
对于前端技术人来说,从C端到B端,不仅仅是业务和服务对象的不同,也涉及开发方式与思维方式的转变。本文作者负责过ToC和ToB多个业务,近几年主要专注于B端应用开发。他将从C端到B端的技术转型、前端工程师如何应对业务变化、前端进阶之路心得分享、未来展望等几个方面分享工作经验及思考,希望能给到大家启发与帮助。
从C端到B端的技术转型
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将
2017年,我作为一名新入职京东的WEB前端工程师,开始接触移动端项目。在此之前,我在项目实战中使用移动端开发框架的经验相对较少。当时,移动端领域正处于快速发展阶段,尤其是微信小程序的火爆,前端技术栈也在迅速演变,如小程序和React Native等新技术对我来说都是挑战,同时还需要适配不同的移动设备和进行性能优化。
我负责的第一个项目是开发一个虚拟交易类的小程序。为此,我通过查找官网资料、观看视频教程、阅读开源代码以及与团队内部交流等方式进行学习。在公司内部没有现成流程和案例可供参考的情况下,我独自摸索了小程序的申请注册、开发部署以及交易链路联调等全流程,最终按期顺利完成了开发和上线。
在C端产品开发过程中,我深刻体会到用户体验至关重要。通过保持UI组件的一致性、提升用户操作的连贯性、适当使用动画效果、优化性能以减少用户等待时间,以及兼顾多端设备的适配等多种手段,不仅显著提升了用户体验,也积累了宝贵的经验。
2019年,公司进行组织变革时,我有幸接触到B端业务系统。京东零售有自营、POP、线下等多种业务模式,涉及POP商家、门店、供应商、运营、采销等多个角色,同时包含商品管理、订单管理、库存管理、客户关系管理(CRM)、财务管理、促销等复杂功能模块,一些B端系统菜单数据量多达500+。部分模块之间存在相互依赖,增加了系统的复杂性。这给我带来了巨大的挑战。凭借近两年的移动端开发经验和之前的WEB开发经验,我迎接新的挑战,转向B端业务系统研发。
通过实际项目案例和行业调研,从多个维度对比了C端和B端的区别,帮助我在不同项目中做出更优的技术选择和方案设计,如下表:
| C端产品与B端产品差异对照表 |
| 维度 |
C端 |
B端 |
一句话总结 |
| 用户群体 |
主要是普通消费者,这些用户的技术背景相对较弱,更关注产品的易用性和体验。 |
主要是企业用户、商家、门店、采销/运营人员等,他们对系统功能和稳定性有更高的要求,通常具备一定的专业背景。 |
了解你的用户,才能做出合适的产品。 |
| 产品特点 |
C端易用、体验优先、跨端适配 |
功能性:强调功能的完备性和复杂性,支持多种业务流程。稳定性:系统需要高稳定性和高可用性,能处理大量数据。效率优先:界面设计注重信息展示和操作效率,用户操作路径短。 |
C端重体验,B端重功能。 |
| 设计与交互 |
视觉设计:更加注重视觉效果,色彩丰富,动画效果明显。交互设计:强调用户体验,操作简单,交互流畅。 |
信息密度:界面信息密度大,需要展示大量数据和操作选项。交互设计:强调操作效率和准确性,界面布局紧凑,功能入口清晰。 |
C端设计吸引眼球,B端设计提升效率。 |
| 技术栈 |
C端跨端技术、适配不同移动设备 |
B端微应用化,表单、表格、图表等复杂组件 |
工具不同,目标一致:解决用户痛点,提升研发效率。 |
我采取了统一的开发框架、稳定的底座、标准统一的交互规范等一些列措施,逐步攻克了B端研发的一些难题。在技术选型过程中,综合考虑了系统的稳定性、性能、可维护性和扩展性,选择Vue和TypeScript,配合微前端框架,将复杂系统拆分为多个独立的小模块,提升了系统的可扩展性和可维护性。
前端工程师如何应对业务变化
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将
无论是C端还是B端研发,都会面临业务随时可能发生变化的情况。特别是B端,我们团队负责的商家系统需要支持POP、VC等几十种业务模式。B商城和线下系统也涉及多种模式和身份。举个具体例子,商家系统的入驻功能有几十种模式,每种模式包含7种类型,涉及多达上百个组件。再比如发品页有9大场景,组件数量多达上百个,配置模板数量达几百个。业务规则的变化对我们的技术方案设计和抽象能力带来了巨大的挑战。
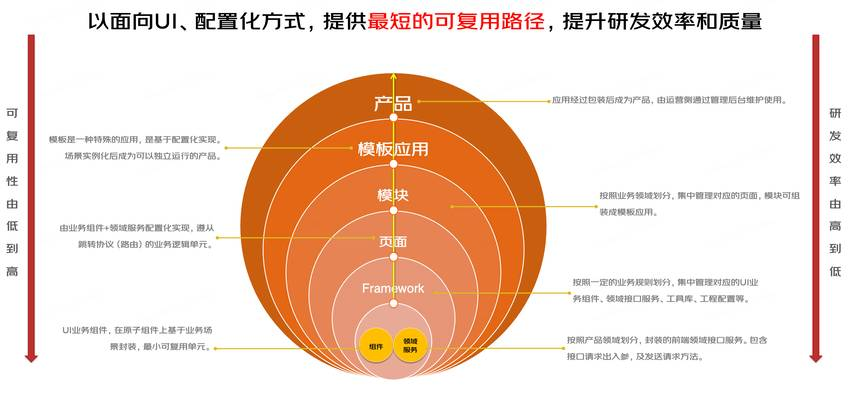
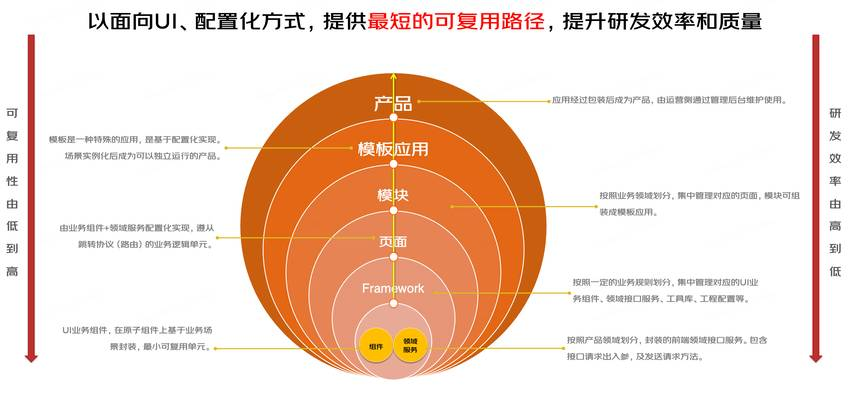
为了应对业务变化,我会花时间了解业务需求,包括产品定位、目标用户和市场趋势等。通过参加业务部门会议、阅读相关文档以及与产品经理沟通来实现。这有助于更好地理解业务流程,并为技术决策提供更全面的视角。在实际的方案设计中,我会思考将功能进行合理抽象:哪些功能应该抽象为原子能力,哪些应抽象为水平业务组件或垂直业务组件,哪些应模板化,从而将通用的业务流程标准化、产品化。我总结了前端分层复用模型(如下图1所示):以面向UI、配置化方式,提升研发效率和质量。
 图1:前端分层复用模型
另外产品功能上线后,通过持续监控和收集用户之声,及时发现问题和主动了解用户的真实反馈,从用户的角度出发,与业务和产品一起,思考如何优化产品的易用性和功能性,通过持续优化和迭代完善产品功能和体验,直到达成业务目标。
图1:前端分层复用模型
另外产品功能上线后,通过持续监控和收集用户之声,及时发现问题和主动了解用户的真实反馈,从用户的角度出发,与业务和产品一起,思考如何优化产品的易用性和功能性,通过持续优化和迭代完善产品功能和体验,直到达成业务目标。
前端进阶之路心得分享
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将
在B端业务这种复杂的研发里,我慢慢改变了自己的想法。一开始,我就想着怎么快点把功能做出来,但后来我明白,光快不行,还得让代码写得规范、好读、好维护。所以,现在会在团队内要求按照最佳实践和编码规范来写代码。
以前,我做一个功能就完事了,但现在会想着怎么让设计更模块化,这样不仅能让代码更好复用,以后维护起来也更容易。除了实现功能,我还会想怎么让整体性能更好,比如页面加载得更快,响应时间更短,还有怎么优化资源的加载和渲染,这样不管网络和设备怎么样,用户都能有个好的体验。而且,现在不只是想着怎么实现功能,还会参与到产品交互设计的讨论中,希望能让用户爱上使用产品的感觉。
我的关注点也从单一的页面扩展到了整个系统的架构,想着怎么搭建一个既好扩展又好维护的前端架构。为了系统更稳定,现在更注重预防问题,而不是等问题出现后再去解决。我会通过代码审查和测试、主动打点上报等手段,提前找出并解决问题。还有,我现在不只是改进一个小点,而是想着怎么让整个系统都更优化,性能更可靠。也不再只是找短期的解决办法,而是会做长期的技术规划,确保项目能持续发展。当然,团队协作也很重要。我现在会更多地和产品、设计、后端等团队沟通交流,确保项目能顺利进行,同时也会分享自己的知识和经验,和大家一起进步。
无论是做C端研发还是B端研发,我认为最重要的三件事是:技术风险管控、全局视角、用户体验至上,下面将重点介绍这三件事。
技术风险管控:从解决问题到预防问题。
在B端业务中,系统的复杂性和业务逻辑的多样性使技术风险管理变得尤为重要。通过从治理到预防,实现防治结合,规范业务应用研发和交付标准,完善业务监控与告警机制,确保及时发现和处理异常情况,从而确保系统的高质量交付。
我们通过梳理监控范围,制定业务监控指标,收集接口层、逻辑层和视图层的错误类型,设计错误上报格式规范。为了确保错误信息能够被及时、准确地上报,我们设计了一套包括错误类型、错误描述、发生时间、用户信息和设备信息的错误上报格式规范。统一的错误上报格式确保所有错误信息都能被及时、准确地记录和处理。
在技术实施方案上,我们基于公司内部监控平台,通过打点上报和全局拦截上报的方式,实时监控系统运行情况,收集和分析错误信息。通过不断调试和优化报警阈值,当系统运行出现异常情况时,及时发送报警通知,确保相关人员能够迅速处理问题。此外,我们定期审查系统运行情况、监控数据及用户反馈,发现潜在问题和风险,及时进行处理和优化并补齐监控盲区。
集约式管理:从单一技术到全局视角,B端系统的核心策略
系统的复杂性和业务逻辑的多样性,使得传统的开发和管理模式难以满足快速迭代和高质量交付的需求。为了解决多端多场景建设过程中出现的技术规范不一致、质量无法保障、资产无法复用与精细管理、部署成本过高、多团队协同效率与安全低的问题,集约式管理应运而生,通过集中化的开发和管理模式,解决了许多传统开发模式中的痛点。集约式管理在商家系统、B商城、线下系统的WEB端、H5、小程序有很好的落地实践。
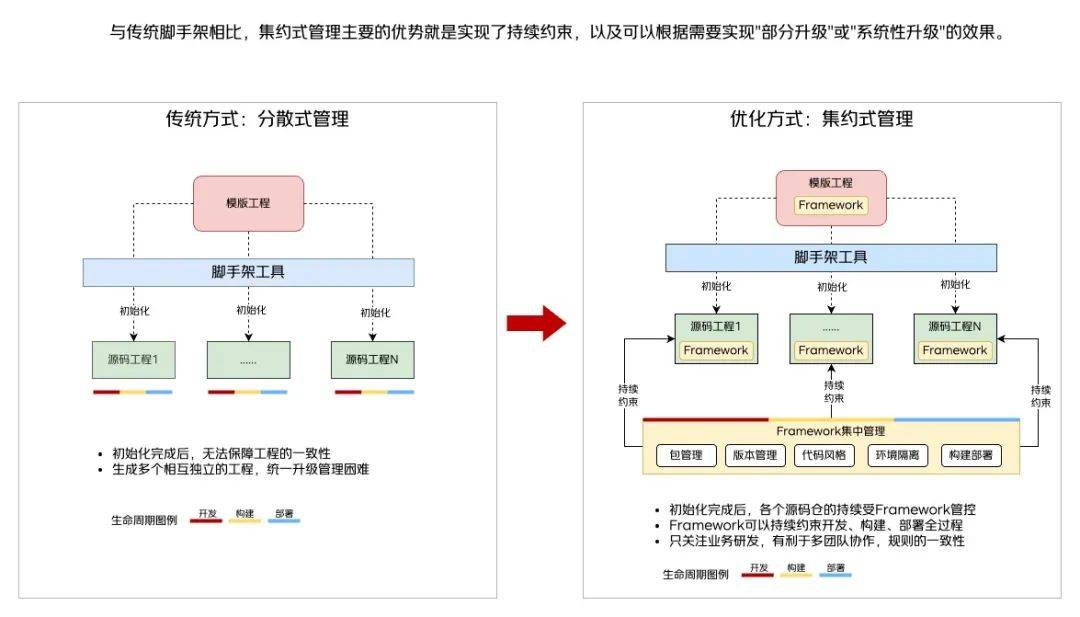
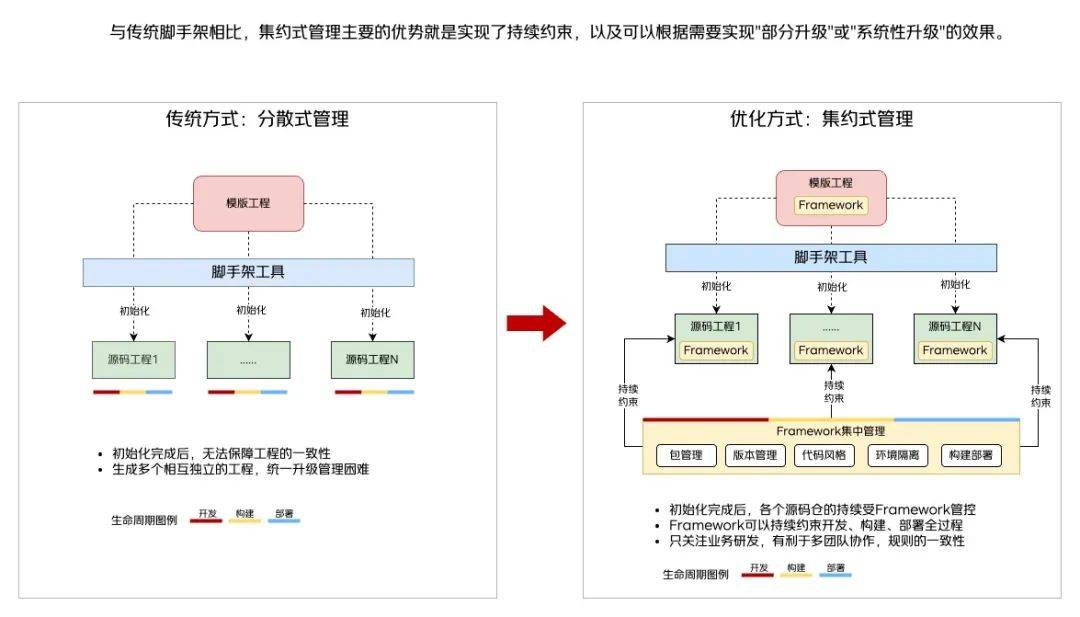
 图2:前端开发模式
图2:前端开发模式
1.开发效率低:传统开发模式下,各个团队独立开发,重复造轮子,效率低下。集约式管理通过脚手架和工程化工具,提升了开发效率。
2.系统不稳定:由于缺乏统一的技术规范和标准,系统的稳定性和可维护性较差。集约式管理通过统一的调度配置管理中心,提升了系统的稳定性和可维护性。
3.管理成本高:将复杂系统/应用拆分微应用/微模块后,带来的副作用是多仓库管理成本增加。通过工具管理跨仓库的依赖升级,通过 CI/CD 工具实现统一管理和集成,实现自动化构建和部署。
1.统一标准和规范:通过集约式管理,可以制定统一的技术标准和规范,提升系统的可维护性和可扩展性。
2.提高开发效率:通过脚手架和工程化工具,减少了重复劳动,提升了开发效率。
3.提升系统稳定性:通过调度配置管理中心的统一管控,系统的稳定性和维护便利性得到了显著提高。
4.降低开发成本:通过集约化管理,减少了重复开发和资源浪费,降低了开发和管理成本。
5.高效管理:通过集中化的管理模式,可以更高效地管理系统和团队,提升整体的开发效率和质量。
当然,集约式管理的弊端也是有的,像初期成本高,集约式管理在初期需要投入大量的资源和时间进行技术选型、工具开发和标准制定,成本较高。灵活性降低,集约式管理通过统一标准和规范,对每一个源码工程的开发、构建、上线部署全程管控,这可能会降低部分团队的灵活性,影响个性化需求的实现,我们通过开放一定的配置化能力解决个性化的需求。
在项目实践中的集约式管理,是通过前端工具集中了开发框架、原子组件、核心库、环境配置、工程构建、自动配置等开发要素在Framework工程中,依托coding平台的开放接口能力,进行集中统一的配置开发要素,约束各个子应用/模块开发、构建、部署,以节约、约束、高效为导向,从而达到降低开发成本、高效管理。
Framework基座能力建设,在集约式管理中是关键的一环。通过构建统一的基座,提供标准化的开发和运行环境,提升系统的稳定性和可维护性。通过构建商家微应用和微模块技术体系,实现系统的模块化和组件化,提升系统的可扩展性和可维护性。包括运行容器、研发工程链路和DUCC数据服务等。集约式管理通过统一的调度配置管理中心,实现对系统的集中管理和监控,提升系统的稳定性和可维护性。通过强管控,确保各个子应用和模块的开发和运行符合统一的标准和规范。
用户体验至上:从专注代码实现转变为关注用户体验
京东一直以来都把客户放在最重要的位置,我们的企业文化就是“客户为先”。现在,我们更要从仅聚焦于代码编写,转变为更加关注用户的使用体验。也就是说,东西能用还不够,还得让用户爱上使用产品的感觉。
说到用户体验,简单来说,就是要把用户的需求、感受和满意度放在心头。一个好东西,不仅得实用、好用,还得让用户觉得爽。想象一下,你用的东西不仅功能全,而且用着非常顺畅,那感觉多棒!
要做到这点,我们得换个思路。以前我们可能更关心东西能不能用,现在我们要多想想用户会怎么用,他们想要什么。这就像是,以前我们只管做饭,现在还得考虑吃饭的人口味如何,爱吃什么。所以,从设计到用户体验,我们得时刻想着用户,关注他们使用的每一个小细节。比如,页面怎么布局,颜色怎么搭,字体怎么选,还有用户怎么和我们的产品互动,这些都得考虑。
当然,用户体验不是一个人就能搞定的,得靠大家齐心协力。不管你是负责什么的,都得关心用户体验,一起努力让产品更贴近用户,让用户爱上我们的产品。
最后,用户体验这个领域一直在变,我们也得跟着学,看看有什么新的设计理念,或者更酷更便捷的交互方式。总之,我们要以用户为中心,做出既实用又让用户爱不释手的产品。
未来展望:持续学习与创新
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将
无论是业务研发还是基础技术研发,我们的核心目标都是通过技术解决用户痛点并实现价值的最大化。展望未来,我们致力于在业务研发领域持续推动技术创新,秉承价值驱动的理念,坚持长期主义,以打造卓越的B端平台产品为己任。为此,我们将进一步深入探索业务需求,并运用先进的技术手段,旨在提升业务效率和优化用户体验。
从前端的角度来看,研发效率的瓶颈主要集中在视图设计、逻辑编写、接口联调以及测试验证等环节。伴随着人工智能的不断发展,将会出现更智能的开发工具、全新的开发平台,这将显著提高研发效率和质量。
结束语
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将
目前,我们凭借统一的技术架构和方案,为B端业务系统及研发人员提供了坚实的支撑。我们已按照既定标准,沉淀出通用的前端技术能力,这些能力深入渗透到商家系统、B商城、线下系统等核心B端业务领域,从而确保了商家用户、运营及采销团队享有连贯且优质的体验。
技术的发展是一个不断探索与实践的旅程。在此过程中,我们既要不断学习新技术,也要持续优化和提升现有技术能力。通过分享我个人的成长经历和技术实践,我希望能为在技术道路上探索的同仁们提供些许启示与助力。
不论您是初入职场的前端工程师,还是经验丰富的技术大咖,只要您怀揣对技术的热情和对未来的憧憬,我们都热切期盼您加入我们的团队。
加入京东,燃力启航
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将
在京东,我们注重团队合作和技术创新。我们鼓励每个团队成员分享自己的技术经验和心得,通过技术交流和讨论,共同解决问题和挑战。我们还定期组织技术培训和分享会,帮助团队成员不断提升技术水平和能力。
我们不仅有丰富的多端业务场景及大前端技术栈,包括APP、H5、小程序(Taro)、跨端、硬件设备POS/PDA、PC客户端、WEB端,还有更多的全栈、AI助手、AI全场景应用等多个实战机会。如果您对我们的团队和工作感兴趣,欢迎加入我们。我们提供丰富的职业发展机会和成长空间,期待与您共同成长、共同进步。base 可选:北京、武汉、成都。欢迎扫码选择心仪岗位加入我们。
关注并私信回复【京东校招】获取专属内推码
2025校招—DMT博士管培生招聘
2025校招—TET管理培训生招聘
2025校招—JD STAR招聘:预计8月1日启动
打SAS化服务的会员徽章体系,可以作为标准的产方👇 点击”阅读原文“查看技术类精选书单案统一对外输出。结合现有平台通用能力,实现会员行为全路径覆盖,并能结合企业自身业务特点,规划相应的会员精准营销活动,提升会员忠诚度和业务的持续增长。
底层能力:维护用户基础数据、行为数据建模、用户画像分析、精准营销策略的制定
▪功能支撑:会员成长体系、等级计算策略、权益体系、营销底层能力支持
▪用户活跃:会员关怀、用户触达、活跃活动、业务线交叉获客、拉新促活



 图1:前端分层复用模型
图1:前端分层复用模型 图2:前端开发模式
图2:前端开发模式