包阅导读总结
1. `React`、`Next.js`、`Server Action`、`代码迁移`、`功能发布`
2. 本期 React 中文周刊涵盖了 React Conf 2024 演讲视频发布、Next.js 相关技术、代码构建与工具更新等内容,还包括一些热门话题讨论和版本发布。
3.
– React Conf 2024 演讲视频
– 重新切片以短片形式发布,便于观看
– Faire 向 Next.js 的转型分享
– Next.js 相关技术
– 使用 Server Action 获取数据的探讨
– 使用 Vercel 的 Flags SDK 实现功能灰度发布
– 构建与课程
– 构建 React Hooks 的工作坊
– React 开发者需要了解的 React Native 讨论
– 其他技术分享
– 大型 SPA 中的灵活网络数据预加载
– React 所有者组件
– 快讯与工具
– React 在调查中排名第一
– TypeScript v5.6 进入 beta 阶段
– 众多相关工具的更新与介绍
4.
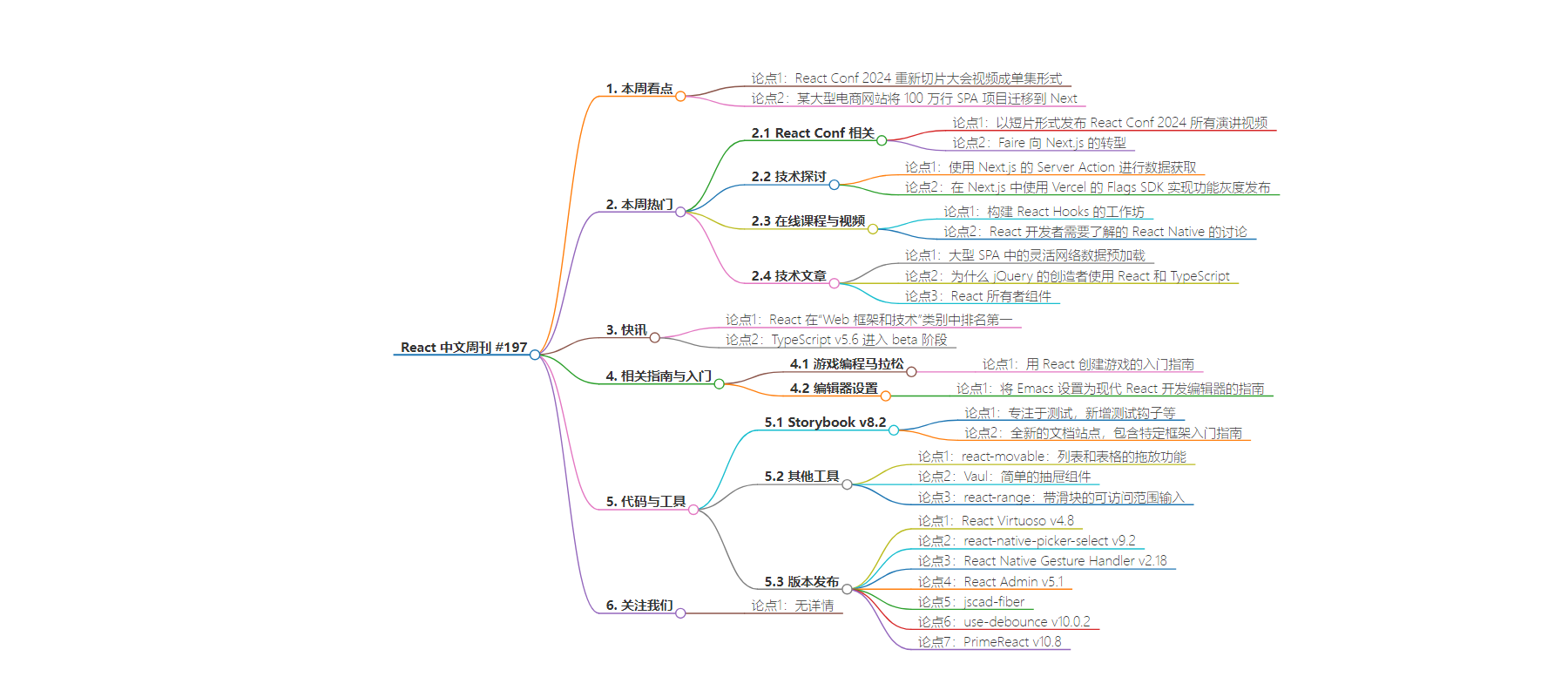
思维导图:
文章地址:https://mp.weixin.qq.com/s/8W1aijoAGfBvKROEVTawqw
文章来源:mp.weixin.qq.com
作者:印记中文团队
发布时间:2024/8/2 2:22
语言:中文
总字数:1276字
预计阅读时间:6分钟
评分:92分
标签:React,Next.js,Faire,迁移案例,Server Action
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com

本期看点:React Conf 2024 重新切片了之前的大会视频做成了单集的形式。某大型电商网站记录了他们如何将 100 万行 SPA 项目迁移到了Next。如何使用Next.js 的 Server Action 获取数据。
编辑:TimLi
🔥 本周热门
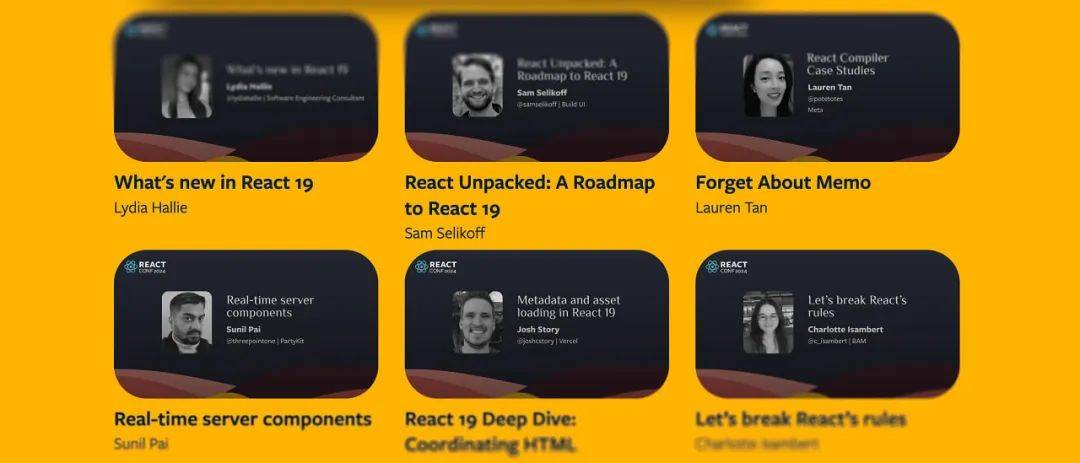
React Conf 2024 所有演讲视频放出 ——以更便于观看的短片形式发布。如果你还没看过这次大会的内容,现在是个不错的机会。因为在此之前大会视频只有完整版本,短片的形式会让人更容易消化吸收。
https://conf.react.dev/talks
React Conf
📘 Faire 向 Next.js 的转型 —— 在线批发市场 Faire 讲诉了他们是如何完成从成熟的 SPA 到服务器端 Next.js 的迁移(涉及一百万行代码)。
https://craft.faire.com/boosting-performance-faires-transition-to-nextjs-3967f092caaf?gi=148d09f7d61b
Luke Bjerring (Faire)
使用 Next.js 的 Server Action 进行数据获取 —— 能不能实现?是不是最佳实践?Robin 认为这个功能还不够完善。
https://www.robinwieruch.de/next-server-actions-fetch-data/
Robin Wieruch
在 Next.js 中使用 Vercel 的 Flags SDK 实现功能灰度发布 —— Vercel 最近为基于 Vercel 托管的 Next.js 和 SvelteKit 的应用程序引入了一个用于功能标记的 SDK。它是用户无感的,用于灰度发布功能。这里介绍了它的工作原理。
https://vercel.com/blog/flags-as-code-in-next-js
Dominik Ferber (Vercel)
构建 React Hooks 的工作坊 —— Kent C. Dodds 的一个新的在线视频课程,是免费的(但介绍之后需要注册)。重点是从头开始重建 useState 和 useEffect。
https://www.epicreact.dev/tutorials/build-react-hooks
Kent C. Dodds
▶ React 开发者需要了解的 React Native—— Expo 工程师 Keith Kurak 和开发者 Kadi Karman围绕着这个话题展开了有趣且富有启发性的讨论。
https://www.youtube.com/live/iB7sc-fzpWw
Expo
📄 大型 SPA 中的灵活网络数据预加载 Matteo Mazzarolo
https://mmazzarolo.com/blog/2024-07-29-data-preloading-script/
🔈 为什么 jQuery 的创造者使用 React 和 TypeScript Syntax․fm
https://syntax.fm/show/800/why-the-jquery-creator-uses-react-and-typescript-john-resig
📄 React 所有者组件 —— 所有者 vs 父级以及为什么它很重要。Brad Westfall
https://reacttraining.com/blog/react-owner-components
快讯:
-
❤️ 在最近发布的 Stack Overflow 调查结果中,React 在”Web 框架和技术”类别中排名第一。
长按识别二维码查看原文 https://survey.stackoverflow.co/2024/technology/#2-web-frameworks-and-technologies
-
TypeScript v5.6 现已进入 beta 阶段。
长按识别二维码查看原文 -
🕹️ 如果你对 ReactJam 游戏编程马拉松感兴趣,Tony Cabaye 有一个用 React 创建游戏的简洁入门指南,可以给你一些灵感。
长按识别二维码查看原文 https://reactjam.com/
-
Emacs 用户?Ovi Stoica 有一个将 Emacs 设置为现代 React 开发编辑器的指南,你可能会觉得有帮助。
长按识别二维码查看原文 https://www.ovistoica.com/blog/2024-7-05-modern-emacs-typescript-web-tsx-config
🛠 代码与工具

Storybook v8.2:流行的组件工作坊 —— 这个版本专注于测试,新增了与其他流行测试工具相匹配的测试钩子,可在其他测试和文档工具中重用的可移植故事等。Storybook 还有一个全新的文档站点,其中包含特定框架的”入门”指南,如 Next.js、Angular 和 SvelteKit。
https://storybook.js.org/blog/storybook-8-2
Michael Shilman (Storybook)
react-movable:列表和表格的拖放功能 —— 列表和表格的垂直拖放,无需额外标记。支持无障碍和移动端。这里有演示。
https://github.com/tajo/react-movable
Vojtech Miksu
Vaul:一个简单的抽屉组件 —— 试试主页上的演示。它简单、干净、快速,同时还非常灵活,正如这些示例所示。
https://vaul.emilkowal.ski/
Emil Kowalski
react-range:带滑块的可访问范围输入 —— 可访问且可自定义。这里有许多示例。
https://github.com/tajo/react-range
Vojtech Miksu
版本发布:
-
React Virtuoso v4.8 – 完整的 React 虚拟化渲染列表/表格/网格组件系列。现在支持水平列表。
-
react-native-picker-select v9.2 – 在 iOS 和 Android 上模拟原生
<select>“选择器”界面。 -
React Native Gesture Handler v2.18 – 暴露平台原生触摸 API。
-
React Admin v5.1 – 用于构建 B2B 前端界面的框架。
-
jscad-fiber – 使用 React 和 JSCAD 创建 3D CAD 模型。
-
use-debounce v10.0.2 – React 的防抖 hook。
-
PrimeReact v10.8 – 广泛的 UI 组件库。
🙋🏻♀️ 关注我们

