包阅导读总结
1. `First Input Delay`、`Interaction to Next Paint`、`Web Performance`、`Optimization`、`User Experience`
2. 本文介绍了 FID 和 INP 两种网页性能指标,指出 INP 将取代 FID 成为新的核心指标。FID 存在不足,INP 涵盖更全面,包括输入延迟、处理延迟和展示延迟。还阐述了优化 INP 分数的方法和测量工具。
3.
– First Input Delay (FID)
– 测量用户首次交互到浏览器处理事件的时间。
– 存在只考虑首次输入、忽略后续交互等不足。
– Interaction to Next Paint (INP)
– 解决 FID 局限性,测量更全面。
– 包含输入延迟、处理延迟和展示延迟。
– 以用户离开页面时的最差得分衡量。
– 优化 INP 分数
– 处理延迟:优化代码、分割任务等。
– 展示延迟:合理使用属性、优化动画等。
– 事件处理:高效执行事件处理等。
– 测量 INP 分数:使用 RUM 工具。
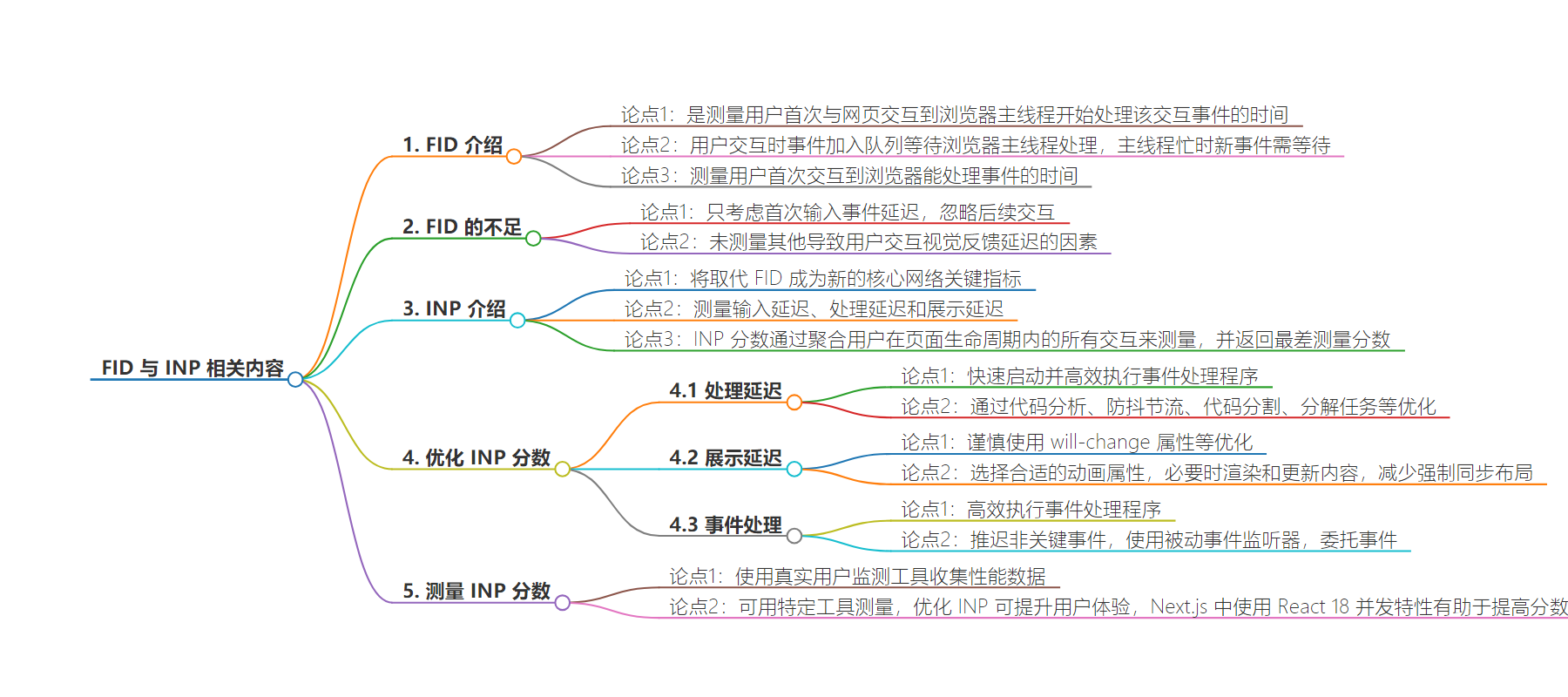
思维导图:
文章地址:https://vercel.com/blog/first-input-delay-vs-interaction-to-next-paint
文章来源:vercel.com
作者:Lydia Hallie
发布时间:2024/6/13 13:00
语言:英文
总字数:1008字
预计阅读时间:5分钟
评分:92分
标签:网页性能,FID,INP,浏览器优化,用户交互
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Learn about the differences between FID and INP and how to optimize your website’s INP score.
As of March 2024, Interaction to Next Paint (INP) will replace the First Input Delay (FID) as a new Core Web Vital.
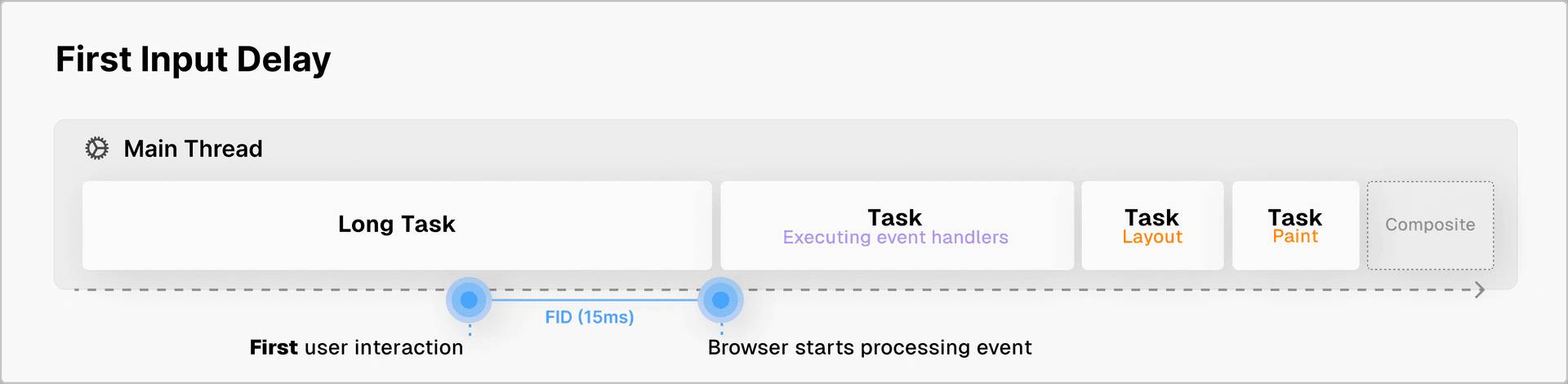
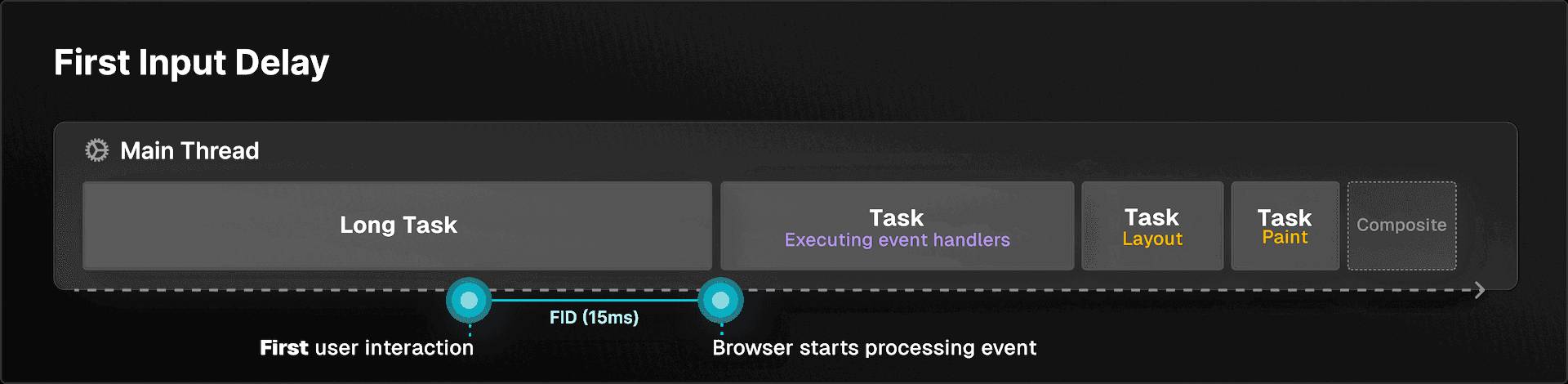
First Input Delay is a web performance metric that measures the time between a user’s very first interaction with a web page and the time when the browser’s main thread is able to start processing that interaction event.
When a user interacts with a web page, an event is added to a queue to be processed by the browser’s main thread. However, if the main thread is already busy doing other tasks like parsing HTML, executing JavaScript, or handling other event listeners, the new event has to wait in the queue.
The FID metric captures the duration of this waiting time, which tells us how long it takes for the browser to respond to the user’s first input while the main thread is busy.


However, the First Input Delay (FID) metric has some shortcomings:
-
FID only considers the delay of the first input event, ignoring subsequent interactions that may also be slow or even slower.
-
Other factors can contribute to a longer visual feedback delay between user interactions, which FID doesn’t measure. This includes the time it takes to process event handlers and recalculate the layout before providing visual feedback to the user.
Interaction to Next Paint (INP)
To address these limitations, the Interaction to Next Paint (INP) metric will replace First Input Delay.
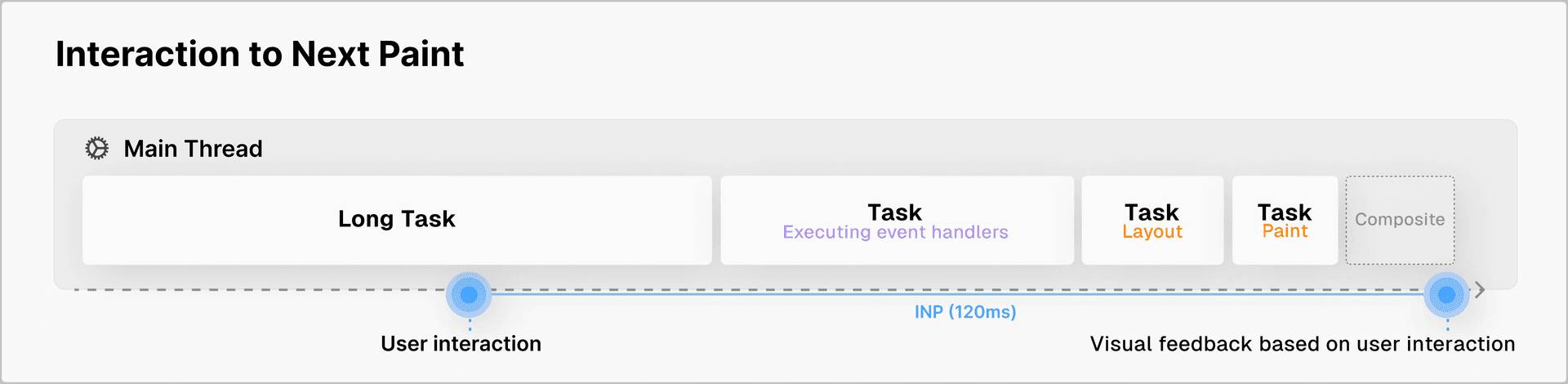
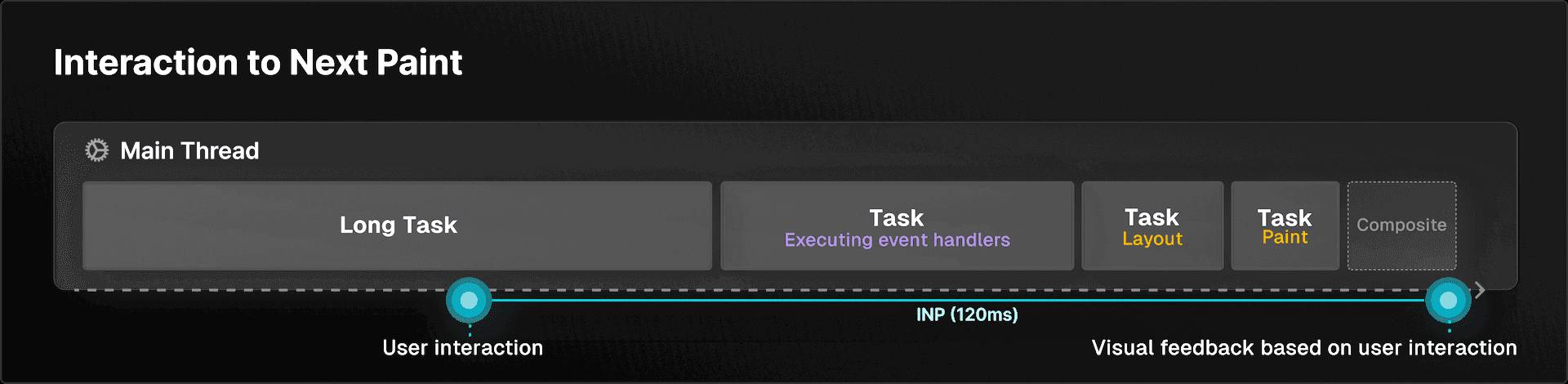
While FID only measured the input delay, which is the time between user input and the browser starting to execute the event handler, INP measures:
-
Input Delay: the time between user interaction and the time the browser is able to process the event, similar to FID.
-
Processing Delay: the time it takes the browser to process the event handlers
-
Presentational Delay: the time it takes the browser to recalculate the layout and paint the pixels to the screen.


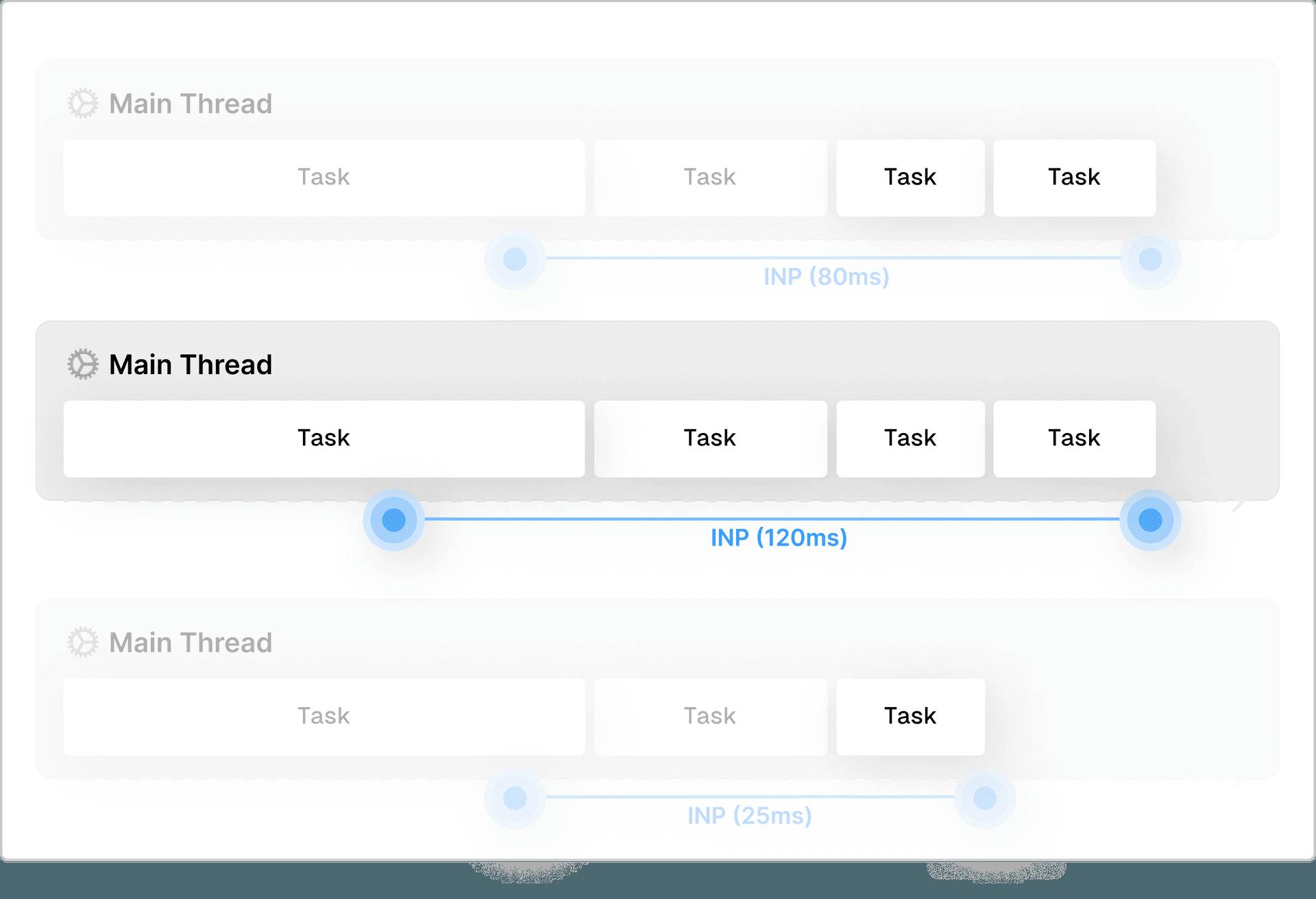
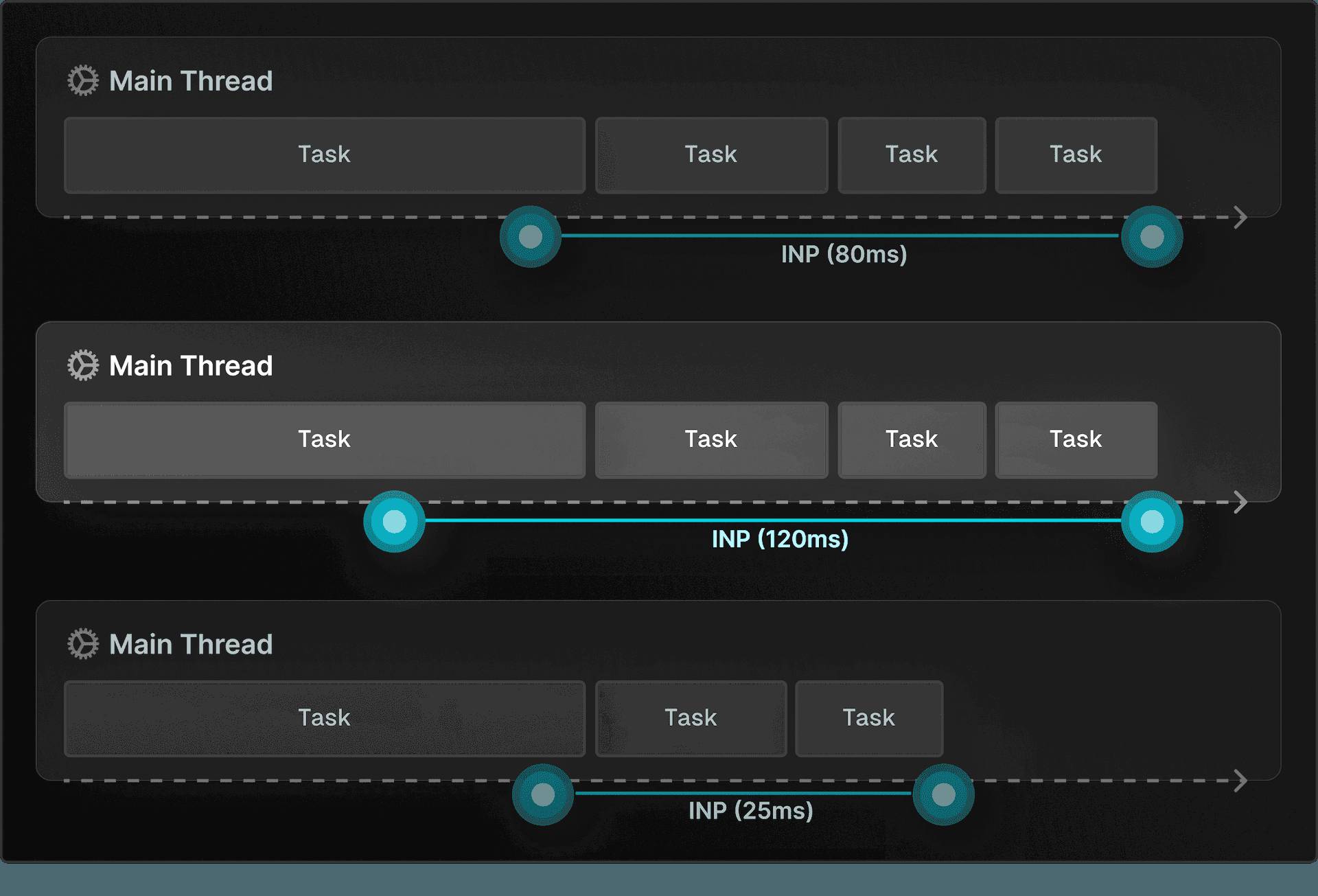
Additionally, whereas FID only measured the very first user interaction, the INP score is measured when the user leaves the page by aggregating all interactions the user made with the page throughout the page’s lifetime and returning the worst-measured score.


With INP, we no longer have to focus solely on optimizing event queuing times and main thread availability, as was the case with FID. Now, it is also crucial to address the entire lifecycle of a user interaction. This includes processing event handlers, recalculating layouts, and painting updates to the screen, all of which are critical components of the INP metric.
Optimizing your INP score
For FID, the primary goal was to reduce the time between a user’s initial interaction and when the browser’s main thread starts processing it. This typically involved optimizing JavaScript execution times, breaking down long tasks, and ensuring the main thread remains as free as possible during user interactions.
However, with INP, we need to consider a broader range of performance factors.
Processing Delay
The processing delay emphasizes the importance of not only starting the event handler quickly but also executing it efficiently. We can optimize the processing delay by:
-
Profiling code and identifying performance bottlenecks.
-
Using techniques like
debounceorthrottlefor frequently firing event handlers. -
Code splitting and tree shaking to reduce unnecessary JavaScript. Load only what is necessary, when it is necessary.
-
Breaking down long JavaScript tasks into smaller chunks. The longer a task takes on the main thread, the longer it will block user interactions.
Presentational Delay
After processing an event, the browser may need to recalculate styles, reflow layouts, and repaint the screen. We can optimize the presentational delay by:
-
Using the
will-changeproperty judiciously to inform the browser about properties and elements likely to be animated. -
Opting for
transformandopacitychanges for animations as they are less likely to cause layout recalculations. -
Using properties like
content-visibilityto render and update content only when necessary. -
Reducing forced synchronous layouts. Avoid reading layout properties immediately after writing them, as this can trigger the browser to synchronize and recalculate styles and layouts.
-
Using web forkers for non-urgent and non-UI tasks. By offloading these tasks to background threads, you can keep the main thread free and responsive to user interactions.
Event Handling
Event handlers should be executed efficiently and effectively. We can do this by:
-
Deferring non-critical events until the main thread is less busy.
-
Using passive event listeners for events like
scrollandtouch. This informs the browser that the event listener will not prevent a scroll or touch event, allowing the browser to continue smooth scrolling without waiting for the listener. -
Delegating events by, instead of attaching event listeners to individual elements, attaching them to a common parent and using event properties to determine which child element was interacted with. This reduces the number of active event listeners and potential slowdowns.
Measuring your INP score
To maintain an optimized and responsive website, Real User Monitoring (RUM) tools can be used to regularly collect performance data from actual users, which is crucial for measuring INP.
While the metric is not yet officially stable, we can already measure INP using tools like:
The INP metric provides a broader perspective by recognizing the significance of not just the time it takes for the browser to start processing an event, but also the total time needed to respond to the user’s interactions visually.
Optimizing for INP will not only result in more responsive and seamless interactions but also greatly enhance the overall user experience.
If you’re using Next.js, using React 18’s concurrent features can also help improve your INP score. Learn more in this blog post.
