包阅导读总结
1. 关键词:Figma 插件、高效实用、设计效率、使用方法、工作效率
2. 总结:本文是设计夹分享的 12 款高效实用的 Figma 插件,介绍了部分插件的特点和使用方法,旨在帮助读者提升工作效率,文末还提到了相关主页和免费领取的内容。
3. 主要内容:
– Figma 插件分享
– oblique&Easometric:创建斜投影和等距图层
– Fractal Glass Effect:轻松转换图片为玻璃效果
– Noise & Texture:动态生成噪点、纹理等
– ARC-Bend your type!:编辑文本弯曲效果
– Lummi:AI 图片生成图库
– SmoothShadow:调整平滑自然阴影
– To Path:克隆形状沿路径重复
– Tailwind CSS Color Generator:生成颜色色阶
– Vector Logos:查找插入品牌 SVG 版 LOGO
– SkewDat:简单倾斜插件
– Pixel Perfect:重新对齐像素网格
– A11y-Color Contrast Checker:检查颜色对比度
– 文末
– 希望提升读者工作效率,欢迎评论区分享好用插件
– 推荐「OOOOOOOLIVER」主页
– 后台回复「自查」领取设计自查清单
– 介绍《AI 绘画关键词教程》
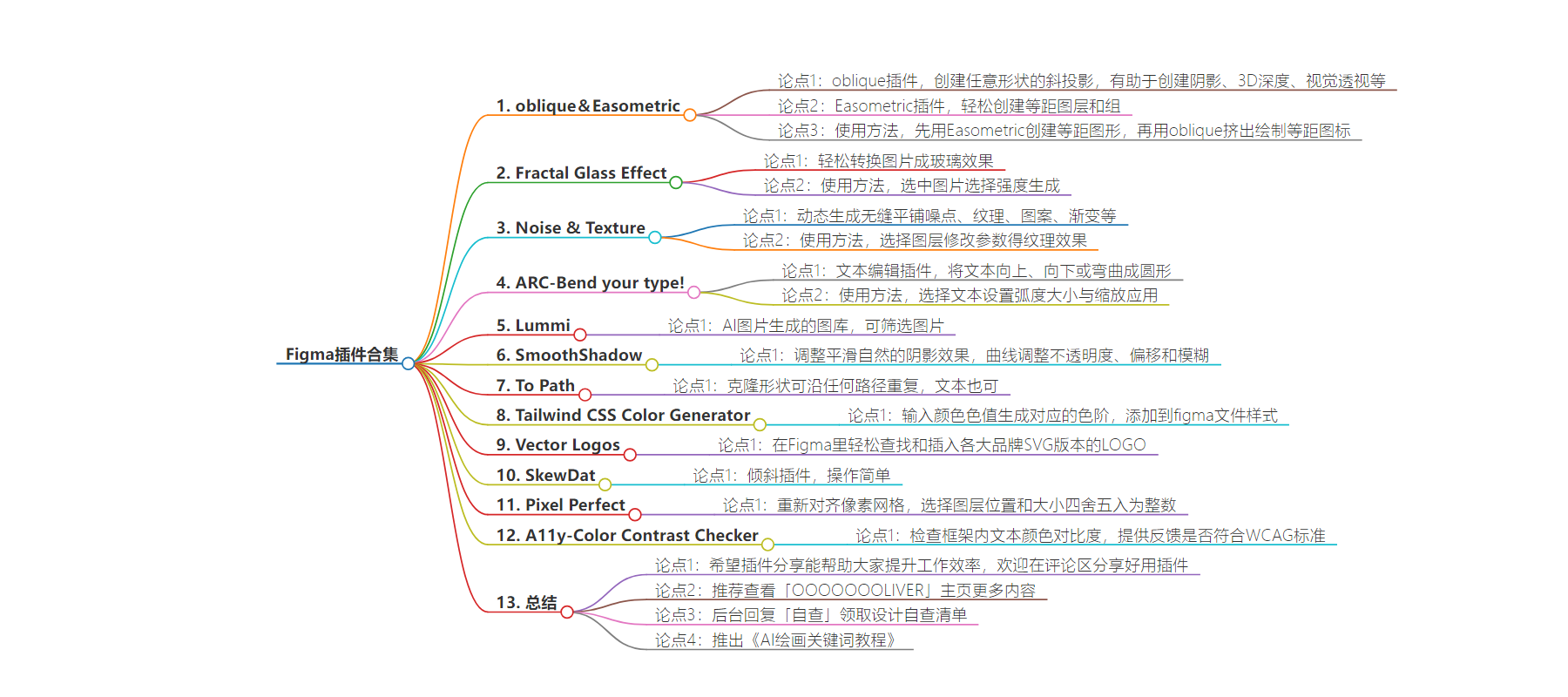
思维导图:
文章地址:https://mp.weixin.qq.com/s/0EONBRJh4bUHo_sQp9vO0w
文章来源:mp.weixin.qq.com
作者:OOOOOOOLIVER
发布时间:2024/7/28 10:36
语言:中文
总字数:1412字
预计阅读时间:6分钟
评分:90分
标签:Figma插件,设计工具,效率提升,图形设计,用户体验
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
设计夹的第190篇文章分享
🎁后台回复“自查”领取设计自查清单
oblique&Easometric
oblique插件:创建任意形状的斜投影。有助于创建阴影、3D 深度、视觉透视等;
Easometric插件:可以非常轻松地创建等距图层和组。
oblique&Easometric两个插件是非常神仙的组合,可以让你快速的制作等距图标和插画,所以这两个就一起说了。
oblique&Easometric两个插件通常一起使用,先用Easometric创建出等距图形在使用oblique来挤出就可以轻松绘制等距图标。
第一步:首先使用Easometric插件来做角度上的调整。
第二步:使用oblique插件来做挤出。
Fractal Glass Effect
使用 Fractal Glass Effect 插件轻松转换图片成玻璃效果。无需切换到 Photoshop 并按照冗长的步骤创建分形效果。只需在 Figma 中单击一下即可完成。
Fractal Glass Effect插件使用方法还是非常简单的,只需要选中图片 → 选择你需要的强度就可以生成。
Noise & Texture
Noise & Texture插件可以动态生成无缝平铺噪点、纹理、图案、渐变等。选择一个图层并添加噪声或纹理。更改设置时可以实时查看图层更新。
Noise & Texture使用也非常简单,选择你要添加的图像修改对应的参数就可以得到非常好看的纹理效果。
ARC-Bend your type!
文本编辑插件,可以将文本向上、向下或弯曲成圆形。
这个插件也非常的简单,选择你需要调整的文本,设置弧度大小与缩放应用即可。
Lummi
Lummi是一个AI图片生成的图库,里面的图片筛选可以找到很多图,无论是亮度、色调、方向,还是图像中的人数。
SmoothShadow
平滑阴影,可以调整非常平滑自然的阴影效果,曲线调整不透明度、偏移和模糊,让阴影的细节更可控。
To Path
克隆形状可以沿任何路径重复,当然不止是形状,文本也是可以的。
使用时选择曲线以及形状、组或文本,点击链接即可。
Tailwind CSS Color Generator
输入颜色色值,可以生成对应的色阶,可以直接添加到figma文件样式中,无需手动添加,直接调用。
使用Tailwind CSS Color Generator插件可以快速的帮助我们去创建色阶、样式、以及指南。
Vector Logos
在Figma里就可以轻松查找和插入各大品牌SVG版本的LOGO。
SkewDat
非常简单的一个倾斜插件,这个插件不需要教程!我奶都会用!
Pixel Perfect
种种原因忘记重新打开“对齐像素网格”?没关系。选择您想要重新对齐像素网格的任何图层,然后,它们的位置和大小就会四舍五入为整数。
轻轻一点就可以化整,不用再手动输入!
A11y-Color Contrast Checker
通过遵守 WCAG(Web 内容可访问性指南)标准,确保您的文本可供用户阅读。
此插件检查框架内所有可见文本的颜色对比度,并提供反馈,说明其是否符合 WCAG 的 AA 和/或 AAA 级别合规性。它还提供颜色滑块,允许用户调整颜色并了解相应的对比度如何实时变化。
目前仅支持单一、100% 实心填充。
最后
以上就是这期分享的插件,希望能够帮助大家了解认识到这些插件的同时提升自己的工作效率,如果大家有什么其他好用的插件不妨一起在评论区分享一下~
🔥为了帮大家更快掌握AI绘画,设计夹推出一本150页的《AI绘画关键词教程》,包含12类AI绘画方向,图词一体方便快速预览/复制,内容持续更新中…
慢慢来比较快,如觉得有帮助,
请点个赞&在看,谢谢!

