包阅导读总结
1. 关键词:React、Frontend、Web Development、Virtual DOM、Alternative Approaches
2. 总结:本文探讨了 React 在前端开发中的发展历程,包括其起源、创新、受欢迎的原因、面临的批评以及如今的状况,指出虽然 React 仍流行,但开发者有了更多替代选择,前端开发不再完全依赖 React。
3. 主要内容:
– React 的起源与创新
– 源自 Facebook 对 PHP 扩展 XHP 的改进
– 关键创新是创建虚拟 DOM 和 JSX
– React 受欢迎的原因
– 提供革命性开发方法,适合数据频繁变化的大型应用
– React 面临的批评
– 学习曲线陡峭
– 状态管理问题
– 性能争议
– React 的捍卫与改进
– 部分问题得到解决
– Vercel 为其辩护并提出性能改进
– 现状与结论
– 虽仍流行但有替代选择
– 前端开发不再完全依赖 React
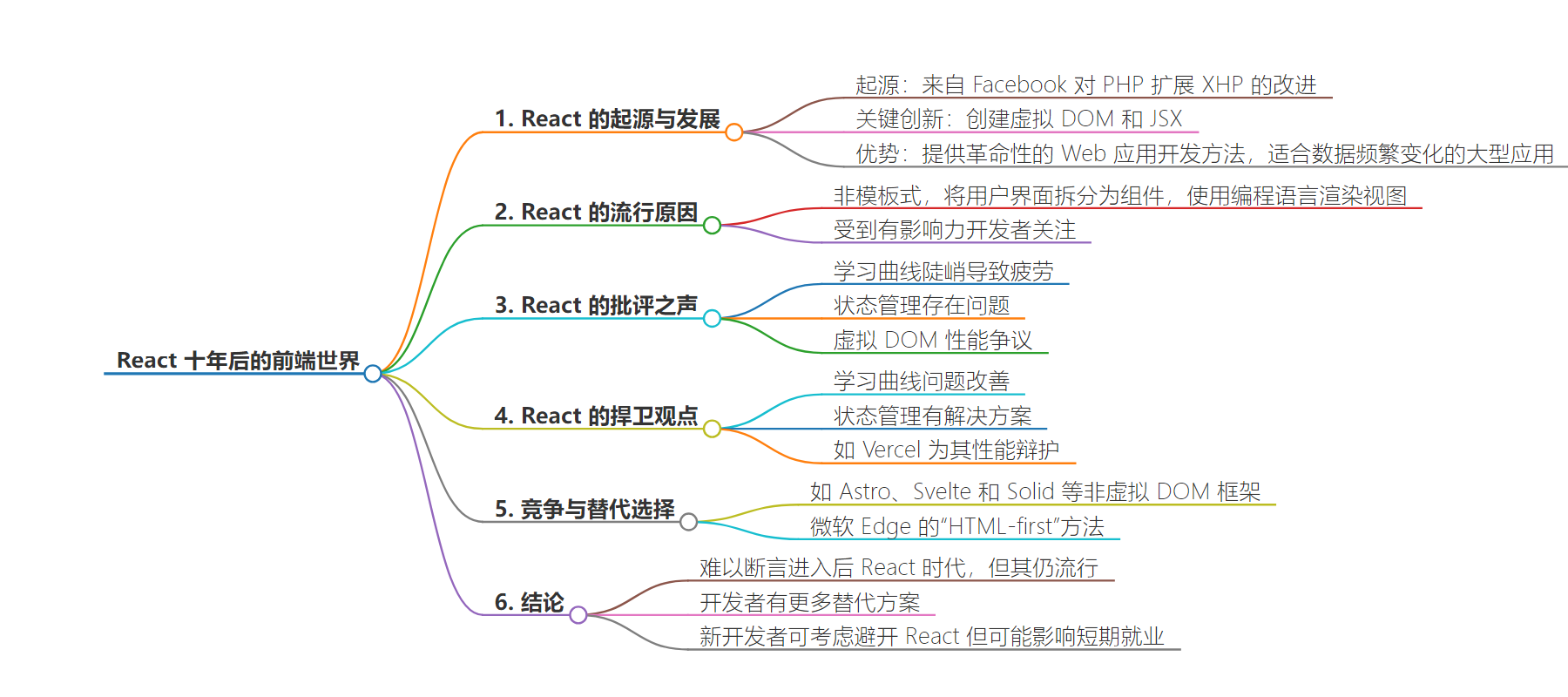
思维导图:
文章地址:https://thenewstack.io/after-a-decade-of-react-is-frontend-a-post-react-world-now/
文章来源:thenewstack.io
作者:Richard MacManus
发布时间:2024/7/18 17:28
语言:英文
总字数:1357字
预计阅读时间:6分钟
评分:87分
标签:React,前端开发,JavaScript,Web 框架,虚拟 DOM
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Ten years ago, Facebook developer Christopher Chedeau gave a presentation at Oscon (O’Reilly Open Source Convention) about a relatively new JavaScript framework called React. As The New Stack’s Chris Dawson noted at the time, the presentation was fascinating because it explained the concepts behind React — and not just how it worked, but why it was created.
See also: Beyond React: How Astro and Its Server Islands Work
Given how dominant React has become in the frontend development ecosystem since Oscon 2014, in this article I’ll revisit the concepts behind React and determine how well they’ve aged. This is especially important in 2024, when major software products like Microsoft Edge have begun to explore what I’m calling a post-React approach to web development (the Microsoft Edge team is calling it “HTML-first”). Also, non-React frameworks like Svelte and Solid offer increasingly viable alternatives to frontend developers.
Why React Took Web Dev by Storm in 2014
In his 2014 presentation, Chedeau explained that the genesis for React came from an extension of PHP that Facebook had released as open source software in February 2010, called XHP. “We extended the PHP syntax in order to put XML inside of it,” Chedeau said. This was done mainly for security reasons, but it also resulted in “a very fast iteration cycle.”
However, because it was PHP — a server-side language — every time something changed, the page would need to re-render completely. So the Facebook team decided to move a lot of the application logic of XHP into JavaScript, the browser’s native scripting language, because they wanted to avoid round trips — from the server to the client, back to the server, back to the client, etc. They then looked for ways to optimize the way JavaScript was used.
“I tend to think of React as version control for the DOM”
– Christopher Chedeau, 2014 (via AdonisSMU)
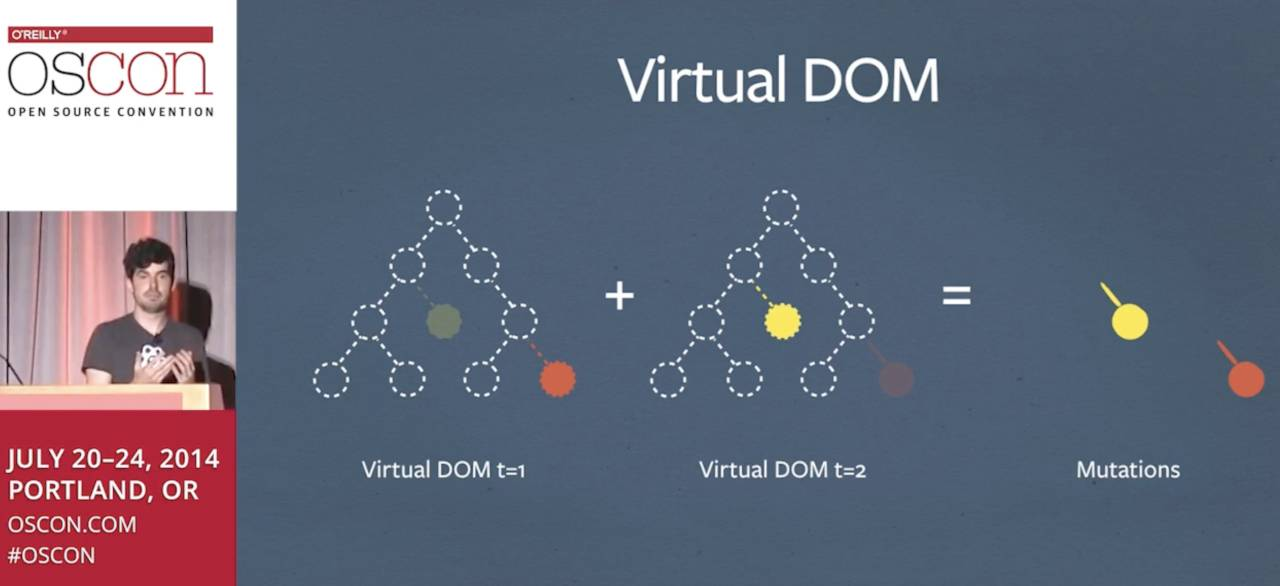
Long story short, they ended up creating a JavaScript library called React: the key innovation being the creation of a “virtual DOM.” The DOM (Document Object Model), as Wikipedia nicely explains, is “an object-oriented representation of an HTML document that acts as an interface between JavaScript and the document itself.”
As Chedeau explained, React gives you two “virtual” copies of the DOM (a before and after for each interaction), from which you run a “diffing” process to establish what exactly has changed. React then applies those changes to the actual DOM — meaning only a portion of the DOM is changed, with the rest of it staying as-is. That, in turn, means that only a portion of the webpage needs to be re-rendered for the end user.

Facebook developer Christopher Chedeau explaining React at Oscon 2014.
Chedeau had a nifty quote that summed up the benefits of React: “I tend to think of React as version control for the DOM” (credited to AdonisSMU). So in this framing, React is kind of like Git for the frontend.
Another innovation was the creation of JSX (JavaScript XML, formally JavaScript Syntax eXtension), an XML-like extension to JavaScript syntax. Back in 2013, Facebook’s Pete Hunt described it as “an optional syntax extension, in case you prefer the readability of HTML to raw JavaScript.”
One of the important ideas behind React was that it wasn’t template-based, like previous popular frameworks (such as Ruby on Rails and Django). As Hunt noted, “React approaches building user interfaces differently by breaking them into components [which] means React uses a real, full-featured programming language to render views.”
React really did provide a revolutionary method of developing web apps — and it was especially suited to large applications where data changed a lot. Influential developers began to take note, and the adoption of React grew in 2014. James Long, then a developer at Mozilla, summed up the buoyant mood around React with a May 2014 post entitled: Removing User Interface Complexity, or Why React is Awesome (go read the post if you want the tech nitty gritty, but for our purposes here, the headline says it all!).
React’s Critics
Despite its popularity, it didn’t take long for complaints to start rolling in about React. By the end of 2015, some developers were complaining of React “fatigue” because of the steep learning curve. In December 2015, Eric Clemmons wrote:
“Ultimately, the problem is that by choosing React (and inherently JSX), you’ve unwittingly opted into a confusing nest of build tools, boilerplate, linters, & time-sinks to deal with before you ever get to create anything.”
Developers also had issues with the way React handled state management. Here’s Charlie Crawford on The New Stack in August 2016:
“Problems start occurring when the component tree gets tall, and you have components that are far from each other on the tree, and one component is not a descendant of another, AND both components depend on the same bit of state.”
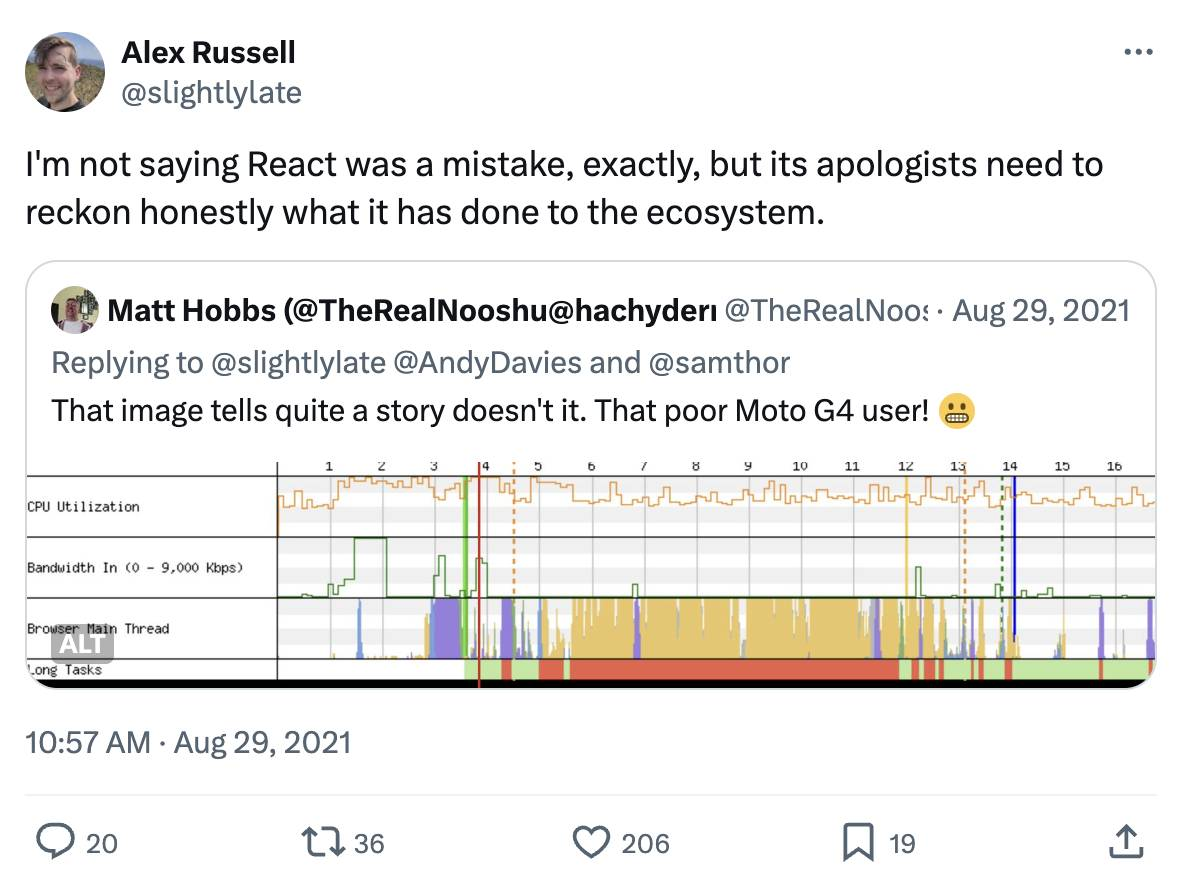
By 2017, some influential developers were starting to regularly voice complaints about React. In August 2017, Alex Russell — who at that time worked for Google’s Chrome team — kicked back against the notion that virtual DOM was fast:
“[…] there was never any basis in fact for the idea that VDOM was “fast”, still isn’t. It’s trading space for *convenience*, not speed.”

Browser developer Alex Russell has been a regular React critic on social media.
Another time, June 2019, Russell pointed out that “diffing” is actually slow compared to other frameworks:
“Turns out diffing is slow! Other frameworks are going faster (Svelte, Lit, Vue, etc.) by taking different approaches, but they get similar surface syntax and they are *much* smaller.
React’s Defenders
Some of the React issues that developers have complained about over the past decade have either dissipated or been resolved. For instance, the learning curve isn’t much of an issue nowadays — a lot of new frontend developers have come onto the market since 2014 and many started out by learning React. There have also been good solutions to the state management issues, such as Redux or React’s Context API.
Even with the performance issues, React has its defenders. Chief among them, the company Vercel, which runs the industry’s leading React framework, Next.js. In July 2023, Vercel published a long blog post about React 18, the current stable version. The post outlined “how concurrent features like Transitions, Suspense, and React Server Components improve application performance.”
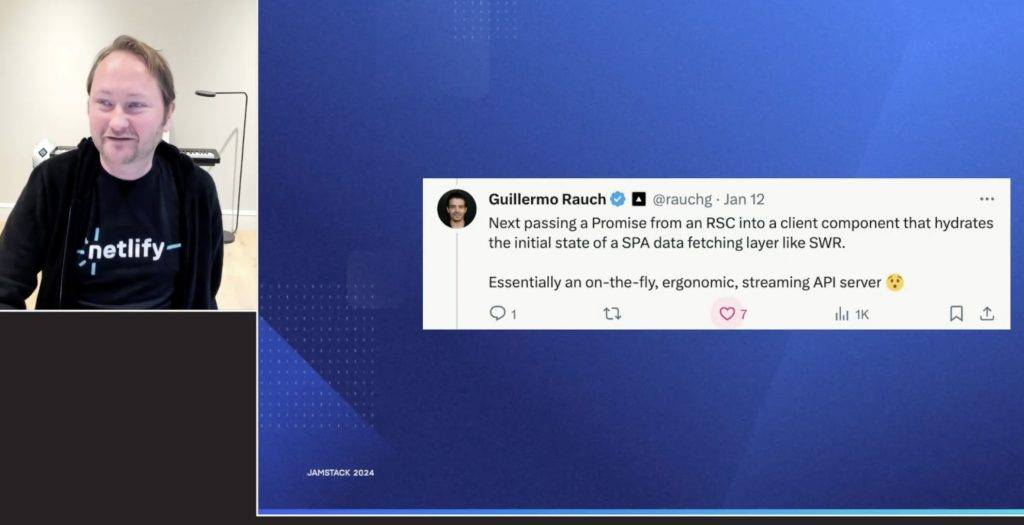
But even if those features do improve performance, has that come at the expense of complexity? Some, including Netlify CEO Matt Biilmann, think so. In January this year, Biilmann used a tweet from Vercel CEO Guillermo Rauch to poke fun at the seeming complexity of Vercel (and by extension React).

It should be noted that Netlify is a direct competitor of Vercel! During that presentation, Biilmann pitched Astro as a much simpler framework alternative to Next.js. While Astro does allow users to integrate React, they can also choose alternative UI frameworks, like Vue, Svelte and Solid.
Just this week, Netlify and Astro announced a formal partnership — so we can expect more of the “keep it simple” narrative from Netlify.
Conclusion: Post-React or No?
It’s too early to proclaim we’re in a post-React frontend landscape, because React — and associated frameworks like Next.js — are still enormously popular. But there is a sense that developers have viable alternative approaches to choose from now. Neither Astro nor Svelte uses the virtual DOM approach, so developers can now choose a web framework that doesn’t rely on React (although Astro still has React as an option).
There’s also the “HTML-first” approach that Microsoft Edge is pursuing, which Alex Russell (who is a member of that team) described as “a modern Web Components + HTML-first architecture.”
Either way, frontend development is no longer as tied to React as it was just a few years ago. If you’re a new web developer entering the profession, you might even consider eschewing React altogether — although admittedly, that will diminish your short-term job prospects. But it’s at least an option to seriously consider, and might even help you land a job with a forward-thinking employer.
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTubechannel to stream all our podcasts, interviews, demos, and more.
