包阅导读总结
1. 关键词:
– Astro
– Server Islands
– React
– Web 框架
– 前端开发
2. 总结:
本文介绍了 Astro 框架及其 Server Islands 特性。Astro 以服务器端工作为主,采用岛屿架构,限制客户端渲染。它与 React 框架不同,接近静态网站生成器又融入其他方法。Server Islands 是新特性,类似缓存机制,Astro 虽可能变复杂但目前是合理扩展。
3. 主要内容:
– Astro 框架
– 成为趋势,获 Netlify 支持
– 与 React 框架的主要区别:工作多在服务器端
– 关键是岛屿架构,限制客户端渲染,默认避免客户端 JavaScript
– Server Islands 特性
– 是动态服务器生成组件
– 类似缓存机制,可区分不同时间运行的内容类型
– 与传统 Astro 岛屿不同,但组件可同时是两者
– 未来展望
– 虽可能变复杂,但目前是核心概念的合理扩展
– 让人回到服务器为主的范式,结合组件开发,是有益的
思维导图:
文章地址:https://thenewstack.io/how-astro-and-its-server-islands-compare-to-react-frameworks/
文章来源:thenewstack.io
作者:Richard MacManus
发布时间:2024/8/7 9:42
语言:英文
总字数:1217字
预计阅读时间:5分钟
评分:89分
标签:Astro,Server Islands (服务器岛),Netlify,React,前端框架
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
React and its virtual DOM paradigm has been at the forefront of frontend development for a decade now, but there’s been a swing towards simplicity and web-native features in more recent frameworks. Astro is a great example; and it also now has the support of Netlify, a leading player in the current web landscape.
Last month Netlify announced Astro as its “Official Deployment Partner,” which in practice means it will contribute $12,500 each month “towards the ongoing open source maintenance and development of Astro.”
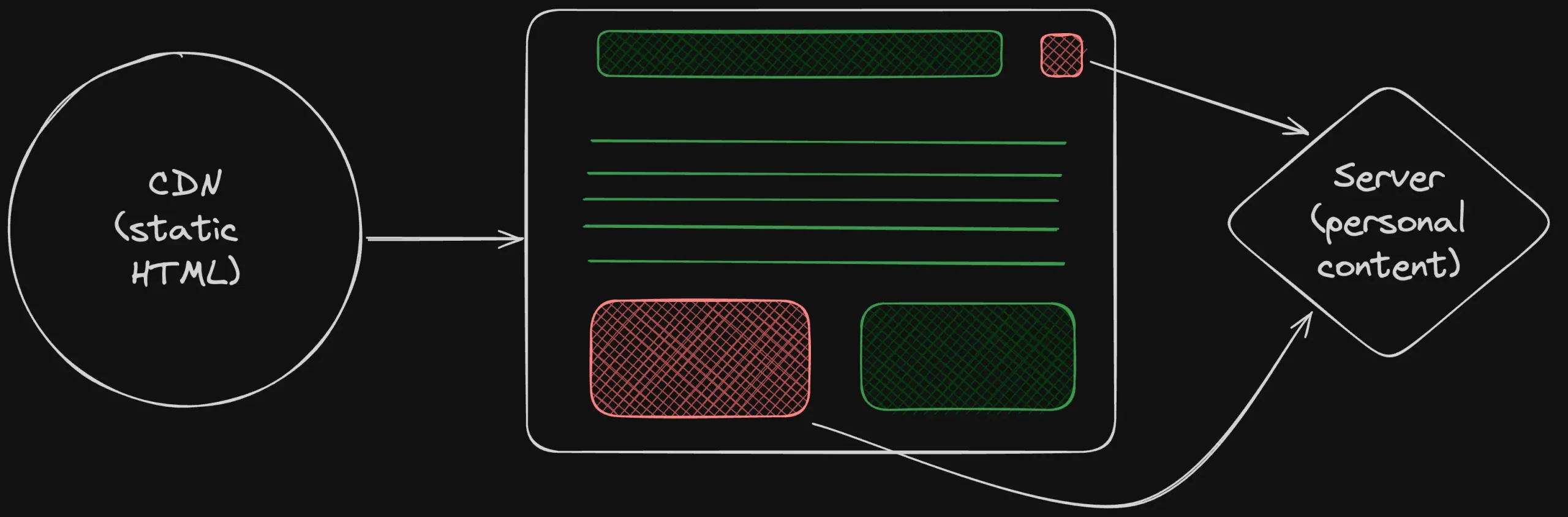
As Netlify CEO Matt Biilmann noted, Astro was “the first framework to popularize the idea of island architecture, where islands are interactive widgets floating in a sea of otherwise static, lightweight, server-rendered HTML.” As part of the new official partnership, Netlify will help Astro roll out a related new feature: Server Islands. Astro defines this as a “solution to integrate high-performance static HTML and dynamic server-generated components together.”

Astro concept drawing of server islands.
How Is Astro Different to React Frameworks?
We’ll get back to server islands shortly. But first, let’s look at why Astro has become a trending framework. Conceptually, the main difference between Astro and the React-based frameworks that came before it is this: most of the work is done server-side, instead of client-side. Here’s how Astro’s founders explained it in their introductory post, back in June 2021:
“Astro renders your entire site to static HTML during the build. The result is a fully static website with all JavaScript removed from the final page. No monolithic JavaScript application required, just static HTML that loads as fast as possible in the browser regardless of how many UI components you used to generate it.”
Astro is perhaps closest to a static site generator, like Eleventy and Hugo, but it also cunningly incorporates other approaches too — including React itself. “In Astro, you compose your website using UI components from your favorite JavaScript web framework (React, Svelte, Vue, etc),” wrote the founders in 2021. The trick was, that all of that complexity was rendered into HTML in the build phase, meaning it was never foisted onto the user.

Astro creator Fred K. Schott demoed the product in April 2021.
But undoubtedly the key to Astro’s subsequent success is the “islands architecture.” That’s because, for a web application of any scale, chances are JavaScript will be needed at some point. But whereas previous frameworks, like Angular and Next.js, focused on client-side rendering — the so-called single-page application (SPA) approach — Astro wanted to limit client-side rendering to certain parts of an app (the “islands”). While both Angular and Next.js can implement partial hydration and server-side rendering, Astro’s architecture inherently avoids client-side JavaScript by default, unless explicitly required.
“When a component needs some JavaScript, Astro only loads that one component (and any dependencies),” explained the Astro founders. “The rest of your site continues to exist as static, lightweight HTML.”
Astro credited Jason Miller with coining “islands architecture,” pointing to an August 2020 article on Miller’s blog. He in turn credited Etsy frontend architect Katie Sylor-Miller for coining the “Component Islands” pattern in 2019.

There was some skepticism about “web islands” when they were first discussed in 2021.
In April 2021, Astro creator Fred K. Schott demonstrated Astro for the first time. He acknowledged that “partial hydration” (a key part of the islands architecture) had been difficult to achieve in practice to this point. He said that frameworks like Next.js and Gatsby had to try and “take this application and pull it apart” if they wanted to implement partial hydration. That could cause significant problems, so Astro took a completely different approach.
“What we try and do is, by default, it’s all server-rendered,” said Schott in the April 2021 podcast. “So by default, you’re speaking this language of a server-rendered document, and then individual components, instead of being pulled out of an application, are actually being injected into a document. So it’s a totally different kind of static-first approach, where the result is that you actually have to opt into all of your payloads, and everything becomes much lighter as a result.”
Server Islands
Fast forward to 2024 and Astro has become a rising web framework. As well as the technical advantages outlined above, Astro offers a kind of ‘back to basics’ approach to web development that harkens back to early Web 2.0 frameworks, like Ruby on Rails and Django, which were also server-rendered. Now that Astro has become a viable alternative to the likes of Next.js, it is trying to expand its capabilities. Enter “Server Islands.”
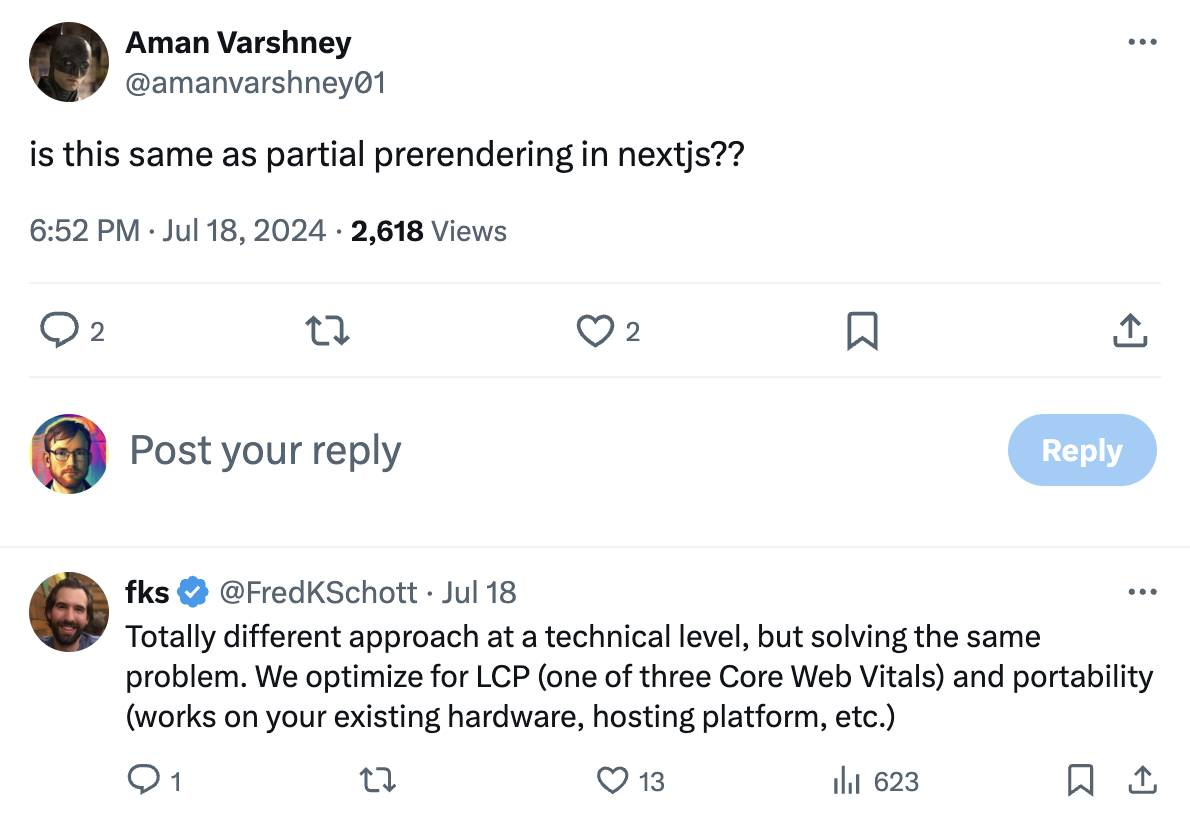
In its announcement post, Astro referenced the original islands architecture as “interactive client-side components.” With Static Islands, the idea is to add “dynamic server-generated components” to the mix as well. In practice, you use “server:defer” to defer running a particular component until after the page loads. So it’s a kind of caching mechanism, similar perhaps to Next.js “partial prerendering” — or at least “solving the same problem,” as Schott said on X.

Server islands comparison to Next.js tech.
In a recent four-and-a-half-hour podcast with Ryan Carniato, the creator of Solid.js, Astro developer Matthew Phillips discussed Server Islands. “What it really is, is a way to differentiate types of content to run at different times,” he explained, adding later that Server Islands “essentially cache different parts of your page differently.”
Carniato noted that when Astro first came out, they positioned the client-side islands as being “interactive,” whereas the rest of the HTML was “non-interactive.” He pointed out that Astro is now using the word “static” to indicate the non-changing content, and “dynamic” to mean a server-side island — for example, an “x rooms left” button on an Airbnb-type website, which requires checking with a database.

Ryan Carniato and Matthew Phillips discuss server islands.
Note that although Server Islands are different to traditional Astro islands, a component can be both at the same time. Netlify explains this well in a recent blog post:
“It’s worth clarifying that Astro Server Islands are different to standard Astro Islands, which improve performance by allowing you to selectively ‘hydrate’ components, i.e. load JavaScript only for components that need it, instead of making the entire page interactive. In fact, a component can be both an Island and a Server Island!”
Back to the Future
One can’t help but wonder whether Astro is slowly falling into the same trap as Next.js, in that it will get progressively more complex over time. But the concept of Server Islands isn’t that difficult to grok, so currently it feels like a sensible extension of the core “islands architecture” concept of Astro.
What I love about Astro is that it gets us back to that server-based paradigm that we grew up with on the web in the 1990s (at least, those of us of a certain vintage), and which early Web 2.0 frameworks like Ruby on Rails and Django extended. But Astro adds component-based development to the mix, including options to use React and Vue, which makes it an entirely modern approach.
Ultimately, anything that takes the bulk of the JavaScript load away from the client (read: end users) is a good thing, and Astro is certainly helping in that regard.
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTubechannel to stream all our podcasts, interviews, demos, and more.
