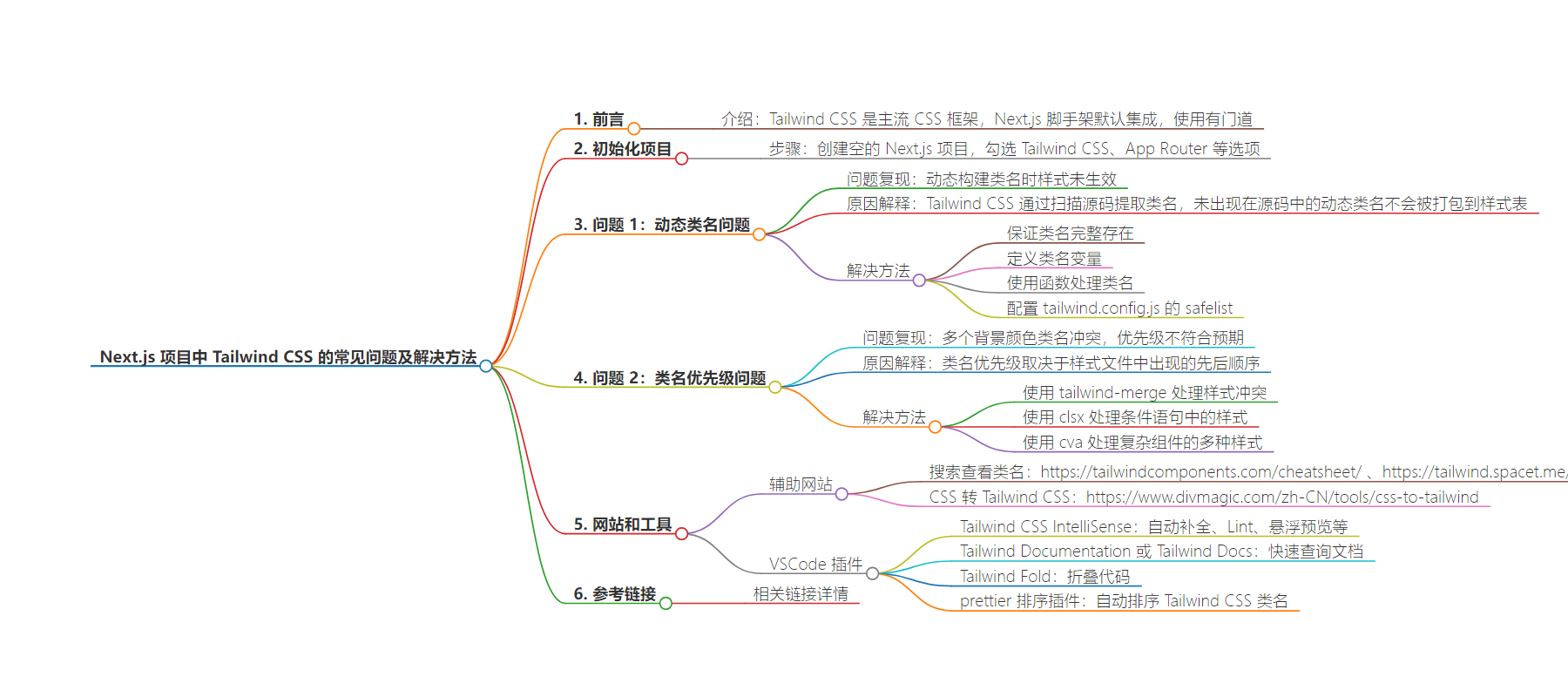
2. 本文主要介绍了在 Next.js 项目中使用 Tailwind CSS 时会遇到的两个问题及解决方法,包括动态类名问题和类名优先级问题,还分享了一些相关的网站和工具,如辅助网站、VSCode 插件等。
3.
– 初始化项目
– 为演示创建空的 Next.js 项目并勾选相关选项
– 问题 1:动态类名
– 问题复现:动态构建类名导致样式未生效
– 原因解释:Tailwind CSS 通过扫描源码提取类名,动态类名无法被准确提取
– 解决方法:保证类名完整存在,或使用 safelist 配置项
– 问题 2:类名优先级
– 问题复现:多个背景颜色类名冲突,优先级不可控
– 原因解释:类名优先级取决于样式文件中出现的先后顺序
– 解决方法:使用 tailwind-merge 或 clsx 处理样式冲突,复杂情况可使用 cva
– 网站和工具
– 辅助网站:用于类名查询和 CSS 转换
– VSCode 插件:如自动补全、文档查询、代码折叠和类名排序等插件
思维导图:
文章地址:https://mp.weixin.qq.com/s/95Kb3tX5h4ecLGE88Cez2Q
文章来源:mp.weixin.qq.com
作者:冴羽
发布时间:2024/7/8 10:29
语言:中文
总字数:2925字
预计阅读时间:12分钟
评分:83分
标签:Tailwind CSS,Next.js,前端开发,CSS框架,技术问题解决
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
❝
本文为稀土掘金技术社区首发签约文章,30天内禁止转载,30天后未获授权禁止转载,侵权必究!
❞
前言
目前 Tailwind CSS 在 GitHub 有 80k Stars、Npm 周下载量 733W,已经成为前端主流的 CSS 框架。
而 Next.js 脚手架默认集成 Tailwind CSS,创建项目后便可直接使用 Tailwind CSS。
Tailwind CSS 看似使用简单,其实也有一些“门道”在其中。本篇我们就来聊聊 Next.js 项目写 Tailwind CSS 时会遇到的一些问题以及如何解决。
最后我会分享一些帮助大家写 Tailwind CSS 的网站和工具,希望能大幅提高大家的写代码效率。
❝
系统学习 Next.js,欢迎入手小册《Next.js 开发指南》。基础篇、实战篇、源码篇、面试篇四大篇章带你系统掌握 Next.js!
❞
初始化项目
为了方便演示,我们创建一个空的 Next.js 项目:
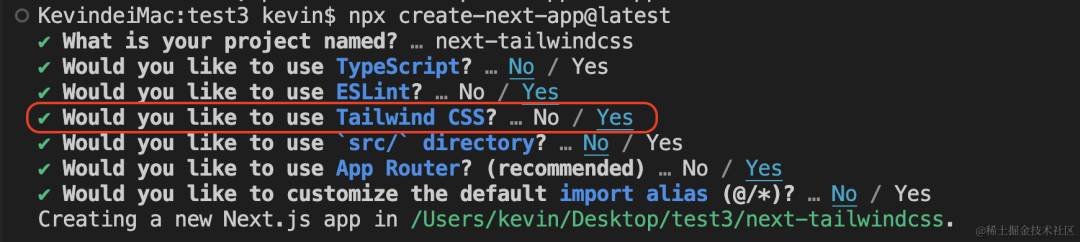
npxcreate-next-app@latest
注意勾选 Tailwind CSS、App Router,其他选项选项随意:

问题 1:动态类名问题
1. 问题复现
修改 app/page.js,代码如下:
'useclient'
exportdefaultfunctionHome(){
return(
<buttontype="submit"className="bg-indigo-600disabled:bg-gray-500py-2px-4roundedtext-whitew-1/2m-2">
提交
</button>
);
}
代码正常,此时浏览器效果如下:

现在我们将 app/page.js 修改为:
'useclient'
import{useState}from"react";
exportdefaultfunctionHome(){
const[color,setColor]=useState("indigo");
return(
<buttontype="submit"className={`bg-${color}-600disabled:bg-gray-500py-2px-4roundedtext-whitew-1/2m-2`}>
提交
</button>
);
}
❝
注意:这里需要重新运行
npm run dev,或者将颜色改为其他颜色,比如 blue❞
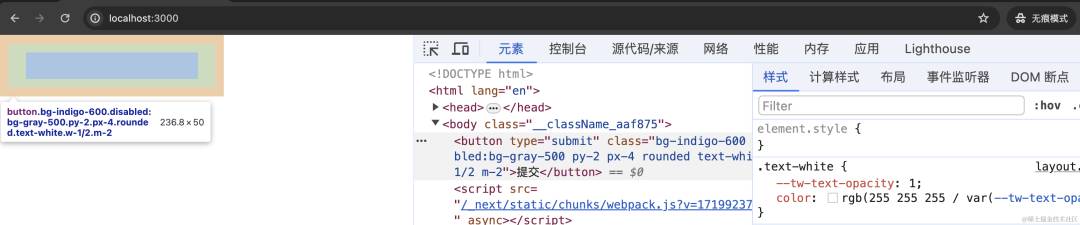
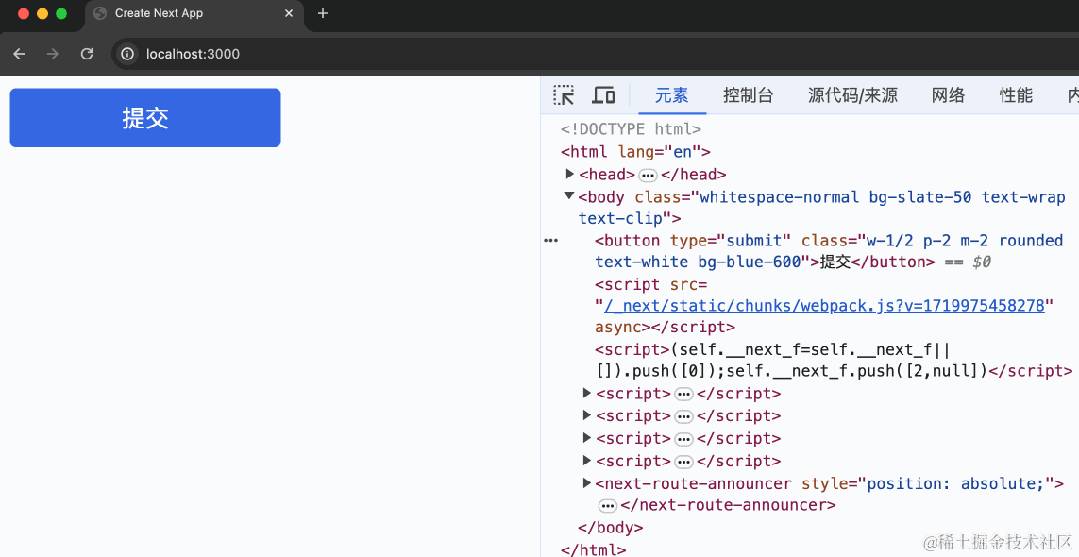
初学者可能会以为代码依然正常,按钮颜色会与之前一样,但其实浏览器效果如下:

按钮元素虽然还在,类名里也有 bg-indigo-600,但是样式表里并没有 bg-indigo-600 的样式代码。因为没有设置背景颜色,且文字为白色,所以页面显得“一片空白”。
这是为什么呢?
2. 原因解释
首先,根据这个辅助书写 Tailwind CSS 的网站介绍,Tailwind CSS 有 37080 个工具类名,如果全部打包到样式表中,CSS 文件会很大,所以将全部类名打包到样式表并不现实。
更为实际的做法是提取出项目中用到的类名,所以 Tailwind CSS 的配置文件 tailwind.config.js 有一个 content 选项,就是用来配置所有 HTML 模板、JavaScript 组件以及包含 Tailwind 类名的任何其他源文件的路径的位置:

那 Tailwind CSS 是怎么匹配提取的呢?其实非常简单,直接扫描源码,使用正则表达式来提取可能是类名的每个字符串。
「换句话说,不管你是不是写在了 class 中,源码中只要出现了,那就算!」
假如你是这样写的:
'useclient'
import{useState}from"react";
//注意这里
consttemp="bg-indigo-600";
exportdefaultfunctionHome(){
const[color,setColor]=useState("indigo");
return(
<buttontype="submit"className={`bg-${color}-600disabled:bg-gray-500py-2px-4roundedtext-whitew-1/2m-2`}>
提交
</button>
);
}
尽管 temp 变量你都没用到,但这样写是可以的,bg-indigo-600 会打包到样式表中,按钮就成功设置了颜色:

再假如你是这样写的:
'useclient'
import{useState}from"react";
exportdefaultfunctionHome(){
const[color,setColor]=useState("indigo");
return(
<buttontype="submit"className={`bg-${color}-600disabled:bg-gray-500py-2px-4roundedtext-whitew-1/2m-2`}>
提交bg-indigo-600
</button>
);
}
尽管 bg-indigo-600 是写在了按钮文字上,但这样写也是可以的,bg-indigo-600 同样会打包到样式表中:

3. 如何解决
所以写 Tailwind CSS 类名的时候,不能动态构建类名:
//这样写是错误的
<divclass="text-{{error?'red':'green'}}-600"></div>
需要保证类名完整存在:
//这样写是可以的
<divclass="{{error?'text-red-600':'text-green-600'}}"></div>
或者这样写:
//这样写也是可以的
functionButton({color,children}){
constcolorVariants={
blue:'bg-blue-600hover:bg-blue-500text-white',
red:'bg-red-500hover:bg-red-400text-white',
yellow:'bg-yellow-300hover:bg-yellow-400text-black',
}
return(
<buttonclassName={`${colorVariants[color]}...`}>
{children}
</button>
)
}
如果前面的方法都不行,也有一个兜底方案。tailwind.config.js 中有 safelist配置项:
/**@type{import('tailwindcss').Config}*/
module.exports={
content:[
'./pages/**/*.{html,js}',
'./components/**/*.{html,js}',
],
safelist:[
'bg-indigo-600'
]
//...
}
配置在 safelist 中的类名会被打包到样式文件中。
tailwind.config.js 中也有 blocklist配置项:
/**@type{import('tailwindcss').Config}*/
module.exports={
content:[
'./pages/**/*.{html,js}',
'./components/**/*.{html,js}',
],
blocklist:[
'container',
'collapse',
],
//...
}
blocklist 中的类名不会被打包到样式文件中。比如文章中的文字包含了 container,Tailwind CSS 就会打包 container 类名,但其实没有需要,或者你自定义了自己的 container 类名,不希望使用 Tailwind CSS 的 container 类名,那此时就可以配置 blocklist。
问题 2:类名优先级问题
1. 问题复现
修改 app/page.js,代码如下:
functionButton({className}){
return(
<buttontype="submit"className={`bg-red-600w-1/2p-2m-2roundedtext-white${className}`}>
提交
</button>
)
}
exportdefaultfunctionHome(){
return(
<ButtonclassName="bg-blue-600"/>
);
}
因为我们用到了两个背景颜色类名,它们会发生冲突,但最终按钮的颜色是什么颜色呢?
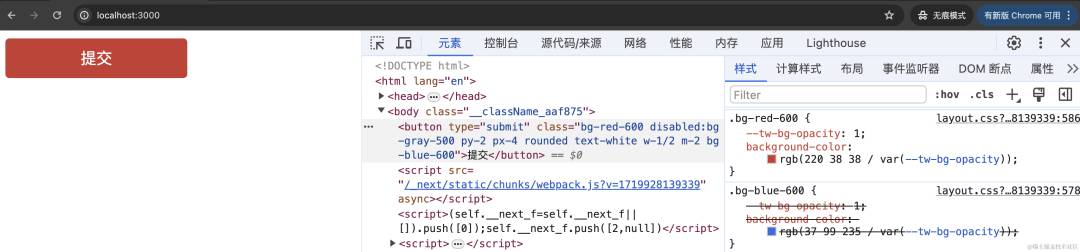
答案是红色:

虽然 className 变量声明在了后面,我们理所当然的会希望后者会覆盖前者,但其实不会。
2. 原因解释
「这是因为 HTML 元素的类名书写顺序并不影响类的优先级,类的优先级取决于样式文件中出现的先后顺序,越晚出现,优先级越高。」
所以按钮最后是什么颜色,取决于 Tailwind CSS 生成的样式表中的文件的类名先后顺序,但这是不可控的,这就可能会造成错误。
3. 如何解决
3.1. tailwind-merge
所以需要 tailwind-merge,它可以解决样式冲突问题。安装 tailwind-merge:
npmitailwind-merge
修改 app/page.js,代码如下:
import{twMerge}from'tailwind-merge'
functionButton({className}){
return(
<buttontype="submit"className={twMerge("bg-red-60w-1/2p-2m-2roundedtext-white",className)}>
提交
</button>
)
}
exportdefaultfunctionHome(){
return(
<ButtonclassName="bg-blue-600"/>
);
}
twMerge() 函数支持传入多个参数,如果发生冲突,后传入的类名优先级更高,会覆盖之前的类名。
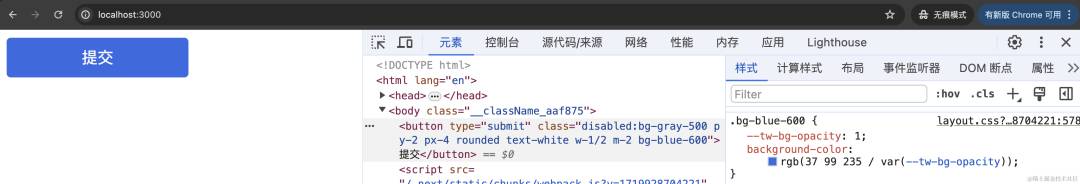
此时按钮会如期变成蓝色:

查看按钮元素的类名,你会发现当发生冲突的时候,并没有 bg-red-600 类名,表明 tailwind-merge 根据先后顺序做了优先级处理。
3.2. clsx
现在让我们再看一个常会遇到的问题 —— 条件语句。
'useclient'
import{useState}from'react';
import{twMerge}from'tailwind-merge'
functionButton({className}){
const[submiting,setSubmit]=useState(false)
return(
<buttontype="submit"className={twMerge("bg-red-60w-1/2p-2m-2roundedtext-white",className,submiting&&'bg-amber-600')}onClick={()=>{
setSubmit(true)
}}>
提交
</button>
)
}
exportdefaultfunctionHome(){
return(
<ButtonclassName="bg-blue-600"/>
);
}
这段代码运行并没有什么问题,按钮本身是蓝色,点击的时候会变成黄色:

麻烦的地方在于我们是这样写样式的:
twMerge("bg-red-600roundedtext-whitew-1/2p-2m-2",submiting&&'bg-blue-600')
如果只有一个状态倒还好,如果有多个状态呢?难道就不能这样写吗?
twMerge("bg-red-600roundedtext-whitew-1/2p-2m-2",{
"bg-blue-600":submiting,
"text-white":loading,
"borderborder-black":disabled
//...
})
twMerge 并不支持这样写,但是 clsx 支持!(实际上 clsx 比 twMerge 出现的更早、用的人更多),于是就有人想到这样混合使用:
运行:
npmiclsx
新建 app/page.js,代码如下:
'useclient'
import{useState}from'react';
import{twMerge}from'tailwind-merge'
import{clsx}from"clsx"
functioncn(...inputs){
returntwMerge(clsx(inputs))
}
functionButton({className}){
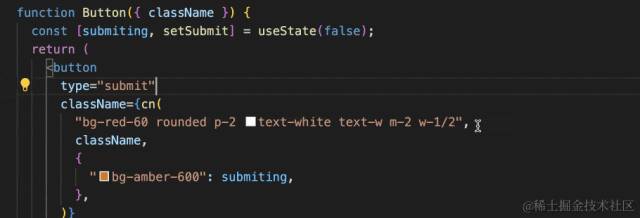
const[submiting,setSubmit]=useState(false)
return(
<buttontype="submit"className={cn("bg-red-60w-1/2p-2m-2roundedtext-white",className,{
"bg-amber-600":submiting
})}onClick={()=>{
setSubmit(true)
}}>
提交
</button>
)
}
exportdefaultfunctionHome(){
return(
<ButtonclassName="bg-blue-600"/>
);
}
如果你用过 Shadcn UI,在 Next.js 项目中运行 npx shadcn-ui@latest init的时候,会创建一个 lib/utils.js文件,这个文件中只有一个工具函数,这个函数就是 cn:
import{clsx}from"clsx"
import{twMerge}from"tailwind-merge"
exportfunctioncn(...inputs){
returntwMerge(clsx(inputs))
}
「实际上,这是一个非常实用的处理 Tailwind CSS 类名的函数,我们日常也需要用到。」
3.3. cva
cn 函数已经可以解决很多问题了,但当项目变得复杂,尤其是要处理组件的多种样式的时候,cn 就显得有些不够用了……
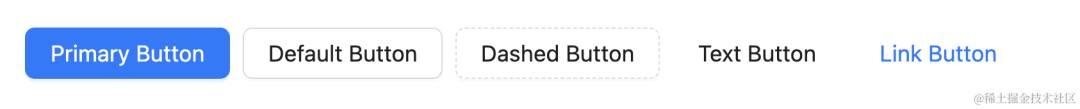
我们以 Ant-Design 的 Button 组件为例,一个 Button 有大、中、小三种尺寸,有五种类型:主按钮、次按钮、虚线按钮、文本按钮和链接按钮:

如果我们的项目中写这种组件,代码很可能会变成这样:
"useclient";
import{twMerge}from"tailwind-merge";
import{clsx}from"clsx";
functioncn(...inputs){
returntwMerge(clsx(inputs));
}
functionButton({type="default",size="middle"}){
return(
<button
type="submit"
className={cn("roundedp-2",{
"bg-blue-600text-white":type==="default",
"borderborder-blackbg-whitetext-black":type==="primary",
"borderborder-dashedborder-blackbg-white":type==="dashed",
"text-blue-600":type==="link",
"text-black":type==="text",
"px-2py-2":size==="small",
"px-4py-2":size==="middle",
"px-6py-2":size==="large",
})}
>
DefaultButton
</button>
);
}
exportdefaultfunctionHome(){
return(
<divclassName="p-4">
<Button/>
</div>
);
}
可以看到,代码并不直观,且随着样式越来越多,className 的代码会变得臃肿难以维护。这个时候就需要 cva(Class Variance Authority)了。
安装依赖项:
npmiclass-variance-authority
修改 app/page.js:
"useclient";
import{twMerge}from"tailwind-merge";
import{clsx}from"clsx";
import{cva}from"class-variance-authority";
functioncn(...inputs){
returntwMerge(clsx(inputs));
}
constbutton=cva("roundedp-2",{
variants:{
intent:{
default:["bg-blue-600","text-white"],
primary:["border","border-black","bg-white","text-black"],
dashed:["border","border-dashed","border-black","bg-white"],
link:["text-blue-600"],
text:["text-black"],
},
size:{
small:["px-2","py-2"],
middle:["px-4","py-2"],
large:["px-6","py-2"],
},
},
defaultVariants:{
intent:"default",
size:"middle",
},
});
functionButton({type,size}){
return(
<buttontype="submit"className={button(type,size)}>
DefaultButton
</button>
);
}
exportdefaultfunctionHome(){
return(
<divclassName="p-4">
<Button/>
</div>
);
}
在这段代码中,我们借助 cva 声明了组件的不同变体(variants),并且通过 defaultVariants 设置了默认变体,最后调用 button(type, size),cva 就会算出最终的 className。
浏览器效果同之前:

网站和工具
最后我们聊聊写 Tailwind CSS 时会用到的一些网站和工具,希望对大家书写 Tailwind CSS 代码有帮助。
1. 辅助网站
Tailwind CSS 工具类名众多,如果你经常忘记怎么写,可以在这两个网站搜索查看:
-
https://tailwindcomponents.com/cheatsheet/ -
https://tailwind.spacet.me/
如果你需要将 CSS 转换成 Tailwind CSS:
-
https://www.divmagic.com/zh-CN/tools/css-to-tailwind
2. VSCode 插件
如果你使用 VScode,这有一些不错的插件可以使用:
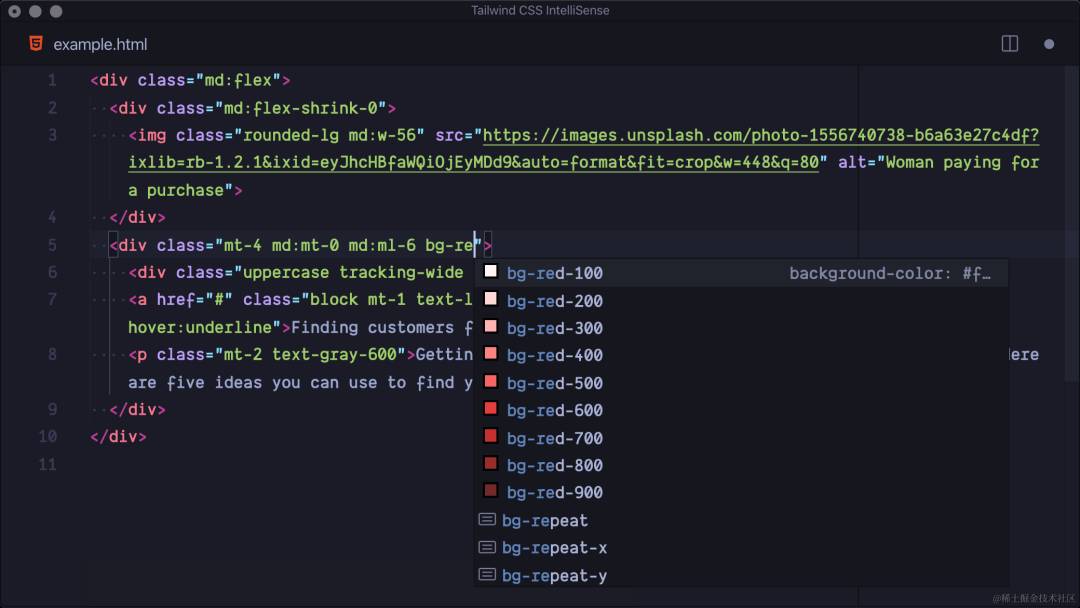
2.1. Tailwind CSS IntelliSense
这是 Tailwind CSS 官方提供的插件,可用于自动补全、Lint、悬浮预览等:

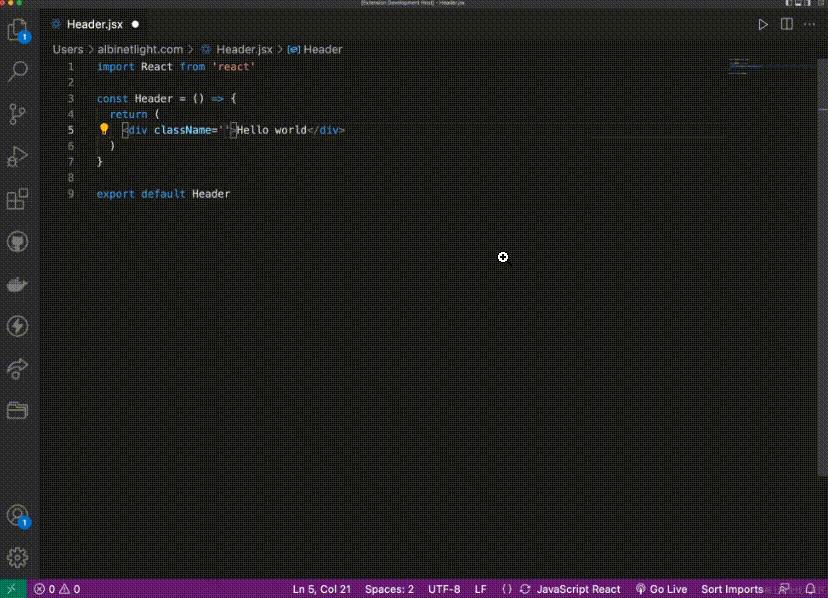
2.2. Tailwind Documentation 或 Tailwind Docs
这两个都是帮助你快速查询文档的插件,主要区别在于 Tailwind Documentation 在编辑器打开,Tailwind Docs 在浏览器打开。
使用 Tailwind Documentation:

使用 Tailwind Docs:

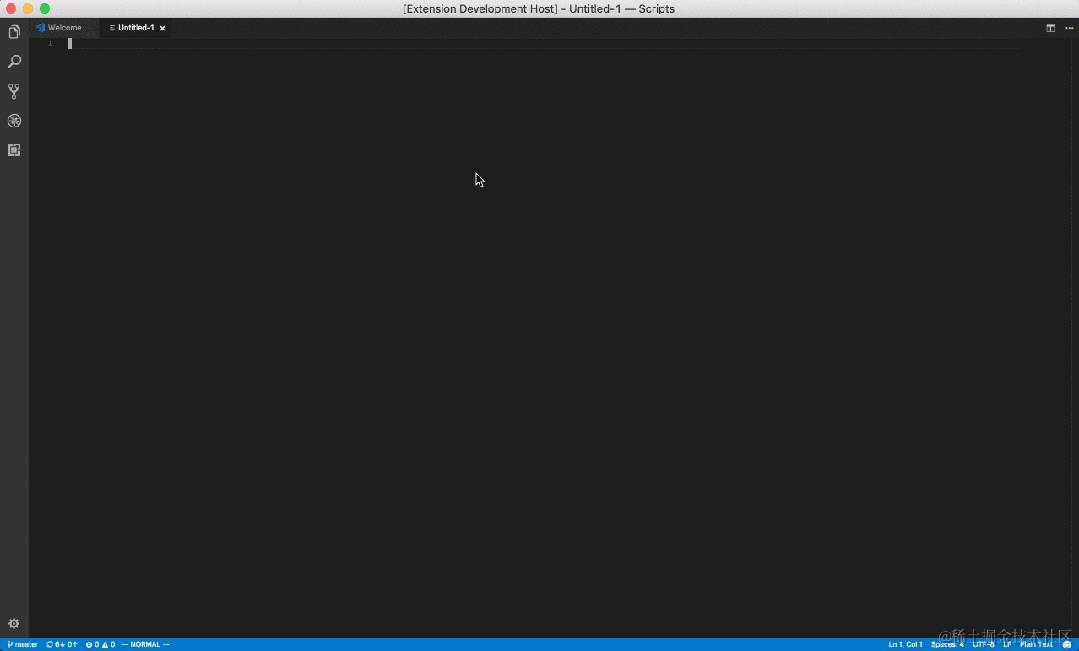
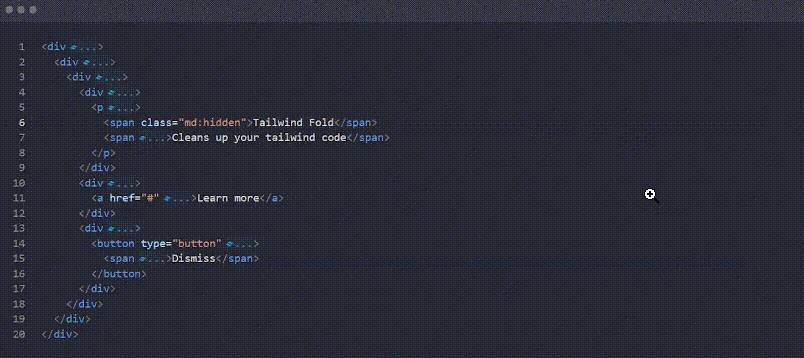
2.3. Tailwind Fold
是不是感觉 Tailwind CSS 总是写的太长,影响你看代码了?这个插件帮你折叠代码!

2.4. prettier 排序插件
Tailwind CSS 有一个建议的排序顺序,比如首先是基础层(base layer)中的类名,然后是组件层中的类名,再然后是工具层中的类名,又比如高影响的类名如布局放在前面,装饰类的放在后面,再比如 hover、focus 这种放在普通工具类名的后面等等。
当然你不需要自己手动去排序,Tailwind CSS 提供了 prettier-plugin-tailwindcss 这个插件来实现自动排序。
安装依赖项:
npminstall-Dprettierprettier-plugin-tailwindcss
根目录新建 .prettierrc:
{
"plugins":["prettier-plugin-tailwindcss"]
}
如果 VScode 安装了 Prettier 插件,使用 Prettier 格式化代码的时候,就会将 Tailwind CSS 类名重新排序:

注:上图中是配置了保存时自动使用 Prettier 格式化,settings.json 中配置:
{
"editor.defaultFormatter":"esbenp.prettier-vscode",
"editor.formatOnSave":true,
}
参考链接
-
https://tailwindcss.com/docs/content-configuration#class-detection-in-depth -
https://tailwindcss.com/blog/automatic-class-sorting-with-prettier#how-classes-are-sorted -
https://www.youtube.com/watch?v=re2JFITR7TI -
https://www.youtube.com/watch?v=guh9qzxkb1o&ab_channel=ByteGrad
