包阅导读总结
1.
关键词:OpenTiny HUICharts、图表组件库、前端 Web、数据可视化、开源
2.
总结:OpenTiny 团队发布前端 Web 可视化图表库 OpenTiny HUICharts,基于 ECharts 构建,有多种特性,解决内部业务需求,已落地 100 多个产品,支持多种使用方式,文中还介绍了特性、使用方法等,并对各方表示感谢。
3.
主要内容:
– OpenTiny HUICharts 正式开源发布
– 基于 ECharts,集成多种特性,旨在简化图表使用流程,提高开发效率
– 诞生源于内部业务需求,解决工具复杂和定制性不足等问题,统一规范图表工具
– 支持原生和 Vue 框架,基础图表基于 Echarts 简化 API,复杂图表自研
– 组件总览
– 特性包括一键换肤与主题定制、可定制化响应式图表等
– 介绍如何使用,如通过 npm 安装,给出代码示例
– 提到图表数据刷新的方法
– 特别鸣谢
– 感谢开发和测试团队成员、合作伙伴、早期测试用户
– 欢迎加入开源社区,提供相关链接
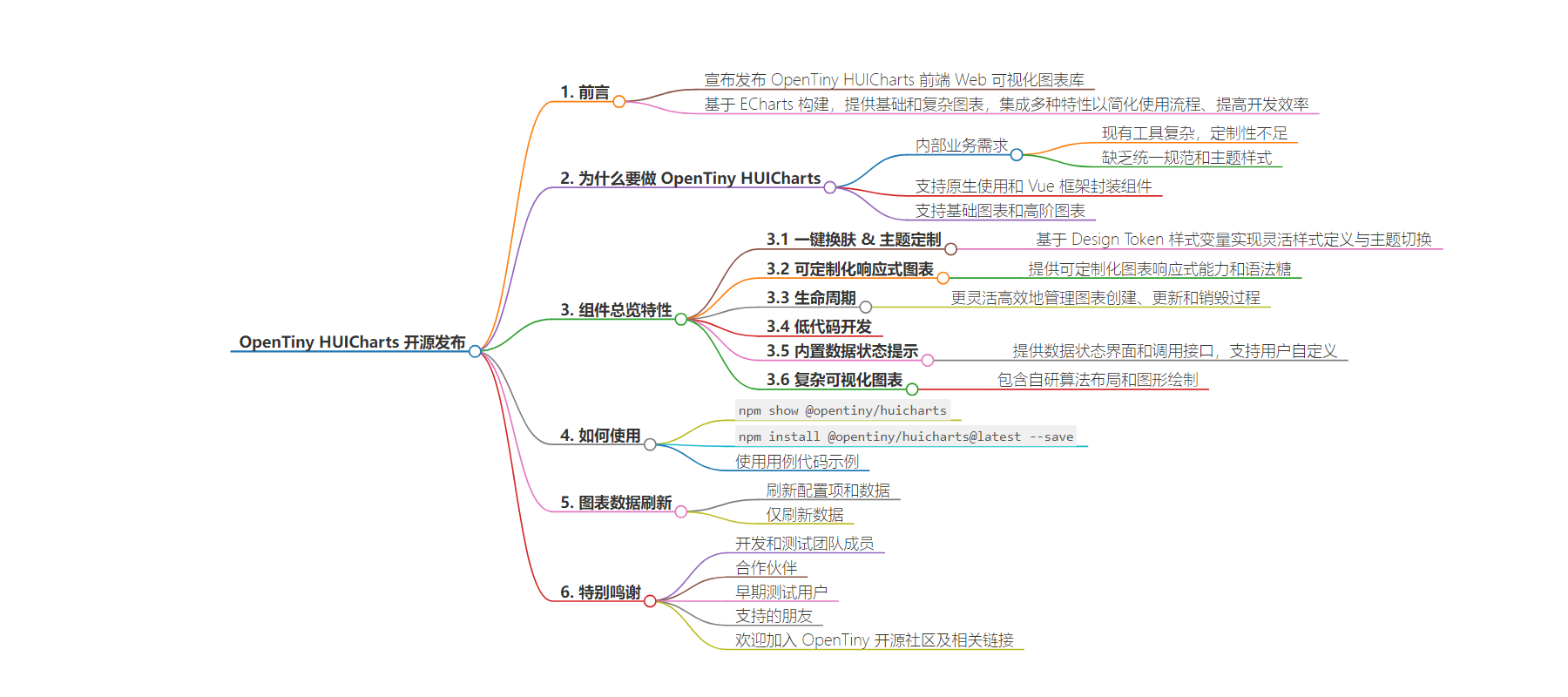
思维导图:
文章地址:https://mp.weixin.qq.com/s/pZ0mpnxEPKrvoOIXPbrYug
文章来源:mp.weixin.qq.com
作者:Davont
发布时间:2024/8/7 0:01
语言:中文
总字数:2319字
预计阅读时间:10分钟
评分:89分
标签:前端开发,图表库,OpenTiny,ECharts,数据可视化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
OpenTiny 团队宣布发布了一款名为 OpenTiny HUICharts 的前端 Web 可视化图表库,它基于 ECharts 构建,提供了一系列基础和复杂图表,并集成了自适应、性能提升、数据状态管理等特性,旨在简化图表的使用流程,提高开发效率。今日前端早读课文章由 @Davont 分享,公号:OpenTiny 授权投稿。
正文从这开始~~
引言
大家好!
我们非常高兴地跟大家宣布,今天正式发布我们的新产品 ——OpenTiny HUICharts。这是一款前端 Web 可视化图表库,其基础图表功能构建于 ECharts 之上,而高阶图表则采用了新的底层技术,以满足更广泛的数据可视化需求。
OpenTiny HUICharts 集成了自适应、性能提升、数据状态管理、无障碍能力、刻度优化、刻度均分等特性。这些特性帮助我们解决了许多内部业务场景中的问题。我们追求的目标是让图表的使用变得更加简单、直观且易于上手。
为什么要做 OpenTiny HUICharts
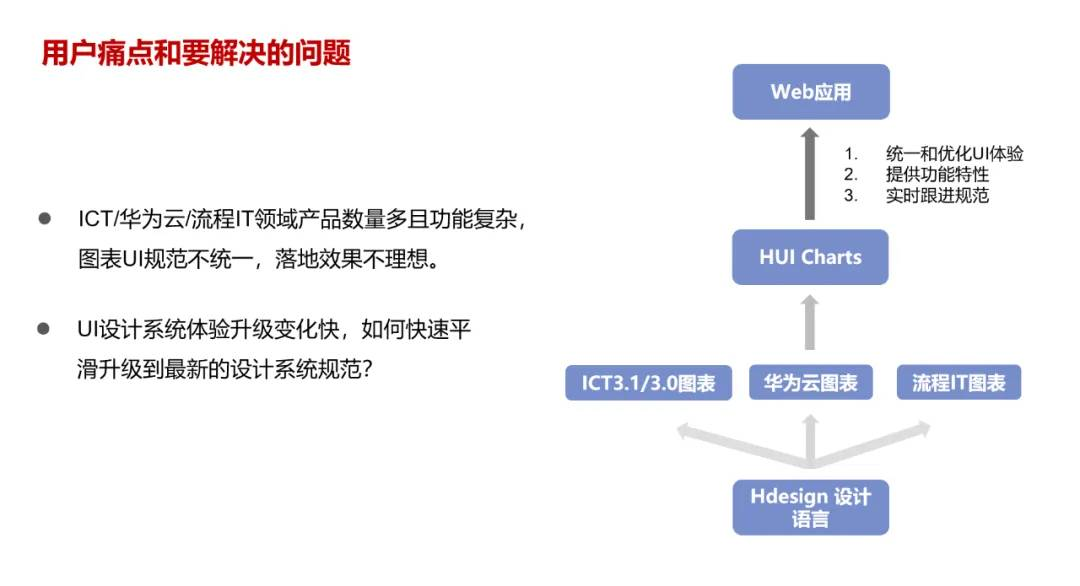
OpenTiny HUICharts 的诞生源于我们的内部业务需求。在处理数据可视化时,我们常常遇到两个主要问题:工具过于复杂和定制性不足。许多现有的图表工具虽然功能强大,但使用起来相对繁琐,需要频繁查询 API 文档。在处理大量复杂数据时,我们发现市场上现有的解决方案无法完全满足我们对数据可视化工具的要求。此外,我们还意识到公司内许多部门使用的图表工具缺乏统一的规范和主题样式,这造成了视觉上的不一致。
综合上面的问题,我们自主研发了 OpenTiny HUICharts。目前支持原生使用,也支持 Vue 框架封装组件,参考 OpenTiny Vue 组件库。我们支持基础图表如线形图、柱状图、圆盘图、雷达图等,这些图基于 Echarts 图表库,但我们简化了相关 API 的使用,使其更加统一和规范。而针对复杂场景,我们开发了一系列的高阶图表,使用时可按需引用,不依赖其他库。
对我们来说,OpenTiny HUICharts 不仅仅是一个产品,更是我们对数据可视化的一种全新探索。目前 OpenTiny HUICharts 已经成功落地在公司内部 100 多个产品中,持续提升了用户的可视化体验。

组件总览

特性
-
一键换肤 & 主题定制
-
可定制化响应式图表
-
生命周期
-
低代码开发
-
内置数据状态提示
-
复杂可视化图表
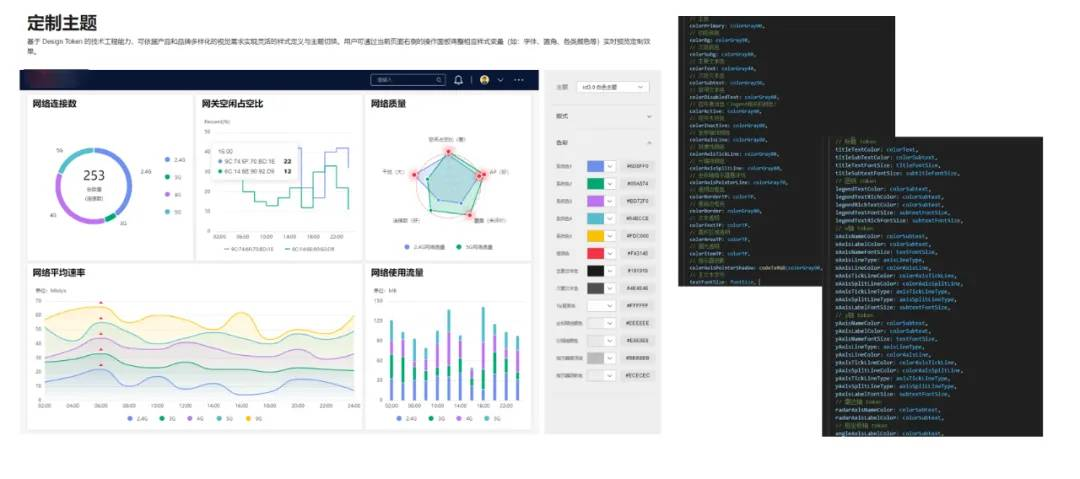
一键换肤 & 主题定制
基于 Design Token 样式变量,可依据产品和品牌多样化的视觉需求实现灵活的样式定义与主题切换。用户可通过当前页面右侧的操作面板调整相应样式变量(如:字体、间距、各类颜色等)实时预览定制效果。
【第2530期】提效神器Design Token的探索与应用

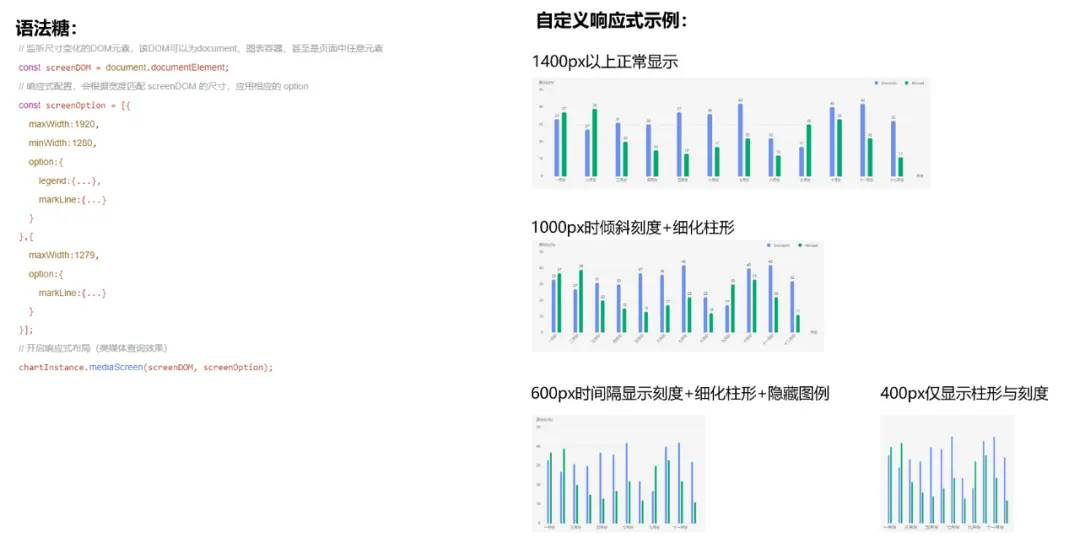
可定制化响应式图表
传统的图表库自适应通常是简单的图元缩小,OpenTiny HUICharts 提供了可定制化图表响应式能力,并提供语法糖。
如用户可根据容器宽度,自行抉择隐藏非必要的图元属性,如图例、坐标轴等。

生命周期
为了让开发者能够更灵活、更高效地管理图表的创建、更新和销毁过程,OpenTiny HUICharts 图表库提供了生命周期功能,能够在组件的初始化,更新,销毁这几个阶段进行调用回调。
例如,当您要刷新已经渲染完毕的图表时,如果您想刷新配置项和数据,可以使用:
// 新的配置项,为对象格式
let newChartOption = {...};
chartIns.refresh(newChartOption);如果想对图表渲染完毕进行回调,可以这样:
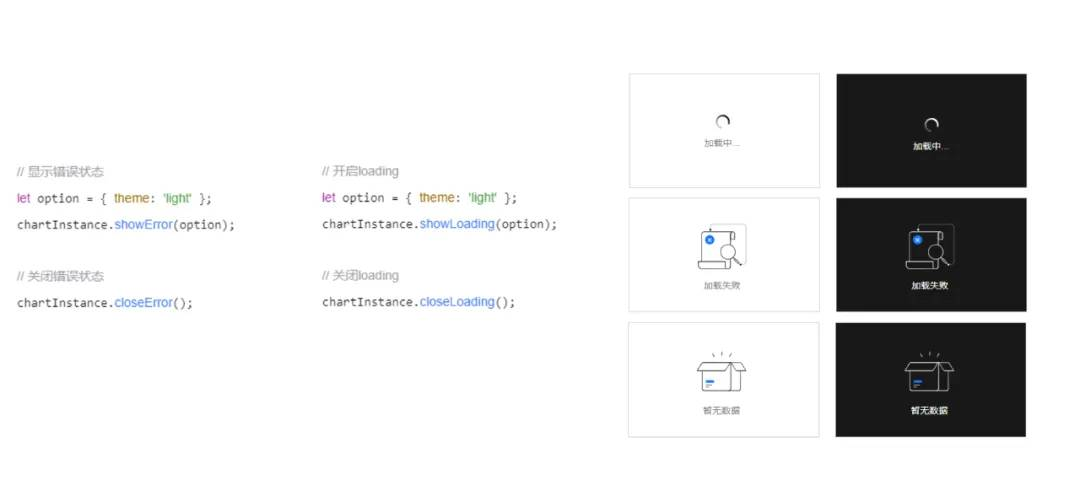
chartIns.onRenderReady(callback);内置数据状态提示
提供数据状态界面和调用接口,也支持用户传入自定义的图标和文本。

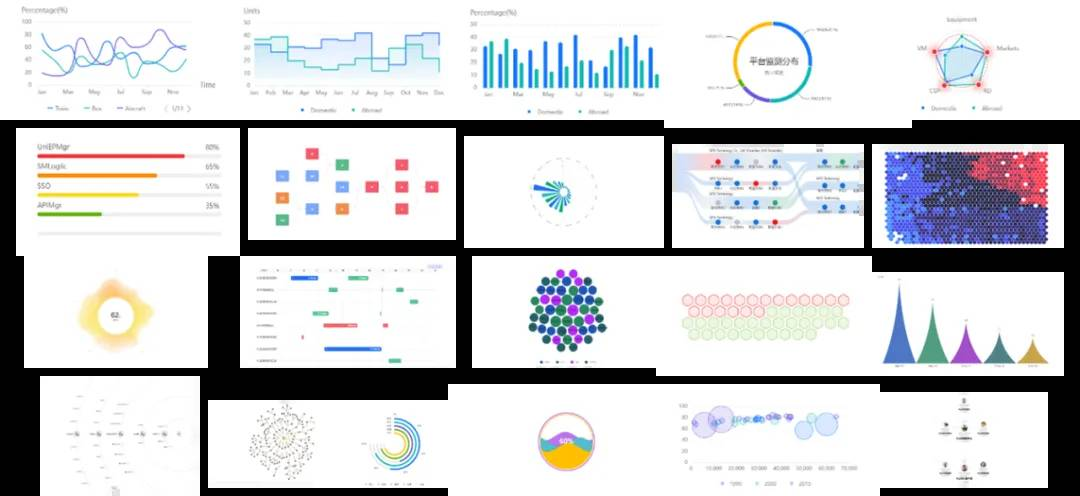
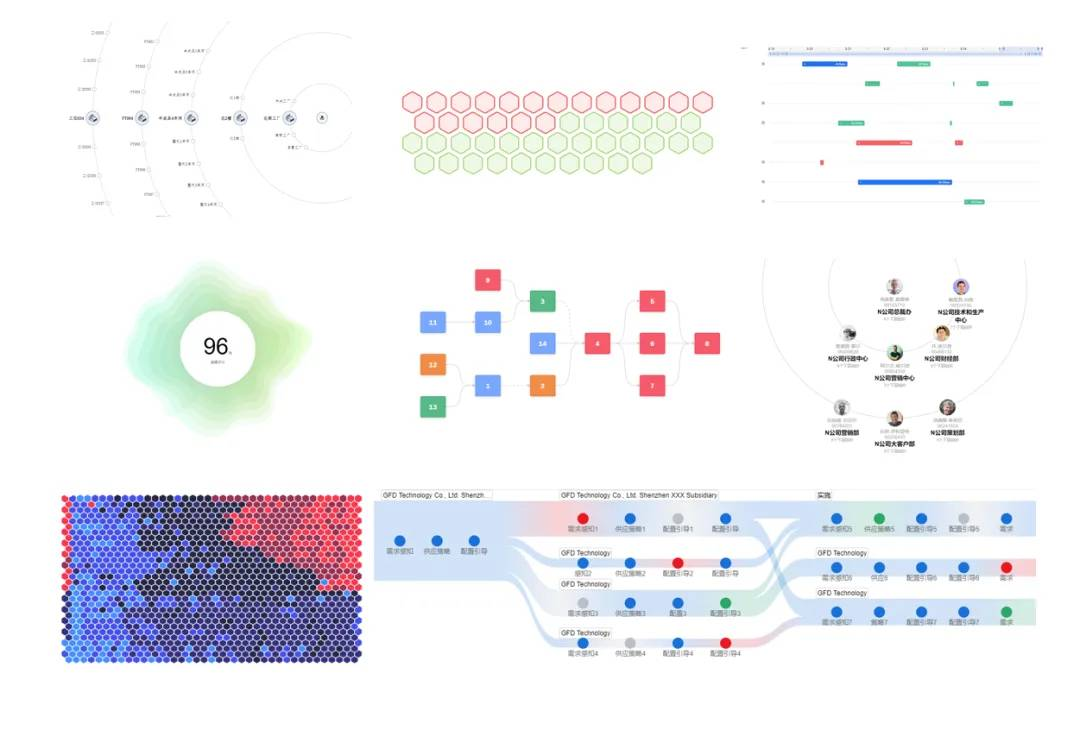
复杂可视化图表
OpenTiny HUICharts 提供了传统图表库不包含的复杂可视化图表组件,图表包含自研算法布局和图形绘制。

如何使用
npm show @opentiny/huicharts npm install @opentiny/huicharts@latest --save使用用例
// 引用图表库
import HuiCharts from '@opentiny/huicharts';
// 创建图表容器
<div id="main" style="width: 600px;height:400px;"></div>
// 创建图表实例
let chartIns = new HuiCharts();
// 初始化图表容器
let chartContainerDom = document.getElementById('main');
chartIns.init(chartContainerDom);
// 填入图表配置项
let chartOption = {
theme: 'hdesign-light',
padding: [50, 30, 50, 20],
legend: {
show: true,
icon: 'line'
},
data: [
{ 'Month': 'Jan', 'Domestics': 33, 'Abroad': 37 },
{ 'Month': 'Feb', 'Domestics': 27, 'Abroad': 39 },
{ 'Month': 'Mar', 'Domestics': 31, 'Abroad': 20 },
{ 'Month': 'Apr', 'Domestics': 30, 'Abroad': 15 },
{ 'Month': 'May', 'Domestics': 37, 'Abroad': 13 },
{ 'Month': 'Jun', 'Domestics': 36, 'Abroad': 17 },
{ 'Month': 'Jul', 'Domestics': 42, 'Abroad': 22 },
{ 'Month': 'Aug', 'Domestics': 22, 'Abroad': 12 },
{ 'Month': 'Sep', 'Domestics': 17, 'Abroad': 30 },
{ 'Month': 'Oct', 'Domestics': 40, 'Abroad': 33 },
{ 'Month': 'Nov', 'Domestics': 42, 'Abroad': 22 },
{ 'Month': 'Dec', 'Domestics': 32, 'Abroad': 11 }
],
xAxis: {
data: 'Month',
},
yAxis: {
name: 'Percentage(%)'
}
};
// 指定使用图表类型:LineChart、AreaChart、BarChart、PieChart、GaugeChart、RadarChart、ProcessChart、BubbleChart等
// 图表类型的英文名称可以在文档左侧菜单栏看到
let chartType = 'LineChart';
chartIns.setSimpleOption(chartType, chartOption);
// 开始渲染
chartIns.render();图表数据刷新
当您要刷新已经渲染完毕的图表时,如果您想刷新配置项和数据,可以使用:
// 新的配置项,对象格式
let newChartOption = {...};
chartIns.refresh(newChartOption);如果您想仅仅刷新数据,可以使用:
// 新的数据,为数组格式
let newData = [...];
chartIns.refreshData(newData);特别鸣谢
在这个项目的每一个阶段,我们都深受许多人的帮助和支持。在此,我们特别要感谢所有参与 OpenTiny HUICharts 开发和测试的团队成员,你们的努力和创意让这个产品成为可能。
感谢我们的合作伙伴,你们的专业知识和无私的建议让我们能够不断优化和改进 OpenTiny HUICharts。
还要特别感谢所有参与早期测试的用户,你们宝贵的反馈帮助我们发现了许多改进的机会,让 OpenTiny HUICharts 更加完善。
最后,我们衷心感谢每一位支持我们的朋友。我们期待与大家继续携手前行,将 OpenTiny HUICharts 带到更多人的日常工作中,助力更多人高效地通过数据表达信息。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与共建~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
OpenTiny HUICharts 代码仓库:https://github.com/opentiny/tiny-charts
欢迎进入 OpenTiny 代码仓库 Star🌟TinyVue、TinyEngine、TinyHUICharts~
关于本文
作者:@Davont
原文:https://mp.weixin.qq.com/s/O7LhIdLRlxpnNT6tbJ8XHg

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
