包阅导读总结
1. `Figma`、`数值框`、`计算公式`、`设计师`、`便捷功能`
2. Figma 的数值框可作为计算器使用,支持多种公式运算,能带来诸多便捷,作者分享了 5 个巨爽瞬间,并整理了 Figma 快捷键大全。
3.
– 同步精确移动
– 以前:用鼠标和键盘挪动,慢且费键盘,还得看偏差。
– 现在:选中拖到屏幕边缘,输入“+XX”。
– 长宽比计算
– 以前:用计算器算另一条边长或按 F 键选尺寸再缩放。
– 现在:随便画矩形,输入相应公式。
– 圆角对齐
– 以前:用计算器算内部圆角矩形尺寸。
– 现在:用公式解决。
– 等比渐变
– 以前:逐一修改颜色数值,易出错。
– 现在:复制样式写公式,减少心算风险。
– 饼图绘制
– 以前:多层饼图计算麻烦。
– 现在:逐层加减百分比,效率更高。
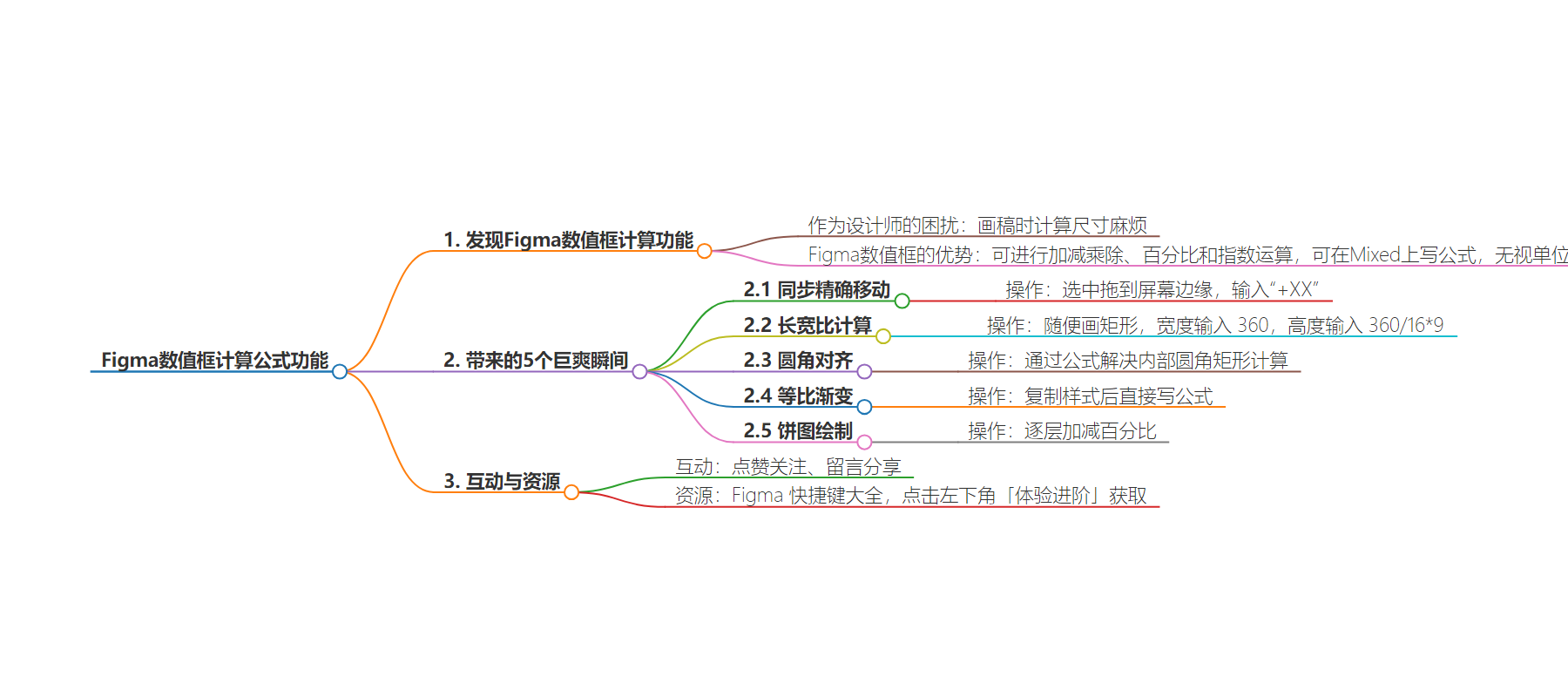
思维导图:
文章地址:https://mp.weixin.qq.com/s/wPEYGqBPUC_HprQ3o8Ok4g
文章来源:mp.weixin.qq.com
作者:邹咿ZoeYZ
发布时间:2024/7/17 12:17
语言:中文
总字数:1139字
预计阅读时间:5分钟
评分:90分
标签:Figma,设计工具,计算功能,用户体验,设计效率
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作为那种讲究“精确到像素”的设计师,我画稿时经常开着计算器算尺寸。然而,简单的计算器嫌麻烦,复杂的计算器又用不来。
但是我最近发现,Figma的数值框居然可以当计算器用!
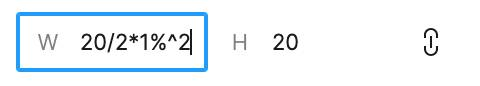
日常的加减乘除复合公式不在话下,就连百分比和指数也能算。


这不比按计算器方便多了?
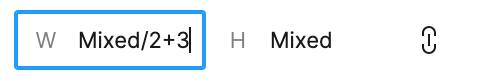
更爽的是,可以直接在Mixed上写公式。即,选择几个不同的元素时,数值框变成Mixed,你可以直接在上面写公式,在他们各自数值的基础上,做运算。

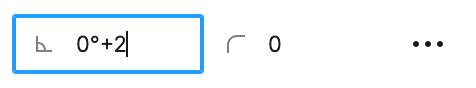
输入公式时,还可以无视单位。例如“0°+2”会被解读为“0°+2°”,算出“2°”;“100%+10”会被解读为“100%+10%”,算出“110%”。

非常符合“体验>严谨”的设计理念,这也太适合设计师用了吧!
一开始,我还没把这个功能太当回事。但用了一段时间后,不断感叹自己怎么才发现这个功能,简直错过了一个亿。
接下来,我就给大家分享这个功能给我带来的5个巨爽瞬间,看看对你有没有点儿参考价值。
1.同步精确移动
有时想准移动一堆零散的东西,使其距离画布边缘XX像素。
如果不想编组的话,通常是大致用鼠标拖一下,然后用键盘一个像素一个像素的挪动,又慢又费键盘,还得时不时看看偏差多远。

现在用Figma可以选中后,先拖到屏幕边缘,再输入“+XX”即可。

2.长宽比计算
有时候要画固定宽度和比例的矩形,例如宽360像素16:9,就比较麻烦。
要么用计算器算出另一条边长,然后再输入到数值框。

要么按F键,选一个16:9的尺寸,画出Frame后,再按K填写要缩放的宽度。

现在用Figma可以随便画一个矩形,然后宽度输入360,高度输入360/16*9即可。

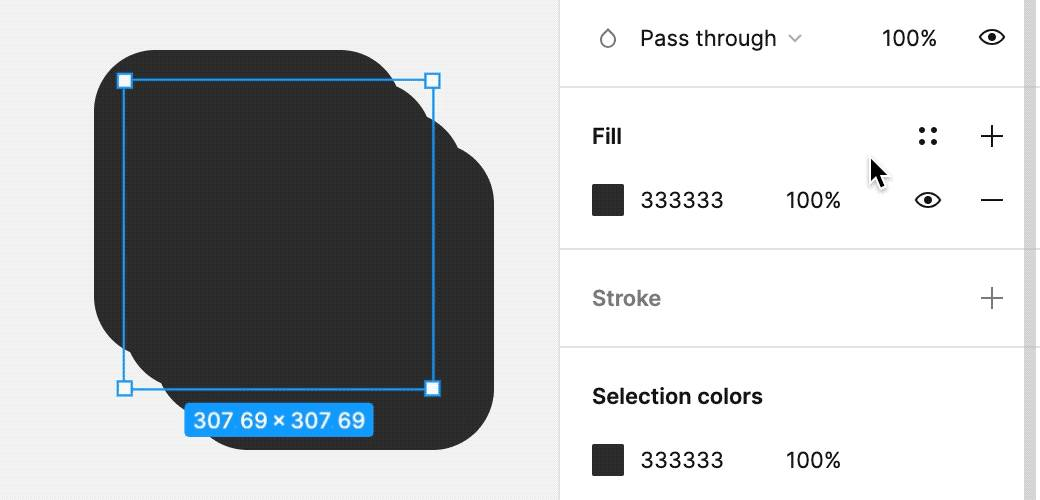
3.圆角对齐
两个圆角矩形套在一起时,有时想要精致一点,就要让内部矩形的圆角小一点。

内部圆角的矩形=外部圆角矩形–边缘间距。
以前需要用计算器算,现在也是一个公式就能解决。

4.等比渐变
将一排图形叠在一起,如果想要渐变的感觉,就要逐一修改颜色数值。

如果差值是10%或20%这种还好,不然算起来就有点麻烦,一不小心就容易出错。
现在用Figma可以把样式复制过去后,直接写公式,减少了心算的风险。

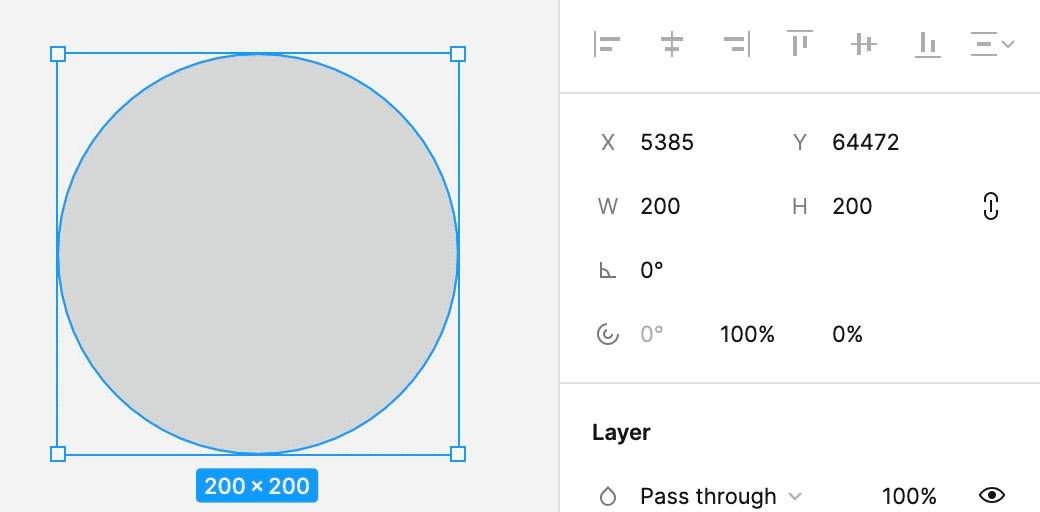
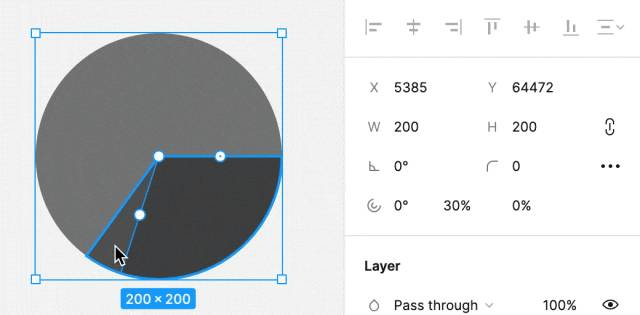
5.饼图绘制
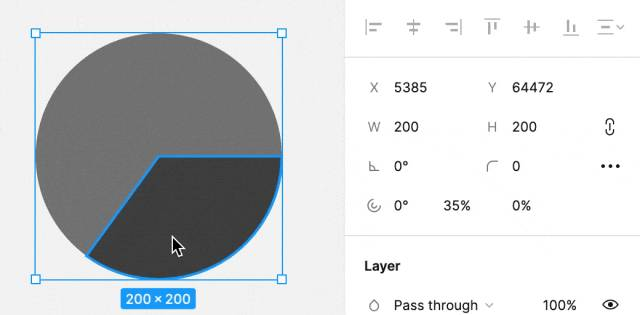
Figma绘制扇形还是挺方便的,画一个圆圈后,按住右侧的空心圆点,一拖就变成扇形了,然后改扇形百分比和旋转角度。

只是,如果是多层饼图,就需要计算了。例如下图,底下那个设置的是35%,实际看到的要减去上面的30%,相当于5%。

因此绘制复杂的饼图时,计算工作就变得很麻烦。
现在用Figma,可以逐层加减百分比,效率更高一些。

你觉得这个技巧有用吗?
有用就点赞关注一下吧!
另外你还有什么其它使用场景,也欢迎留言分享~
对了,我整理了一套Figma快捷键大全,不论你是Mac端还是Win端都能大大提高工作效率,需要的可以点击左下角「体验进阶」后发消息:figma