包阅导读总结
1. 产品设计、原则、用户需求、用户体验、市场竞争力
2. 本文深入探讨产品设计的基本原则和策略,旨在帮助产品经理提升产品的用户体验和市场竞争力,强调要满足用户需求,遵循设计原则,注重情感化设计等。
3.
– 产品设计基础
– 需求原则:满足用户需求是基础,需求有重要程度之分,产品初创期要重视用户想法。
– 信息原则:产品经理要考虑用户习惯和认知水平,提供关键指引信息。
– 清晰原则:产品界面元素和操作指示要清晰展示,减少用户疑惑。
– 流畅原则:确保用户操作流畅,优化软硬件结合及软件自身性能。
– 防呆原则:规避用户误操作,通过多方面设计实现。
– 返回原则:支持用户在操作流程中返回,以提升用户体验。
– 反馈原则:及时给予用户操作反馈,增加用户踏实感。
– 一致性原则:顺应用户习惯,保持操作一致。
– 靠近原则:相关联元素在空间上靠近放置,表明关联性。
– 信噪比原则:提高有效信息与无效信息比例,明确内容展示策略。
– 易学性原则:利用用户已有认知,降低用户教育成本。
– 简洁性原则:功能流程要简洁,减少用户负担。
– 创新性原则:创新可组合已有元素,提供新服务体验。
– 最后的话
– 产品连接用户需求与企业服务,可进行情感化设计。
– 产品经理要深入用户场景,注重细节和文化诉求。
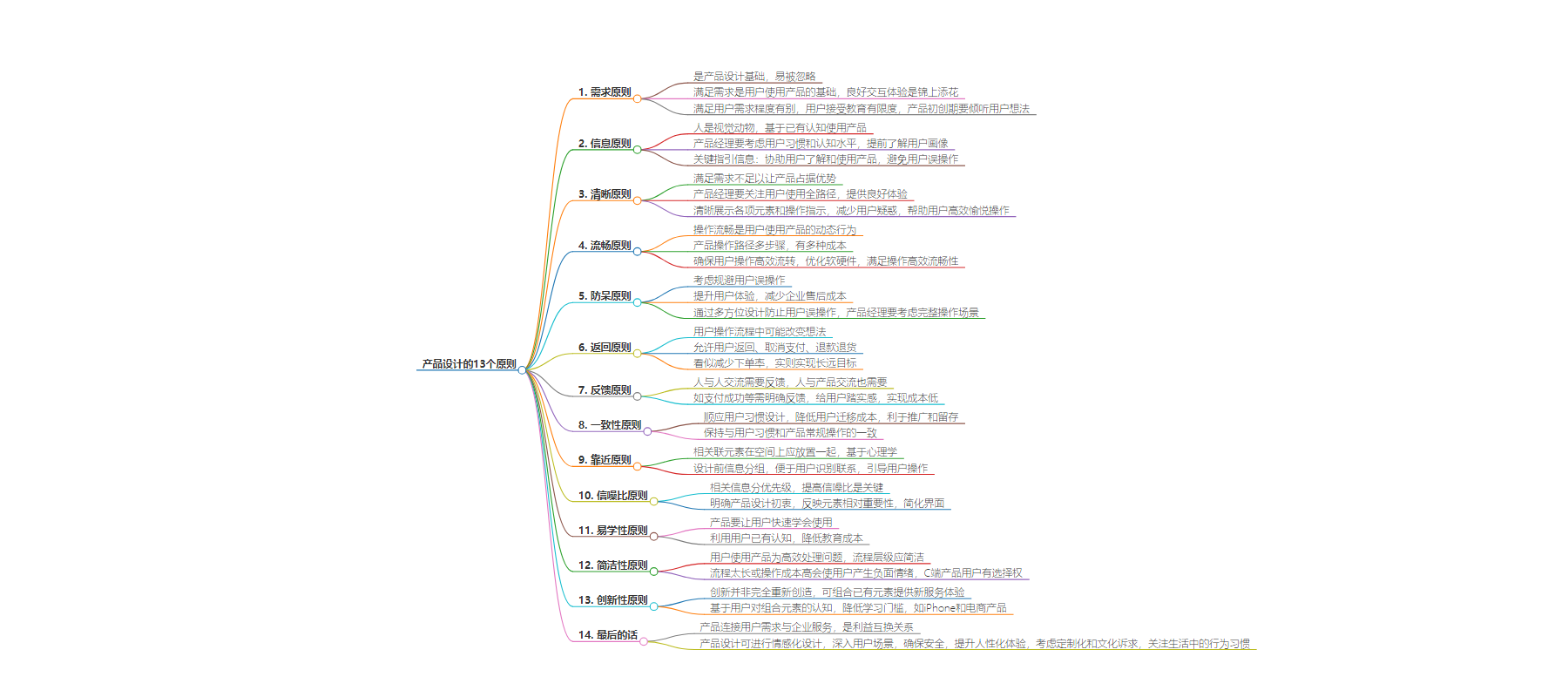
思维导图:
文章地址:https://www.woshipm.com/pd/6085743.html
文章来源:woshipm.com
作者:大白
发布时间:2024/7/21 10:07
语言:中文
总字数:6926字
预计阅读时间:28分钟
评分:80分
标签:产品设计,用户体验,交互设计,用户需求,市场竞争力
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
在竞争激烈的市场环境中,产品经理如何通过精心设计的产品方案赢得用户的青睐和市场的认可?本文深入探讨了产品设计的基本原则和策略,旨在帮助产品经理提升产品的用户体验和市场竞争力。

产品经理在梳理清楚用户的场景需求和企业的业务目 标之后,就需要将自己策划的各种产品策略、页面样式、 交互形式通过产品设计输出产品方案,推动研发将产品开 发上线,然后投入到市场中接受用户的检验,并同步监测 产品对于组织目标的实现程度。
每个用户都具有异质性,所以用户的需求就像是“一千 个读者就有一千个哈姆雷特”,但是从产品设计的角度上 来说,即使用户的需求差异再大,基本的产品使用方式都 是类似的。
那么,经过人类智慧(设计学、美学、心理学、 社会学、经济学等)累积之后总结出的最基本的设计原则, 就是满足用户的常规习惯的。 遵循这些原则可以保证产品质量和用户体验,进而提 升产品价值,接下来就具体说一说关于产品设计的原则。
一、需求原则
这是所有产品设计的基础,但无论是对新人产品经理 还是经验丰富的产品经理而言,它往往是容易被忽略的点。
因为需求相对而言是无形的,且需要思维深度达到一定程 度之后才可以逐步理解透彻,因此相较于那些有形的页面 布局、元素色彩、跳转交互而言,给人们留下的印象会更 弱一些。
但是需要时刻牢记的是:满足用户的需求,才是 用户愿意付出金钱、时间、情绪等成本使用产品的基础保障, 而良好的交互体验则属于锦上添花。前者为 1,后者为 0。
因为人的本性是很难被改变的(几乎不可能),满足 其需求是用户在没有外在压力胁迫的情况下做出正向主观 效用评判的前提。即使有些产品在刚推出时会通过其新颖 的产品页面或交互形式吸引用户去体验,但也不会长久, 更多的是昙花一现,然后逐步消失在市场更迭的浪潮之中。
当然,对于用户的需求满足也有重要程度之分,有些 产品也许只满足了用户 60% 的诉求,在没有其他可替代产 品或方案的情况下,用户也会“被迫”(至少主观上是有 不满的)选择使用。
虽然用户是可以被教育着去使用一款 产品,但是对被教育的接受程度也是有限度的。特别是在 产品处于初创上升期阶段时,更要倾听用户的想法,以此 来打磨产品,提升用户需求的满意度,进而留住存量用户, 同时与产品运营、市场营销相结合,拉取新用户。
二、信息原则
人是视觉动物,且会基于自己的已有认知来使用产品。 有些产品经理甚至在听闻用户如何操作自己所设计的产品 时,惊呼一句:“用户怎么这么笨,这功能不是这么用的!”
但仔细想想,也许“笨”的不是用户,而是产品经理自己。
产品经理作为用户的“代言人”,在设计产品时需要 考虑用户的使用习惯,了解他们的认知水平,这也就是常 说的提前了解用户画像的意义之一。
最简单的,部分四十岁以上的人群可能不怎么会熟练地使用智能手机,而且他 们的学习能力也在逐步退化,对于运行在智能手机上的各 种应用软件的学习难度就更大。此时产品经理就要帮助用 户“顺畅”使用产品,将关键的指引信息在产品上表达出来。
其一是协助用户了解和使用产品,如告知用户下一步操作 该如何进行,或完成一项认证共需要几步以及所需资料清 单;
其二是避免用户因为不理解而误操作,如购买产品内 的增值服务时,服务内容、扣费形式、退款流程等条款若 指示不明,则会严重影响用户体验感,还可能会大大增加 企业的隐性试错成本。
三、清晰原则
仅仅满足需求也许还不足以让产品在激烈的市场竞争 中占据优势。
比如对于 C 端产品而言,同一场景下的需求, 用户可以在当前市面上找到多个可满足该需求的产品。
当然,用户通过手机等设备使用的各类应用程序所连接的各 项服务,如线下商家、音视频内容等,也是影响用户选择 产品的关键因素。但作为产品经理,关注用户使用产品时 的全路径,为用户提供良好的产品体验,让用户愿意使用 产品去寻找对应的服务(如美团上找美食)并建立连接是 非常重要的。
在产品界面上将各项元素及操作指示清晰展示出来, 就如与人沟通工作时,对方将沟通事项的背景、目标以及 诉求全部完整、清晰地展示在你面前,而你不需要花更多 的时间去对信息做各项挖掘和反复确认,这就是一种舒适 的正向体验。
这些元素既包含静态的文字、图片、音频、 视频等,也包含动态即时更新的内容,以及用户可进行交 互操作的按钮或热区。这里就要求产品经理作为产品的设 计者,站在用户的角度考虑,当其进入这个界面时,希望 获取哪些信息(即需要展示的信息),如何帮助(引导) 用户进行下一步操作,让其可以朝着自己的“目标”前进。
一般来说,用户基于既往使用产品的认知,已经知晓 可点击和不可点击元素的常见展示形式,所以遵循过往样 式即可,若产品类型比较特殊,可再行设计。遵守产品设 计的清晰原则展示各项信息,减少用户的疑惑,帮助用户 结合自身认知,高效且愉悦地完成操作。
四、流畅原则
如果说清晰原则更多是视觉上的,更偏向静态展示, 那么操作上的流畅原则,则是用户使用产品时的动态行为。 大多数产品在用户某一场景诉求下,从开始使用到结 束的整个路径都会分步骤进行,也就是会有多级页面或同 一个页面分多步(常见于界面更大的 web 端产品)。
例如电商产品常见的用户购买场景,从搜索商品,到浏览商品 列表,再到查看商品详情,最后到下单完成支付,其整个 操作路径就是分多步进行的。用户从上一步到下一步,都 是有操作成本的,比如时间成本、心理成本、试错成本等, 查看商品列表时决策是否要进一步查看某一商品详情,若不满意还需退回到商品列表继续浏览,并且可能重复上述行为。
当“不满意”的次数多了,用户每点击一次都是在给自己增加“心理负担”。
说回到流畅原则,本质的目的是要确保用户从上一步 到下一步的高效流转,中间没有卡顿、崩溃、闪退等现象 导致用户操作路径被打断。我们使用的应用程序一般都是 在硬件设备上运行的,而这些应用程序都是通过代码实现 的,软硬件的结合以及软件自身的操作效率、性能、稳定 性等都是可以从代码层进行优化的,例如用户使用查询功 能,从输入查询条件,到点击查询,再到返回查询结果的 时间,要尽可能短,避免过多消磨用户的耐心。
作为产品服务的提供者,需要确保用户使用产品时的 每一步操作时都流畅,也许内容上并非产品自身可以满足 的(需要内容部门或用户产出),但是产品操作的高效流 畅性,是产品需要满足的基本体验。
五、防呆原则
产品最终是给用户使用的,但用户具有异质性,对于 同一款产品甚至同一个按钮文案的理解都不相同。因此从 产品设计者设计产品的初衷出发,需要考虑如何规避用户 不理解或者疏忽时造成的误操作,也就是防呆设计。
防呆设计不仅可以帮助用户更好地使用产品,也可以 在具体场景下提升全路径操作的流畅体验,给用户带去良 好的感受。对于企业来说,防呆设计也可以减少用户因误 操作而造成的售后成本,达到企业的降本目标。
防呆设计一般是通过页面设计排版、文案引导、输入 限制,以及操作判断等全方位地防止用户误操作行为发生。 以手机号输入为例。国内的手机号都是 11 位数字,且开 头数字为 1。
在设计手机号字段时,可以进行实时判断, 用户输入首字符不是 1 时可以提示有误,输入达到 11 位 数字时,即使继续点击数字键盘,在输入框内也不会继续 录入等。 需要考虑产品的防呆设计场景,一般都是产品主流程 中的分支或异常边缘场景,因此需要产品经理在设计产品 时,将用户可能会出现的操作考虑完整,再输出对应的产 品方案。
六、返回原则
用户通过使用产品功能实现某一场景下的需求时,往 往都会有一个操作流程,在一个场景流程完成之前,用户 随时都有可能改变想法。如线上购物场景,用户最终完成 购买之前,会有商品的浏览、查看、下单、支付等流程, 但并非每一件用户查看的商品都会进行下单支付。
因此, 考虑到用户当时可能会有“货比三家”的需求,需要支持 用户可以返回到上一步,也要允许用户临近支付的最后一 步时“反悔”而取消支付,甚至即使用户完成了支付,只 要其购买需求变了,也要允许用户实现快速退款、退货。
这种产品设计,直观上来看似乎是减少了用户下单率, 对于平台交易额的提升是不利的。
但是,如果站在用户的 角度考虑,若被产品规则“逼迫”购买自己并不满意的商品, 会是一次很不愉悦的购物体验,平台很可能会因此流失一 个优质用户。
在产品设计上,允许用户进行多次合理地反复操作, 让其在主观效用评价上对产品形成正向评价,在下一次有 类似需求时,自然而然会想起使用你的产品,这才是我们 需要实现的长远目标。
七、反馈原则
人与人之间的交流往往都是在彼此的反馈中持续进行的,比如说话时的你一言我一语,对方给予的反馈,会让你有一种被尊重感和确定感,进而可以让交流延续下去。
当人们使用产品服务来满足自己需求时,其实也是在通过产品提供的各项功能操作,与产品进行“交流”。
对于用户来说,这样的交流也是需要得到反馈的,无论是用户所期望的反馈还是意料之外的反馈。例如进行订单支付时,当用户支付完成,需要明确告知用户已支付成功。
无论是弹框提示,还是在当前页面通过文案提示,都需要给予明确的反馈。就如线下交易中,买家将钱给到卖家后,卖家说:“收你100,找你50。”一样,明确本次交易的完成,是一种确定性反馈。再比如,现在各种金融产品,提供了各种线上业务办理通道,用户可以通过App进行快捷的业务办理申请,申请之后在产品上会显示整个业务办理完成需要经过的流程,以及当前所处的节点,预计办理完成的时间等,这些都是很好的信息反馈,给用户带去一种“心中有数”的良好体验感。
及时的产品反馈,给用户带去的是一种使用产品的踏实感,而回到产品实现成本上,也只是增加一个提示、反馈一个状态,这就是用简单的产品实现,来满足用户的需求。
八、一致性原则
好的产品应该是尽量顺应着用户原本的行为习惯去设计的,而不是强制性改变用户已有的习惯,也就是产品的一致性。
这样可以保证用户将原本的行为习惯“迁移”到产品上时的成本是尽可能低的,对于产品推广和用户留存会有很大好处。还是用最常见的电商产品购物的场景举例,用户原先习惯的是先确定要购买的商品,再付钱。
那么设计产品时也是一样的道理,让用户先确认要购买的商品,之后生成待支付的订单,最后一步,才是付款操作。试想一下,如果反过来让用户先完成付款(本身也不合理,付款金额需要通过选定的商品才可以明确)再选商品,那么从用户侧的价值评估出发,对于结果的不确定性太高,很难承受这种功能流程所带来的交易成本。
人们总是习惯性地追求确定性,对于熟悉的场景或操作有着天然的亲和感,也更容易在这种亲和感的带领下使用产品。产品设计除了与用户习惯保持一致性外,在产品的常规操作上也要保持一致,比如一般都是点击左上角返回按钮或从左向右的手势操作返回到上一页面。
九、靠近原则
不同的产品界面所承载的用户需求不同,因此在展示的信息上也有所差异,但是相关联的元素在空间上应该放置在一起,以表明它们之间的关联性。该原则的产生是基于心理学而来,当多个对象之间距离相近时,人类的潜意识会认为它们是相关的。该原则不仅应用于产品界面设计上,在一般的图形布局、文本排版等多个领域也有广泛应用。
基本方法是在开始设计之前,将信息进行分组,通过空间布局来将相关元素(文字、图片等)或控件(按钮等)分组在一起,便于用户直观地识别各元素之间的联系。例如在文本内容的阅读上,靠近原则可以起到很好的引导作用,让读者的视线将前后文的内容平滑衔接,提高阅读的流畅性。
在产品上,一般页面都是静态元素和动态操作相结合的,为了清晰地引导用户进行各项操作,都会将静态元素与动态操作(如按钮)放置在相接近的地方,从而帮助用户在自我认知的辅助下快速完成相关操作。
十、信噪比原则
将相关的信息排放在一起是基本原则,相关的信息也是分优先级的,这就涉及产品设计的另一个原则:信噪比原则。
信噪比是指有效信息与无效信息(噪音)的比例,提高信噪比是提升用户体验的关键因素之一。如何提高信噪比,主要是基于产品经理对于产品设计初衷的认知:你设计的产品想表达什么?期望帮助用户完成什么需求?想引导用户完成什么操作?影响用户做决策因素的优先级是哪些?当考虑清楚上述最基本的问题之后,就自然而然可以明确内容的展示策略,通过视觉层次结构来反映这些元素的相对重要性,帮助用户识别关键信息。例如一个电商产品的商品详情页,都会将商品图片/视频、名称、价格、购买操作、加入购物车操作等重要信息放置在用户进入该页面第一眼就可以看到的地方,而其他信息如评论、详情等次优先级,用户可以通过滑动或点击操作进行查看。
当然,同一个产品的用户也需要区分不同的群体,不同用户的目标可能不同,因此对于某个用户来说是信息的内容,对于另一个用户可能就成了干扰。此时可以通过信息的层级结构处理,进而使用户能够快速捕捉到他们想要知道的信息,或者是产品希望用户注意到的信息。
最后,产品经理在输出产品设计之后,还需继续反思在设计上是否可以更简化,即从用户需求的角度出发,逐步消除不必要的元素或内容来简化界面,从而提高信噪比。
十一、易学性原则
产品所存在的意义,是为了解决用户在具体场景下所产生的需求,这是所有产品具有价值的基础。但是在此基础之上,产品经理在设计产品时,还要考虑如何在用户使用产品的过程中,为其带去良好的心智体验,让用户从使用产品到热爱产品,进而主动向他人推荐产品,形成产品增长正循环。
要做到以上几点,首先就是要让用户可以快速学会如何使用产品,也就是产品的易学性。每个人都是有固有认知习惯的,对事务已经有了基础认知,设计产品时需要站在用户的角度,利用用户已有认知进行。例如用户以往的线下购物时,会采用“逛街”形式,在对比商品质量、价格后,会现场付款取货,那么在设计电商产品时,也可以基于用户的这一认知,让用户先浏览商品,然后下单付款,最后收货,跟用户以前的线下购物主流程体验是相似的。再比如打车软件,用户以前是在路边拦出租车,到了目的地再结账。打车软件的主体流程也是用户先“拦车”,到目的地再付款,只不过这个时候“拦车”变成了线上,且可以一定程度上突破空间、时间的限制,自定义拦车的地点和时间。
上面两个例子中所提到的产品,对于用户来说都是易学的,因为它们符合用户对于购物、打车这些事件的基础认知,在用户的教育成本上就很低。
十二、简洁性原则
如果你仔细观察会发现,在使用产品时,从开始到目的完成,一般不会超过3个层级,有少部分的可能是4级、5级。比如你要点外卖,从浏览商家到选择商品,再到下单支付,一共就是3个层级的流程。
这是从用户使用产品来解决需求的效率方面考虑的,用户使用产品的初衷之一就是更高效地处理问题。如果产品流程设计得太长,每多一步对于用户来说都是一种负担,除了操作上的负担,更重要的是用户的心理负担。
所以实现一个完整闭环逻辑的功能流程一定要尽可能短或简洁。若流程太长或操作成本太高,久而久之,用户便会对产品产生负面情绪累积,当市面上出现了同类型可替代的产品时,用户可能就会选择替代品,而抛弃你的产品。
对于C端产品而言,用户在选择上有自己的主动权,其对于产品的主观效用评价就会告诉他选择哪家的产品。做产品绝不仅仅是冰冷的产品设计,而是要用心为用户考虑,做出有温度的产品。
十三、创新性原则
关于创新,容易被误解为重新创造,做出与以往完全不同的产品,但其实并非完全如此。创新也可以利用已有的关键元素进行组合,从而提供全新的服务体验。
例如乔布斯在2007年所推出的革命性产品iPhone手机,也是将iPod、Phone、Internet三个已有的元素进行组合,从而掀起了智能手机的浪潮。而且这种创新是基于用户对各组合元素有了基本的认知之后,再进行的服务组合。这样做的好处就是,新的产品更容易得到用户的理解和认可,而且在产品的使用上也会同步降低用户的学习门槛。利用已有的产品成果,以用户为中心,去提供前所未有的服务体验,这种创新反而更容易也更有效,不要局限于创造从未有过的东西。
其实我们当前在用的很多软件产品,也是一种如iPhone手机一样的创新模式,例如常说的电商产品,用户之所以接受且快速学会使用,也是因为其产品体验与用户原先的线下购物体验类似,这就是建立在用户已有认知基础上才有的效果。
十四、最后的话
产品是作为连接用户需求与企业服务的纽带而存在的,用户使用产品的本质目的是希望通过它能满足自己的需求,而企业作为商业公司,则是为了通过产品从用户侧获得收益,两者属于一种利益互换关系。
但是从产品设计的角度出发,也可以在满足用户需求的基础之上,进行一定的情感化设计,即前文提到的各种设计原则。这就要求产品经理设计产品时深入到用户的具体场景当中,通过一个完整的故事闭环,引导用户使用产品,且在过程中确保产品的安全性,建立用户的信任感。
同时,在产品的界面设计上也可以通过颜色、线条、文案、积极反馈、贴近用户使用习惯等细节提升产品的人性化体验。
并且还可以提供定制化功能,如对于首页的排版布局,每个用户都有自己的偏好,在产品设计上可以支持用户进行自定义布局,以满足自己的操作体验需求。考虑得更远一点,不同的地区、民族有着不同的文化习惯,当产品的用户范围覆盖到不同程度时,还需要考虑尊重人们的文化诉求。
在日常生活中多关注身边的人,留意人们的行为习惯,对于产品设计也大有益处。
处处皆有产品思维指导的产品设计存在。
本文由 @大白 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
