包阅导读总结
1.
关键词:SVG、AVIF、图像格式、Web 开发、压缩效率
2.
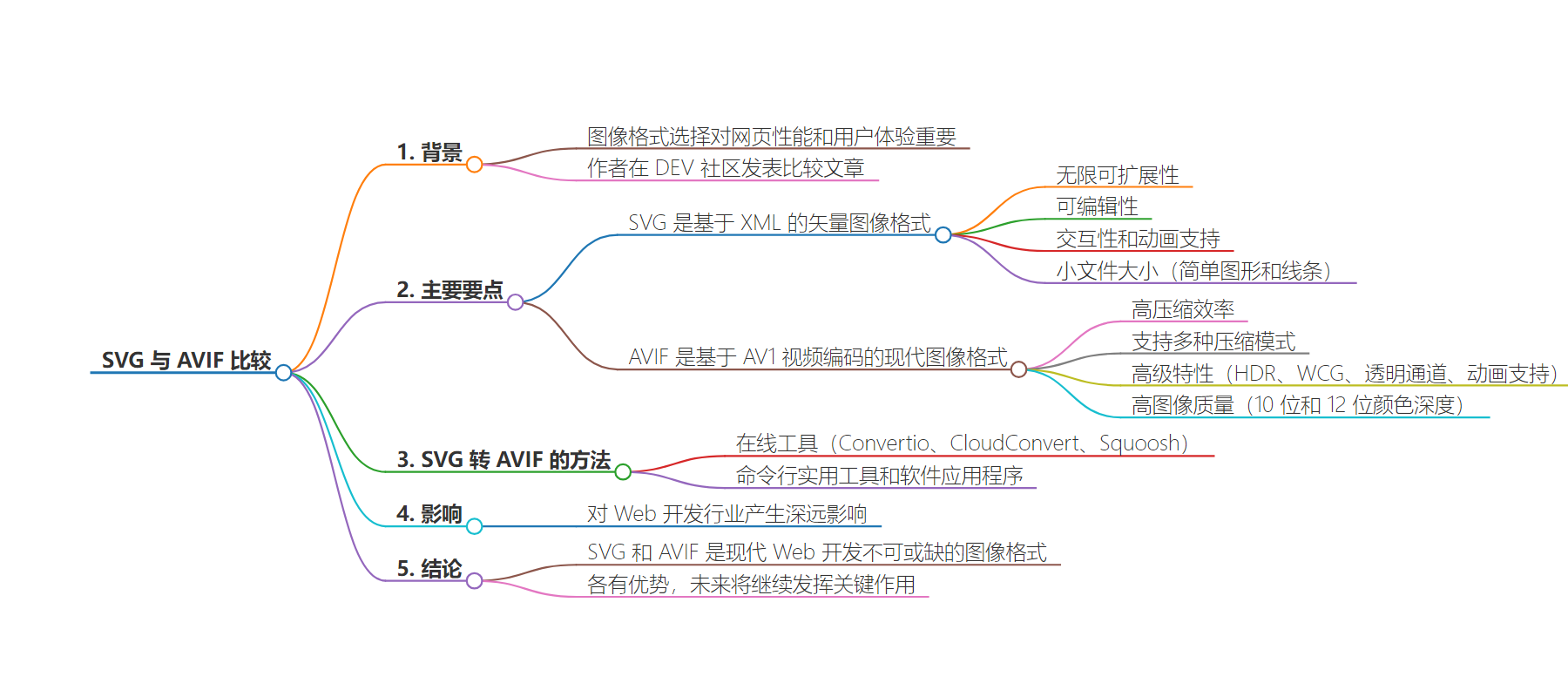
总结:本文介绍了 SVG 和 AVIF 两种图像格式在数字媒体领域的特点、优势,包括 SVG 的可扩展性等和 AVIF 的高压缩效率等,还提供了 SVG 转 AVIF 的方法,指出这两种格式对 Web 开发影响深远,未来将继续发挥关键作用。
3.
– SVG
– 是基于 XML 的矢量图像格式
– 具有无限可扩展性,无损放大或缩小,适合响应式网页设计
– 可编辑性强,可用文本编辑器编辑,便于定制修改
– 支持交互性和动画,适用于复杂 Web 应用
– 简单图形和线条时文件较小
– AVIF
– 基于 AV1 视频编码的现代图像格式
– 压缩效率高,文件小且图像质量高
– 支持多种压缩模式,包括无损和有损
– 有高级特性,如 HDR、WCG、透明通道和动画支持,颜色深度高
– 转换方法
– 包括在线工具如 Convertio、CloudConvert、Squoosh
– 还有命令行实用工具和软件应用程序
– 影响
– 对 Web 开发行业影响深远
– 未来随技术进步和浏览器支持增强将继续发挥关键作用
思维导图:
文章地址:https://mp.weixin.qq.com/s/vmNDX9gryUihlqA69lmB7g
文章来源:mp.weixin.qq.com
作者:Michael??Smith
发布时间:2024/7/31 0:02
语言:中文
总字数:981字
预计阅读时间:4分钟
评分:89分
标签:图像格式,SVG,AVIF,Web开发,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@Michael Smith
原文:https://dev.to/msmith99994/svg-vs-avif-flc
背景
在数字媒体领域,图像格式的选择对于网页性能和用户体验至关重要。最近,Michael Smith 在 DEV 社区发表了一篇文章,比较了两种现代图像格式:SVG(Scalable Vector Graphics)和 AVIF(AV1 Image File Format)。这篇文章详细介绍了这两种格式的特点、优势以及如何将 SVG 转换为 AVIF。
【第2912期】AVIF图片格式在bilibili落地
要点
文章的主要要点是:
-
SVG 是一种基于 XML 的矢量图像格式,具有无限可扩展性和可编辑性。
-
AVIF 是一种基于 AV1 视频编码的现代图像格式,提供卓越的压缩效率和高图像质量。
-
还提供了将 SVG 转换为 AVIF 的几种方法,包括在线工具和命令行实用程序。提供了几种将 SVG 转换为 AVIF 的方法,包括在线工具如 Convertio、CloudConvert 和 Google 开发的 Squoosh,以及命令行实用工具和软件应用程序。
-
SVG 转 AVIF:https://cloudinary.com/tools/svg-to-avif
分析
SVG 和 AVIF 各有其独特的优势:
【第2047期】如何使用AVIF:新一代图像压缩格式
SVG 的优势:
-
无限可扩展性:SVG 图像可以无损地放大或缩小,非常适合响应式网页设计。
-
可编辑性:SVG 文件可以用任何文本编辑器进行编辑,便于定制和修改。
-
交互性和动画支持:SVG 支持交互式和动态图形,适用于复杂的 Web 应用程序。
-
小文件大小:对于简单的图形和线条,SVG 文件通常比栅格图像小。
AVIF 的优势:
-
高压缩效率:AVIF 在保持高图像质量的同时,提供比许多其他格式更小的文件大小。
-
支持多种压缩模式:AVIF 支持无损和有损压缩,提供灵活的使用选项。
-
高级特性:包括高动态范围(HDR)、宽色域(WCG)、透明通道和动画支持。
-
高图像质量:支持 10 位和 12 位颜色深度,提供更丰富和详细的图像。
影响
这两种格式在 Web 开发中的应用将对行业产生深远影响:
结论
SVG 和 AVIF 都是现代 Web 开发中不可或缺的图像格式。SVG 提供了无与伦比的可扩展性和编辑能力,而 AVIF 则以其卓越的压缩效率和高图像质量脱颖而出。通过理解和应用这些格式,开发者可以确保其 Web 内容在性能和视觉吸引力方面达到最佳状态。未来,随着技术的进步和浏览器支持的增强,这两种格式将继续在 Web 开发领域发挥关键作用。
早阅:了解资讯的一种方式。
