包阅导读总结
1.
关键词:B 端设计规范、设计体系、组件思维、效果验证、升级迭代
2.
总结:本文分享了公司内部建立企业级 B 端设计规范的方法和实践,包括建立的原因、思路、步骤、效果验证及升级迭代机制,强调其对统一设计生态、提高效率等的作用。
3.
主要内容:
– 为何建立 B+Design 设计体系
– 公司业务支撑后台系统存在诸多问题,如沟通成本高、交付质量差、设计协同难、研发效率低等。
– 构建 B+Design 的思路
– 设计目标:满足业务需求、统一标准、降本增效、高效协同、支持设计延展。
– 设计原则:清晰、高效、标准化、创新。
– 原子化组件思维:页面由原子、分子、组织、模版、页面构成,组件化要独立、完整、自由组合。
– 构建 B+Design 的步骤
– 现状分析:设计走查和用户问卷调研。
– 框架梳理:参考竞品确定组件框架,分为八大板块。
– 设计组件和规范指南:先做基础组件,再抽象业务组件和页面模板,整理规范指南分七大模块。
– 效果验证:在多个业务系统中应用并反馈。
– B+Design 的升级迭代机制:是不断发展的生态系统,需在实践中优化。
– 后续工作:为产品经理和前端提供帮助,后续将出制作组件库教程。
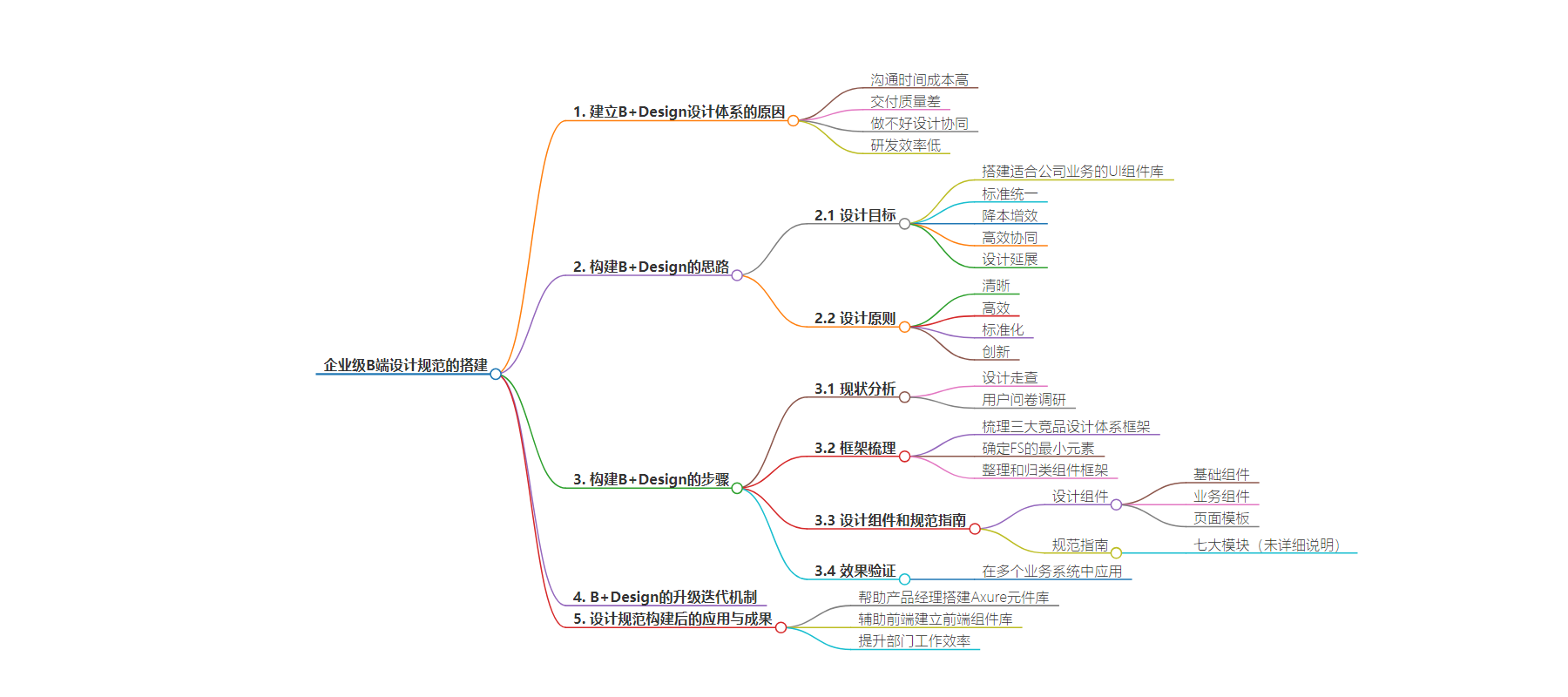
思维导图:
文章地址:https://mp.weixin.qq.com/s/0fctCfkNBnaYBLJ0D7wYZw
文章来源:mp.weixin.qq.com
作者:设计恐慌症
发布时间:2024/8/12 13:35
语言:中文
总字数:3088字
预计阅读时间:13分钟
评分:87分
标签:B端设计规范,设计体系构建,企业级产品,设计效率,研发成本
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
设计夹的第192篇文章分享
🎁后台回复“进群”加入设计成长群
今天主要是和大家分享一下公司内部建立设计体系的方法和实践案例,希望大家能指正与交流~
1.为什么要建立B+Design设计体系?
随着公司快速发展,目前公司用于业务支撑的后台管理系统”品类繁多且零散独立”,需构建一套”灵活、专业”的设计体系来统一设计生态风格及交付标准。
当前痛点:
沟通时间成本高:跨部门的项目实施过程中流程混乱,产品、设计、开发、测试等岗位在工作对接时沟通低效且问题耦合度高;
交付质量差:无项目统一交付标准,不同项目质量产出不稳定,项目质量高度依赖于各个环节负责人的个人能力;
做不好设计协同:各个系统级页面架构、组件、样式野蛮生长,缺少规范范导致样式及体验不统一;
研发效率低:组件重复开发,维护成本也高,无基础沉淀能力。
2.构建 B+Design 的思路
① 设计目标
伴着公司业务发展,开源的组件库已无法满业务需要,搭建一套更适合公司业务的UI组件库,势在必行;设计系统承载着作为一个沉淀基础能力的支持平台,同时也具有赋能多边业务、多种角色的重要作用和价值。
标准统一:重新定义标准化的产品用户体验,统一品牌形象、设计标准,降低决策成本,提高产品迭代效率及质量;
降本增效:基础能力沉淀,规范设计元素,减少重复性设计,且提高代码可复用性,避免重复开发,降低时间及人力成本;
高效协同:降低不同设计师或上下游同事之间的沟通成本,提高团队之间的协作力,提升团队整体效率;
设计延展:通过设计规范建立,满足组件在不同场景及业务中的延展和扩充,从而实现全链路、多场景的高效输出。
② 设计原则
为了更适用于企业级产品的开发和使用,通过大量中后台场景的的实践,B+Design设计系统提炼出以下设计原则。
清晰:效率提升是务实之基。设计应减少不确定因素,降低用户判断次数,明确信息层级导向,使操作目的更清晰;清晰的设计体系让产品操作直观、流程一步到位;信息传达清晰表意明确,助用户短时间内快速理解并作出判断。
高效:设计效率:可快速生成效果图,也可使用Sketch,组件库,页面模板等快速生成效果图和业务解决方案来提高产品体验一致性;开发效率:组件均已代码封装;并提供体验评估标准以供参考,保证产品质量;使用效率:系统常用组件(如批量搜索和操作)提高用户工作效率;工作协同:减少产品开发流程中各个角色之间的沟通成本;
标准化:样式规范、操作流程、呈现高度一致的设计标准,能体现产品的品牌感与信赖感,实现品牌感的系统传达,还能降低用户反复学习成本,给用户带来品牌信赖。
③ 原子化组件思维
原子最早是由英国化学家/物理学家约翰·道尔顿提出的,继承古希腊原子论和牛顿微粒说,提出的原子论。化学元素由不可分的微粒(原子)构成的,它在一切化学变化中是不可再分的最小单位。
原子理论同样适用于我们的设计系统中:我们的页面是由原子(最小单位设计元素)、分子(基础控件)、组织(基础功能组件)、模版(业务定制组件)、页面构成的。

注意:设计组件不是把UI元素堆积到一个地方,然后各处集中引用用这么简单。组件化的工作方式信奉独立、完整、自由组合,目标就是尽可能把设计与开发中的元素独立化,使它具备完完整的局部功能,通过特定规则自由组合来构成整个产品。
3.构建 B+Design 的步骤
基于前期的思考,接下来我们的任务是对整个体系的制定进行任务规划,以下是四大步骤:
①现状分析
通过现状所有系统进行设计走查及用户问卷调研,收集用户建议及观点,明确规范需要优化的方向。
② 框架梳理
通过三大竞品设计体系(阿里,字节,腾讯)框架的梳理,结合现有设计页面,分析业务场景和竞品框架,确定FS的最小元素,整理和归类自己的组件框架。
最终B+Design组件框架主要分为八大板块,分别为:基础样式、通用、布局、导航、数据录入、数据展示、反馈、其他,共50+组件。
③设计组件和规范指南
针对已梳理好的框架展开组件设计工作,同时为每个组件编写相应的规范指南,为使用者提供场景参考。
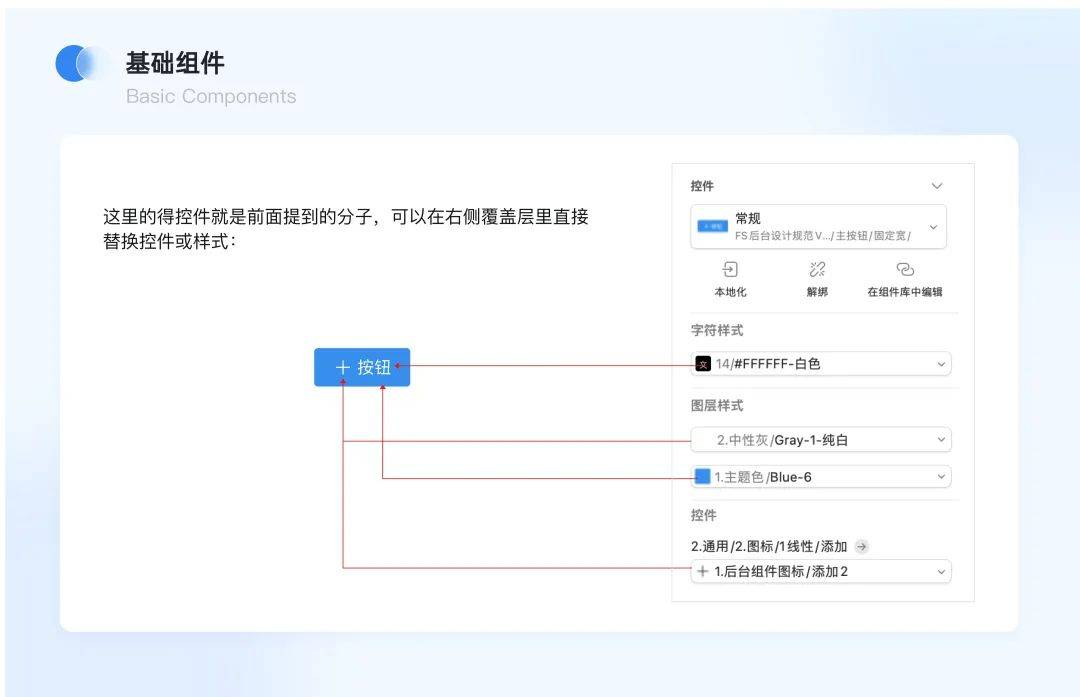
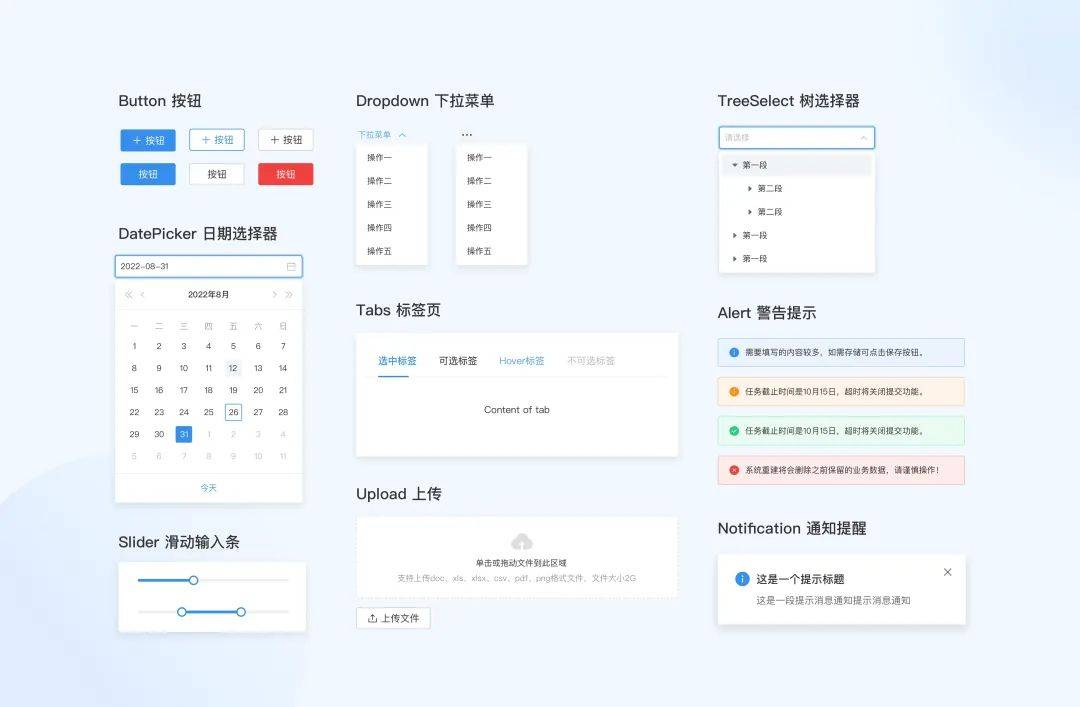
1.设计组件
组件设计是设计规范中最核心,工作量最大的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。
说到基础组件,这就是前面所提到的原子化思维,在进行设计系统的构建时,我们期望达到这样一种效果:当对任何一个原子进行改动时,所有依赖于该原子的部件都能够全部自动更新。唯有满足这一条件,设计系统所设想的提升效率、解放生产力的目标才能真正得以实现。




结合公司的前台品牌形象特征,针对缺省页进行插画设计:
在构建完基础组件后,可以根据业务需求,将部门内使用频率较高的组件进行评估,抽象成业务组件。
例如我们用的比较多的就是人员选择器、附件下载、文本编辑器等等…
完成基础组件和业务组件的构建工作后,我们可以依照全局说明,通过组件搭建页面模板。页面模板不仅能够切实提升组件的使用效率,而且能提供出色的组件使用示范作用,增进设计说明和组件的结合。
2.规范指南
主要分为七大模块:
④ 效果验证
“B+Design System”建立成功后在”多个业务系统”中进行应用,通过实际业务反馈来进行效果验证。
4.B+Design 的升级迭代机制
一个统一的设计语言不应该仅仅是一组静态规则和单个组件构成成的,它应该是一个不断发展的生态系统。需要我们在产品实践中不断优化、迭代,让组件更加贴合场景,更好的服务业务。
写在最后
从初始建立到完全依据设计开发落地运用在系统中,大约耗费了1-2年时间。尽管耗时略长,然而在此过程中,我们的团队从分析,到组件开发落地,再到为每一个组件编写清晰明确的规范指南,均做得非常细致。正因如此,后续整个部门的工作效率得到了大幅提升。
后续会为大家整理一篇如何从0-1的制作组件库的完整教程,大家可以多多点赞关注哦!!
🔥为了帮大家更快掌握AI绘画,设计夹推出一本150页的《AI绘画关键词教程》,包含12类AI绘画方向,图词一体方便快速预览/复制,内容持续更新中…
慢慢来比较快,如觉得有帮助,
请点个赞&在看,谢谢!

