包阅导读总结
1. 关键词:UI 界面、分析能力、专业素养、设计优劣、经验积累
2. 总结:本文主要讲述如何有理有据地分析 UI 界面,包括具备界面分析能力,从审美辨识、专业认知、经验积累反思等方面入手,强调这种能力在项目和学习中的重要性,呼吁建立正确标准,避免空谈,注重细节。
3. 主要内容:
– 学会辨识 UI 设计的优劣很重要,但盯着反面案例薅进步低效
– 界面的问题分析能力
– 主观分析:任何人都能形成个人感受
– 专业分析:基于主观,用专业思路形成客观结论
– 如何分析 UI 界面
– 审美的基本辨识:通过对比案例筛选优秀设计,建立认识标准
– 专业认知分析:用 UI 相关规范、规则、理论去分析
– 经验的积累反思:规则可打破,需长期积累总结
– 分析页面能力的作用
– 建立正确标准找出不符之处,避免挑刺和抬杠
– 在正式项目中很重要,要明确范围,为后续设计提供依据
– 是设计分析基础,能更好归纳其他问题,避免讨论偏题
– 提升能力方法:先具备设计基础,临摹分析线上设计,思考细节差异原因
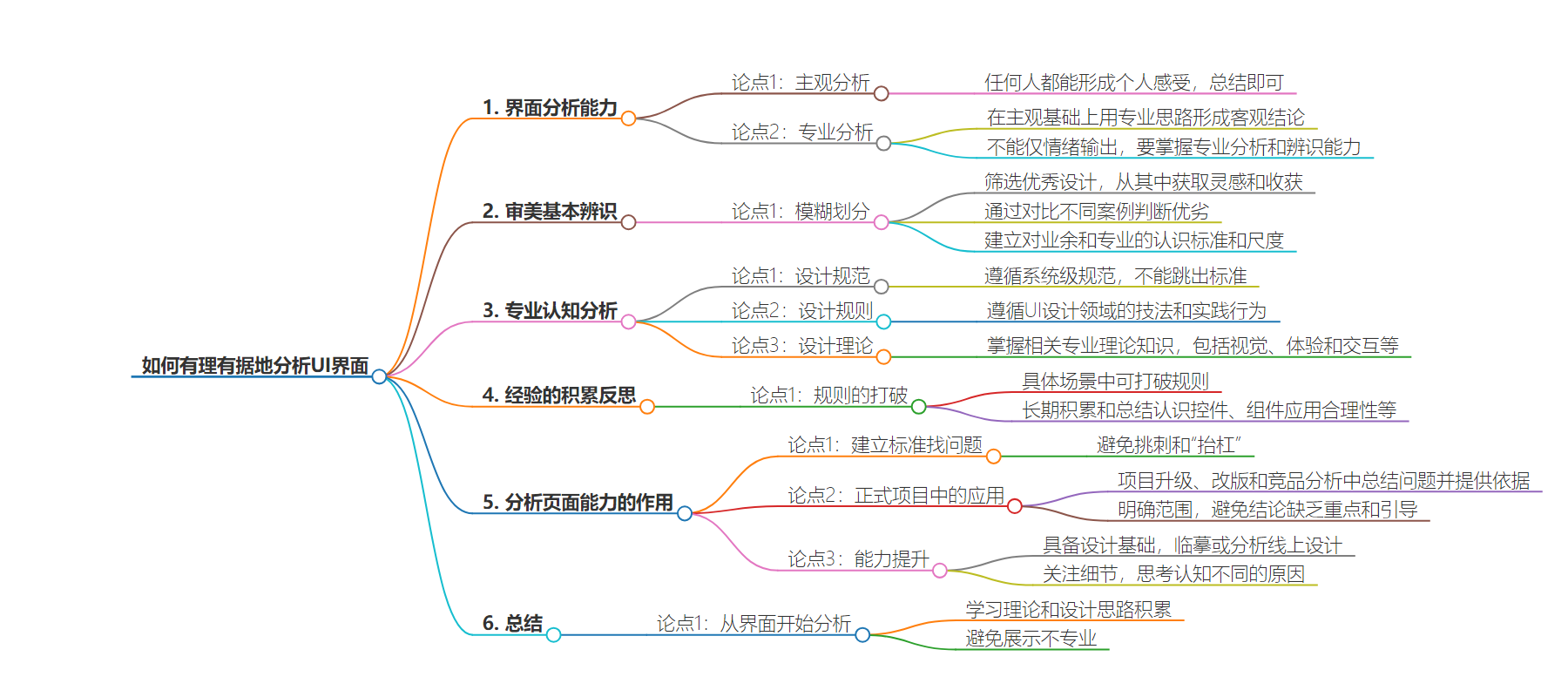
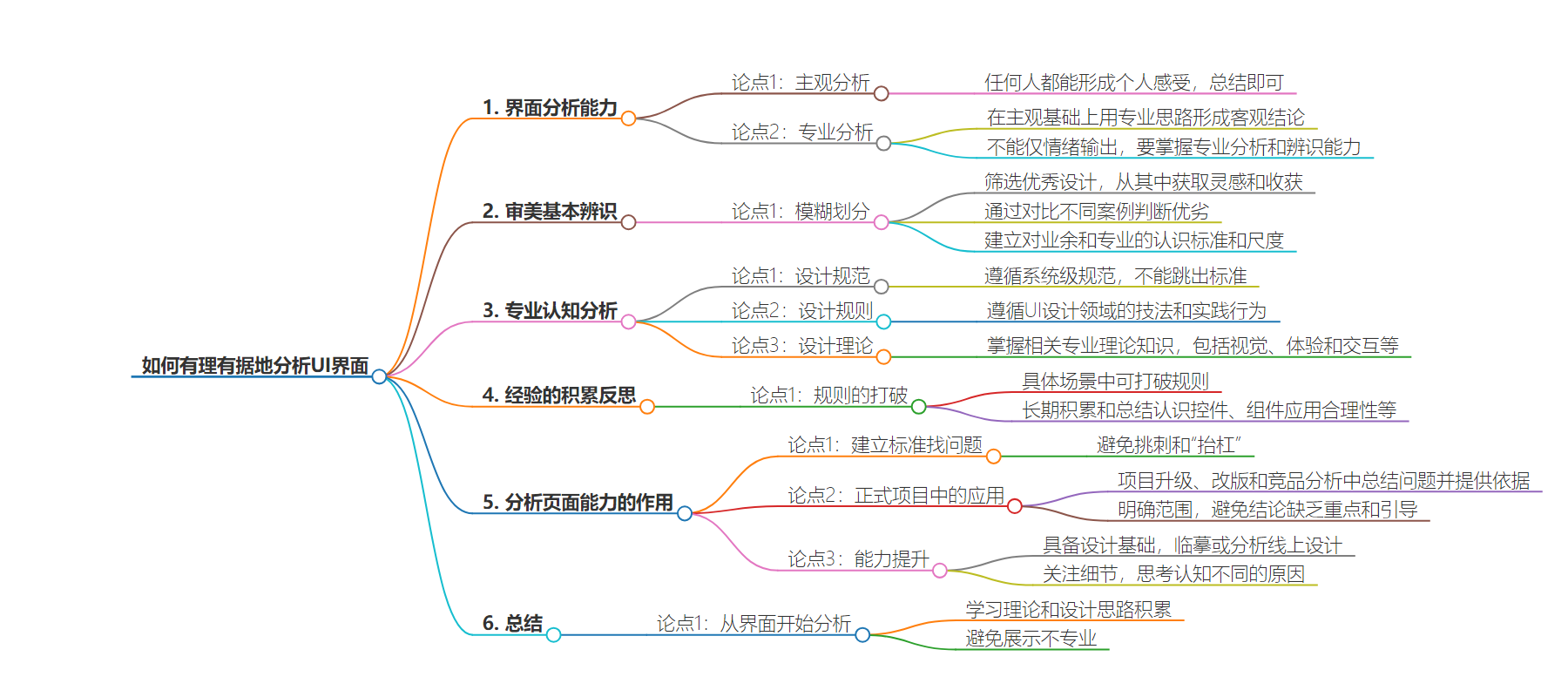
思维导图:
文章地址:https://mp.weixin.qq.com/s/pI0o-9RAv-7yhuu9Qnzesw
文章来源:mp.weixin.qq.com
作者:酸梅干超人
发布时间:2024/7/16 14:32
语言:中文
总字数:3016字
预计阅读时间:13分钟
评分:88分
标签:UI 设计,界面分析,设计理论,审美辨识,专业认知
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com

长期以来一直会有同学在有展示反面案例的公开课或分享中问:这些案例差在哪儿,能不能具体分析?
对于初级阶段的设计师来说,区分设计的优劣确实是很重要的一件事,是一种专业素养的表现。但盯着做的不好的案例得劲薅,希望通过他们来进步的做法是低效的、徒劳的。
所以今天我们分享的,就是如何学会辨识设计的优劣,以及从中积累专业有效的经验。
界面的问题分析能力
首先做 UI 我们肯定需要具备一定的界面分析能力,能对界面的好坏形成客观和主观的不同理解。
主观分析任何人都可以做到,因为看到任何设计都会形成自己的个人感受,只要把这些感受总结出来就行。而专业的设计师懂得如何在主观基础上,进一步用专业的思路去分析它,形成相对客观的结论。
不是说主观观点就没用,而是作为专业人士看到设计作品时不能只会情绪输出,还必须掌握专业的分析和辨识能力。
1.审美的基本辨识
审美能力是任何设计师贯穿整个职业生涯都再打磨和锻炼的软技能,我们在过去做过很多分享。
其中我们提到,审美可以用专业的技巧去审,但这有门槛也需要时间学习,这个过程太长,也不适用于前期的入门学习阶段。
这个阶段我们主要做的就是对设计能有个基本的辨识,哪些是专业的,哪些是业余的……或者说,哪些是好看的,哪些是丑陋的。
这种模糊的划分不需要应用到非常专业的知识,因为业余的设计 —— 没有去“审”的必要。
我们要做的是从成片的设计中筛选出优秀的设计,从这些设计中进行找到灵感和收获,而业余的设计不会带给我们任何正向的收益。
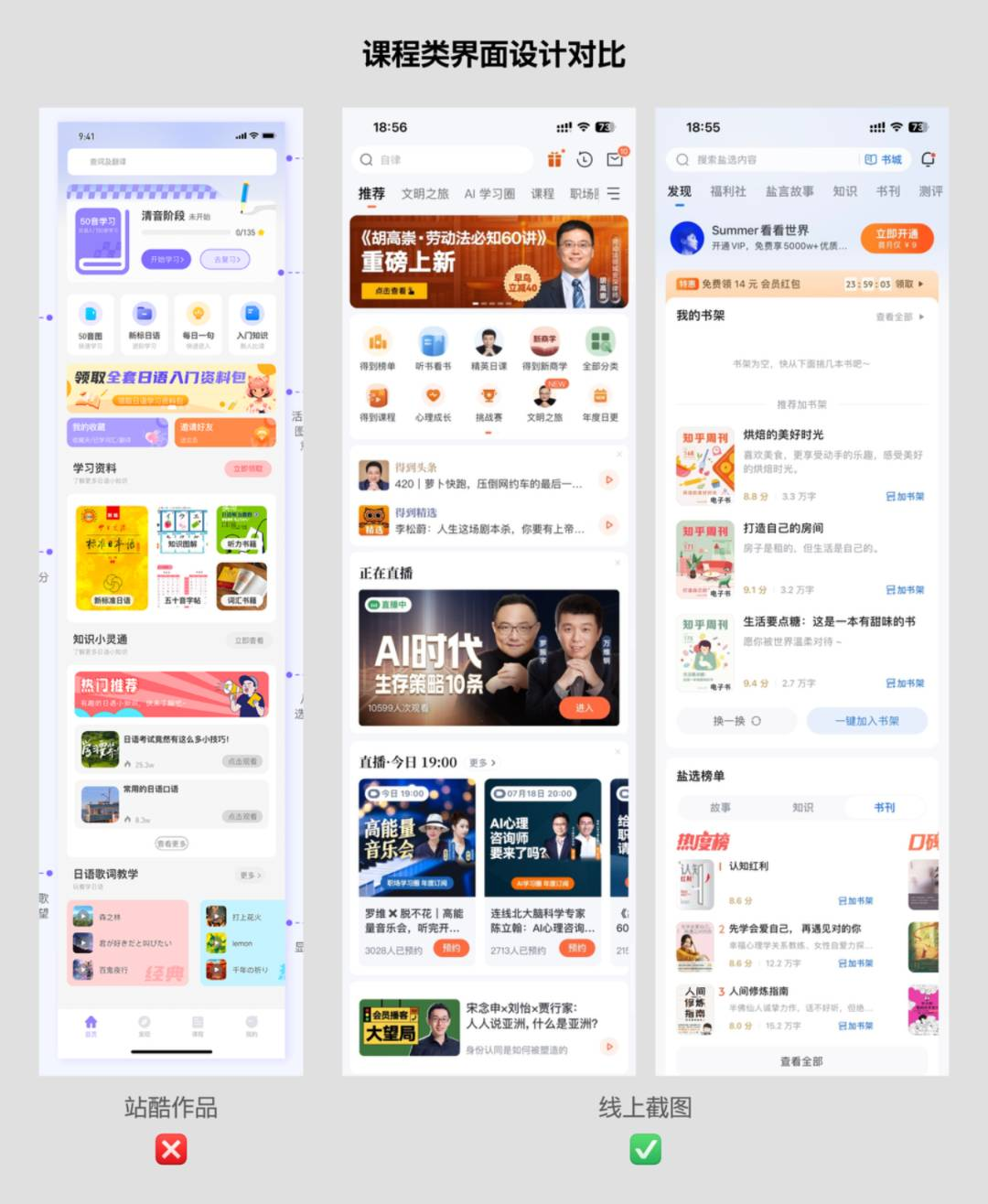
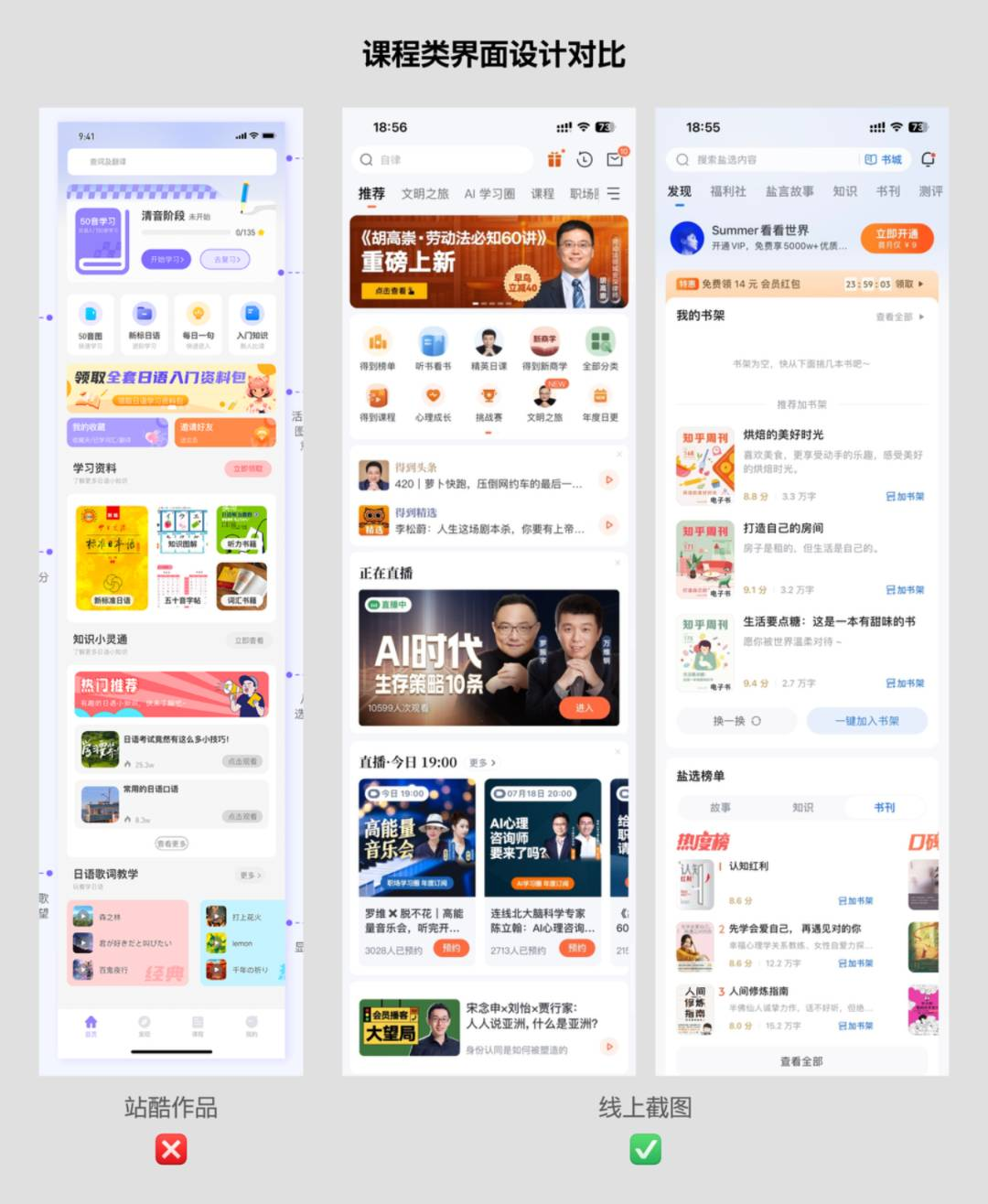
对它们进行归类非常容易,就是 —— 对比。通过查看、对比不同的案例,来形成对优劣之间的判断。比如下面站酷随便找的反面案例,很多同学一看可能感觉不出来有什么问题,差在哪儿。



但是,只要你多去找一些同类的界面,能让你给出做的还不错评价的放一起对比,就会发现高下立判。

只要看得多,对比做的多,很快就能建立出对业余和专业的认识标准、尺度,很多作品虽然你不一定能说出它哪里差,但一看就知道它的设计不行,可以直接被略过。
这个划分过程是模糊、笼统的,但没关系,因为足够差的设计不值得我们去关注,尤其是很多一无是处的设计,想要分析它哪里不行都会语塞,因为看哪里哪里设计不行。这也是很多直播课程中要我分析反面案例我很难下嘴的原因,因为要分析问题等于把整个界面的设计重讲一遍。
只有达到及格线以上的专业设计有值得我们分析的必要,而我们第一步要做的就是具备筛选出这些设计的能力,节省我们自己的时间加快学习的效率。
2.专业认知分析
第二点就是专业认知分析,这个就是用 UI 相关的设计规范、规则、理论去分析界面。
设计规范通常指系统级的规范,比如标准系统组件应用的方式,字体参数的设置数值都有标准,设计师在引用过程中不能跳出原来的标准。
设计规则则是UI设计领域中形成的一些技法、实践行为,比如文字、图标排版中,是以占位背景的矩形边缘为标准,而不是以图形轮廓的边缘为标准。
设计理论就是和界面设计相关的专业理论知识了,除了平面四要素、格式塔、配色这些视觉理论外,还包括体验和交互的相关理论。
掌握这些专业知识,知道它们具体应用和落地的方法,才可以在界面分析中进行应用,找出存在错误的地方。所以理论知识掌握的越多,判断的标准和依据也就越多。
3.经验的积累反思
理论虽然必要,但设计的世界里不是非黑即白的,在具体的场景中有很多规则是需要用来打破的。
比如使用4的倍数,在很多布局细节中是无法贯彻的,那么就要果断的使用奇数或质数。小数点也不是一定不能使用的,图标的描边就可以使用小数来切换不同的粗细等等。
比如之前饿了么头部标题没有和下方元素左对齐,不是不符合对齐原则,而是为了解决视觉差的问题。

除了设计细节外,更上层的还包括控件、组件应用的合理性,涉及到体验、交互和对业务本身的理解。这就需要通过自己的长期的积累和总结来认识了。
以上几点可以知道,系统的评价是包含多个纬度的,也是有门槛的。而这种能力不仅可以评判别人的设计,也可以用来自查,是推动我们进步的动力之一。
想要获得评价、分析页面的专业能力,就不要把目光聚焦在差异、业余的设计作品上。而是要建立更高的标准,并通过持续学习和掌握优秀、正确的设计思路。
分析页面能力的作用
分析页面是通过建立正确的标准来找出不符合标准的地方,如果没有这个标准就仅仅是挑刺和“抬杠”…
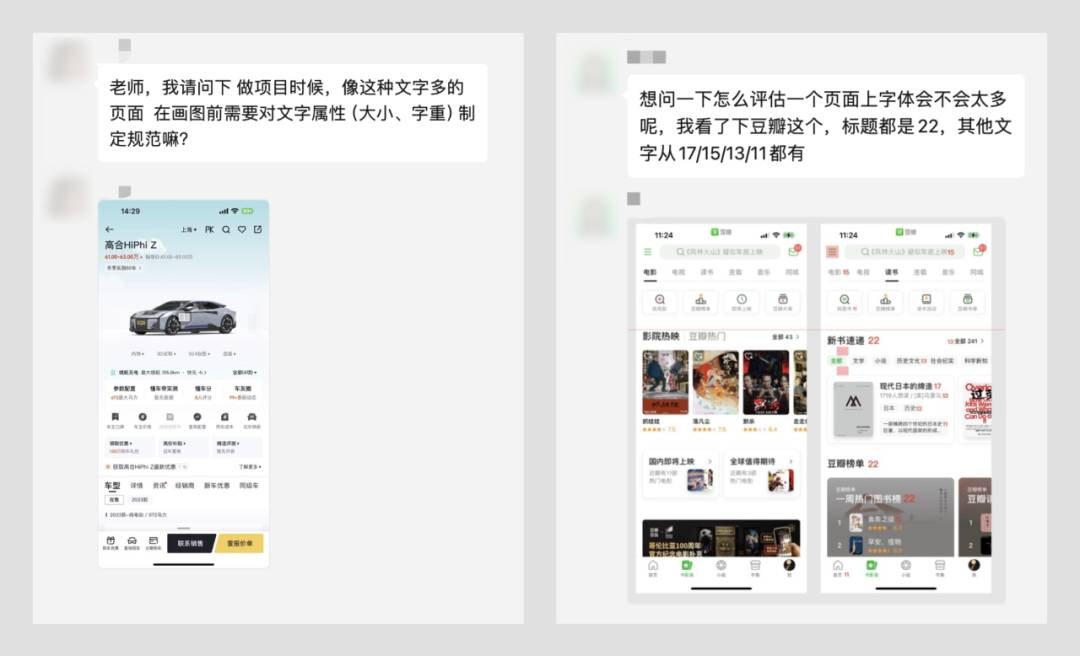
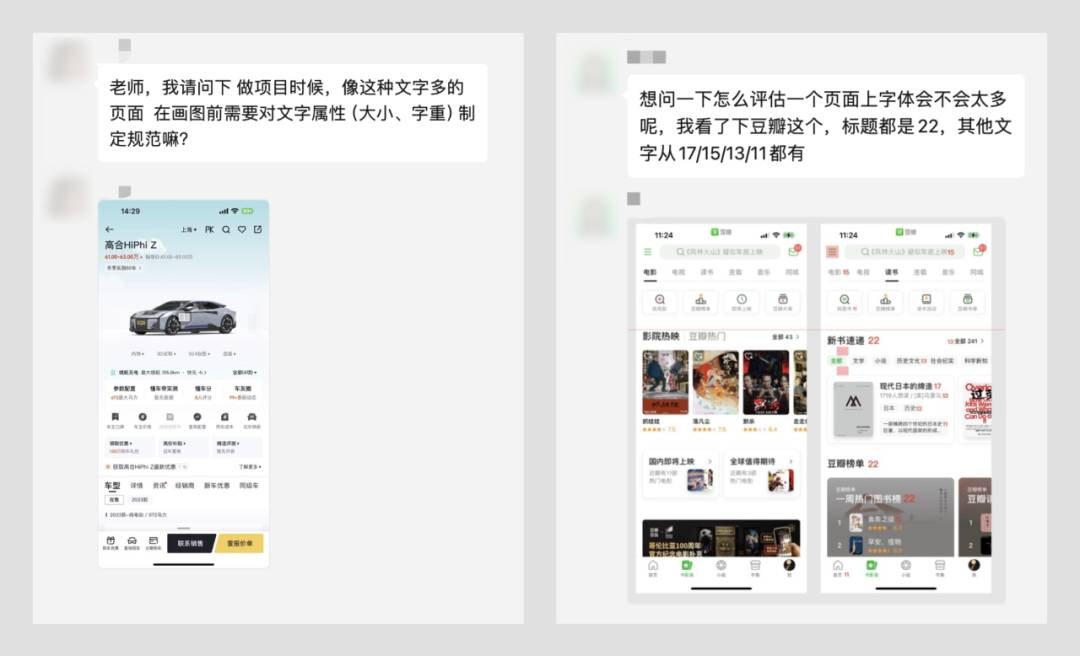
这个问题会频发在新手和初级设计师的环境中,比如之前我们有做不少改版的案例,有一个是关于学员电商首页视觉改版的案例,下面有几条评论是这样的:
在一个面向视觉的优化,没有业务、产品、增长需求干扰的场景里,那么目光就要聚焦在视觉上,才能找到真正有用的缺点。而不是在一个最基础的界面改版中,明明界面本身的问题还没提出来,却开始谈论一大堆更宏观的问题。
就像我们觉得要提升自己的工作效率,但不找出影响工作效率的具体问题,只在那思考祖先猿猴时期的生物习性和基因遗传下的缺陷……
这种能力之所以重要,是因为在正式项目中,是一定要展开页面分析的。尤其是在面对项目升级、改版,竞品的分析中,都要通过页面分析来总结问题,并为后续的设计提供依据。

而找出问题这个过程本来就有很强的专业性和针对性,你找出的问题可以是视觉的,也可以是体验、交互、产品、业务、市场、运营、技术的,如果一开始我们没有圈出一个明确的范围,那么最终整理结论的时候就缺乏重点,也无法对后续的实践做出真正的引导。
界面分析是设计分析中最简单也最基础的部分,学习和掌握这部分能力,就是学会从想要的角度切入对产品进行分析。清晰的把视觉设计问题剥离出来,我们才可以更好的归纳体验和交互的问题,并为今后业务、产品的问题分析做好准备。
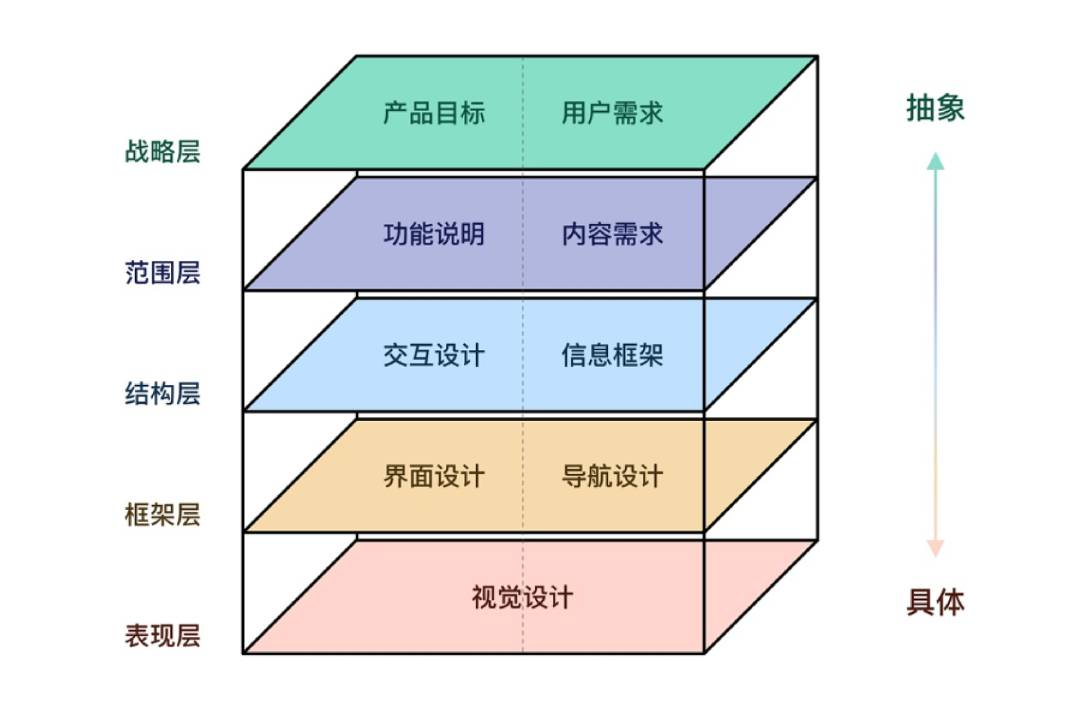
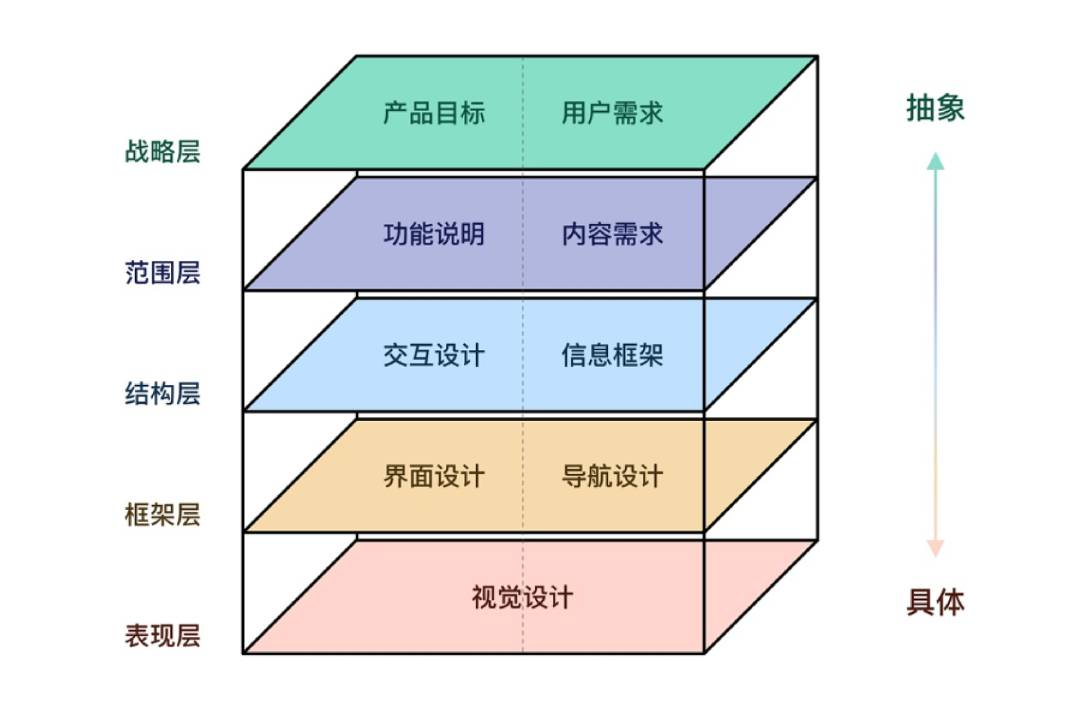
比如产品体验五要素中,就是分层分纬度来分析产品,其中视觉层是最底层也最基础的部分。

能把视觉和其它问题分清楚,就不会别人谈视觉你谈业务,别人谈业务你说交互,别人说体验你谈设计,不仅你的设计评审过不了,在设计会议中争吵很多时候也是主题越跑越偏。
想要提升这部分能力,首先要具备一定的设计基础,对如何设计有了一定的标准,再去临摹或分析线上的设计,从中判断哪些细节和你的标准有出入。分析背后的原因,是他们不对还是你不对,或者项目还有其它的考量导致。
比如这期学员现在做作业中会提出的一部分问题,就是开始关注细节并思考和认知不同的原因,这是进步最快的做法。

如果这个环节都做不到,就不要快进到战略、产品、运营层面的分析,这只会助长我们高谈阔论的气焰,且越发的轻视和忽略细节。
放其它岗位上,就是天天和你谈公司战略管理但是做不好自己本职工作,且发现不了自己工作哪里做得不好的同事。
在整个产品领域中,设计的细节可以不重要,但在设计的岗位里:
结尾
UI 设计的分析能力,就是先从界面开始,而分析界面从学习理论和设计思路中积累。如果只围绕界面视觉本身的分析都没办法给出结论,或者故左右而言他……
就不只是锻炼自己纯杠的能力,而是展示自己不专业的事实!
新一期 C 端体验设计全能班会在 7.10 开课正式招生中,同学们可以查看课程介绍获取更多信息:课程介绍,有需要就来报名!