包阅导读总结
1. 关键词:Vue Router、路由守卫、权限校验、数据获取、组件内守卫
2. 总结:本文介绍了 Vue Router 中的路由守卫,包括其参数概念,如 from、to、next,还阐述了路由守卫的类型(全局前置、解析、后置守卫和组件内守卫)、用途及使用示例,并提到使用 nprogress 插件展示加载进度。
3. 主要内容:
– Vue Router 与路由
– Vue Router 是 Vue 官方提供的路由管理器,负责管理视图和导航、页面切换及修改 URL 地址。
– 路由守卫参数
– from:表示当前将要离开的路由。
– to:表示当前导航将要到达的目标路由。
– next:指示导航应继续还是停止。
– 路由守卫类型和使用
– 全局前置守卫(beforeEach):在每个路由跳转前调用,可进行全局权限校验或初始化。
– 全局解析守卫(beforeResolve):在前置守卫之后、路由被确认前调用,用于异步数据获取。
– 全局后置守卫(afterEach):每个路由跳转完成后调用,用于执行后置操作。
– 组件内的守卫:包括 beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave,处理组件级别的逻辑。
– 加载进度提示
– 使用 nprogress 插件避免用户在页面跳转时因加载时间长而误操作。
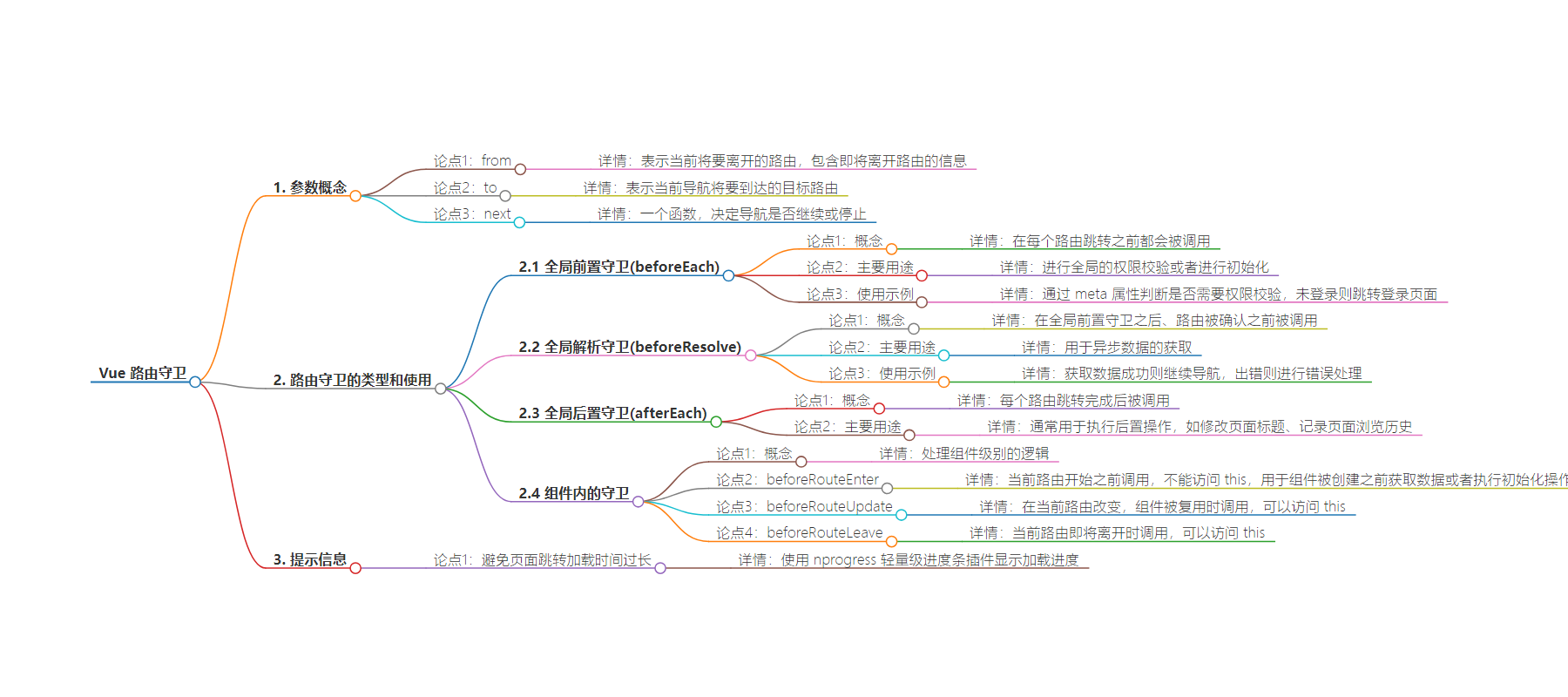
思维导图:
文章地址:https://juejin.cn/post/7398747326070128649
文章来源:juejin.cn
作者:Sane
发布时间:2024/8/3 8:57
语言:中文
总字数:1906字
预计阅读时间:8分钟
评分:87分
标签:Vue Router,路由守卫,前端开发,单页应用,权限控制
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
路由是vue实现单页应用的关键之一,Vue Router是vue官方提供的路由管理器,负责管理应用中的多个视图和导航,也就是页面切换。确保了用户在 应用内的导航能够丝滑的从一个视图,切换到另一个视图,同时修改URL地址。但是,它怎么切换,能不能切换,这是随意的吗?我可以随便去到有用户核心数据的页面(比如购物车)吗?答案当然是否定的。今天我们将介绍路由守卫,来一个五星级路由吧!
参数概念
在路由守卫中,接收的参数通常为from、to、next,在不同的路由守卫中被使用,用来帮助控制导航行为和执行相关的逻辑。
- from:表示当前将要离开的路由,代表一个路由对象,包含了即将离开的路由信息,比如,我们从/home路由去到。
/about路由,from代表的就是/home的路由对象。它有这个路由对象的所有方法和属性(path、name、params、query、hash…)。 - to:表示当前导航将要到达的目标路由,也是一个路由对象。比如上面的
/about就是to路由对象 - next:这是一个函数,用于指示导航应该继续还是停止,决定了路由守卫的下步行为。
- 直接调用next()函数,表示没有拦截,允许导航继续到目标路由。
next(false):取消当前导航,将立即终止当前导航。next('/'):传入想要到达的新路径。例如,让你没有登入,想要去到购物车页面,进行权限校验后,next的参数应该为next('/login')去到登录页面进行登录。
路由守卫的类型和使用
全局前置守卫(beforeEach)
- 概念:在每个路由跳转之前都会被调用
- 主要用途:可以用来进行全局的权限校验或者进行初始化
使用示例:
import { createRouter, createWebHistory } from 'vue-router';import Home from './views/Home.vue';import About from './views/About.vue';import SecretPage from './views/SecretPage.vue';const routes = [ { path: '/', component: Home }, { path: '/about', component: About }, { path: '/secret', component: SecretPage, meta: { requiresAuth: true } }];const router = createRouter({ history: createWebHistory(), routes});router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requiresAuth)) { if (!localStorage.getItem('userLoggedIn')) { next({ path: '/login' }); } else { next(); } } else { next(); }});export default router;设置路由的前置守卫,通过meta属性,判断to路由是否需要权限校验,需要这进行权限校验,这里使用localStorage存储登录信息,模拟登录,没有登录的话,将next函数的参数设为指定的路径,需要传参时用对象的方式,不需要传参可以简写为'/login'。
全局解析守卫(beforeResolve)
- 概念:在全局前置守卫之后、路由被确认之前被调用
- 主要用途:用于异步数据的获取,确保在路由被确认之前,拿到所需要的数据(API数据、本地存储数据、缓存数据、第三方服务数据……)。
使用示例:
router.beforeResolve(async (to, from, next) => { if (to.matched.some(record => record.meta.needsData)) { try { // 异步数据获取 const data = await fetchData(to.params.id); next(); } catch (error) { // 错误处理 next( } } else { next(); } }); async function fetchData(id) { 异步请求函数 ...... }避免请求数据出错导致的程序崩溃。
全局后置守卫(afterEach)
- 概念:每个路由跳转完成后被调用
- 主要用途:通常用于执行后置操作,比如,修改页面标题、记录页面浏览历史……
使用示例:
router.afterEach(()=>{ document.title = to.meta.title})组件内的守卫
概念:主要用于处理组件级别的逻辑,如数据预加载、生命周期钩子、以及在路由跳转前后执行的特定操作,这些守卫可以让你组件级别控制路由的跳转行为。
- beforeRouteEnter:当前路由开始之前调用,不能访问this(指向该组件实例),因为组件实例还没有创建,用于组件被创建之前获取数据或者执行初始化操作。
- beforeRouteUpdate:在当前路由改变,该组件被复用时,比如一个详情页跳转到另一个详情页,使用的相同的组件。通常用于数据改变时执行的逻辑,可以访问this。
- beforeRouteLeave:当前路由即将离开时调用,用于在离开组件之前进行确认操作,比如询问用户是否在离开前保存了做出的数据更改,可以访问this。
使用示例:
<template> <div> <h1>Secret Page</h1> <p>Welcome, {{ user.name }}!</p> </div></template><script setup>import { onBeforeRouteEnter, onBeforeRouteLeave } from 'vue-router';let user = null;onBeforeRouteEnter((to, from, next) => { fetchUserData(next);});onBeforeRouteLeave((to, from, next) => { confirm('离开前确认保存数据成功') ? next() : next(false);});function fetchUserData(next) { const fetchedUser = { name: 'John Doe' }; user = fetchedUser; if (next) { next(); }}</script>在完成五星级路由,还要加上一点提示信息,避免页面跳转时,加载时间过长,避免用户以为按钮失效,疯狂点击的情况。我们用上nprogress轻量级进度条插件。
npm install nprogress在路由管理中
import NProgress from 'nprogress'; import 'nprogress/nprogress.css'; 

在两个路由守卫中,使用nprogress,你就可以看到这个效果啦。

顶部的加载条和圆形加载圈,可以让用户看到加载进度。
