包阅导读总结
1. 关键词:React、Anti-Patterns、Codebase、Maintainability、Performance
2. 总结:本文探讨了在 React 开发中应避免的 5 种常见反模式,包括属性透传、过度状态管理、条件渲染失控、组件逻辑混淆、内联样式滥用,并提供了更好的替代方法以保持代码干净、高效和可扩展。
3. 主要内容:
– 避免 React 反模式以保持代码整洁高效可扩展
– 避免属性透传
– 问题:数据在多层组件传递,代码混乱,调试困难
– 替代方法:使用 Context API 或状态管理库如 Redux
– 避免过度状态管理
– 问题:组件状态复杂,逻辑难理解,易出错,难以测试
– 替代方法:分解复杂组件,使用 Zustand、Jotai 或 Redux 管理状态
– 避免条件渲染失控
– 问题:条件语句过多,组件难以阅读和维护
– 替代方法:提取条件逻辑到单独组件
– 避免呈现组件和容器组件逻辑混淆
– 问题:组件复用性差,测试困难,UI 和逻辑改动相互影响
– 替代方法:分离呈现组件和容器组件
– 避免内联样式滥用
– 问题:样式管理困难,代码可读性差
– 替代方法:使用 CSS-in-JS 解决方案或单独的 CSS 样式表
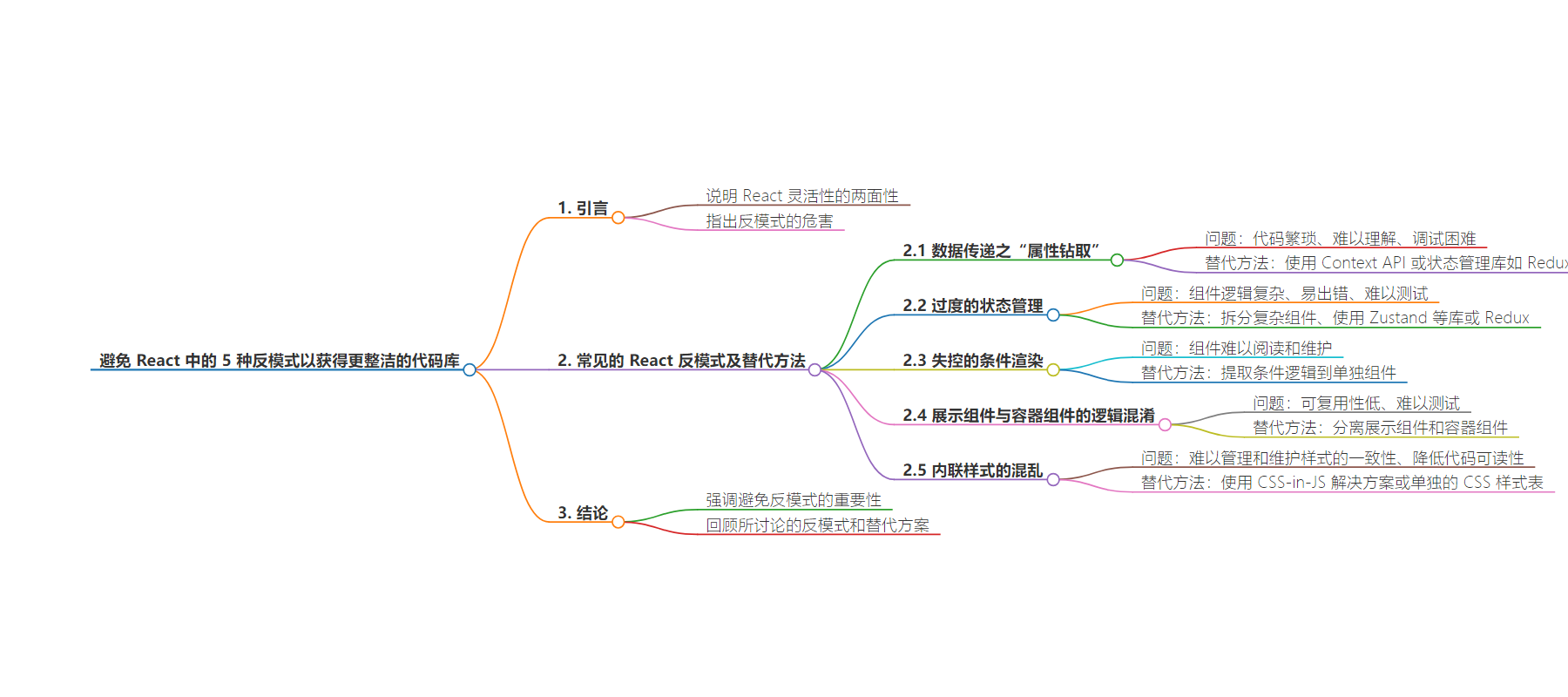
思维导图:
文章地址:https://www.javacodegeeks.com/2024/07/avoiding-5-react-anti-patterns-for-a-cleaner-codebase.html
文章来源:javacodegeeks.com
作者:Eleftheria Drosopoulou
发布时间:2024/7/17 15:48
语言:英文
总字数:756字
预计阅读时间:4分钟
评分:89分
标签:React,反模式,代码质量,状态管理,组件设计
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
React’s flexibility can be a double-edged sword. While it empowers developers to build dynamic UIs, it also opens doors for patterns that hinder maintainability and performance. These “anti-patterns” might seem like shortcuts initially, but they can lead to a tangled mess down the line. In this article, we’ll delve into the common React anti-patterns you should avoid, providing clear explanations and alternative approaches to keep your React code clean, efficient, and scalable.
React’s component-based architecture fosters creativity, but it can also lead to development practices that make code messy and difficult to manage. Here, we’ll explore some common React anti-patterns and better alternatives to keep your codebase healthy
1. Prop Drilling: Passing Data Down the Line
Imagine this: You have a deeply nested component hierarchy, and you need to pass data from a top-level component all the way down to a deeply nested child component. The common approach might be to “drill” the data down through multiple intermediate components, adding the data as props to each one.
The Problem: Prop drilling quickly becomes cumbersome. As you add more components and data layers, your code becomes cluttered and harder to understand. Changes to the data at the top can ripple through multiple components, making debugging a nightmare.
A Better Way: Consider using Context API or a state management library like Redux. These tools allow you to manage shared data at a global level, making it accessible to any component in the tree that needs it, without the need for prop drilling.
More examples to practice here
2. Excessive State Management: Keeping Track of Everything
React’s state hooks (useState) are powerful, but overusing them can lead to complex state management within individual components.
The Problem: Imagine a component that manages many pieces of state, each with its own update logic. This can make the component logic hard to reason about and prone to bugs. Tangled state can also make it difficult to test components in isolation.
A Better Way: Break down complex components into smaller ones that manage smaller slices of state. Consider using libraries like Zustand or Jotai for simpler state management within components, or Redux for global application state.
3. Conditional Rendering Gone Wild: The Great If-Else Extravaganza
React allows for conditional rendering based on state or props. While useful, nesting too many if statements within your JSX can quickly make your components hard to read.
The Problem: Imagine a component with a giant if statement block that conditionally renders different elements based on various conditions. This can become difficult to maintain and reason about, especially as the logic grows more complex.
A Better Way: Extract conditional logic into separate components. For example, if you have multiple conditions that render different content, create separate components for each condition and conditionally render those components instead of nesting if statements. This improves readability and maintainability.
4. Presentational vs Container Components Blur: Mixing Up the Logic
React components can be categorized as presentational components (focusing on UI) and container components (handling data and logic). Blurring the lines between these two can lead to messy code.
The Problem: When a component mixes presentational concerns (JSX and styling) with business logic (data fetching, state management), it becomes less reusable and harder to test. Changes to the UI might require changes to logic, and vice versa.
A Better Way: Separate presentational and container components. Container components manage state, data fetching, and business logic. Presentational components receive props from container components and focus solely on rendering the UI based on those props. This promotes cleaner separation of concerns and improves reusability.
5. Inline Styles: The Spaghetti Code of Styling
While inline styles can be convenient for quick styling tweaks, they can quickly become a maintenance nightmare.
The Problem: Inline styles become scattered throughout your components, making it difficult to manage and maintain a consistent look and feel across your application. Overuse of inline styles can also make your code less readable.
A Better Way: Embrace CSS-in-JS solutions like Styled Components or Emotion. These tools allow you to write styles alongside your components using JavaScript, promoting better organization and maintainability of your styles. Alternatively, consider using a separate CSS stylesheet for global styles and component-specific classes.
Conclusion
Building React applications can be a breeze, but it’s easy to fall into patterns that make your code messy and hard to manage. In this article, we explored some common React anti-patterns, like prop drilling and excessive state management. We also discussed better alternatives like using Context API, state management libraries, and well-structured components.
