包阅导读总结
1. 关键词:数据可视化、B 端领域、移动端适配、图表设计、业务融合
2. 总结:本文深入探讨 B 端数据可视化设计,分析其重要性,针对现存问题进行设计升级,包括移动端适配,提出图表设计原则,考虑特殊情况,注重与业务融合,强调好的设计要清晰传达信息。
3. 主要内容:
– 数据可视化在 B 端的应用
– 指出重要性及现存问题
– 为提升易读性和易用性进行设计升级
– 移动端适配
– 遵循渐进式展示等原则
– 折线图、雷达图、矩阵树图等适配案例
– 图表设计原则
– 视觉降噪
– 表达准确
– 突出重点
– 考虑特殊情况
– 数据为 0 的处理
– 数据过多的应对
– 与业务情况结合
– 业务主轴案例
– 数据洞察案例
– 结语
– 强调数据可视化设计是沟通艺术,要不断优化
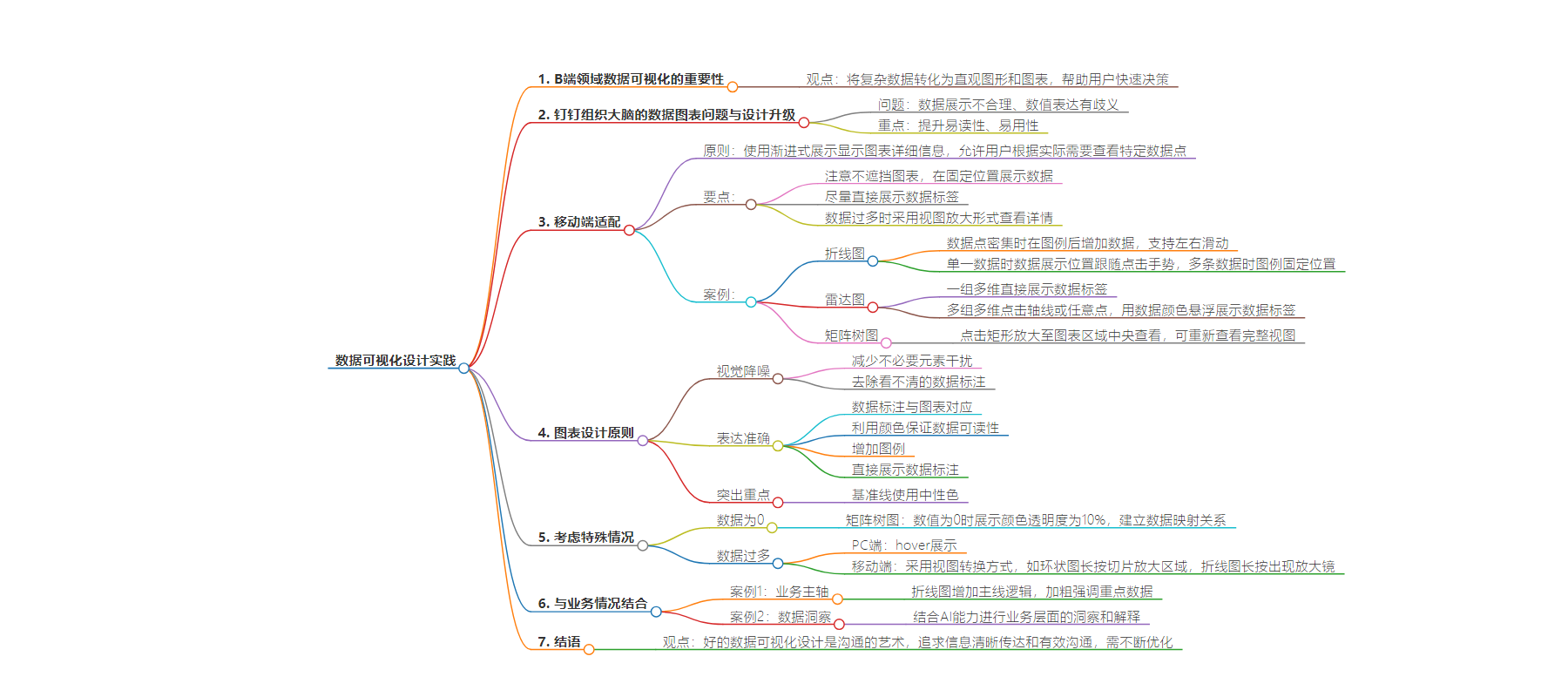
思维导图:
文章地址:https://www.woshipm.com/ucd/6096678.html
文章来源:woshipm.com
作者:钉钉用户体验
发布时间:2024/8/10 13:08
语言:中文
总字数:2320字
预计阅读时间:10分钟
评分:92分
标签:数据可视化,B端应用,移动端适配,设计原则,GLAD原则
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
本文将深入探讨数据可视化在B端领域的应用,分析如何通过设计升级提升数据图表的易读性与易用性,同时探索移动端适配的策略,让数据图表在方寸之间也能讲述清晰的故事。

数据可视化在B端领域的重要性不言而喻,它通过将复杂的数据转化为直观的图形和图表,让用户可以直接洞察到数据的分布、趋势,从而帮助用户快速作出决策解决问题。
罗伯特·科萨拉说:“数据可视化是挖掘和利用数据的关键。即便是最简单的可视化,也能够消除数据提供者对自己的数据被低估、误解或歪曲的忧虑。数据可视化能够改变人们对数据的理解方式,提高大众对数据的兴趣,并推动更多更好的数据开发。”
在钉钉组织大脑中有非常多的数据报表,希望来帮助用户进行更好的数据洞察,但在整体走查中发现存在数据展示不合理、数值表达有歧义等情况,为更好的提升数据图表的易读性、易用性,进行了此次数据图表的设计升级。
在设计中还发现,很多用户由于工作场景和工作职责特殊,对移动端的依赖远远超过我们的预期,当前产品只做了PC端的适配,无法满足移动端的场景,故图表的移动端体验也是本次设计升级的重点。
01 移动端适配
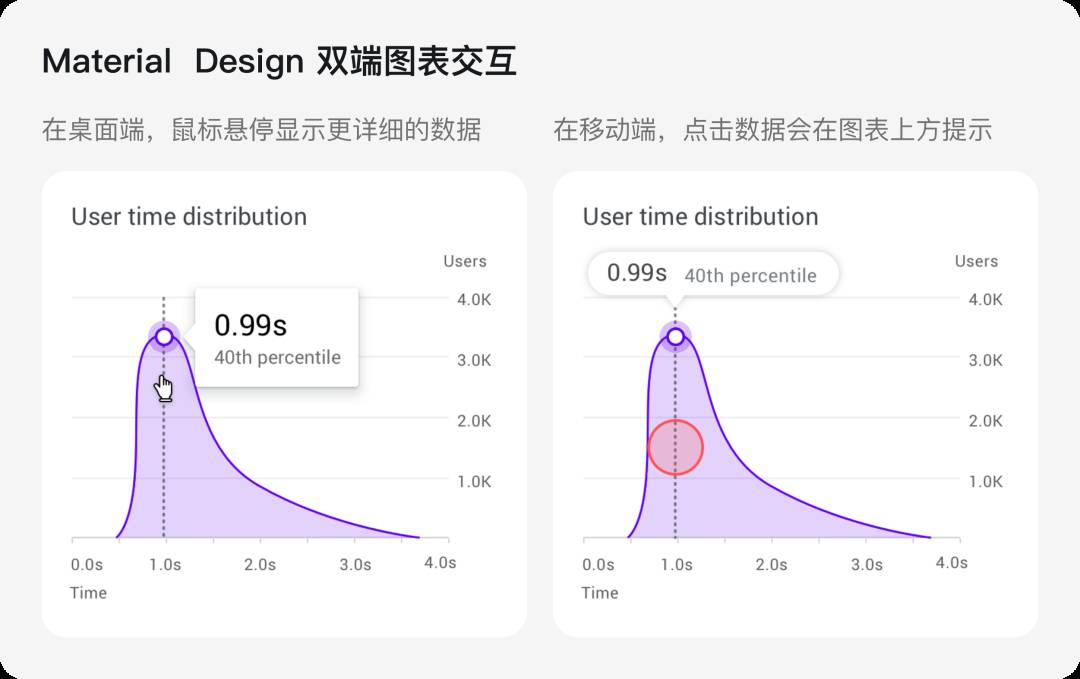
Material Design在数据可视化原则中提到,应使用渐进式展示显示图表详细信息,允许用户根据实际需要查看特定的数据点。在桌面端,鼠标悬停即可显示更详细的数据;在移动端,触摸并按住手势会在图表上方显示提示。

结合其他移动端图表的设计案例,移动端图表适配主要遵循以下几点:
- 移动端视野狭窄,注意不要遮挡图表,可在固定位置展示数据,给用户稳定的心智
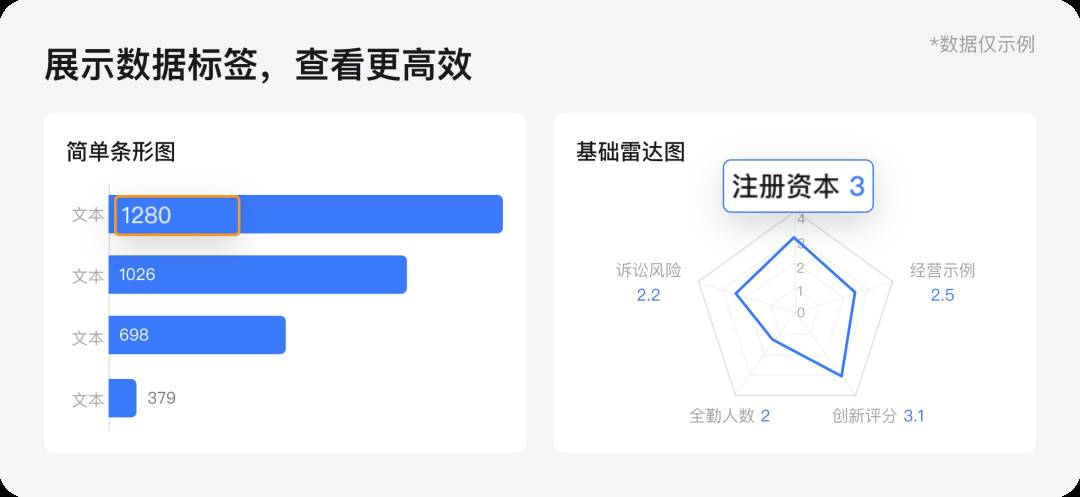
- 移动端相比PC端无hover态,尽量直接展示数据标签
- 移动端数据过多时可采用视图放大的形式查看数据详情
案例1:折线图
折线图通常数据点密集,若直接沿用PC端交互,点击出现tooltip会遮挡大部分可视区域,移动端可直接在图例后增加数据,保证图表区域不被遮挡,同时支持用户左右滑动查看数据,数据浏览更高效。
当只有单一数据时,数据展示位置可跟随用户点击手势,数据查看更方便。当有多条数据时,因为图例排版更加复杂,为保证数据展示的稳定性,图例需固定位置。
移动端的此种交互方式也可以延伸到柱状图。

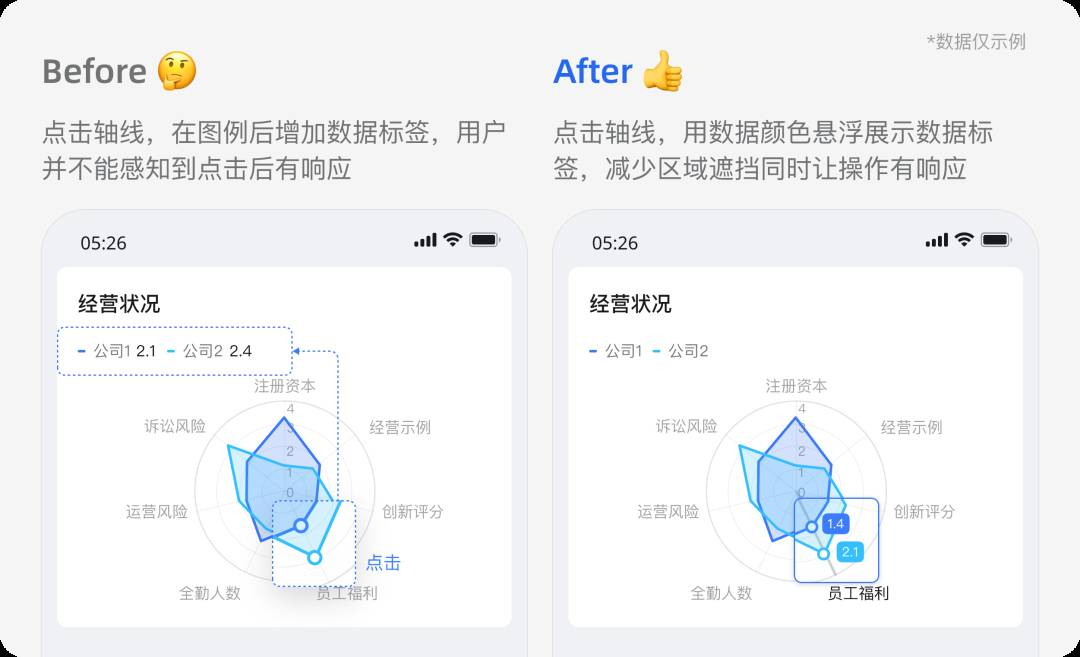
案例2:雷达图
雷达图常用于多维度的数据对比,仅有一组多维数据时,用户更看重维度之间的数据比较,当有多组多维数据时,更看重组与组之间的比较。
故在一组多维的雷达图中,如果直接沿用PC端tooltip交互,点击一次只能展示一维数据,交互重且展示效率低,无法直接多维度对比。移动端适配时,可直接展示数据标签,在展示效率高的同时,用户可直接对比数据,更符合雷达图的使用场景。

在多组多维的雷达图中,如果直接沿用PC端tooltip交互,遇到的问题和折线图移动端适配问题一致,即会对图表产生较大的遮挡,但此时并不能直接沿用折线图的解决方案(在图例后加数据标签),因为数据标签和用户点击行为的关联性比较小,在测试时发现用户并不能注意到点击后有响应。所以在移动端点击轴线或任意点,用数据颜色悬浮展示数据标签,在减少区域遮挡的同时让用户的操作有响应。

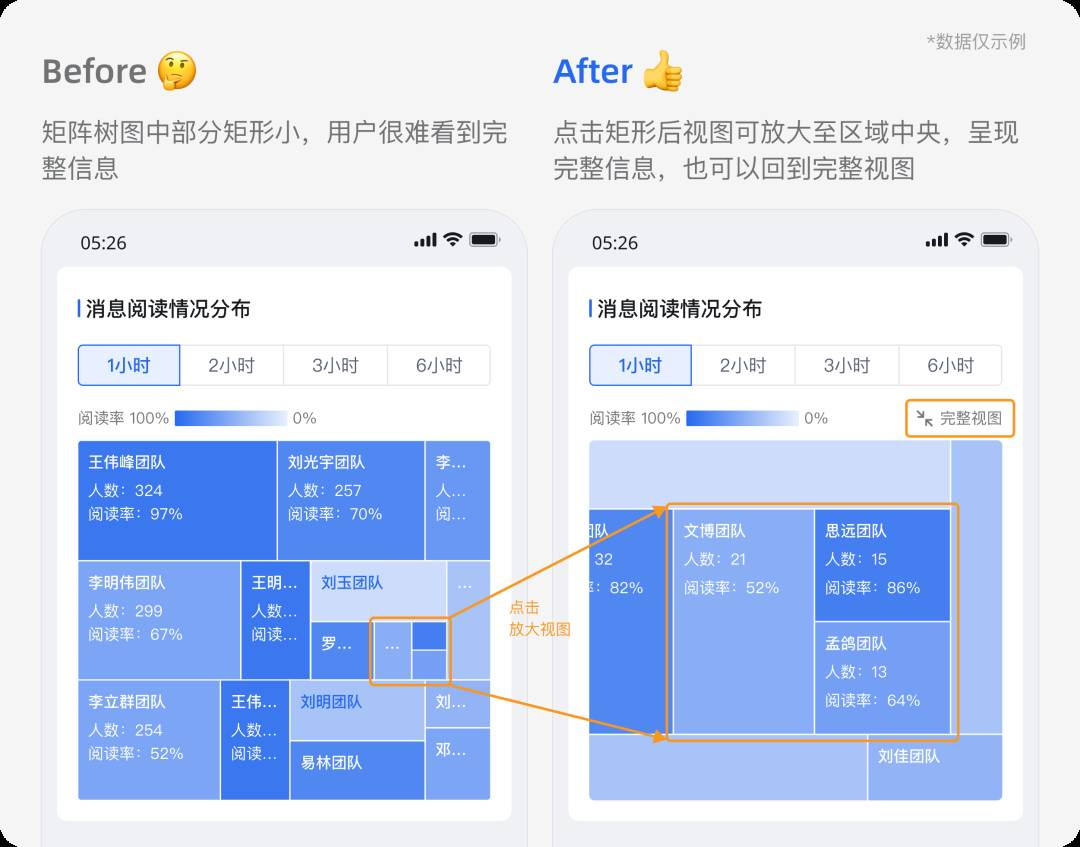
案例3:矩阵树图
矩阵树图因数据复杂,在移动端中会出现部分矩形会很小的情况,用户较难看到具体数据,此时在移动端用户可以点击矩形,放大至图表区域中央进行查看,同时也需要注意让用户可以重新查看完整视图。

02 图表设计原则
什么样的图表算是好的图表?《乐见数据:商业数据可视化思维》一书中马世权提出了GLAD原则:Good Data and Insight(好的数据和洞察)、Less Noise(降噪)、Accurate Expression(精准表达)和Distinct Mark(画龙点睛)。
结合我们的设计实践,将图表设计原则总结为视觉降噪、表达准确、突出重点。

1. 视觉降噪
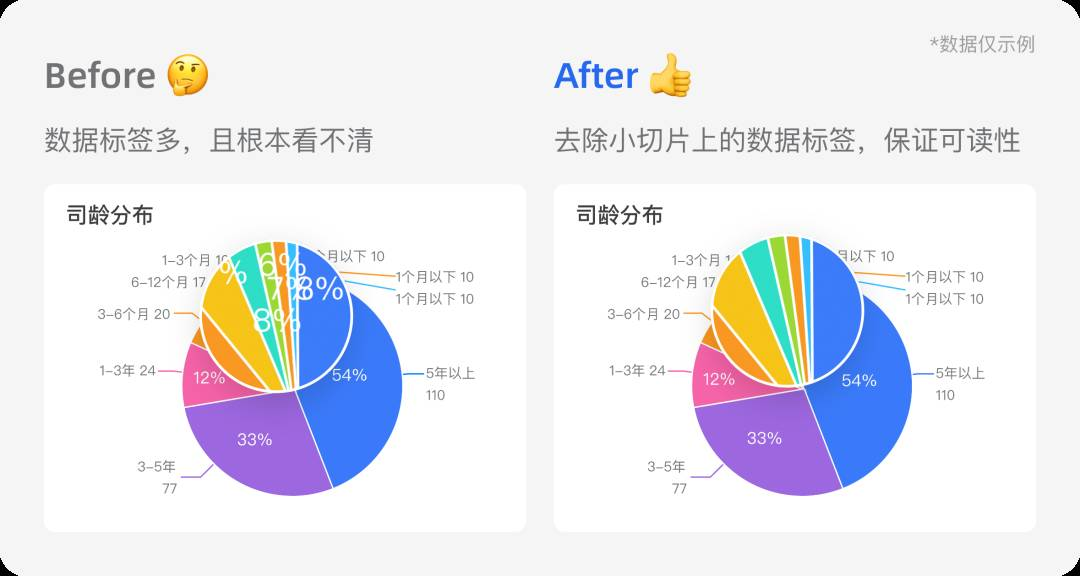
减少不必要元素的干扰,在表意清晰的情况下可去除重复的数据标签。

当数据标注过多时,去除根本看不清的数据标注,降低视觉负担。

2. 表达准确
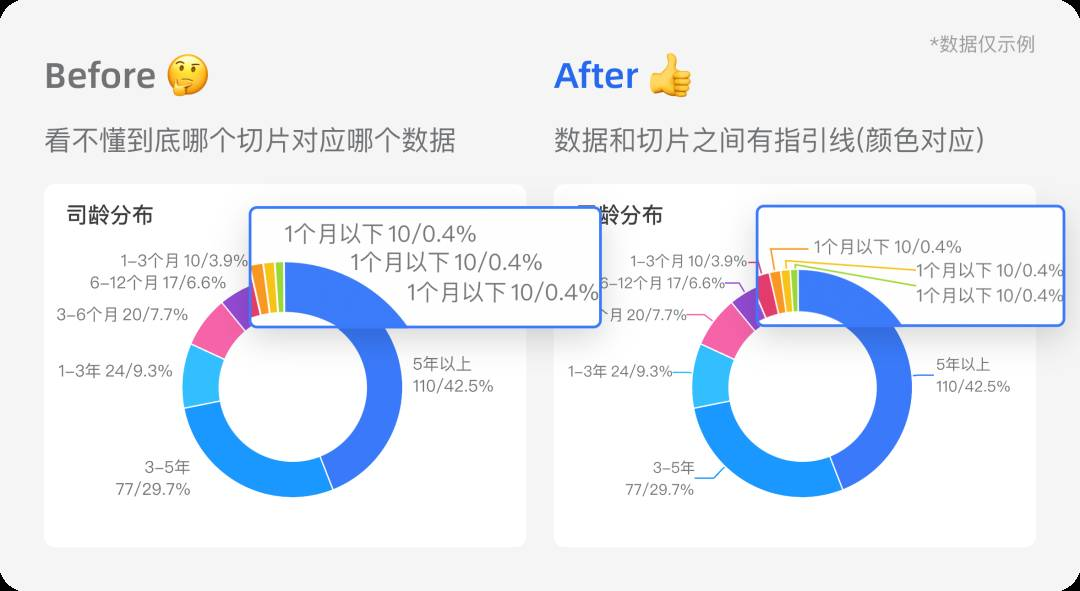
在实际场景中发现数据标注常常和图表不对应,以环状图为例,看不懂到底哪个切片对应哪条数据。数据标注应和数据需一一对应,否则易造成用户误解,注意可利用颜色来保证数据可读性,如指引线颜色和数据颜色保持一致。

有多组数据映射关系时,务必增加图例,防止造成表意不清。值得一提的是,数据的名称需保持准确,让用户一眼可看出想表达什么。

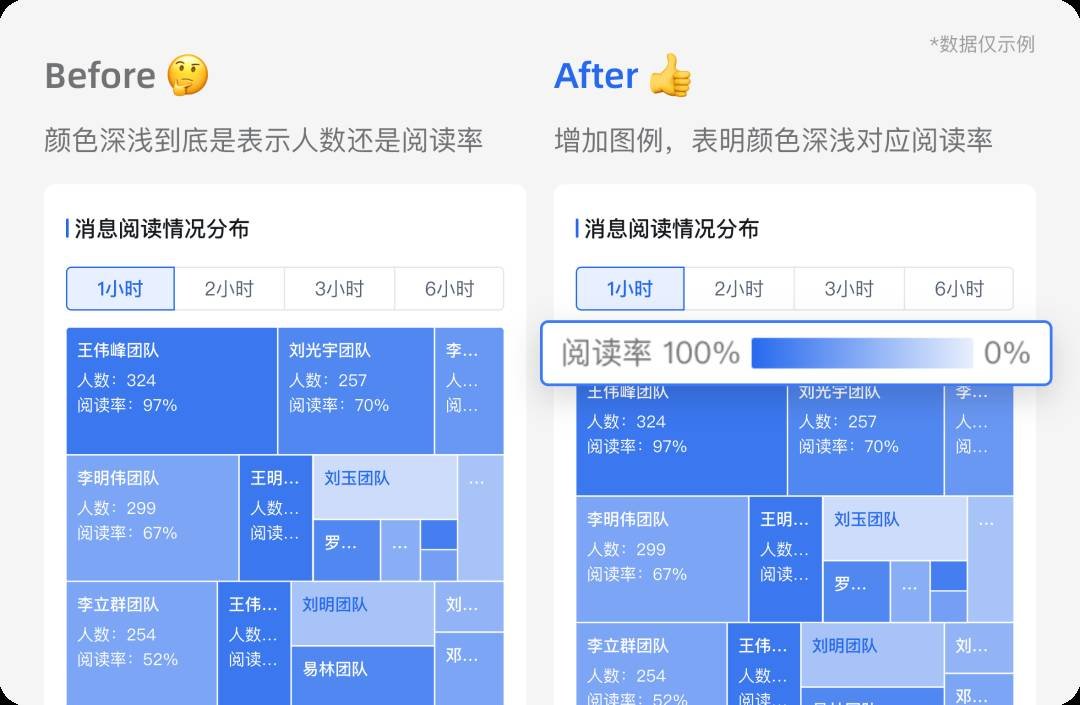
另外,为提升数据展示的效率,可以尽可能直接展示数据标注,用户无需任何操作即可知道数据详情。

3. 突出重点
基准线避免使用有数据语义的分类颜色,应使用中性色,防止造成用户误解。

03 考虑特殊情况
1. 数据为0
通常数据为0的情况较少被考虑,但涉及到以颜色做表意的情况时需要特殊处理,以矩阵树图为例,为防止数据未及时更新导致图表全白,设定当数值为0时,展示颜色的透明度为10%,建立百分比和透明度的数据映射关系。

2. 数据过多
当数据过多时,PC端可以直接hover展示,但移动端由于交互精度不高且视野狭窄,可采用视图转换的方式来保证数据呈现,环状图可长按切片放大区域,折线图可长按出现放大镜。

04 与业务情况结合
除了通用的图表设计,还需要注重图表与业务含义的融合。
案例1:业务主轴
在折线图设计中,业务希望重点某一数据,但在普通折线图中三条线同粗细,无法体现数据重点。故增加了图表的主线逻辑,不论设计还是研发后续引用该图表组件时,可设定某一条线为主线进行加粗强调,在表达业务含义的同时让数据呈现有重点。

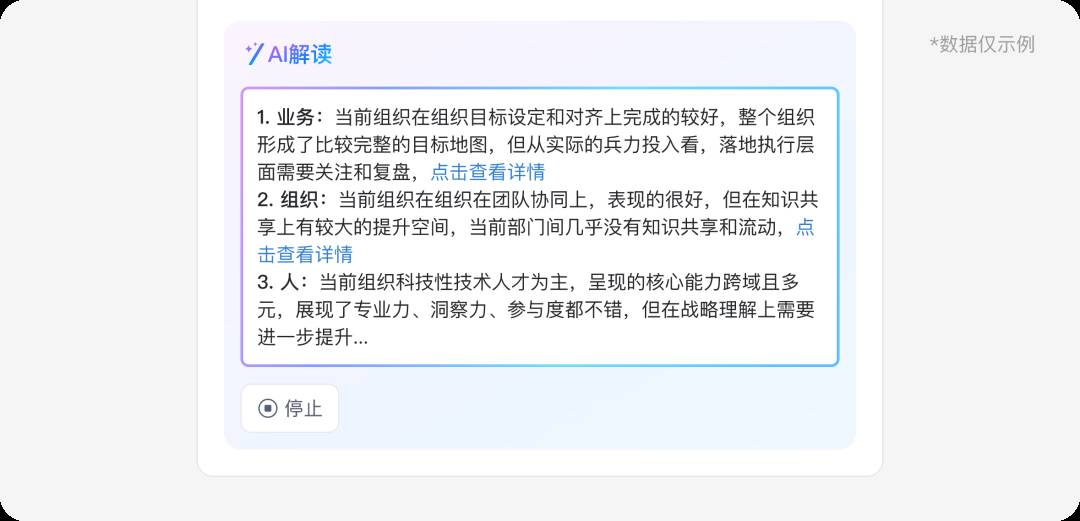
案例2:数据洞察
可以结合AI能力对图表进行更多的业务层面上的洞察和解释。

05 结语
一个好的数据可视化设计不仅仅是技术的展示,更是一种沟通的艺术。设计所追求的,不仅是图表的美观,更是信息的清晰传达和有效沟通。
在未来的设计中,需要继续探索和实践,不断优化可视化工具和方法,让每一张图表都能说话,让每一个数据点都充满意义。
本文由人人都是产品经理作者【钉钉用户体验】,微信公众号:【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
