包阅导读总结
1.
关键词:Vue、nextTick、DOM 元素、异步、手写
2.
总结:本文讲述在 Vue 面试中被要求手写 nextTick 的经历,解释了 nextTick 的作用是在 DOM 更新后执行回调以获取最新 DOM 元素,介绍了其用法、手写原理及存在的问题,最后给出优化的手写实现。
3.
主要内容:
– Vue 面试中被要求手写 nextTick
– 被问如何在 Vue 中获取最新 DOM 元素,回答用 nextTick
– 但被要求手写时犯难
– 什么是 nextTick
– 在 Vue 生命周期中有异步阶段,nextTick 用于异步结束后执行代码,确保 DOM 更新后执行回调
– nextTick 的用法
– 举例说明在 DOM 未挂载时获取元素会输出 null
– 通过 nextTick 解决此问题
– 如何手写 nextTick
– 最初用 MutationObserver 监听 DOM 变化实现,但有问题
– 优化为使用 Promise 和 setTimeout,模拟 Vue 的 nextTick 行为
思维导图:
文章地址:https://juejin.cn/post/7399530640860643380
文章来源:juejin.cn
作者:有机后脑
发布时间:2024/8/6 1:36
语言:中文
总字数:1819字
预计阅读时间:8分钟
评分:87分
标签:Vue,nextTick,DOM更新,面试技巧,MutationObserver
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
最近在面试的时候被面试官问到,如何在vue中获取到最新的DOM元素,瞬间内心狂喜,自信地对面试官说不就是用nextTick嘛,当DOM元素更新时会执行传入nextTick的回调函数,我们在回调函数中就可以获取到最新的DOM了。
嗯,没错,那你手写一个nextTick吧。
痛苦面具,瞬间小脑萎缩了。

什么是nextTick
在 Vue 的生命周期中,有一段时间是异步的,有时候会遇到数据还未挂载到DOM节点上就试图获取该数据那么此时我们获取到的数据并不是最新的,而 nextTick 就是让我们在这段异步时间结束后执行自己的代码的工具。它确保在DOM更新后执行回调 (起到了等待DOM渲染的作用)。
nextTick的用法
<template> <div> <button @click="add()">添加</button> <ul> <li v-for="(i, index) in list" ref="l" key="index">{{ i }}</li> </ul> </div></template><script setup>import { nextTick, ref } from "vue";const l = ref(null)const list = ref([1, 2, 3])console.log(l.value);</script>大家猜猜这段代码的运行结果是什么?
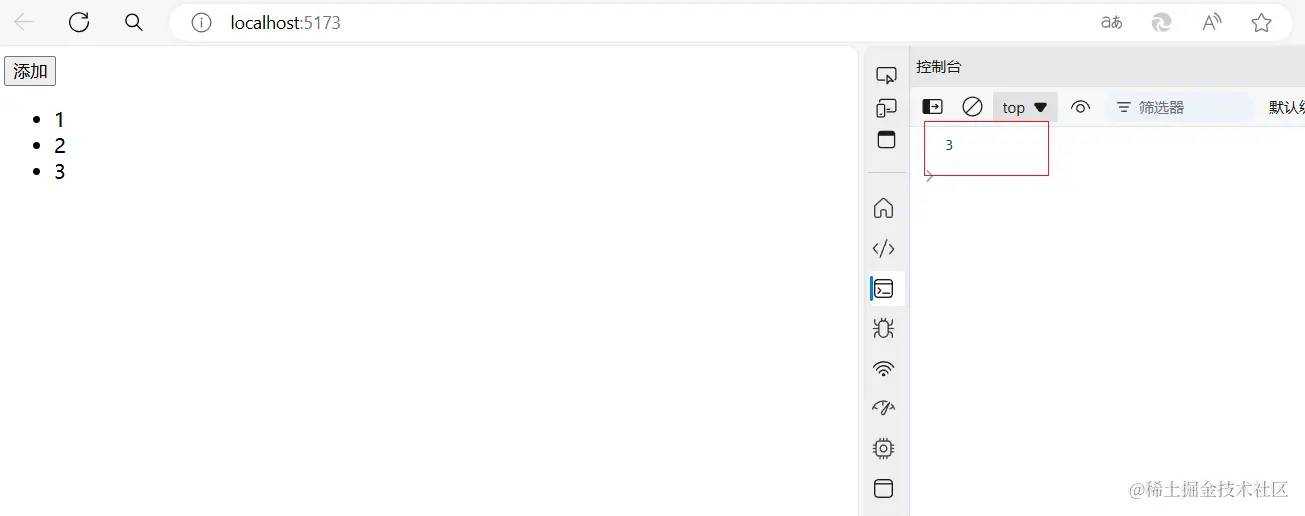
请看下图:
为什么最后会输出null呢?
这就是一个很经典的问题,在dom节点还未挂载时我们打印该元素,所以打印的结果为null。
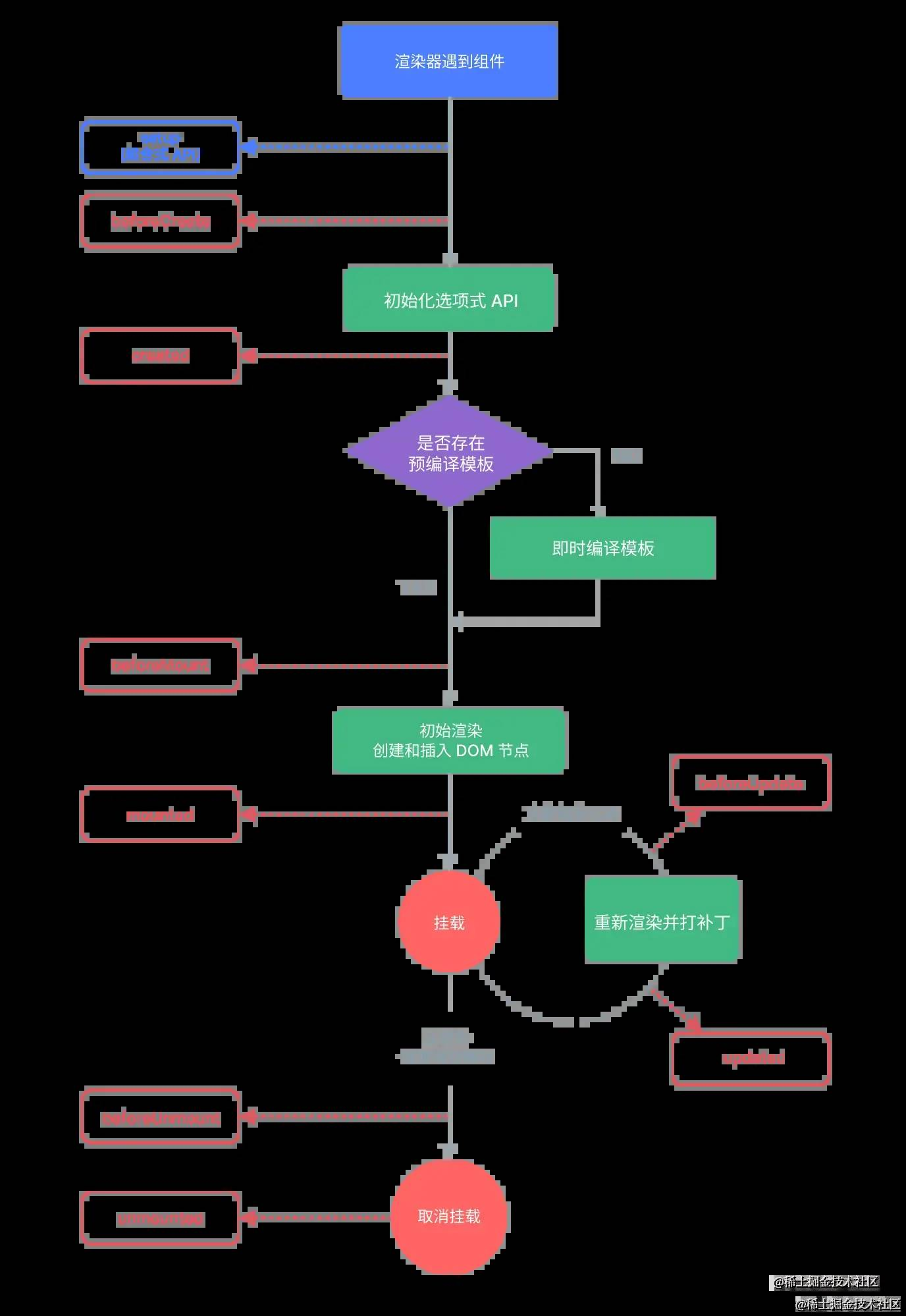
我们可以看vue的官方文档给出的生命周期示意图,很好的解释了这一问题。

在这段代码中,生命周期setup是最先执行的,所以在dom节点还未挂载前就会执行console.log(l.value);打印出null。
那么我们怎么在dom节点挂载后再打印呢? 接下来将要请出本文的主角nextTick了
运行下面这段代码
<template> <div> <button @click="add()">添加</button> <ul> <li v-for="(i, index) in list" ref="l" key="index">{{ i }}</li> </ul> </div></template><script setup>import { nextTick, ref } from "vue";const l = ref(null)const list = ref([1, 2, 3])nextTick(() => { console.log(l.value.length);})</script>
运行这段代码,我们可以看到,nextTick等待DOM渲染完毕之后再执行回调函数,这样就完美的解决了问题。
如何手写nextTick
搞懂了上面的这些内容,手写一个nextTick对于大家来说应该可以秒了,接下来让我们一起来看看怎么手写nextTick吧。
根据上面的代码我们可以知道,nextTick函数在DOM节点发生变化时,会执行传入的回调函数。现在的问题就是我们怎么来监听DOM节点的变化呢?
我们都知道在vue中所有的组件最终都是经过编译然后挂载到index.html中的id为app的容器上,所以我们只需要监听该id为app的容器就能够实现对DOM节点更新的监视。
好了,有了以上知识的铺垫,直接开戳
<template> <div> <button @click="add()">添加</button> <ul> <li v-for="(i, index) in list" ref="l" key="index">{{ i }}</li> </ul> </div></template><script setup>import { nextTick, ref } from "vue";const l = ref(null)const list = ref([1, 2, 3])console.log(l.value);const add = () => { list.value.push(list.value.length + 1); myNextTick(() => { console.log(l.value.length); });};const myNextTick = (fn) => { const app = document.getElementById('app') const config = { childList: true, attributes: true, subtree: true }; const observer = new MutationObserver((mutations) => { fn(); }); observer.observe(app, config);};</script><style scoped></style>在这段代码中,用了原生js的MutationObserver方法,该方法可以用于观察DOM树的变化,在该代码中用实例化了一个观察者对象并指定观察的容器与触发回调函数的条件。
监听 DOM 元素变化的原理:
- MutationObserver 被用来观察 DOM 树的变化。
- 当 add 方法被调用时,list 的变化会导致列表项的增加,进而引起 DOM 树的变化。
- MutationObserver 会检测到这些变化,并在变化发生后调用回调函数,从而执行传入的 fn 函数。
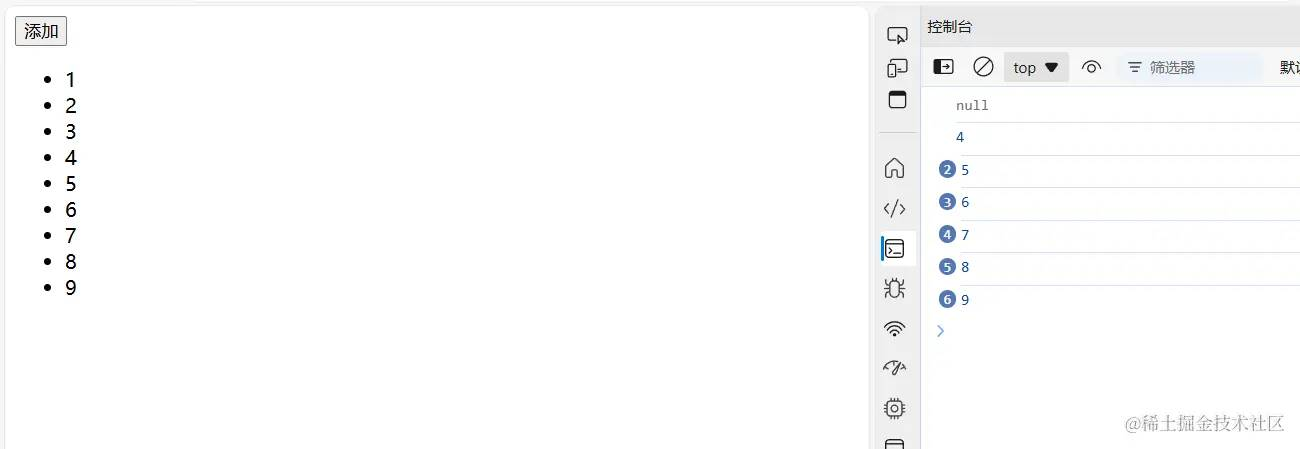
好了,接下来我们来试一下自己手搓的nextTick函数的效果。
可以看到当点击添加按钮时,可以实时获取到当前列表的长度,完美解决。

写到这里,大家觉得这种方法对吗?显然有问题,用MutationObserver方法来监听DOM树的变化时当往根节点中添加其他的元素时也会触发回调函数,所以我们要用事件循环机制来解决。
使用了原生 JavaScript 的 Promise 和 setTimeout。这个实现方式模拟了 Vue.js 的 nextTick 行为,并且可以在浏览器环境中运行。
实现 nextTick 的基本思路:
- 异步执行:确保回调是在当前任务完成之后执行的。
- 队列管理:如果多次调用 nextTick,确保它们按照顺序执行,而不是并发执行。
- 立即执行:如果可能的话,在微任务队列中立即执行(利用 Promise)。
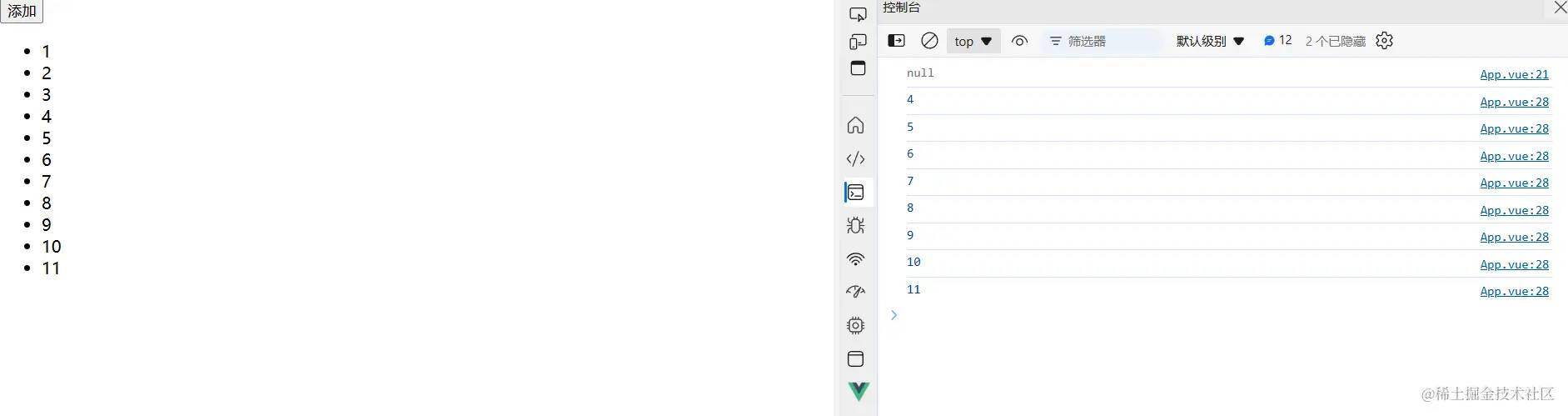
<template> <div> <button @click="add()">添加</button> <ul> <li v-for="(i, index) in list" ref="l" :key="index">{{ i }}</li> </ul> </div></template><script setup>import { nextTick, ref } from "vue";const list = ref([1, 2, 3])const l = ref(null);console.log(l.value);const add = () => { list.value.push(list.value.length + 1); myNextTick(() => { console.log(l.value.length); });};function myNextTick(callback) { return new Promise(resolve => { setTimeout(() => { if (callback) { callback() } resolve() }, 0) })}</script>当尝试更新列表长度时,正常获取到最新的dom结构。

总结
本篇文章就到此结束了,希望大家以后再碰到手写nextTick的时候能顺利秒杀,如果觉得本篇文章对你有所还请点赞+收藏+评论,谢谢大家。

