包阅导读总结
1.
关键词:滴滴 H5、IOS 问题、安卓问题、优惠券打孔、兼容性
2.
总结:文本主要介绍了在滴滴开发 H5 一年中遇到的 IOS 和安卓的各种问题及解决方案,包括 IOS 圆角失效、文本省略溢出、安卓按钮边框,还有优惠券打孔效果实现、Clipboard 兼容性、Unocss 打包样式不生效、低端机型 options 请求不过等。
3.
主要内容:
– IOS 相关问题
– IOS 圆角不生效:transform 导致 border-radius 失效,解决方法是在上级 div 元素的 css 加上特定语句。
– IOS 文本省略溢出:设置 font-size = line-height 时出现问题,解决方案是添加特定代码或加上 padding-top: 1px。
– 安卓相关问题
– 安卓手机按钮点击后有橙色边框,解决方法是设置 button:focus {outline: none;}
– 优惠券打孔效果
– 采用左右两侧打孔且穿透背景的方案,具体细节参考特定文章。
– 其他问题
– navigator.clipboard 兼容性不好,低版本浏览器不支持,给出了替代方案。
– Unocss 打包后样式不生效,原因是 webpack 缓存,在 vue.config.js 中添加特定代码解决。
– 低端机型 options 请求不过,原因是部分低端机型对某些响应头不兼容,解决方案是后台枚举前端需要的 headers 并返回。
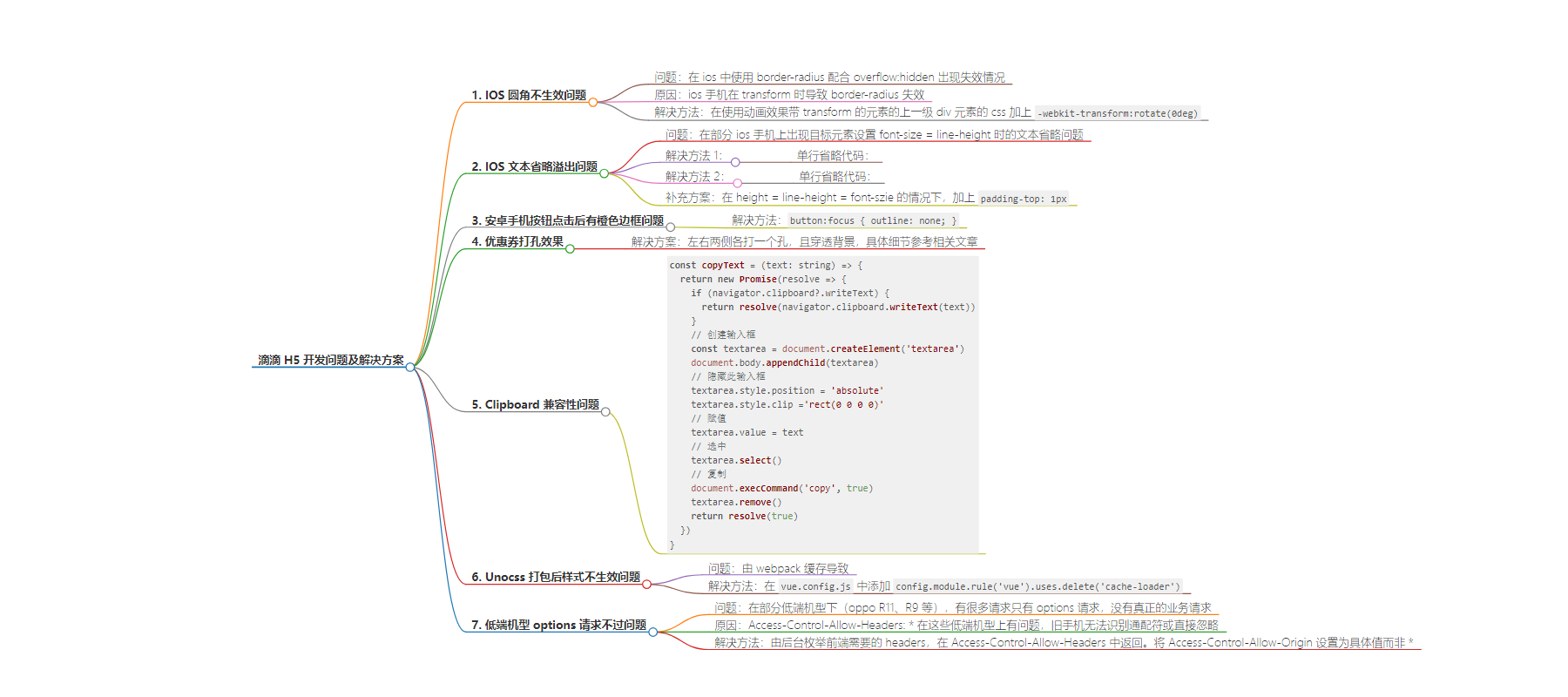
思维导图:
文章地址:https://mp.weixin.qq.com/s/z4ZJJ2pfIMdJFpz4uimfRQ
文章来源:mp.weixin.qq.com
作者:WeilinerL
发布时间:2024/8/2 3:14
语言:中文
总字数:1417字
预计阅读时间:6分钟
评分:83分
标签:H5开发,前端技术,兼容性问题,用户体验,iOS
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
IOS圆角不生效
ios中使用border-radius配合overflow:hidden出现了失效的情况:

出现此问题的原因是因为ios手机会在transform的时候导致border-radius失效
解决方法:在使用动画效果带transform的元素的上一级div元素的css加上下面语句:
-webkit-transform:rotate(0deg);
IOS文本省略溢出问题
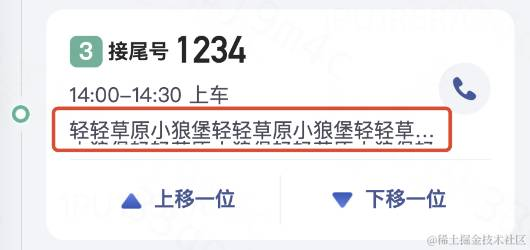
在部分ios手机上会出现以下情况:

原因
在目标元素上设置font-size = line-height,并加上以下单行省略代码:
.text-overflow{
display:-webkit-box;
overflow:hidden;
text-overflow:ellipsis;
word-break:break-all;
-webkit-line-clamp:1;
-webkit-box-orient:vertical;
}
或者:
.text-overflow{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
由于不同系统包含的字体的行高不一致,即使设置了height = line-height 一样会有以上问题
解决方案
经过测试,在height = line-height = font-szie的情况下,加上padding-top: 1px可以解决这个问题,即在需要使用单行省略的地方加上:
.demo{
height:28px;
line-height:28px;
font-size:28px;
padding-top:1px;
}
如:<div class="text-overflow demo">我是需要进行单行省略的文案</div>
安卓手机按钮点击后有橙色边框

解决方案:
button:focus{
outline:none;
}
优惠券打孔效果
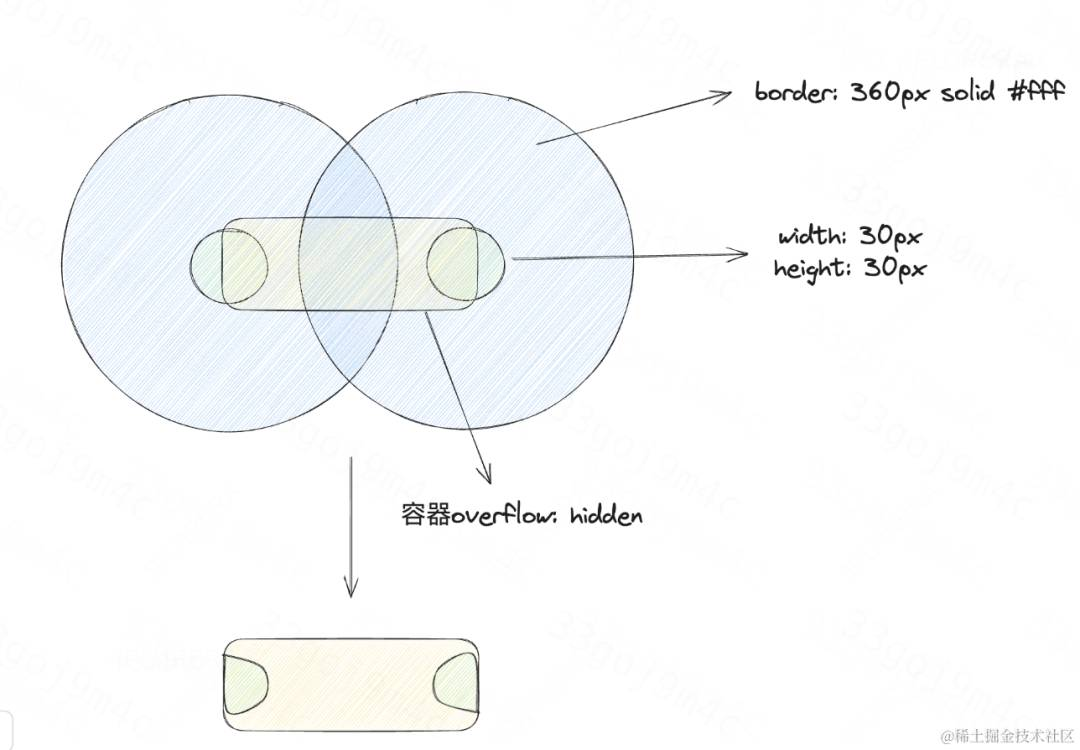
需求中经常需要实现一类效果:优惠券打孔,如下图所示:

通常情况下会找设计采用图片的的形式,但这个方案最大的缺陷是无法适配背景的变化。因此,我们可以采用如下方案,左右两侧各打一个孔,且穿透背景:

具体细节可以参考这篇文章:纯 CSS 实现优惠券透明圆形镂空打孔效果
Clipboard兼容性问题
navigator.clipboard兼容性不是很好,低版本浏览器不支持

解决方案:
constcopyText=(text:string)=>{
returnnewPromise(resolve=>{
if(navigator.clipboard?.writeText){
returnresolve(navigator.clipboard.writeText(text))
}
//创建输入框
consttextarea=document.createElement('textarea')
document.body.appendChild(textarea)
//隐藏此输入框
textarea.style.position='absolute'
textarea.style.clip='rect(0000)'
//赋值
textarea.value=text
//选中
textarea.select()
//复制
document.execCommand('copy',true)
textarea.remove()
returnresolve(true)
})
}
Unocss打包后样式不生效
这个问题是由webpack缓存导致的,在vue.config.js中添加以下代码:
config.module.rule('vue').uses.delete('cache-loader')
具体原因见:UnoCSS webpack插件原理
低端机型options请求不过问题
在我们的业务需求中,覆盖的人群很广,涉及到的机型也很多。于是我们发现在部分低端机型下(oppo R11、R9等),有很多请求只有options请求,没有真正的业务请求。导致用户拿不到数据,报network error错误,我们的埋点数据也记录到了这一异常。
在我们的这个项目中,我们的后台有两个,一个提供物料,一个提供别的数据。但是奇怪的是,物料后台是可以正常获取数据,但业务后台就不行!
经过仔细对比二者发送的options请求,发现了问题所在:

发现二者主要存在以下差异:
-
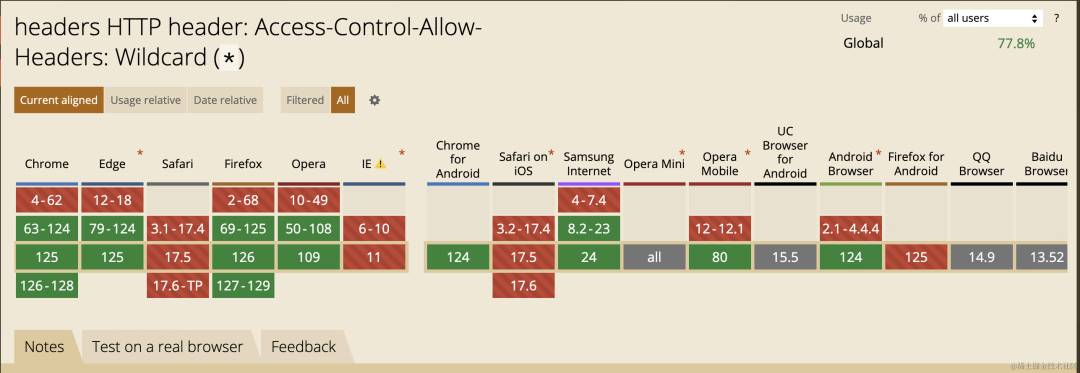
Access-Control-Allow-Headers: * -
Access-Control-Allow-origin: *
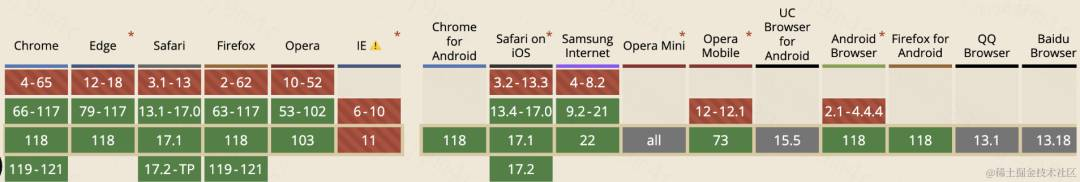
于是我便开始排查两个响应头的兼容性,发现在这些低端机型上,Access-Control-Allow-Headers: *确实会有问题,这些旧手机无法识别这个通配符,或者直接进行了忽略,导致options请求没过,自然就没有后续真正的请求了。

解决方案:由后台枚举前端需要的headers,在Access-Control-Allow-Headers中返回。
此外,将Access-Control-Allow-Origin设置为*也有一些别的限制:
-
Access-Control-Allow-Origin:*不生效 -
Access-Control-Allow-Headers踩坑
参考
-
兼容iphone(ios)圆角(border-radius)不起作用的问题 -
Access-Control-Allow-Origin:*不生效 -
Access-Control-Allow-Headers踩坑
