包阅导读总结
1.
关键词:Vue3、小技巧、事件叠加、代码优化、开发节省
2.
总结:作者在开发 Vue3 项目时发现组件事件往下传可叠加的小技巧,能节省代码量。通过案例讲解其好处,还提到 Vben-Admin 项目大量使用该技巧,最后感谢阅读。
3.
主要内容:
– 发现 Vue3 小技巧
– 组件事件往下传可叠加,能节省代码
– 案例场景
– 对基础组件二次封装,原实现麻烦
– 需层层利用 emits 上传事件
– 代码优化
– 利用新特性优化代码
– 展示优化后的代码示例
– 受到的启发
– Vben-Admin 项目大量使用该技巧
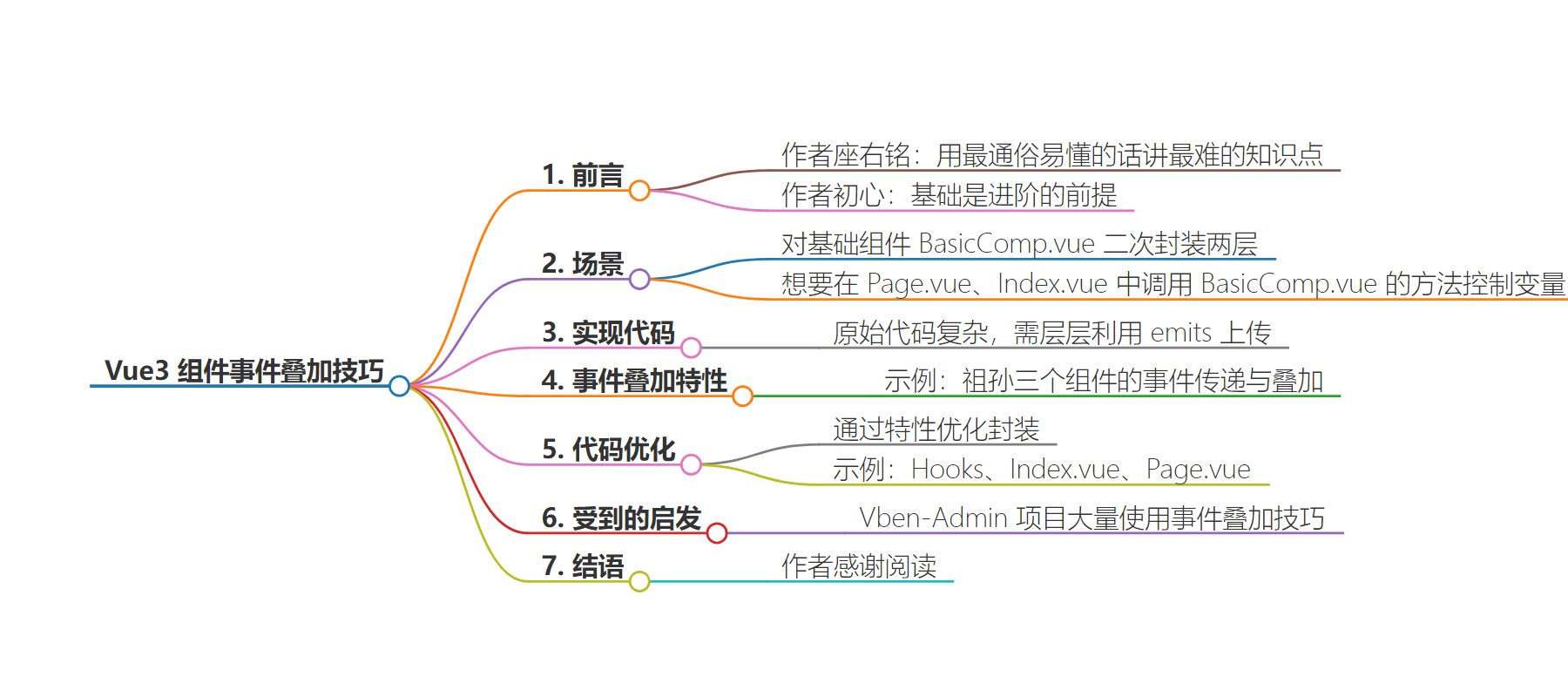
思维导图:
文章地址:https://mp.weixin.qq.com/s/mdpqHzK-Uat4UpsQ2KemGw
文章来源:mp.weixin.qq.com
作者:林三心不学挖掘机
发布时间:2024/8/12 7:02
语言:中文
总字数:621字
预计阅读时间:3分钟
评分:89分
标签:Vue3,组件开发,事件处理,代码优化,前端开发
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
无意中发现 Vue3 的小技巧,帮我节省很多代码
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
最近在开发 Vue3 项目时偶然发现了一个技巧:组件的事件往下传可以进行叠加!,感觉对大家的开发肯定有帮助,能节省很多代码量!!!我会通过一个小案例来跟大家讲解这个小技巧的好处体现在哪~
场景
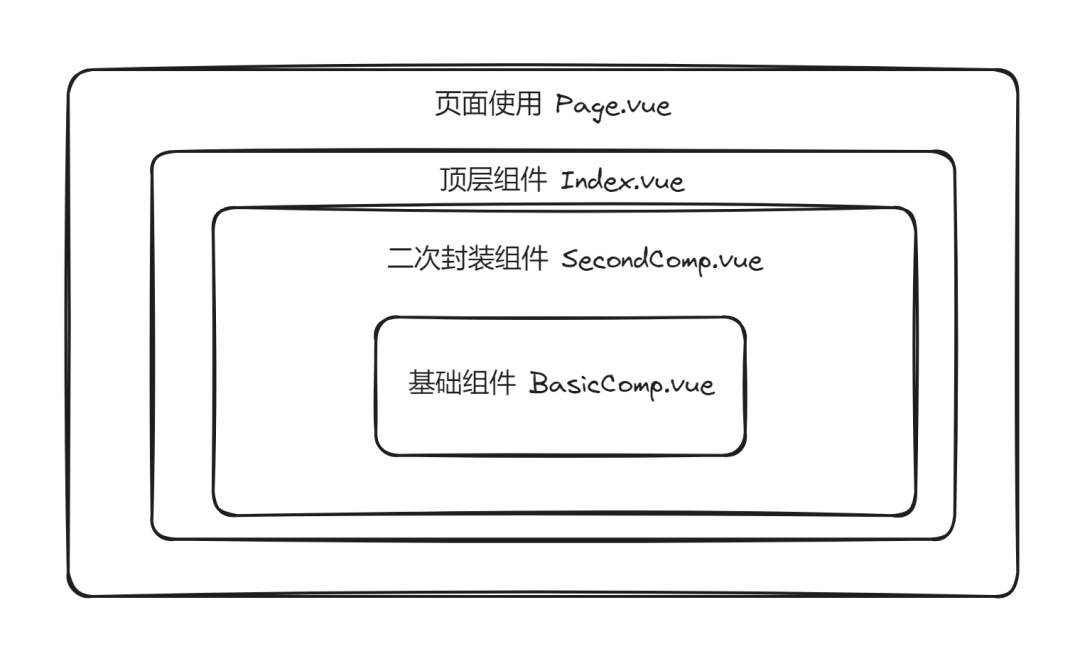
先来说说我的场景吧,我在项目开发中对一个基础组件BasicComp.vue进行二次封装,总共封装了两层,如下图

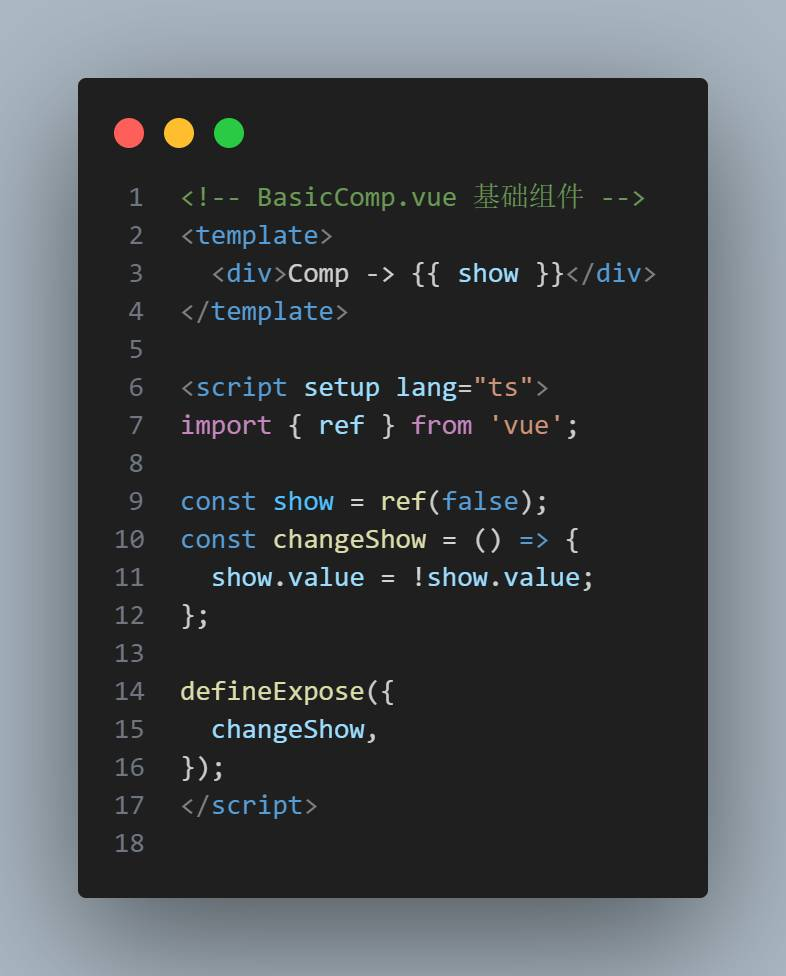
我先把BasicComp.vue简单化一下:

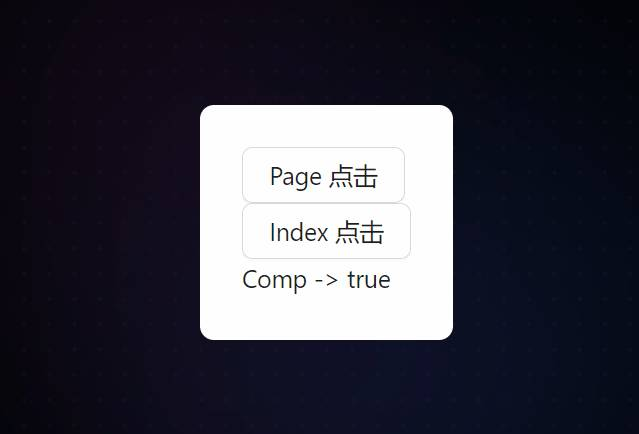
而我想要做的效果是在Page.vue、Index.vue中都能调用BasicComp.vue身上的方法changeShow去控制show变量的改变,比如下面的效果

实现代码如下:
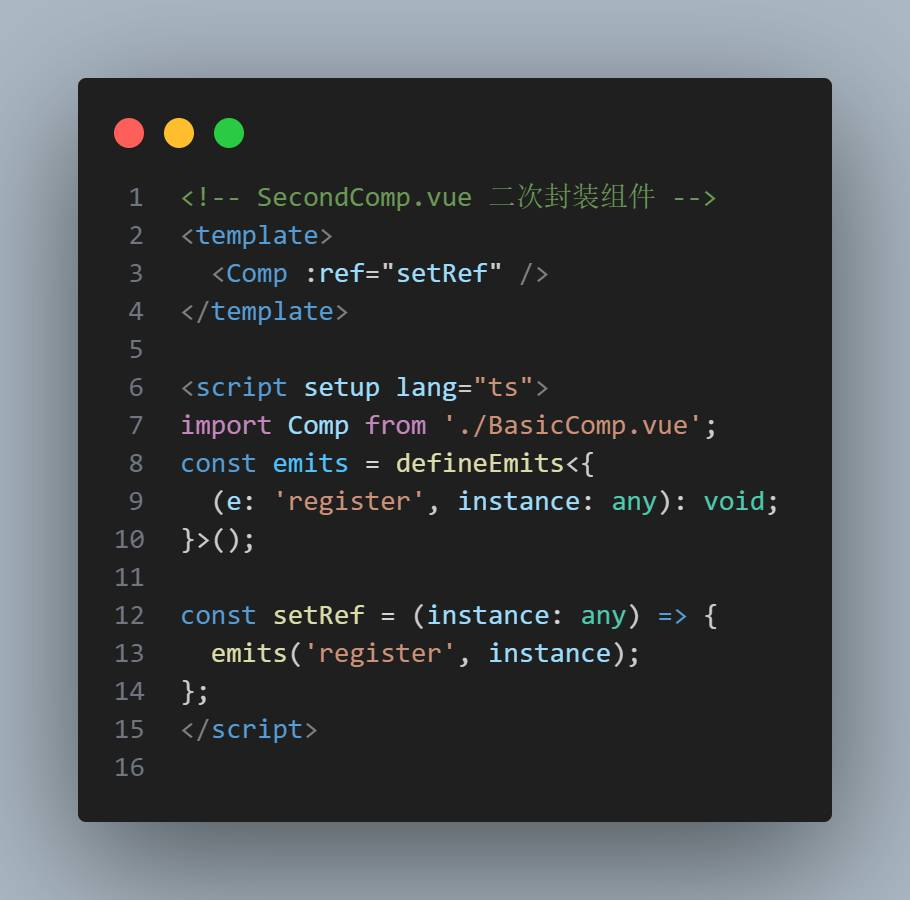
SecondComp.vue

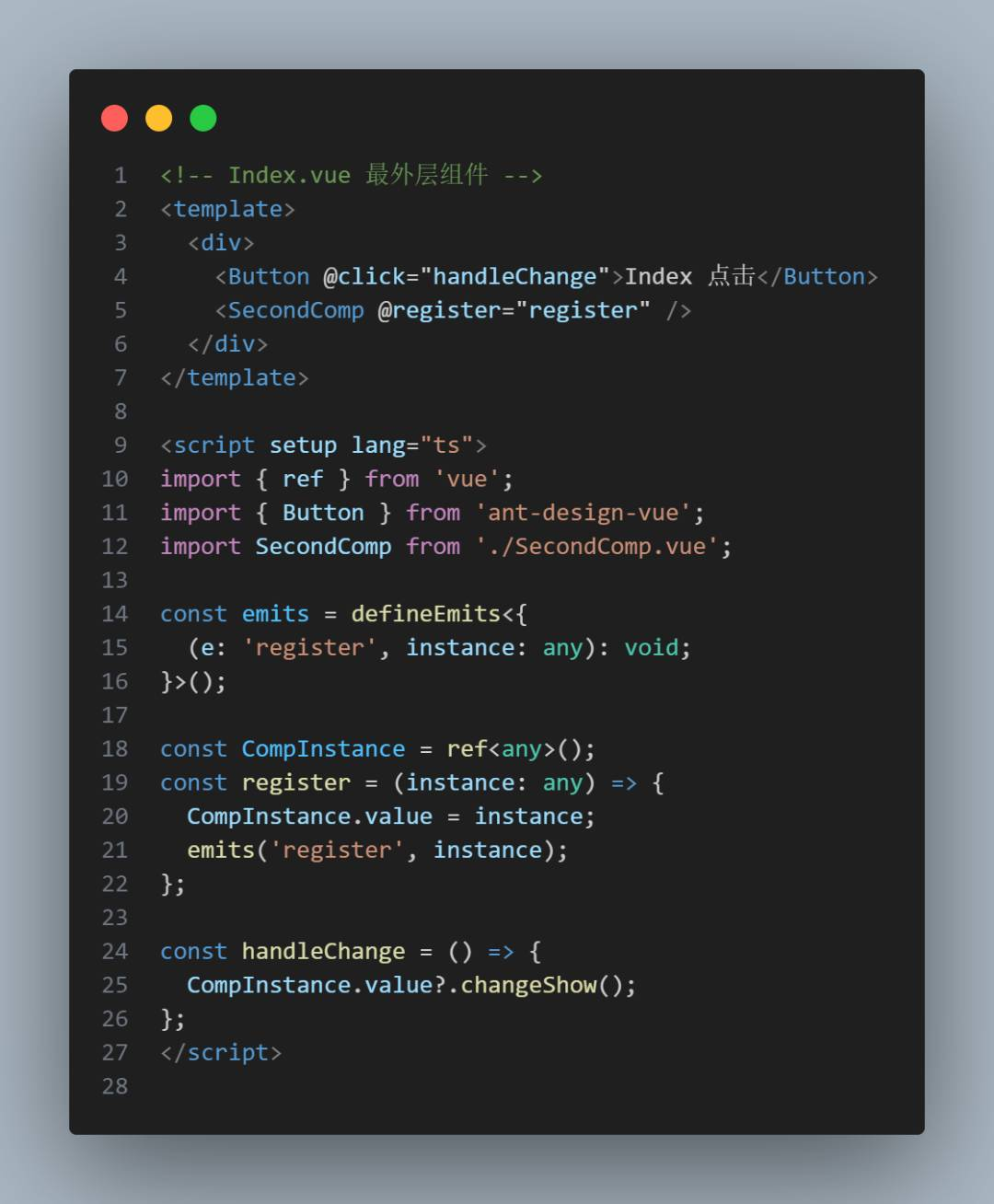
Index.vue

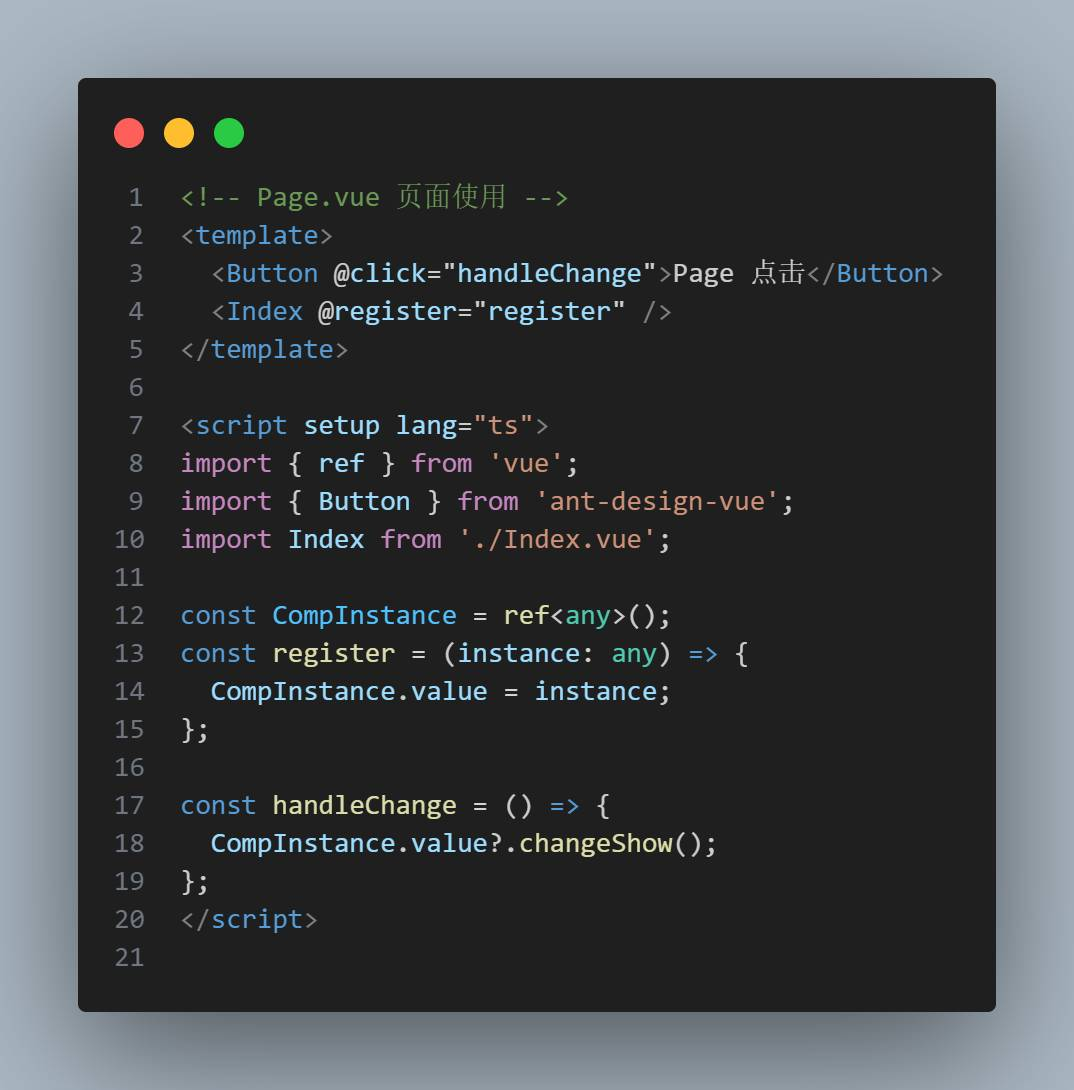
Page.vue

太麻烦了!
大家也看到了,上面的代码实现非常麻烦,得一层一层利用emits往上传
但是突然有一天我发现了一个 Vue3 的特性,貌似很多人都没发现,那就是:组件的事件往下传可以进行叠加!
什么意思呢?我通过一个小例子来说明,我准备了 祖孙三个组件
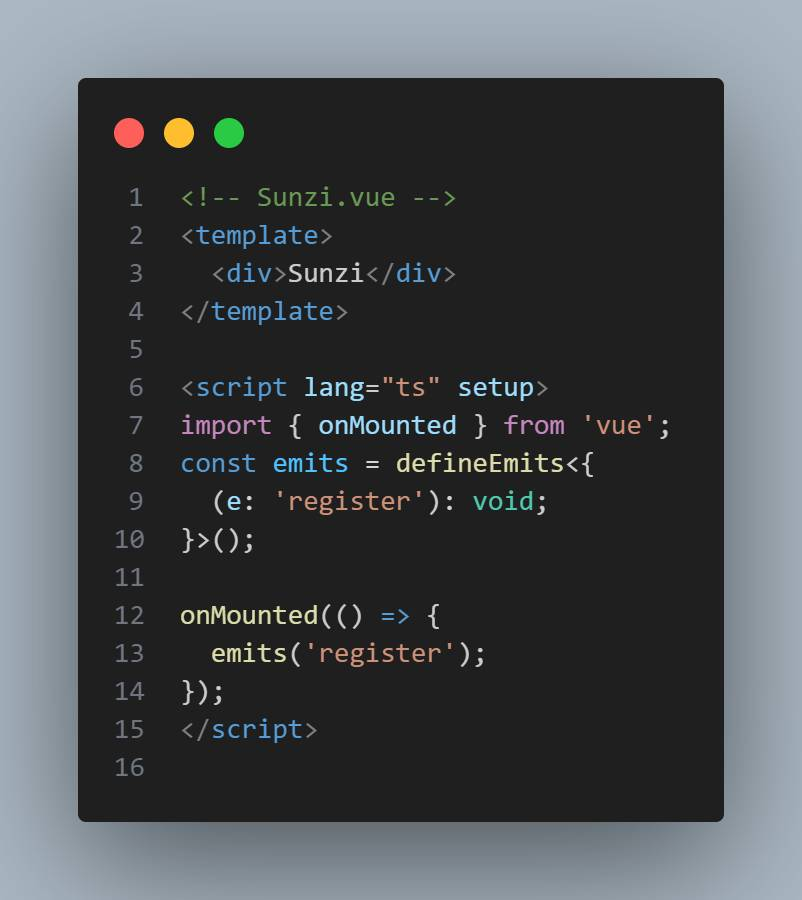
Sunzi.vue

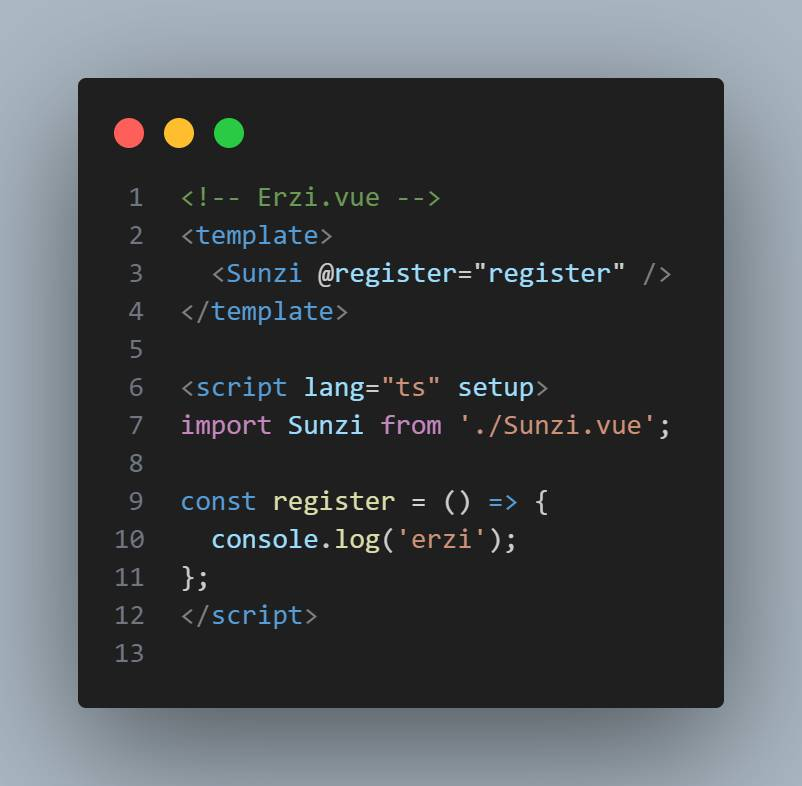
Erzi.vue

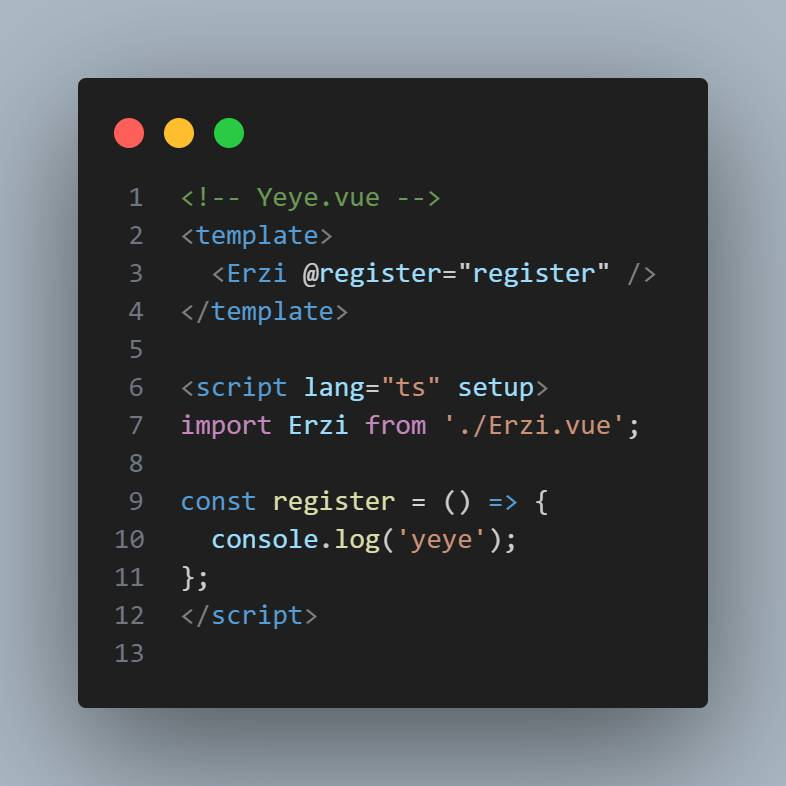
Yeye.vue

最输出表现为:

我在Erzi.vue中并没有去接收Yeye.vue传下来的 emits,但是它却能透传到Sunzi.vue中,并且两者叠加
代码优化
通过刚刚发现的小特性,我们可以对一开始的代码进行优化
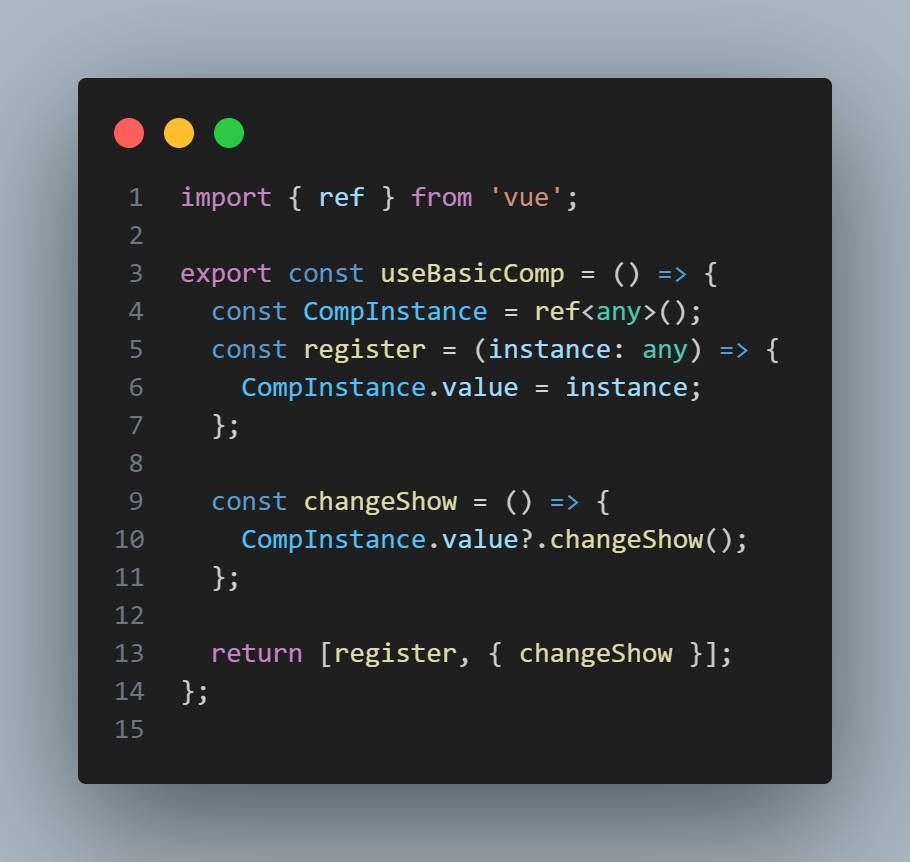
只需要封装一个 Hooks

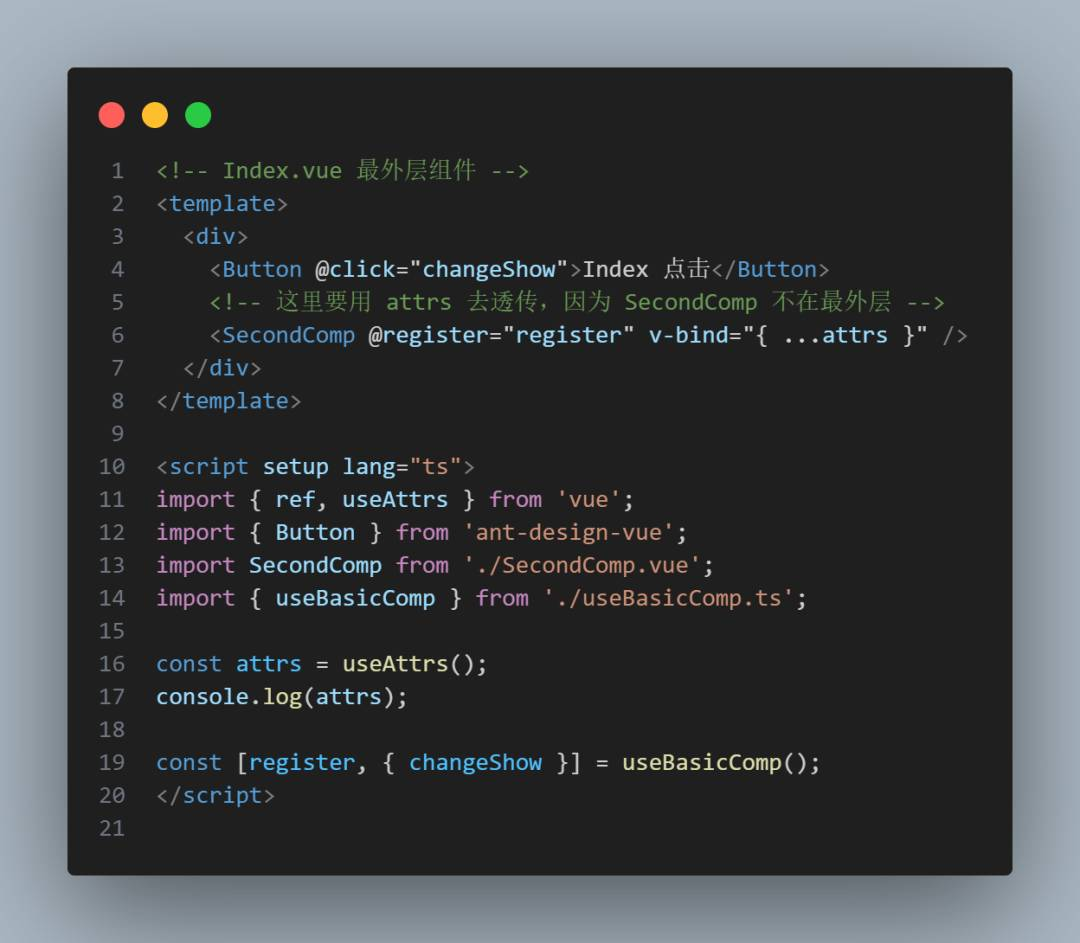
Index.vue

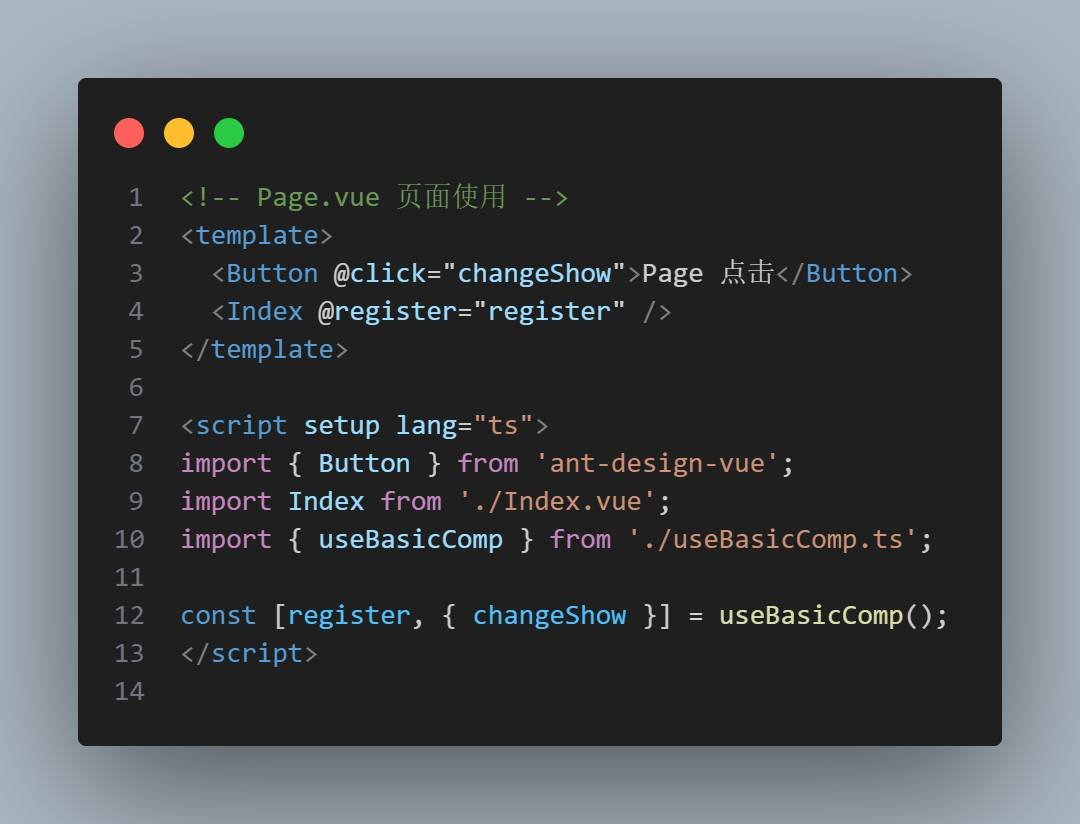
Page.vue

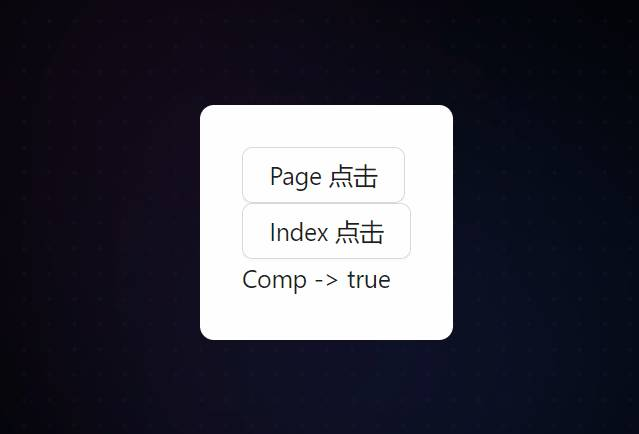
最终达到想要的结果

Vben-Admin受到的启发
Vben-Admin 是一个非常出色的开源 Vue3 项目,它代码中就大量使用了事件叠加的技巧,尤其是Table、Drawer、Modal这类可控组件,我也是从里面学到的技巧~
结语
我是林三心,感谢您的阅读~
