包阅导读总结
1. 关键词:Vite、Vue.js、Rust、独立团队、生态系统
2. 总结:
– Evan You 将为 Vite 设立独立团队,确保其持续发展。
– 众多框架依赖 Vite,未来 Vite 将使用 Rust 相关工具。
– Vite 团队开展生态系统 CI 工作,还创建环境 API。
– Vue 取得成就,其财务独立有优势。
3. 主要内容:
– Vite
– 设立独立团队确保发展,即便 Evan You 精力分散。
– 是多数 JavaScript 元框架基础,除 Next.js 外。
– 未来将使用 Rust 语言的 Rolldown 作为 JavaScript 打包器,取代 ESBuild 和 Rollup,还计划支持 Rust 写的 OXC 工具链。
– 团队开展生态系统 CI 工作,创建环境 API 支持多环境。
– Vue
– 有 200 万全球用户,是反应性模型早期采用者。
– 财务独立,不依赖单一公司,有利于技术方向自主。
– 整体
– Vue 和 Vite 形成共享社区,Vite 成为网络框架共享基础设施层。
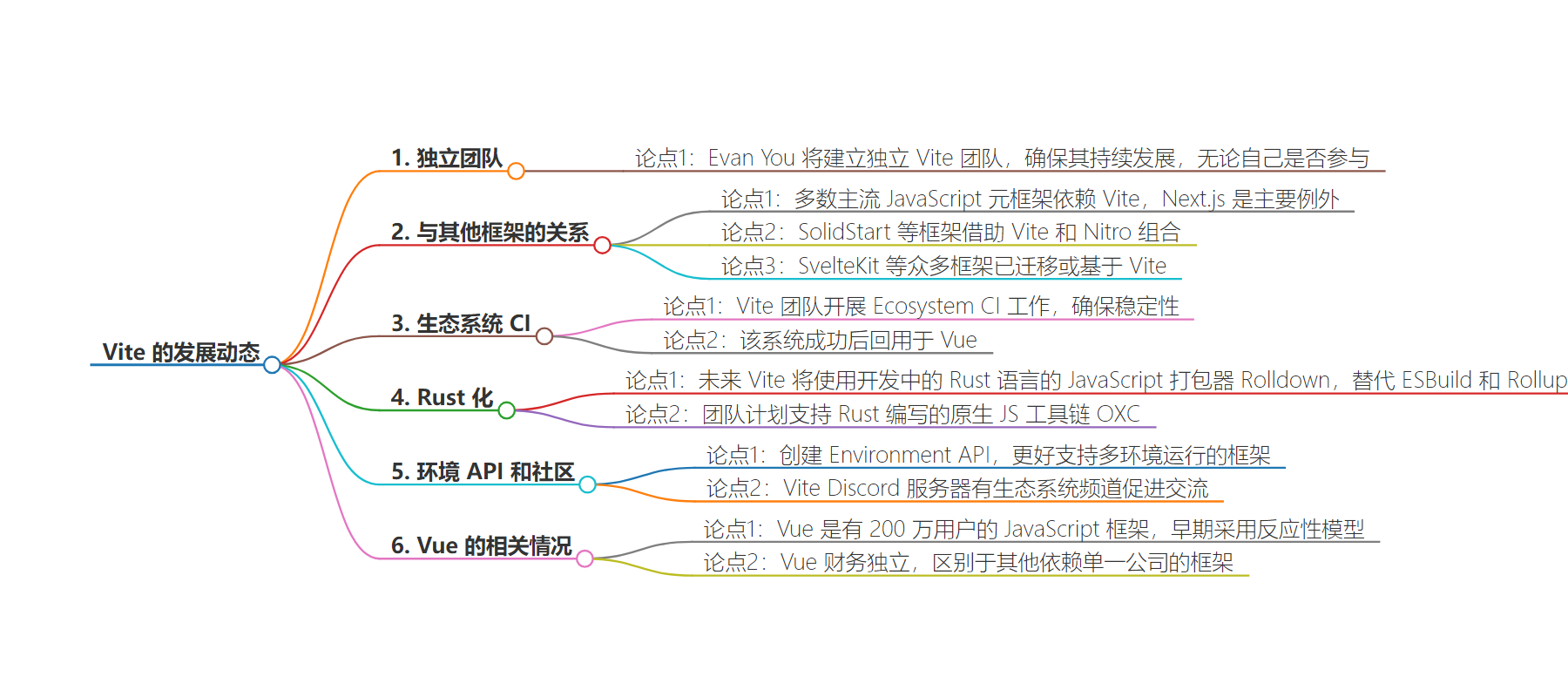
思维导图:
文章地址:https://thenewstack.io/development-server-vite-gets-independent-team-and-rust-ifies/
文章来源:thenewstack.io
作者:Loraine Lawson
发布时间:2024/8/13 14:48
语言:英文
总字数:1188字
预计阅读时间:5分钟
评分:91分
标签:Vite,JavaScript,开发服务器,Rust,Vue.js
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Evan You, creator of Vue.js and Vite, will establish an independent Vite team to ensure the development of the local development server continues whether he is involved or not, You announced at VueConf US 2024.
“I decided to set up a proper Vite team, because I know my attention will be split between Vue and Vite,” You said in a keynote from the May event, now available on YouTube. “I want a team of people who can consistently push Vite forward, even without me being actively involved at some time.”
Vite and Nitro: The Power Combo
The announcement is significant because most major JavaScript meta-frameworks now rely on Vite, with the major exception being Next.js. Vite came out of Nuxt 3 and was part of an internal package extracted into a standalone package that could be used in any situation, You said. For instance, the new Solid meta framework, SolidStart, leverages Vinxi, which uses Vite as a bundler and Nitro as a web server runtime.
“That whole collection of packages became UnJS and inside UnJS, there is Nitro, which is the underlying web server framework that’s used in Nuxt 3, and we’re seeing other meta-frameworks being built on Nitro plus Vite,” he said. “So that’s a very powerful combination, and they’re almost becoming this kind of foundation for quickly building different meta-frameworks nowadays.”
SvelteKit, Qwik, Angular, Redwood, Remix and Astro also have migrated to or began on Vite, he added.

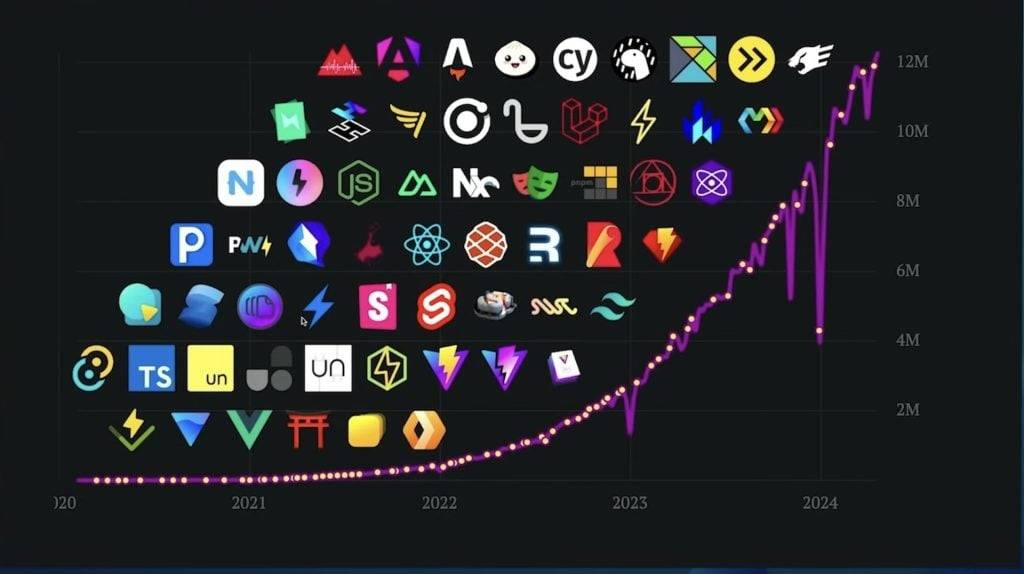
Icons from the Vue and Vite ecosystem. Image via YouTube.
“Next.js is the only one that’s not on Vite at this point, so we do hope that one day in the future, maybe we’ll see a version of Next running on Vite, so that Vite can become the standard toolchain for the entire web ecosystem,” he said.
The Vite team has also started working on Ecosystem CI, a continuous integration system that will pull in the code and tests of downstream projects. The team will also build Vite based on a specific commit, publish to a local mock registry that will install it in those projects, and run tests against the latest committed to Vite, to ensure stability before the team does a release, he said.
“This is pretty critical, because Vite was starting to become the foundation piece for many other downstream dependencies, and we wanted stability,” he said. “This system has proven so successful that we later on back-ported into Vue. So now Vue also has Ecosystem CI to ensure stability with the rest of the ecosystem.”
The Coming Rust-ification of Vite
In the future, Vite will use a Rust-based JavaScript bundler called Rolldown, which is in development.
Part of the reason Vite is so fast is that the team leveraged ESBuild underneath, he said. ESBuild is written in Go, but recently other tools such as TurboPack and Lightening CSS have started to rebuild with Rust.
“That is an interesting trend, and we’re going to do something about it in Vite as well,” he said. “But at the same time, we do keep improving Vite performance consistently over time, just in this current code base. Like, for example, comparing Vite 4.2 to Vite 4.3, we see very significant improvements in initial page load times.”
In the future, Vite will use a Rust-based JavaScript bundler called Rolldown, which is in development. It will replace both ESBuild and Rollup inside Vite.
“We have basic bundling, basic tree shaking, we can handle mix ESM and [Common JavaScript]. In benchmarks, we’re actually consistently outperforming ESBuild by a comfortable margin, which is really exciting because there are other things we do want to do on top of that,” he said.

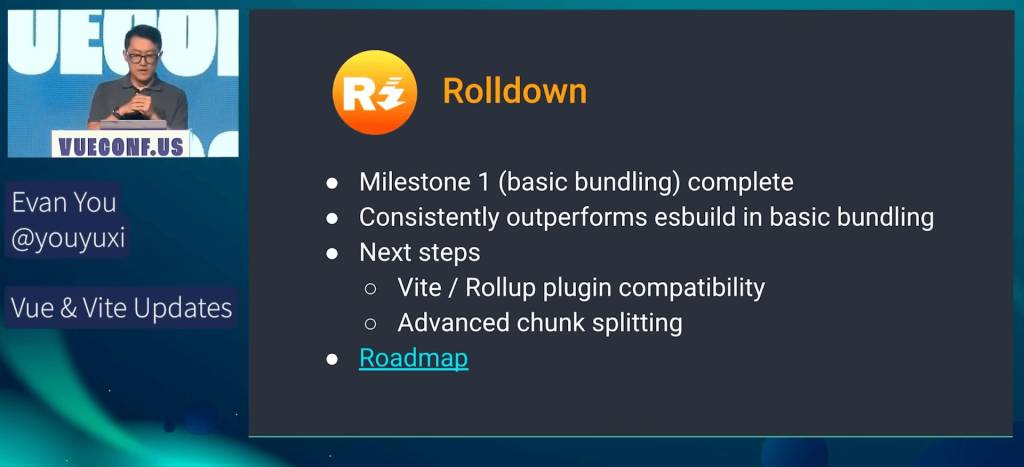
Evan You’s slide on Rolldown milestones. Image via YouTube.
The team also plans to support the development of a native JS tool chain written in Rust, called OXC.
Vite’s Environment API and Community
Vite’s team is also creating an Environment API, which he said is designed to better support frameworks that need to run in multiple environments, including in Lambda and the edge.
“Nowadays, the web cloud deployment infrastructure is getting more and more complicated,” he said. “There are all these frameworks so [we] want to simplify this but at the same time, the same code you write can run in these different environments, and you want to make sure that during local development they run in the exact same environment that they would run in production, to ensure consistency.”
“This is probably the thing that I’m most proud of right now, is that Vite has become this cross-framework, a vehicle, a shared community for people to exchange ideas, not confined to a single framework.”
— Evan You, creator of Vue.js and Vite
This has been tricky, he added.
“The Environment API is essentially a lower level construct to allow frameworks to better support this, so that the code should run in Cloudflare Workers,” he said.
He also noted that the Vite Discord server has an ecosystem channel that brings together the actors and maintainers of other frameworks and libraries to exchange ideas.
“This is probably the thing that I’m most proud of right now, is that Vite has become this cross-framework, a vehicle, a shared community for people to exchange ideas, not confined to a single framework,” he said. “In conclusion, Vite has become the shared infrastructure layer for web frameworks.”
Independence Key to Vue’s Success
You also provided a retrospective on Vue’s accomplishments and impact. Vue is a JavaScript framework for building user interfaces, which he noted has 2 million users worldwide. Among the wins he cited was that Vue was an early adopter of the reactivity model now known as Signals, which is a JavaScript proposal to be accepted into the language.

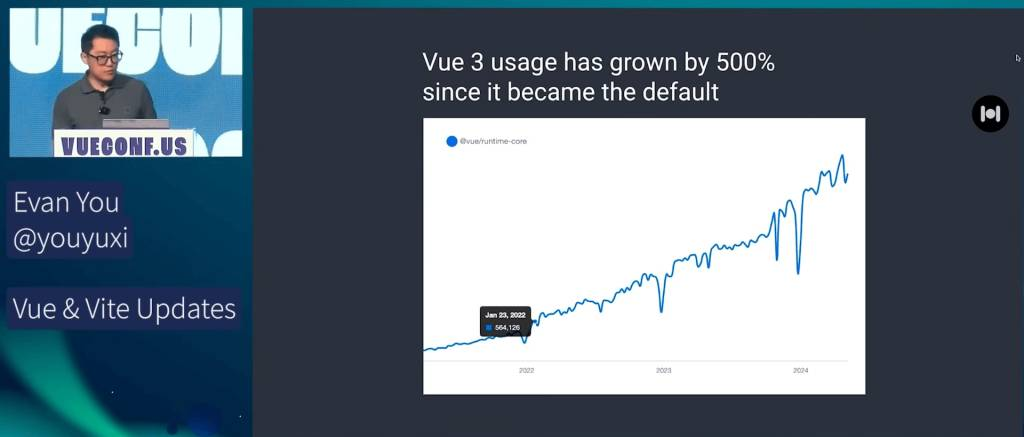
Evan You with a chart showing Vue 3 usage has increased 500% since it became the default. Image via YouTube.
“It is now at stage one, which means it has the potential to one day become [an] official part of the JavaScript language,” he said. “When that happens, Vue might be able to just rely on native signals as the underlying implementation, but we will be able to retain the same API surface, because we were involved in this conversation with the standards body, with other framework authors, to make sure that the standard will be compatible with what we need to do in Vue.”
You also pointed to Vue’s financial independence as a positive for the framework, noting that this differentiates Vue from other major frameworks that rely on a single corporation for their finances.
“All these partnerships in the ecosystem combined have provided you with a very steady stream of income to sustain not just me, but a team of people working on Vue consistently for the long run, and the benefit of this is [that] we don’t rely on a single point of failure,” he said. “The other benefit of it is we are not going to bend the technical direction due to the influence of a single financial sponsor.”
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTubechannel to stream all our podcasts, interviews, demos, and more.
