包阅导读总结
1. `JavaScript`、`PC 游戏`、`KAPLAY 库`、`Tauri`、`游戏开发`
2. 文本主要介绍了可使用 JavaScript 创建 PC 游戏,freeCodeCamp.org 发布相关课程,涵盖利用 KAPLAY 库和 Tauri 工具的教学,适合初阶和有经验开发者,还说明了学习相关技术的优势。
3.
– 课程介绍
– 可用 JavaScript 结合 KAPLAY 库和 Tauri 开发 PC 游戏,并包装安装。
– 由 JSLegendDev 创作。
– 课程分解
– 包含课程概述、开发环境设置、资源加载等 11 个部分。
– 技术优势
– JavaScript 通用,KAPLAY 库简化任务。
– Tauri 可构建小、快、安全的桌面应用。
– 课程总结
– 提供实践学习游戏开发和应用包装的机会,可在 freeCodeCamp.org YouTube 频道观看。
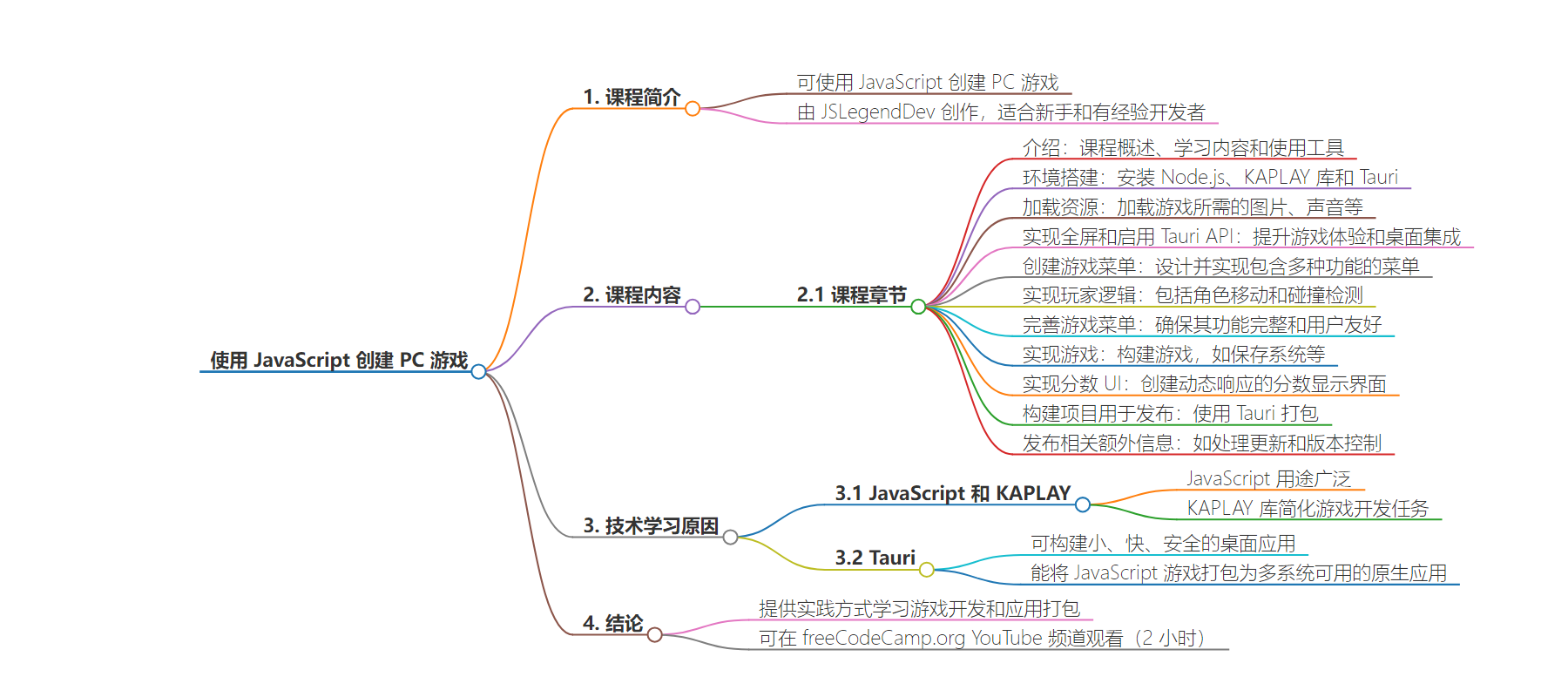
思维导图:
文章地址:https://www.freecodecamp.org/news/create-a-pc-game-using-javascript/
文章来源:freecodecamp.org
作者:Beau Carnes
发布时间:2024/8/7 14:00
语言:英文
总字数:449字
预计阅读时间:2分钟
评分:89分
标签:JavaScript,游戏开发,KAPLAY,Tauri,桌面应用程序
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Did you know you can create PC games using JavaScript?
We just published a course on the freeCodeCamp.org YouTube channel that will teach you all about making a Flappy Bird-like game in JavaScript with the KAPLAY library, and how to use Tauri to package your game for installation on a PC. This course is great for both beginners and experienced developers who want to dive into game development and learn about modern tools and libraries that can make the process smoother and more efficient. This course was created by JSLegendDev.
Course Breakdown
Here are the sections in this course:
1. Intro: An overview of the course, what you will learn, and the tools you’ll be using.
2. Setup: Instructions on setting up your development environment, including installing Node.js, the KAPLAY library, and Tauri.
3. Loading Assets: Learn how to load images, sounds, and other assets that you’ll need for your game.
4. Implementing Fullscreen + Enabling Tauri APIs: Implement fullscreen functionality for a better gaming experience and enable necessary Tauri APIs for desktop integration.
5. Creating the Game Menu: Design and implement a game menu where players can start the game, view high scores, and more.
6. Implementing Player Logic: Develop the logic for the player character, including movement and collision detection.
7. Finishing the Game Menu: Add final touches to the game menu, ensuring it is fully functional and user-friendly.
8. Implementing the Game: Start building the game, beginning with a save system to track progress and high scores. You will bring together all the elements like player control, obstacles, and game mechanics.
9. Implementing the Score UI: Create a user interface to display the player’s score, making it dynamic and responsive.
10. Building the Project for Distribution: Learn how to build and package your game using Tauri, making it ready for distribution.
11. Additional Info Regarding Distribution: Get additional tips and information on distributing your game, including handling updates and versioning.
Why Learn These Technologies?
JavaScript and KAPLAY: JavaScript is a versatile language that’s widely used in web development. The KAPLAY library is a game development library that simplifies many common tasks, allowing you to focus on creating your game rather than getting bogged down by technical details.
Tauri: Tauri is a toolkit that lets you build smaller, faster, and more secure desktop applications with a web frontend. By learning Tauri, you can package your JavaScript game into a native application that can be installed on Windows, macOS, and Linux, providing a seamless experience for users.
Conclusion
This course is a fantastic opportunity to learn game development and desktop application packaging in a hands-on, practical way. Watch the full course on the freeCodeCamp.org YouTube channel (2-hour watch).
VIDEO
