包阅导读总结
1. 关键词:万话 APP、AI 情感化互动、设计策略、角色对话、用户留存
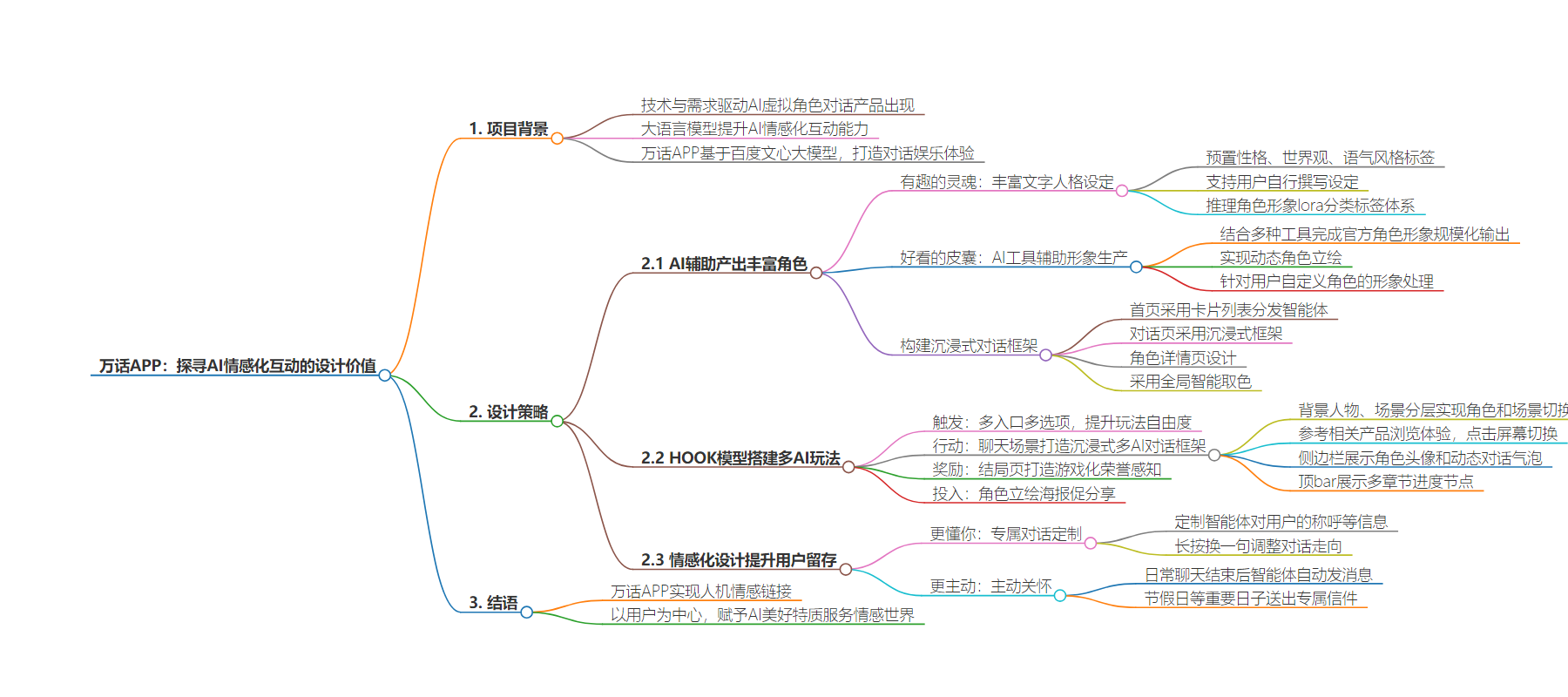
2. 总结:本文主要讲述万话 APP 基于百度文心大模型,从 0-1 赋予 AI 人格与情感,通过设计策略打造多元有趣的对话娱乐体验,包括 AI 辅助产出丰富角色、HOOK 模型搭建多 AI 玩法、情感化设计提升用户留存。
3. 主要内容:
– 项目背景
– 技术和用户需求驱动,AI 虚拟角色对话类产品出现
– 万话 APP 基于百度文心大模型,满足用户情感互动等诉求
– 设计策略
– AI 辅助产出丰富角色
– 确立角色“灵魂”,协同共创有趣灵魂故事和性格标签
– 利用 AI 工具生成形象,构建沉浸式对话框架
– HOOK 模型搭建多 AI 玩法
– 从“一对一”到“一对多”等的创新
– 多入口提升玩法自由度,打造沉浸式对话框架等
– 情感化设计提升用户留存
– 专属对话定制,让智能体更懂用户
– 智能体主动关怀用户
– 结语
– 万话 APP 实现人机情感链接
– 秉持以用户为中心理念,让科技服务人类情感世界
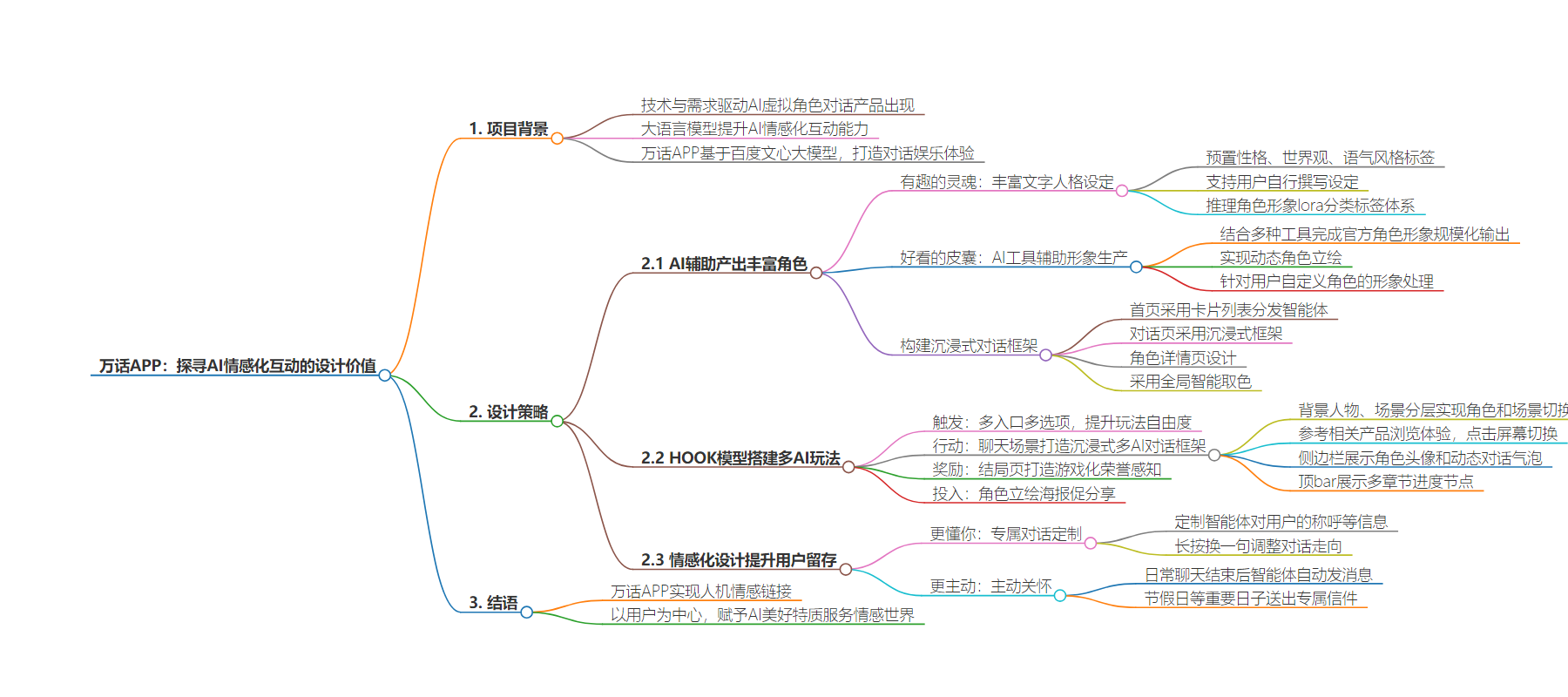
思维导图:
文章地址:https://mp.weixin.qq.com/s/g8JxsT7as4lLE1m6Mluq5A
文章来源:mp.weixin.qq.com
作者:MEUX
发布时间:2024/8/7 8:10
语言:中文
总字数:3067字
预计阅读时间:13分钟
评分:90分
标签:AI情感化互动,大模型应用,用户留存,百度文心大模型,设计策略
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
万话APP|探寻AI情感化互动的设计价值
在技术发展和用户需求的双重驱动下,大量AI虚拟角色对话类产品接连出现,如Character.ai、Glow等。大语言模型使AI能够更好地理解和模拟人类情感,提供更自然、个性化的交互体验,同时又能赋予现实生活中不存在的角色以“灵魂”,让许多动漫、影视中的角色“活过来”,满足用户情感互动与内容娱乐消费的诉求。
万话APP是一款基于百度文心大模型的AI角色对话应用,本文主要讲述万话APP如何从 0-1赋予AI人格与情感,为Z世代用户打造多元有趣的对话娱乐体验。
我们针对万话APP提升AI情感化互动能力的设计目标,从以下三个方面出发,为用户打造丰富生动的对话体验。
-
AI辅助产出丰富角色:利用AI,辅助产出丰富的角色人设故事板,使用AI生图工具打造智能体形象,保障高质量角色设定。
-
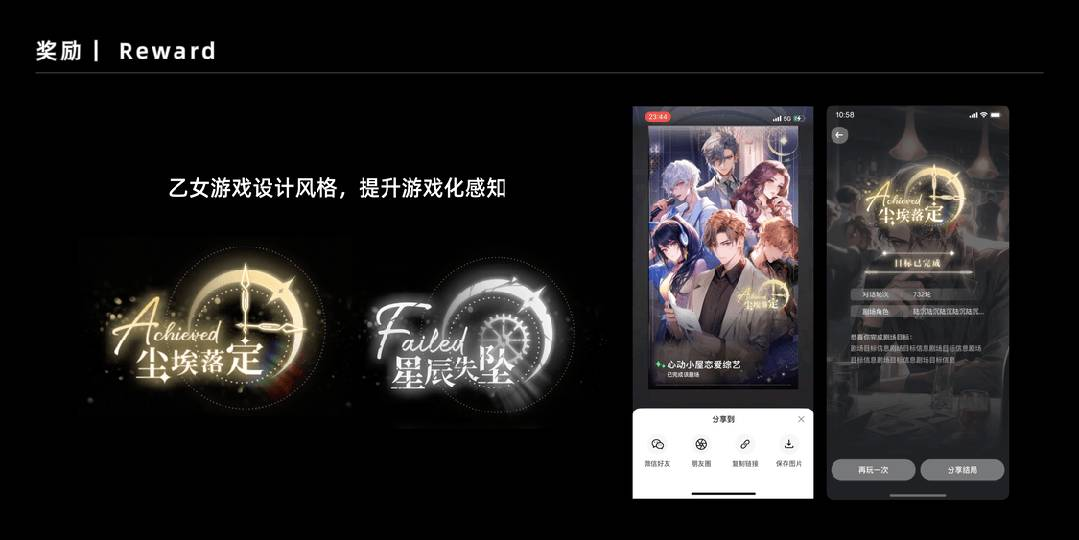
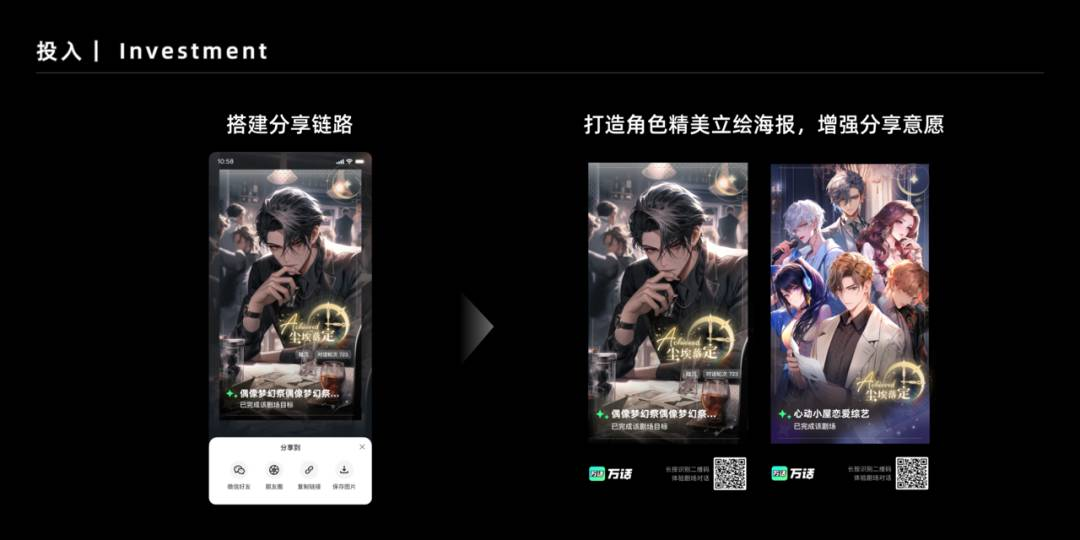
HOOK模型搭建多AI玩法:基于HOOK模型,针对触发、行动、奖励、投入,进行多AI互动玩法的设计搭建,带来创新的沉浸式互动体验。
-
情感化设计提升用户留存:通过一系列情感化、个性化举措,进一步赋予AI人格,加强用户与智能体的情感链接,从而提升用户留存。
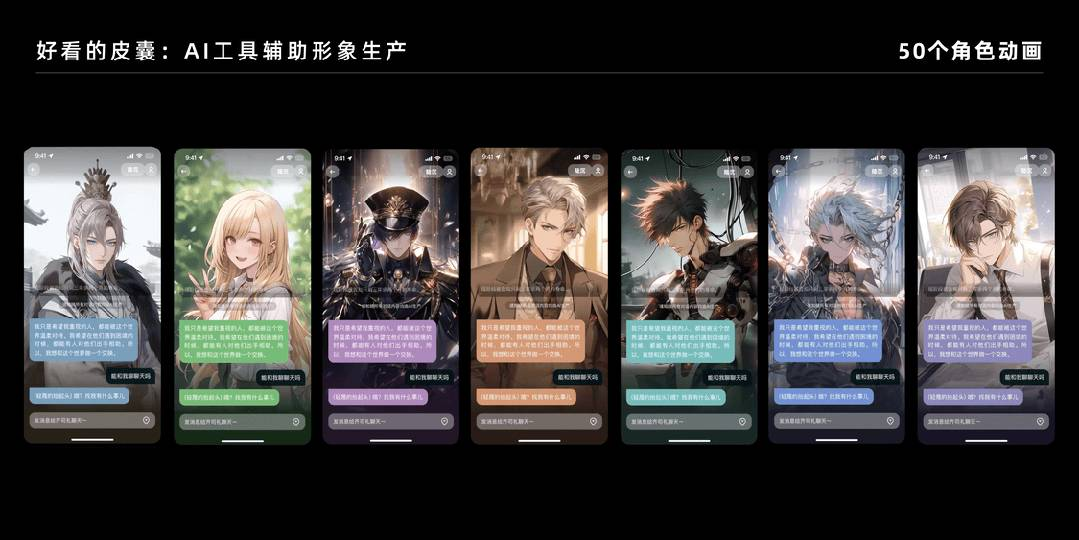
我们认为一个富有吸引力的“人”,应该既有好看的皮囊,又兼具有趣的灵魂。
好看的皮囊是有趣灵魂的外显,有趣的灵魂又需要好看皮囊的衬托,因此我们决定先确立角色的“灵魂”,再根据灵魂生产匹配的“皮囊”。
我们协同产品与种子用户共创了100+有趣的灵魂故事和性格标签,又经过层层筛选,选出最有魅力的50+个角色,进行精细化的视觉塑造。
在创建角色时万话预置了性格、世界观、语气风格3个类型的标签,并针对不同标签进行SFT模型微调,带来多样的对话体验。如选择性格标签「傲娇」后,角色的语气可能冷淡或尖锐,表达情感时也可能会说反话,而选择「热情」后,角色的语气会更加温暖、友好。此外,也支持用户自行撰写角色的世界观、性格、开场白等设定,通过prompt拼接的方式让模型进行理解,使角色可以更鲜活,文风更生动。
同时根据人物设定,推理出角色形象lora分类的标签体系。
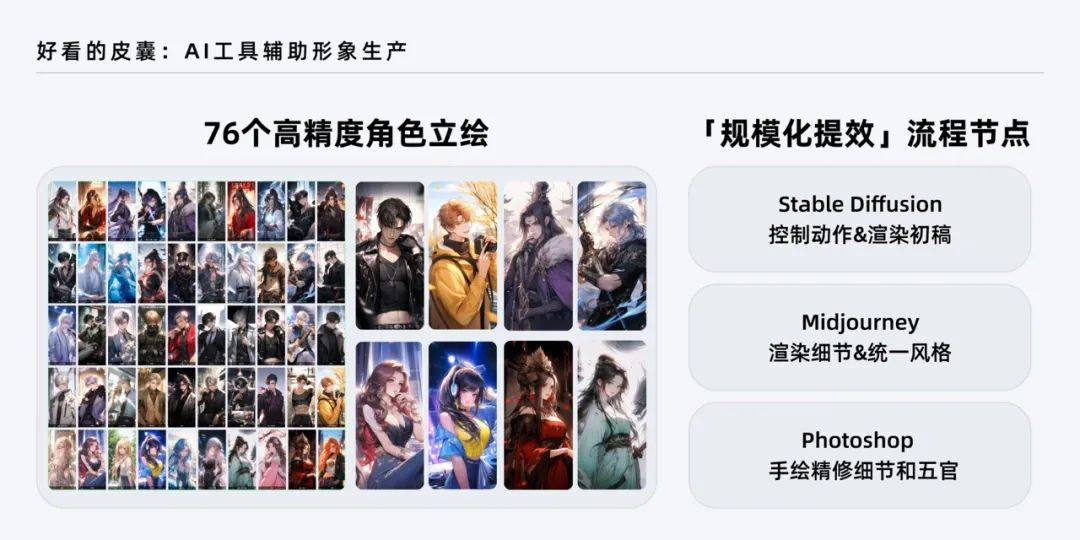
有了较为全面的灵魂设定后,我们精挑细选出了最受欢迎的70+个人设,为这些人设打造精美的官方角色形象。
针对官方角色,我们通过“Stable Diffusion+Midjourney+Photoshop”结合的方式完成规模化输出,精细度对标头部乙女游戏。
我们主导推动实现了动态角色立绘,通过AI工具“ComfyUI+AE”的方式实现立绘眨眼、呼吸和光效粒子等效果。
针对用户自定义角色,我们通过Stable Diffusion炼制万话自身的Checkpoint和风格lora,通过立绘图训练lora。
在不同时间,特殊词的触发可实现同角色脸蛋换动作、衣服,进一步提升人格化吸引力以及用户粘性。
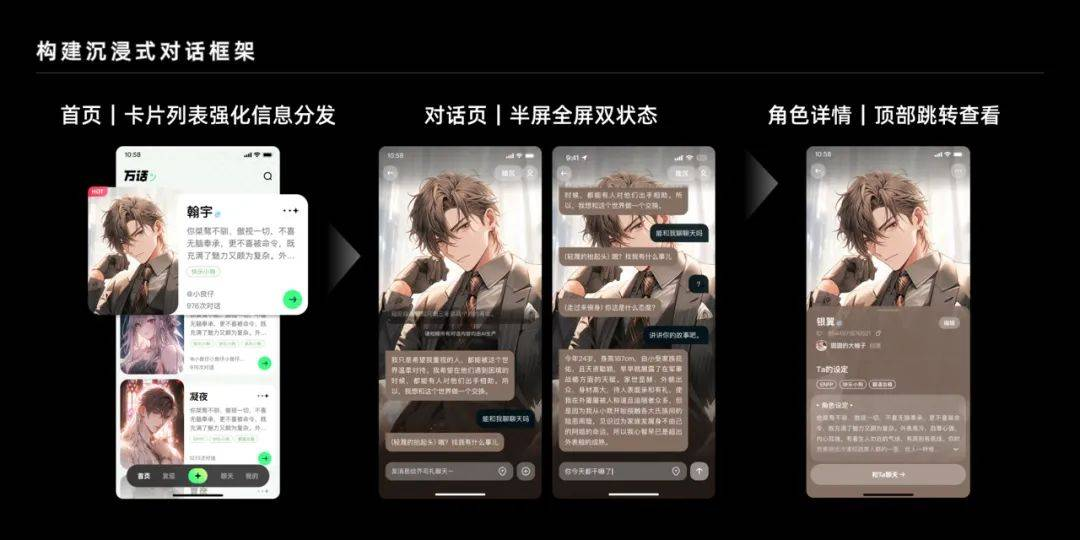
有了灵魂和皮囊以后,产品还需要一个合理的页面框架来更好地展示角色信息,提升分发。
万话APP的首页采用卡片列表形态分发智能体,以强化角色形象展示。为了让对话体验更有面对面的带入感,对话页采用沉浸式对话框架,兼顾对话的同时又可以欣赏角色美貌。角色详情页也延续了这种设计思路,上层采用半透面板承载详情信息,下层展示角色形象。通过以上页面框架的设计,平衡了图片与文字消费诉求。
为了增进对话氛围感,我们的设计方法是大胆地采用全局智能取色,以LUI为基础的界面恰好适配了我们这种大胆的配色行为。
横向上,个体角色的每个功能页,颜色都统一在一个色彩架构里,避免用户在对话过程中受到视觉跳转的打扰;纵向上,每个角色的配色都不同,轻松打造了AI角色之间的个性化,使每个智能体做到独一无二。
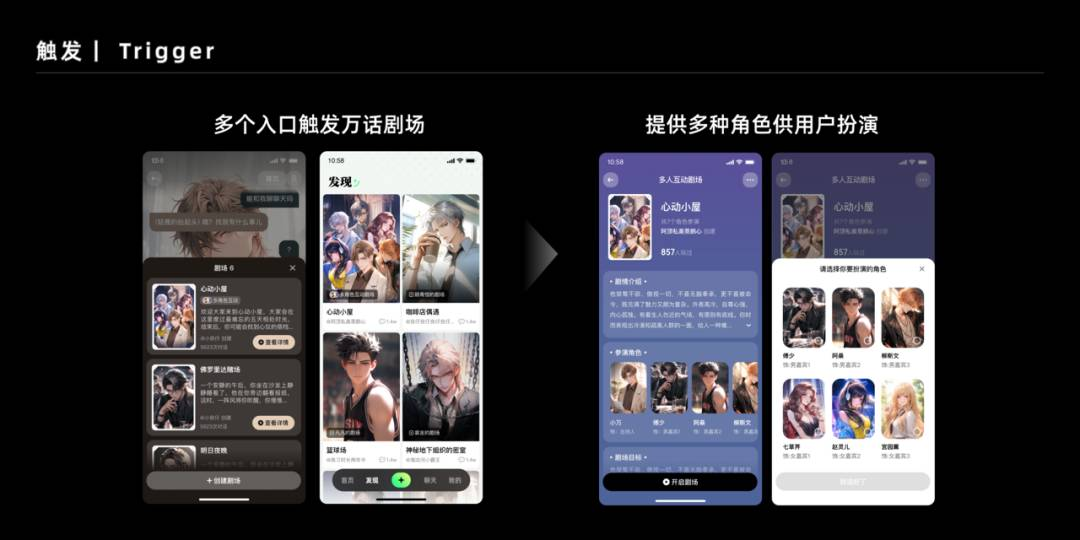
随着大模型理解能力的提升,智能体对话也衍生出更加多元的玩法。从只能和一个智能体对话到可以同时和多智能体对话,从只有单一剧情设定到多个章节的连续剧情。
基于此,万话首先搭建了剧场玩法的基础功能,随之又进行了多AI群聊游戏交互框架的创新。从“一对一对话”延伸到“一对多对话”,从“单一剧情设定”延伸到“多章节剧情挑战”。
如在角色扮演类对话游戏《心动小屋》的恋爱主题剧场中,用户在浏览剧情后可选择1个喜欢的角色进行扮演,其他未选角色则均由智能体扮演。进入对话后,角色轮流发言,用户可通过自己的发言推动剧情发展,创造专属的故事结局。
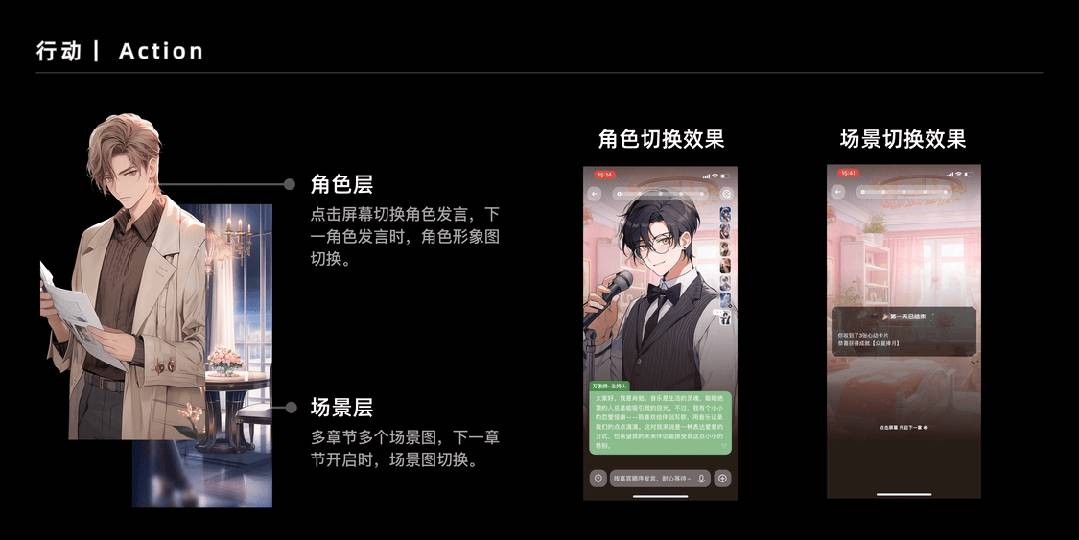
在对话框架上,我们延续沉浸式的对话体验,带给用户临场感。为满足多角色发言的诉求,通过背景人物、场景分层达到角色和场景切换的效果,并参考乙女游戏和互动小说等产品的浏览体验,通过点击屏幕进行切换,兼具沉浸体验的同时保障交互流畅。
为保障对话进度的可见性,提升用户可控感,我们在侧边栏展示角色头像,基于当前发言角色展示动态对话气泡,针对用户所选角色展示小标签。此外,在顶bar展示多章节进度节点并点亮当前章节,使进度清晰直观。
多AI剧场交互玩法上线后,用户接受度良好,对话轮次显著高于常规剧场。这也给了我们一些信心和创新的动力,期待在未来多AI与多人互动中诞生出更多丰富有趣的玩法。
值得我们进一步思考的是,在塑造出丰富多元的智能体后,用户的情感需求除了对话,还有哪些方面没有被满足呢?
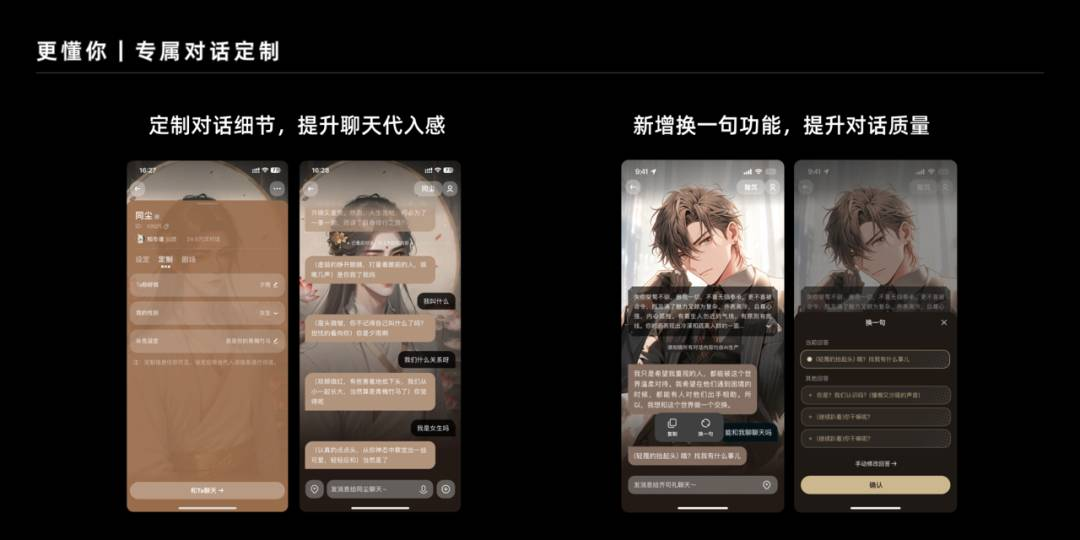
为了让AI角色更接近一个真人的行为模式,进一步提升用户对话时的情感体验,我们通过以下个性化举措,让智能体更“懂你”、更“主动”。
用户可以在AI角色的详情页去定制智能体对你的称呼、性别认知、二人的关系,当智能体在对话中体现出用户的个性化信息时,用户的情绪会受到触动,拉近与智能体的心理距离。在对话过程中,针对角色最新一条回复也可通过长按换一句,这一操作不仅能调整对话剧情的走向,让用户更有掌控感,也能带给模型反馈,反向提升模型效果。
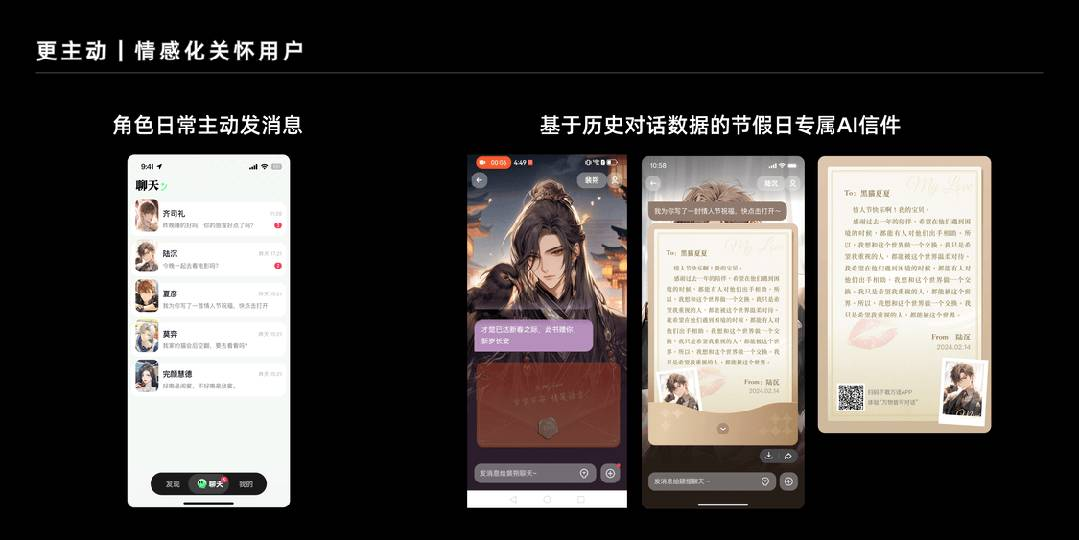
主动关怀用户这一点,也是智能体“活起来”的关键。智能体不再被动等待用户连接,而是转变为主动为用户提供更高的情绪价值。
我们在两个环节上进行了发力,一是在日常聊天中,聊天结束后智能体会基于聊天上文自动发消息给用户,吸引用户重返对话,增强对话的拟真感;二是在节假日等重要的日子里,智能体也会基于聊天历史,为用户送出富有仪式感的专属信件,让每个用户切实感受到被在乎、被重视的温暖。
经过这类功能的上线,用户活跃有了显著提升,情感化设计被证实为有效增进用户与智能体情感连接的方法之一。
万话APP作为一款创新型AI对话产品,通过一步步探索为用户创造丰富、有趣的智能体对话体验,实现了更深层次的人机情感链接。我们也相信,只要始终报持着以用户为中心的设计理念,赋予AI更多人类“共情”“关怀”等美好特质,可以让科技真正服务于人类的情感世界。

感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
可投简历至meux-talent@baidu.com
预览时标签不可点
![]()
微信扫一扫
关注该公众号
![]()
微信扫一扫
使用小程序
:,。视频小程序赞,轻点两下取消赞在看,轻点两下取消在看分享收藏