包阅导读总结
1.
关键词:Chrome AI、Gemini 大模型、多模态、Built-in AI、DevTools AI
2.
总结:本文介绍了 Chrome AI 中 Gemini 大模型及其在浏览器中的应用,包括其特点、模型种类、实际应用,还阐述了 Built-in AI、DevTools AI 的相关内容及开启步骤、功能演示,强调综合应用这些技术的优势,同时要注意潜在风险。
3.
主要内容:
– Chrome AI
– Gemini 大模型
– 特点
– 多模态能力
– 长上下文理解
– 高效性和适应性
– 增强 AI 助手
– 模型种类
– Gemini Ultra
– Gemini Pro
– Gemini Flash
– Gemini Nano
– 实际应用
– 创意产业
– 技术领域
– 教育方面
– 医疗行业
– Chrome Built-in AI
– 定义及优点
– 更高的可用性
– 低延迟
– 缺点
– 硬件限制
– 模型大小和下载需求
– 适用场景有限
– 开启步骤
– 功能演示
– Chrome DevTools AI
– 开启条件
– 开启步骤
– 功能演示
– 总结
– 技术综合应用的优势
– 注意潜在风险
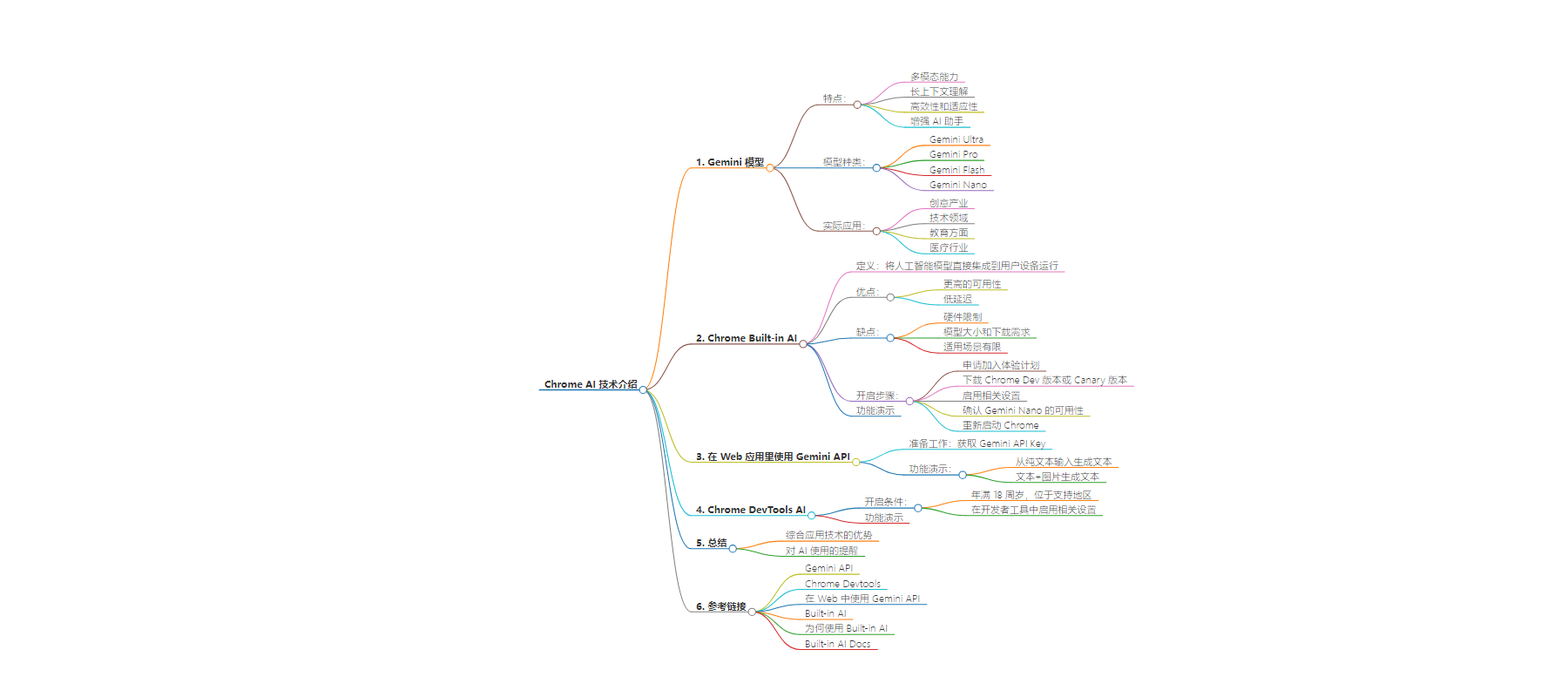
思维导图:
文章地址:https://mp.weixin.qq.com/s/ZMI0ccWZ3ic47yrLWMdtzg
文章来源:mp.weixin.qq.com
作者:月芽儿
发布时间:2024/7/23 9:36
语言:中文
总字数:3413字
预计阅读时间:14分钟
评分:82分
标签:大模型,多模态 AI,Chrome 浏览器,Gemini API,内置 AI
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
在人工智能迅猛发展的今天,Google Chrome 正在通过其前沿的技术推动浏览器体验的革新。特别是 Gemini 大模型作为 Chrome 的核心AI技术之一,正引领着智能化应用的新时代。
本文将深入探讨 Gemini 大模型及其在 Chrome 浏览器中的应用,涵盖 Built-in AI 、DevTools AI 以及如何在网页中直接调用 Gemini API 。这些技术不仅提升了用户的浏览体验,也为开发者提供了强大的工具。让我们一起探索这些创新如何改变我们与互联网的互动方式。
Gemini API
Gemini 是由 Google DeepMind 开发的一系列多模态大型语言模型,它于 2023 年 12 月 6 日发布,定位为 OpenAI 的 GPT-4 的竞争对手。主要有以下特点:
-
多模态能力:与其他 LLMs 不同,Gemini 的独特之处在于它不是单独在文本语料库上训练的,而是被设计为多模态的,这意味着它可以同时处理多种类型的数据,包括文本、图像、音频、视频和计算机代码。 -
长上下文理解:Gemini具有复杂的长上下文理解能力,能够有效处理和解释大型文档和复杂代码。这一能力对于需要深度上下文理解的应用至关重要,如高级文档编辑、长篇内容生成和综合数据分析。 -
高效性和适应性:Gemini设计高效,能够在各种平台上无缝运行,从大型数据中心到设备端应用。这种适应性确保其可以集成到各种环境中,不论操作规模如何,都能提供强大的性能。 -
增强AI助手:凭借其先进的功能,Gemini显著增强了AI助手的有效性和可靠性。它支持复杂任务的执行,为用户提供更智能和直观的互动。无论是协助编写代码、生成详细报告,还是创建多媒体内容,Gemini都提升了AI助手的标准。
模型种类
Gemini 包含多个模型种类,每个模型针对不同的应用场景和任务进行了优化。这些模型包括:
-
Gemini Ultra:最大的多模态模型,适用于大规模、高度复杂的任务; -
Gemini Pro:性能最佳的多模态模型,具有适用于各种推理任务的功能; -
Gemini Flash:最快的多模态模型,具有出色的性能,适用于各种任务; -
Gemini Nano:专为边缘计算而构建的最高效模型,如以下介绍的 Chrome Built-in AI。
实际应用
Gemini的实际应用广泛且多样。在创意产业中,它可以协助生成高质量内容;在技术领域,它有助于开发复杂的软件解决方案;在教育方面,Gemini通过理解和适应个人学生需求提供个性化的学习体验。其多模态能力在医疗行业也同样有价值,能分析各种数据类型,改善诊断流程。
Chrome Built-in AI
Built-in AI 是指将人工智能模型直接集成到用户设备(如台式机、笔记本电脑、移动设备等)中运行,而不依赖于云端服务器进行处理。这种方法结合了设备本地处理能力和AI模型,使得用户可以在本地设备上直接执行AI任务。
它的优点是:
-
更高的可用性:即使没有互联网连接,用户也能使用AI功能,提高可用性。 -
低延迟:本地处理减少数据传输时间,提供更快的响应和更好的用户体验。
它的缺点是:
-
硬件限制:设备性能差异使得不能保证所有设备都能高效运行复杂的AI模型。 -
模型大小和下载需求:AI模型可能非常大,占用用户设备的存储空间和流量。 -
适用场景有限:本地AI模型通常较小,无法处理需要大型模型的复杂任务。
Built-in AI提供了一种将AI功能直接带到用户设备的方法,具备显著的隐私、安全和低延迟优势。然而,它也面临硬件限制和模型传输的挑战。在实际应用中,可以结合云端和本地处理的混合方法,最大化利用两者的优势。这种方式能够在不牺牲用户体验的情况下,提高AI应用的可用性和安全性。
开启 Built-in AI
准备工作
-
申请加入体验计划,在 Chrome for developer官网(https://developer.chrome.com/docs/ai/built-in?hl=zh-cn#get_an_early_preview)点击“加入我们的早期预览版计划”,在打开的窗口填写信息,提交后会收到邮件回复。

-
下载 Chrome Dev 版本(或 Canary 版本),并确认版本大于等于 128.0.6545.0;
启用 Gemini Nano 和 Prompt API
-
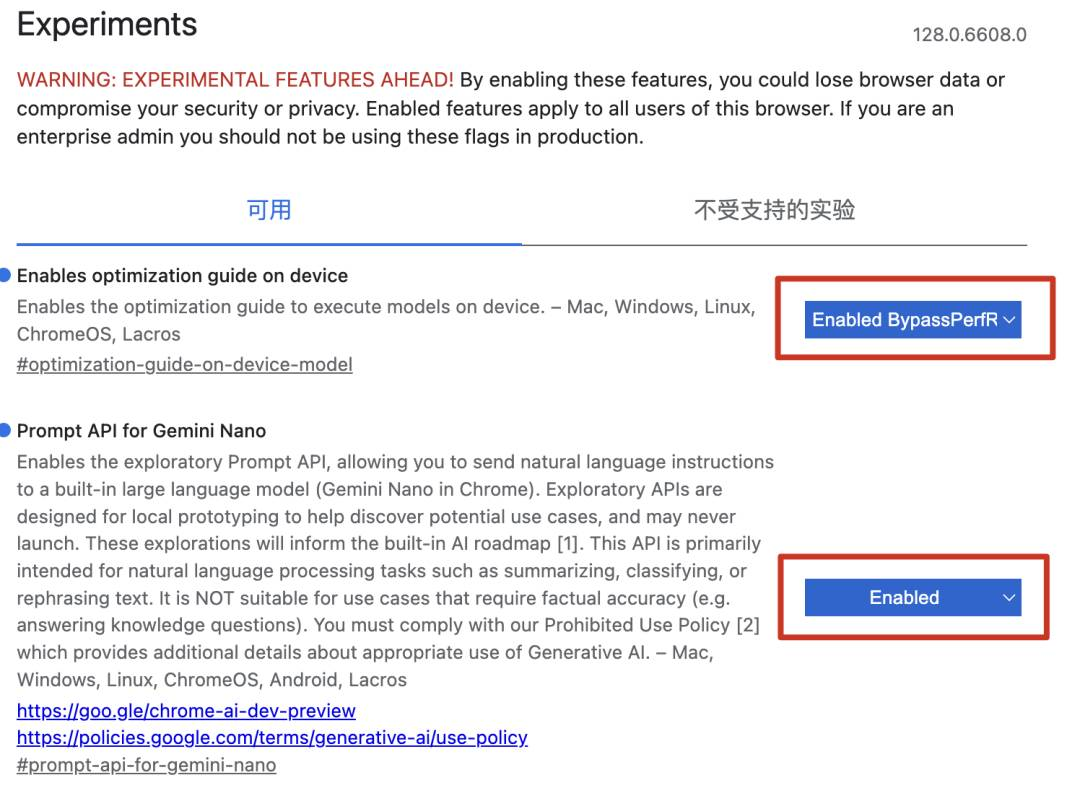
在Chrome中打开 chrome://flags/#optimization-guide-on-device-model ,选择 "Enabled BypassPerfRequirement"状态; -
在Chrome中打开 chrome://flags/#prompt-api-for-gemini-nano ,选择 "Enabled"状态;

确认 Gemini Nano 的可用性
-
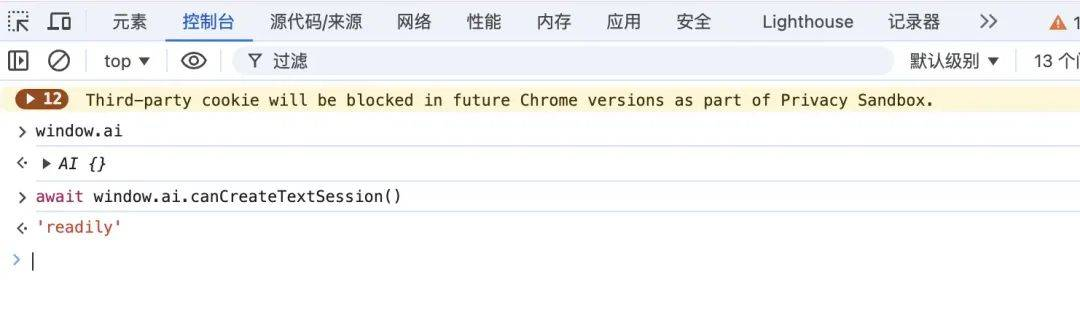
打开 Chrome DevTools 并发送 await window.ai.canCreateTextSession();在控制台中,如果返回readily,即代表可用。
-
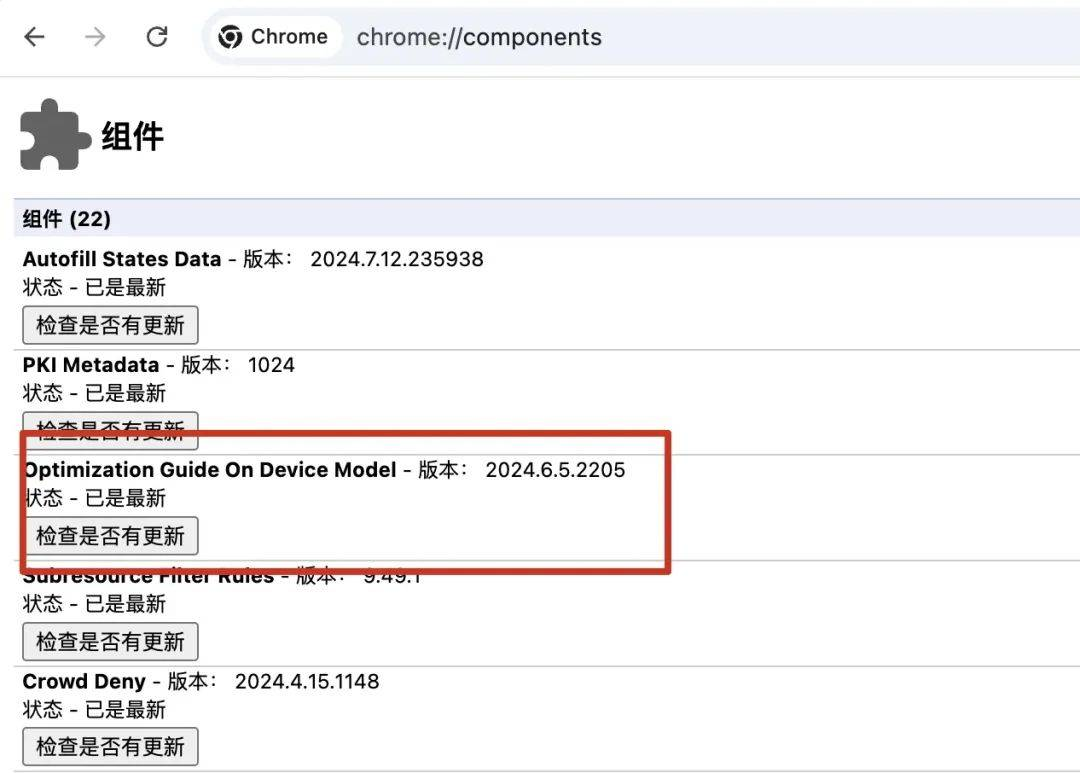
如果返回状态不是 readily,打开 chrome://components/ ,确认Gemini Nano可用或正在下载。
这里可能会遇到组件一直不出现,可以尝试修改浏览器语言。或尝试刷新,以及在页面多停留一段时间,初次访问加载较慢。
 3. 如果模型已经下载完毕,则在控制台执行
3. 如果模型已经下载完毕,则在控制台执行 await window.ai.createTextSession() 命令,观察结果。4. 重新启动 Chrome。
功能演示
-
在代码里通过 const session = await window.ai.createTextSession();创建模型会话,然后调用session.prompt()生成结果,如果想要使用流式数据响应的话,则调用session.promptStreaming()。示例代码如下:
import{useState,useEffect}from'react';
importReactMarkdownfrom'react-markdown';
importInputWithButtonfrom'../../components/InputWithButton';
exportdefaultfunctionBuiltInDemo(){
const[canIuse,setCanIuse]=useState(false);
const[result,setResult]=useState('');
const[loading,setLoading]=useState(false);
consthandleButtonClick=async(inputValue)=>{
setLoading(true);
setResult('...');
try{
constsession=awaitwindow.ai.createTextSession();
//以普通的方式返回
//constresult=awaitsession.prompt(inputValue);
//setResult(result);
//以流的形式返回
conststream=session.promptStreaming(inputValue);
forawait(constchunkofstream){
console.log(chunk);
setResult(chunk);
}
}catch(error){
console.info('error',error);
}finally{
setLoading(false);
}
};
useEffect(()=>{
(asyncfunction(){
constres=awaitwindow.ai?.canCreateTextSession();
setCanIuse(res);
})();
},[]);
return(
<divclassName='p-4'>
<button>canIUseWindwoAi:{canIuse}</button>
<InputWithButtonloading={loading}onClick={handleButtonClick}/>
{!!result&&(
<divclassName='prosep-4m-4borderborder-gray-300rounded'>
<ReactMarkdown>{result}</ReactMarkdown>
</div>
)}
</div>
);
}
-
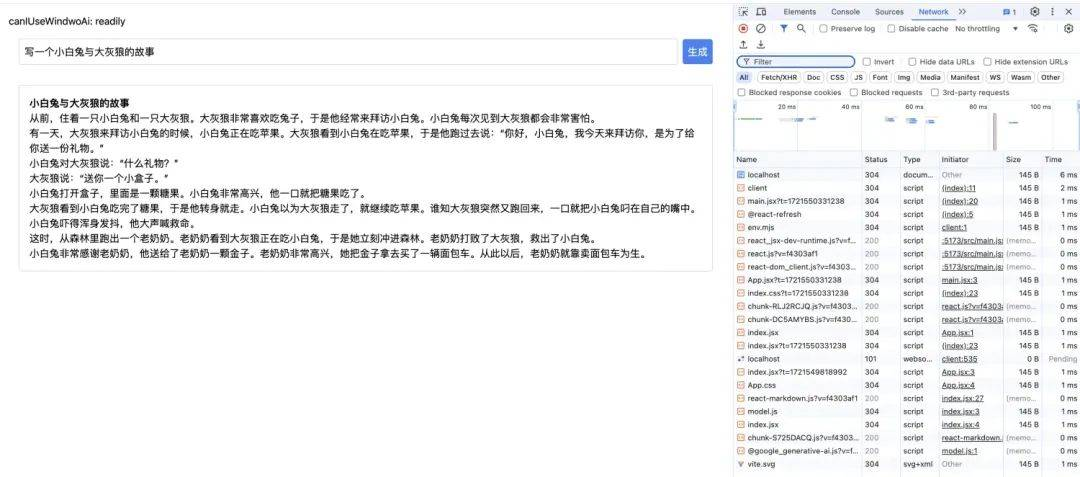
可以看到在生成结果的时候,没有发起任何网络请求。 
在 Web 应用里使用 Gemini API
准备工作
-
获取Gemini API Key,可以在Google AI Studio https://aistudio.google.com/app/apikey 里申请;
import{GoogleGenerativeAI}from'@google/generative-ai';
constAPI_KEY='xxx';
constgenAI=newGoogleGenerativeAI(API_KEY);
//选择模型
constmodel=genAI.getGenerativeModel({model:"gemini-1.5-flash"});
这里要注意:如果将 API 密钥直接嵌入到 Web 应用中或在运行时远程获取,则可能会将 API 密钥暴露给恶意参与者。所以如果是线上运行,建议在服务器端调用 Google AI Gemini API,以确保 API 密钥的安全。
功能演示
1. 从纯文本输入生成文本
constmodel=genAI.getGenerativeModel({model:'gemini-1.5-flash'});
//prompt输入的提示文本
constresult=awaitmodel.generateContent(prompt);
constresponse=awaitresult.response;
consttext=response.text();
//or流式响应
//constresult=awaitmodel.generateContentStream(prompt);
//lettext='';
//forawait(constchunkofresult.stream){
//constchunkText=chunk.text();
//console.log(chunkText);
//text+=chunkText;
//}
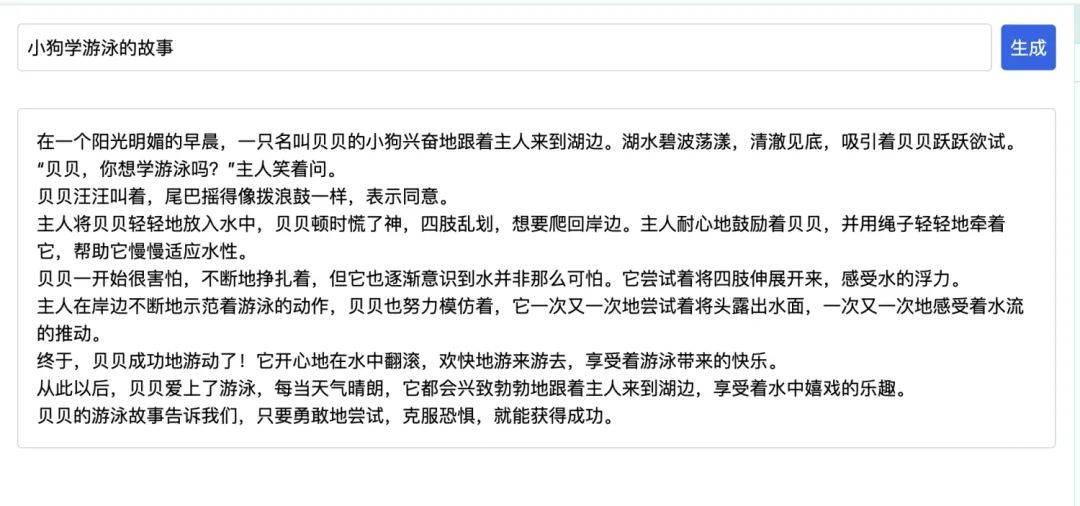
在这个示例里,在输入框输入“小狗学游泳的故事”,点击按钮,调用api输出内容如下:

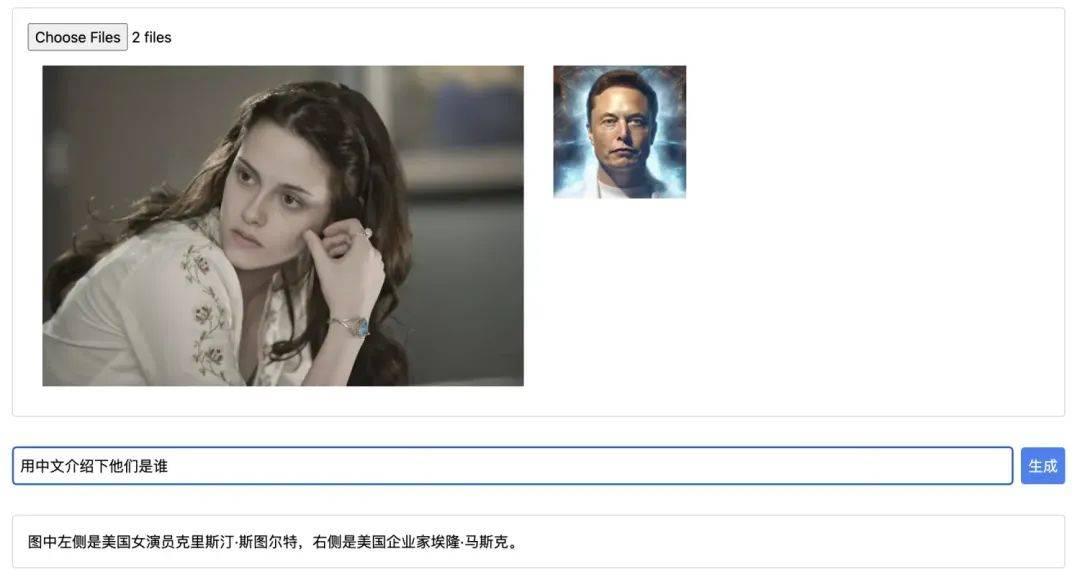
2. 文本+图片生成文本
/**将图片转成base64*/
asyncfunctionfileToGenerativePart(file){
constbase64EncodedDataPromise=newPromise((resolve)=>{
constreader=newFileReader();
reader.onloadend=()=>resolve(reader.result.split(',')[1]);
reader.readAsDataURL(file);
});
return{
inlineData:{data:awaitbase64EncodedDataPromise,mimeType:file.type},
};
}
exportasyncfunctiongenerateContentStream(prompt,ipt,onMessage){
constmodel=genAI.getGenerativeModel({model:'gemini-1.5-flash'});
constimageParts=ipt
?awaitPromise.all([...ipt.files].map(fileToGenerativePart))
:null;
constresult=awaitmodel.generateContent(
imageParts?[prompt,...imageParts]:prompt
);
lettext='';
forawait(constchunkofresult.stream){
constchunkText=chunk.text();
console.log(chunkText);
text+=chunkText;
onMessage(text);
}
returntext;
}
在这个示例里,上传了两张图片,并在输入框输入“用中文介绍下他们是谁”,点击按钮,调用api输出内容如下:
此外还可以利用Gemini API 建立多轮对话等,感兴趣的同学可以自行研究。
Chrome DevTools AI
在Chrome 125之后的版本里,Chrome支持在控制台里使用Gemini AI分析错误和警告,帮助开发者更高效地调试和修复问题。但有一点仍需要注意,大语言模型生成的结果可能不准确或具有误导性,因此使用时请务必仔细检查!
开启 Chrome DevTools AI
需要满足以下几个条件:
-
已年满 18 周岁,并且位于支持此功能的地区。很遗憾大陆不支持,需要借助科学上网。 -
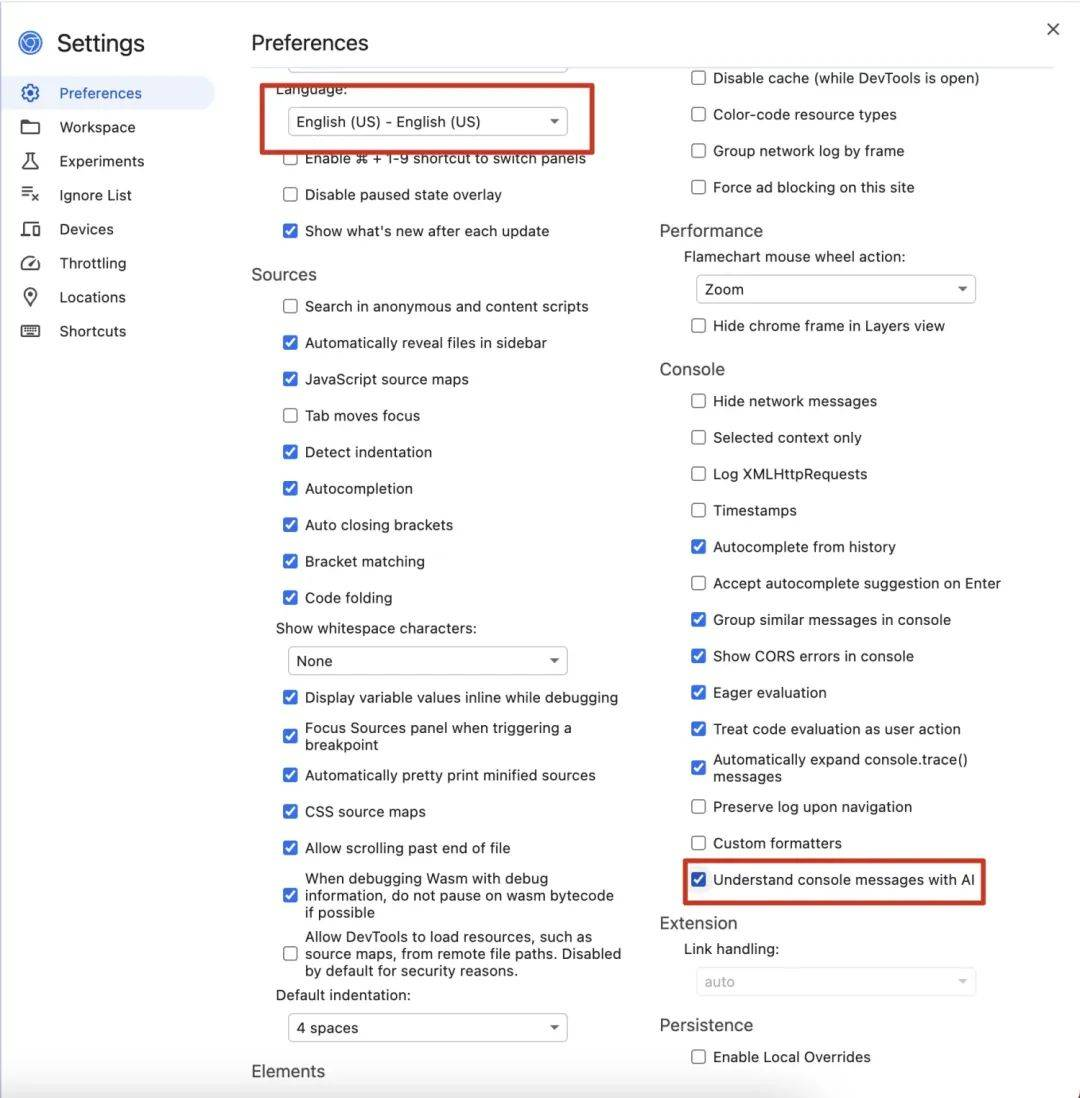
在开发者工具中启用了“利用 AI 了解控制台消息”。a. 第一步设置语言:打开 DevTools,Settings > Preferences > Appearance > Language,选择 English (US)。b. 第二步开启AI:打开 DevTools,Settings > Preferences > Console。

如果
Understand console messages with AI无法开启的话,hover上去会有提示不可开启的原因。如果提示年龄,则需要登录账号,并确保年龄设置大于18岁。如果已经科学上网,并且ip在可以使用的范围内,仍旧提示当前地区不可使用,可以修改下浏览器和系统的语言、地理位置设置,然后重启。
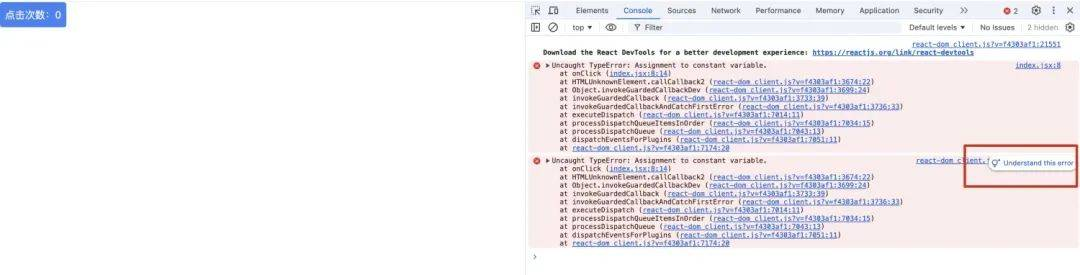
功能演示
import{useState}from'react';
exportdefaultfunctionTest(){
const[count,setCount]=useState(0);
constonClick=()=>{
constoldCount=count;
setCount(oldCount++);
};
return(
<div>
<button
className='bg-blue-500text-whitep-2roundedhover:bg-blue-600'
onClick={onClick}
>
点击次数:{count}
</button>
</div>
);
}
-
在页面上,点击按钮,触发错误;打开控制台,hover到错误信息上,会有一个图标; 
-
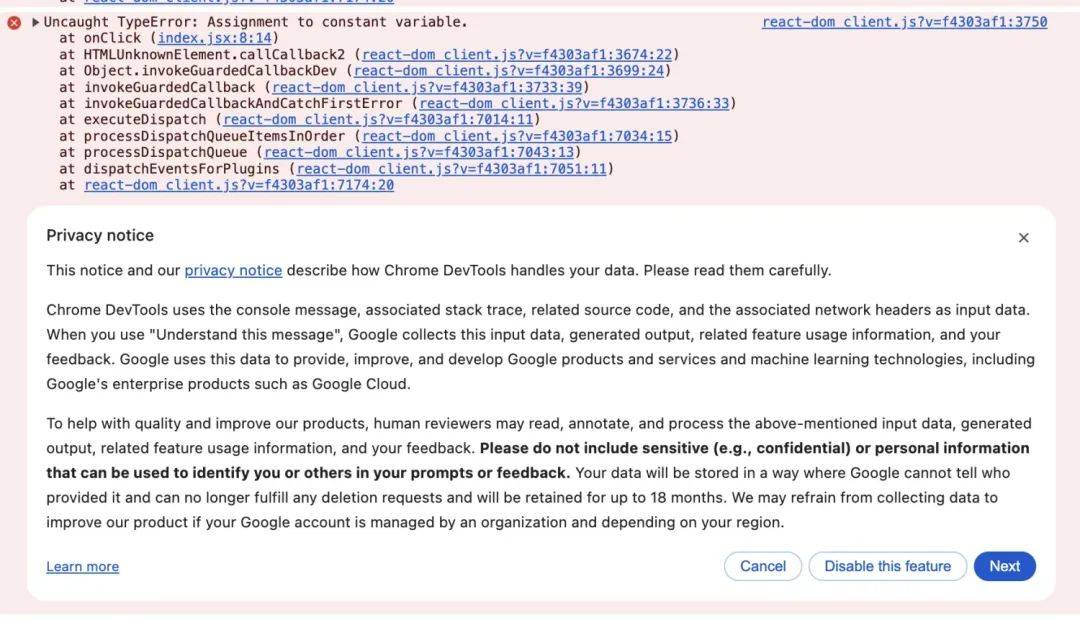
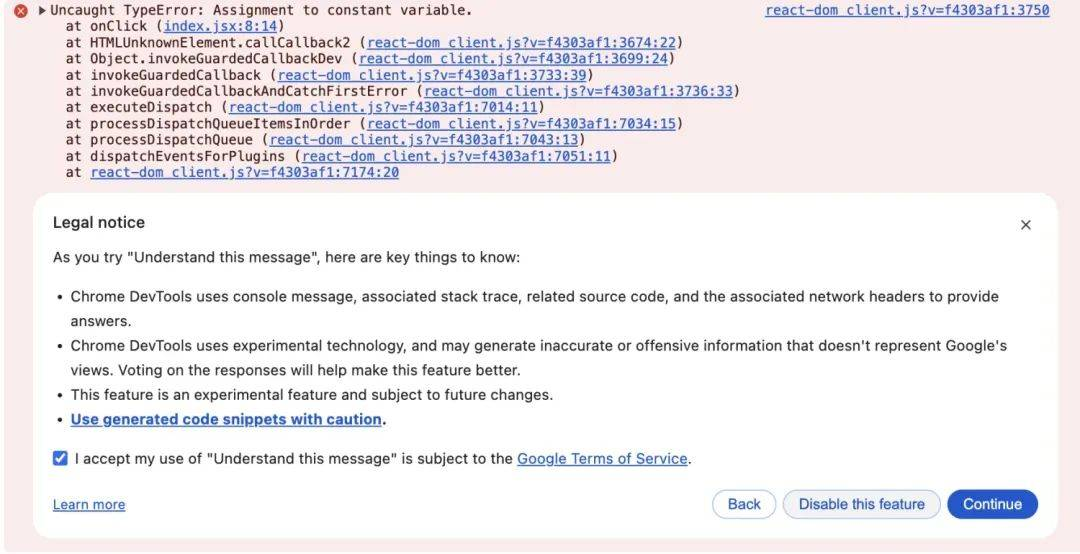
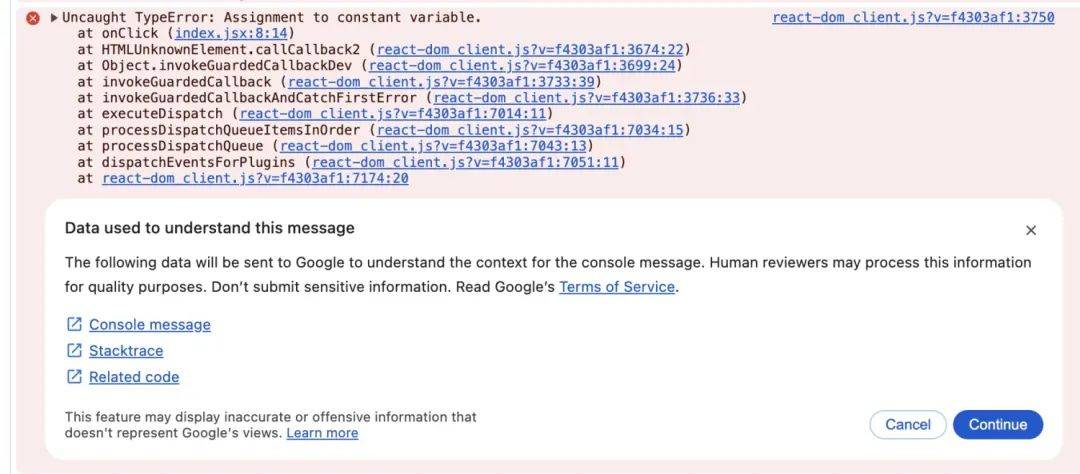
点击图标,第一次使用会要求同意协议等,点击下一步、同意协议即可: 


-
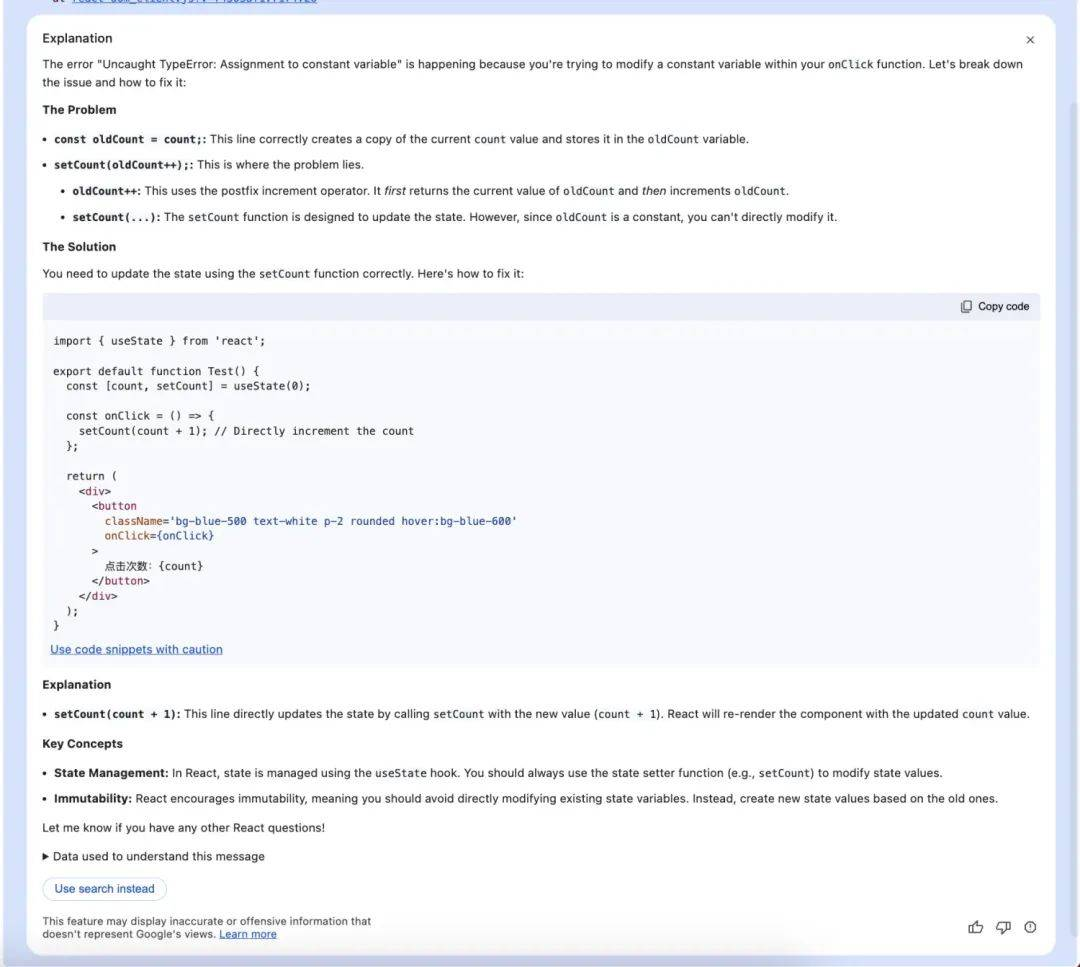
AI 生成错误分析和解决方案结果:  从上面可以看出,不仅给出了问题发生的原因及具体的问题代码,并且还给出了解决方案,这在开发过程中,可以快速的帮我们定位错误。
从上面可以看出,不仅给出了问题发生的原因及具体的问题代码,并且还给出了解决方案,这在开发过程中,可以快速的帮我们定位错误。
总结
通过结合以上的这些技术,如利用 Chrome DevTools AI 迅速定位并解决代码难题,以及借助 Gemini API 深度优化用户体验,同时,针对用户隐私安全这一关键环节,可运用Built-in AI 功能来实现智能化生成与保护。这些技术的综合应用,无疑为开发者提供了强大的支持,不仅显著提升了开发效率,还共同塑造了更加人性化、安全无忧的用户体验。
然而,值得强调的是,尽管AI展现出前所未有的潜力和价值,它并非无所不能的解决方案。在享受AI带来的便利与优势时,我们必须保持高度的警觉与责任感,审慎评估其应用场景与潜在风险,确保技术的使用符合伦理规范,尊重并保护每一位用户的隐私权益。
参考链接
-
Gemini API:https://ai.google.dev/gemini-api/docs/api-overview?hl=zh-cn -
Chrome Devtools:https://developer.chrome.com/docs/devtools/console/understand-messages?hl=zh-cn -
在web中使用Gemini API:https://ai.google.dev/gemini-api/docs/get-started/tutorial?lang=web -
Built-in AI:https://developer.chrome.com/docs/ai/built-in?hl=zh-cn -
为何使用Built-in AI:https://developer.chrome.com/docs/ai/why-on-device?hl=zh-cn -
Built-in AI Docs:https://docs.google.com/document/d/1VG8HIyz361zGduWgNG7R_R8Xkv0OOJ8b5C9QKeCjU0c/edit#heading=h.9khavh792tn1
–END-
如果您关注前端+AI 相关领域可以扫码进群交流


扫码进群2或添加小编微信进群1😊
关于奇舞团
奇舞团是 360 集团最大的大前端团队,非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。