包阅导读总结
1.
关键词:LangGraph Studio、LLM 应用、代理开发、IDE、工具
2.
总结:本文介绍了专为代理开发设计的 LangGraph Studio,它是首个此类 IDE,基于 LangGraph 框架,能可视化、交互和调试复杂代理应用,目前处于开放测试阶段,适用于苹果芯片,登录 LangSmith 账号即可使用,旨在简化代理应用开发流程。
3.
主要内容:
– LangGraph Studio
– 是首个专为代理开发的 IDE,处于开放测试阶段
– 提供新方式开发 LLM 应用,可视化、交互和调试复杂代理应用
– LangGraph
– 是高度可控的底层编排框架,用于构建代理应用
– 有持久层,擅长构建复杂需特定认知架构的应用
– 完全开源,可用 Python 和 Javascript
– 使用 LangGraph Studio
– 是桌面应用,目前适用于苹果 Silicon
– 需用 LangSmith 账号登录
– 下载后打开目录,包含定义图的 Python 文件和 langgraph.json 文件
– 可实时交互,随时中断修改,检测代码变化便于迭代
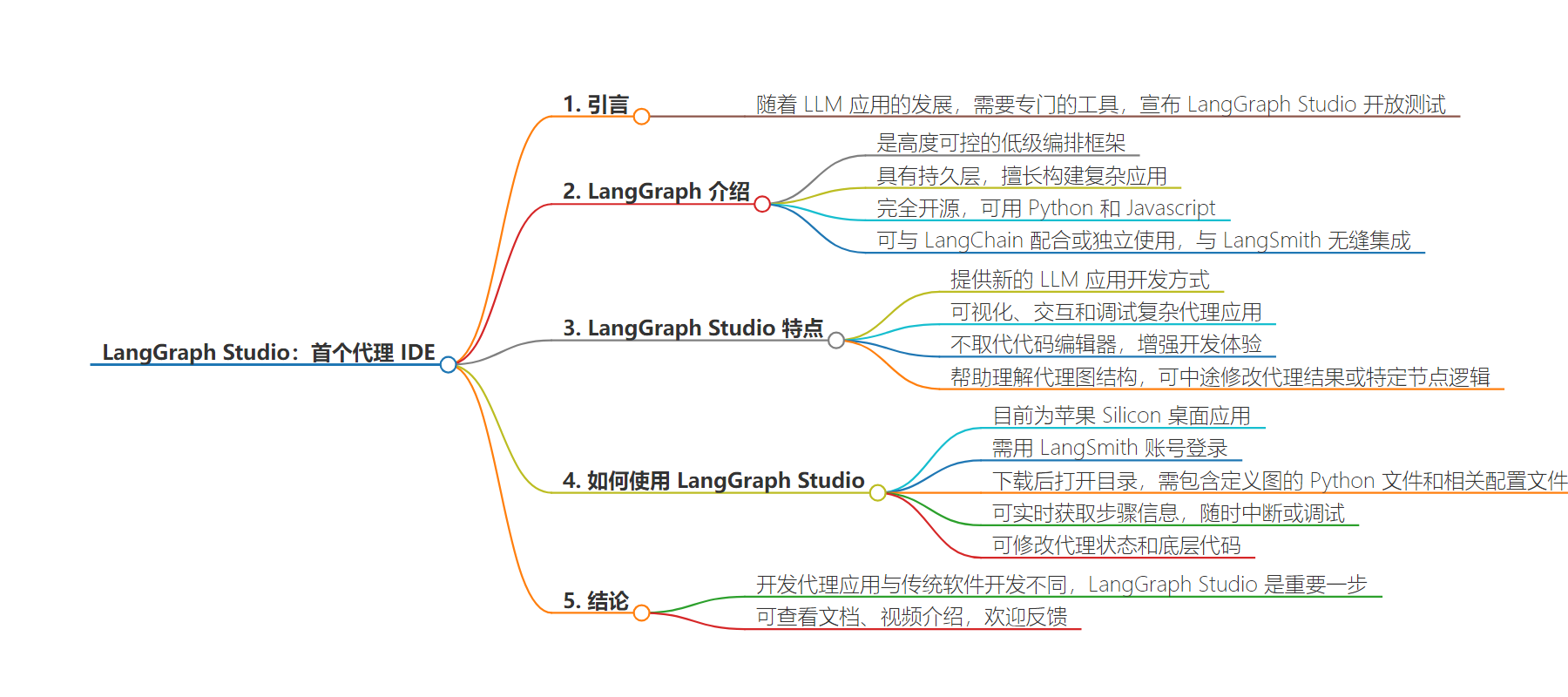
思维导图:
文章地址:https://blog.langchain.dev/langgraph-studio-the-first-agent-ide/
文章来源:blog.langchain.dev
作者:LangChain
发布时间:2024/8/1 18:00
语言:英文
总字数:887字
预计阅读时间:4分钟
评分:92分
标签:LangGraph Studio,Agent IDE,LLM 应用程序,LangChain,开发工具
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
LLMs have paved the way for the development of new types of agentic applications — and as LLM applications evolve, so must the tooling needed to efficiently develop them. Today, we’re announcing LangGraph Studio – the first IDE designed specifically for agent development – in open beta.
LangGraph Studio offers a new way to develop LLM applications, providing a specialized agent IDE for visualizing, interacting with, and debugging complex agentic applications. In this blog, we’ll give a brief overview of LangGraph and then explore how LangGraph Studio streamlines the development of agentic applications.
LangGraph: Balancing agent control with agency
In January 2023, we launched LangGraph, a highly controllable, low-level orchestration framework for building agentic applications. Since then, we’ve seen teams build more complex agentic applications for production; in turn, we’ve heavily invested in LangGraph, leading to a stable 0.1 release this past June.
LangGraph features a persistence layer that enables human-in-the-loop interactions, and it excels at building complex (i.e. more than a single LLM call) applications that require highly domain-specific cognitive architecture. Most of the agents we see in production fit this description.
LangGraph is fully open source, available in both Python and Javascript. It works with or without LangChain, and integrates seamlessly with LangSmith.
LangGraph Studio: Visualize and interact with agent graphs for quick iteration
While LangGraph offers a new framework for developing agentic applications, we also strongly believe that new tooling is needed to make the development process easier. Building LLM applications differs from traditional software development, requiring different tooling outside of the traditional code editor.
Coding is still important to developing LLM applications — after all, production-ready LangGraph applications have complicated custom logic in the nodes and edges of the graphs that are created. We don’t aim to replace code editors but, instead, to augment the development experience with tools tailored for LangGraph applications.
LangGraph Studio facilitates this by making it easy to visualize and interact with agent graphs, even if development still primarily happens in code. Visualizing graphs helps developers understand their structure. Furthermore, you can modify an agent result (or the logic underlying a specific node) halfway through the agent’s trajectory. This creates an iterative process, by letting you interact with and manipulate the state at that point in time.
While there is much more to explore, we’re excited to introduce LangGraph Studio to start with bringing some of the core features of an agent IDE to the world.
How to use LangGraph Studio
LangGraph Studio is a desktop app, currently available for Apple Silicon. You can download a version here. Support for more platforms is coming soon.
After you download and open LangGraph Studio, you will be prompted to log in with your LangSmith account. All users of LangSmith (including those with free accounts) currently have access to LangGraph Studio while it is in beta. You can sign up for a LangSmith account here.

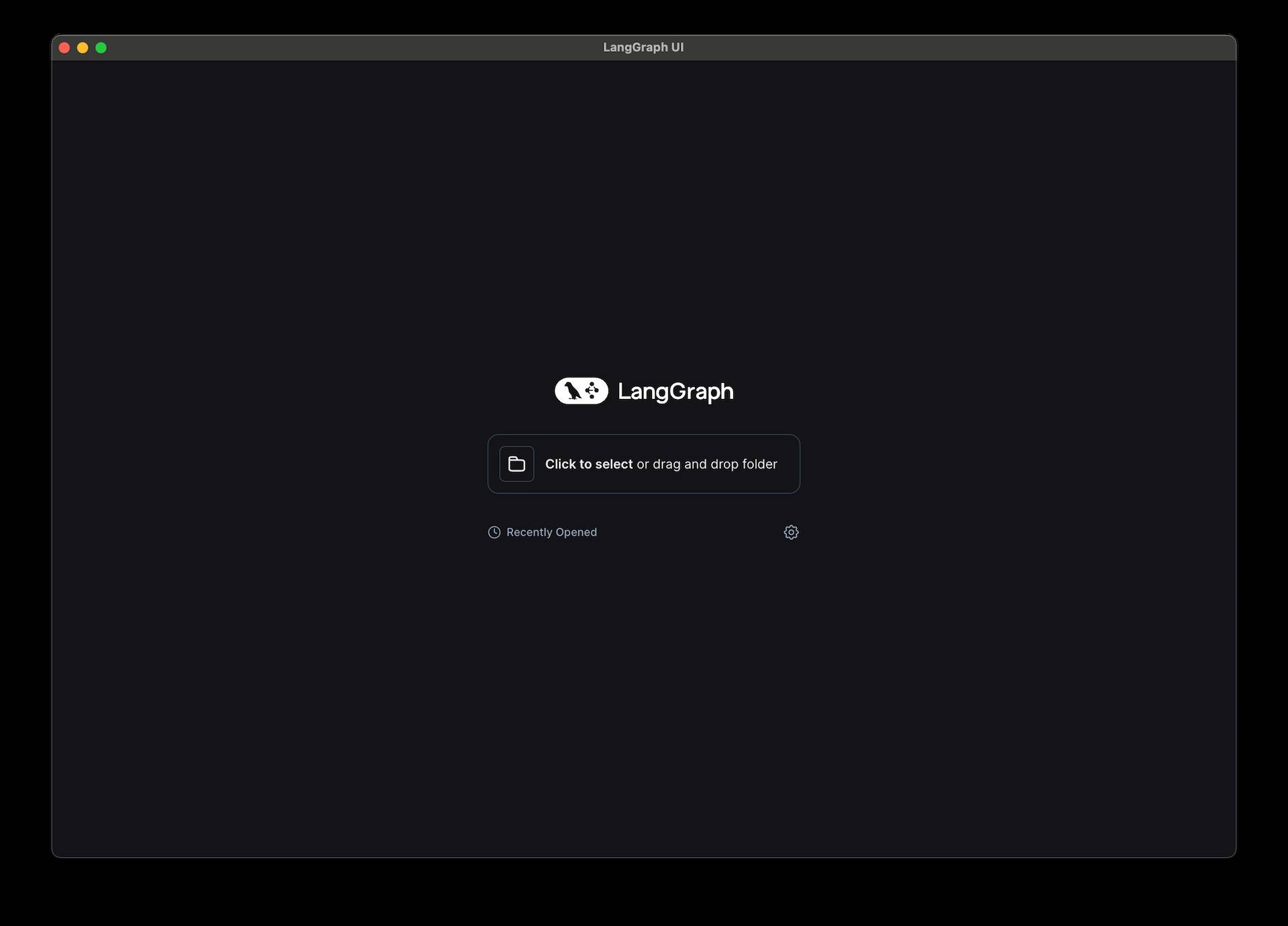
After downloading LangSmith, you can open a directory. At a bare minimum, this directory needs to contain a Python file with a graph defined in it.
Next, you will need to create a langgraph.json file containing details such as where the agent is defined, which dependencies to install, and which environment variables to load. This file can be created in the UI, or can exist as a file in the directory already. For an example repository which meets these requirements, see this GitHub repo.

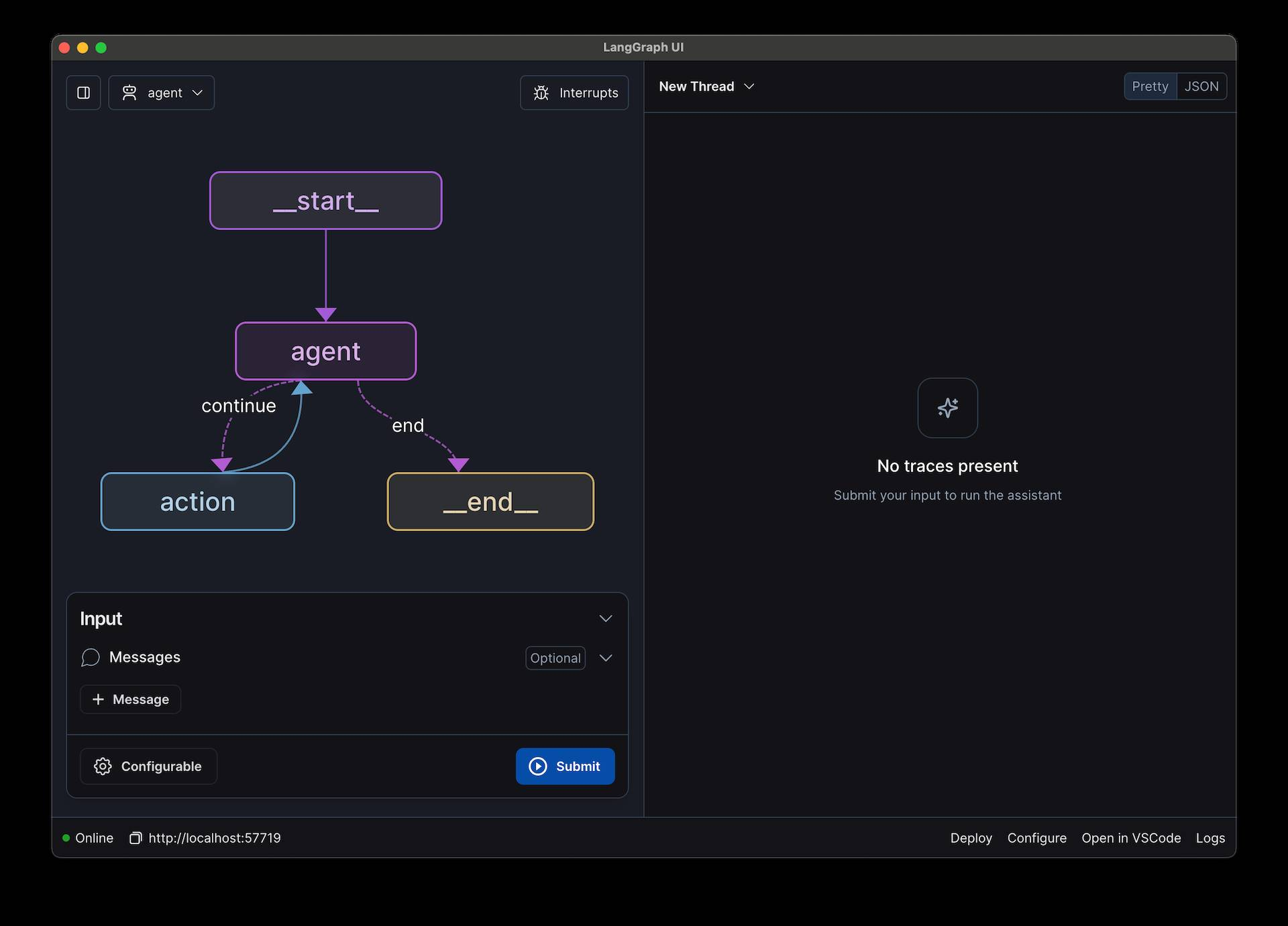
After you open a directory, we will build an environment for you agent to run. After it builds, you should see a visualization of the graph along with a box for interacting with the agent.

When you interact with the agent, you’ll get a stream of real-time information about what steps are happening. You can see the agent decide which tools to call, call those tools, and then continue looping.
You can interrupt the agent at any time if veers off course, or you can interrupt the agent to run it in a “debug mode” where it pauses after each step of the graph (so you can walk-through step by step).
💡
At any point, you can interact with the state of the agent.
If you don’t like what the agent responded with at a specific step, you can directly modify the response and then continue with that new response. This can be useful for simulating what would have happened if the agent or a tool returned something different.
You can also modify the underlying code and then replay the node. LangGraph Studio detects changes to the underlying code files, allowing you to update prompts in your code editor and rerun nodes if an agent responds poorly. This can make it much easier to iterate on long-running agents.
Conclusion
Building agentic applications differs from traditional software development. While code editors remain important, new IDEs designed for agents are also needed. LangGraph Studio is a step in this direction, and we’re excited to see how it enhances your workflow.
For more on LangGraph Studio, check out our documentation. You can also watch a video walkthrough on YouTube if that’s more your style. You cansign up for LangSmithtoday to try out LangGraph Studio for free.
We’d also love your feedback – drop us a line at hello@langchain.dev or on Twitter to share your thoughts.
Updates from the LangChain team and community
