包阅导读总结
1. 网页速度、优化、硬件、前端、后端
2. 文本介绍了如何排查和排除网页速度慢的故障,指出优化运行缓慢的网页涉及硬件、前端和后台等多层面,需从服务器、网络、图片等多方面进行,并强调定期监控和优化是保持网页快速高效的关键。
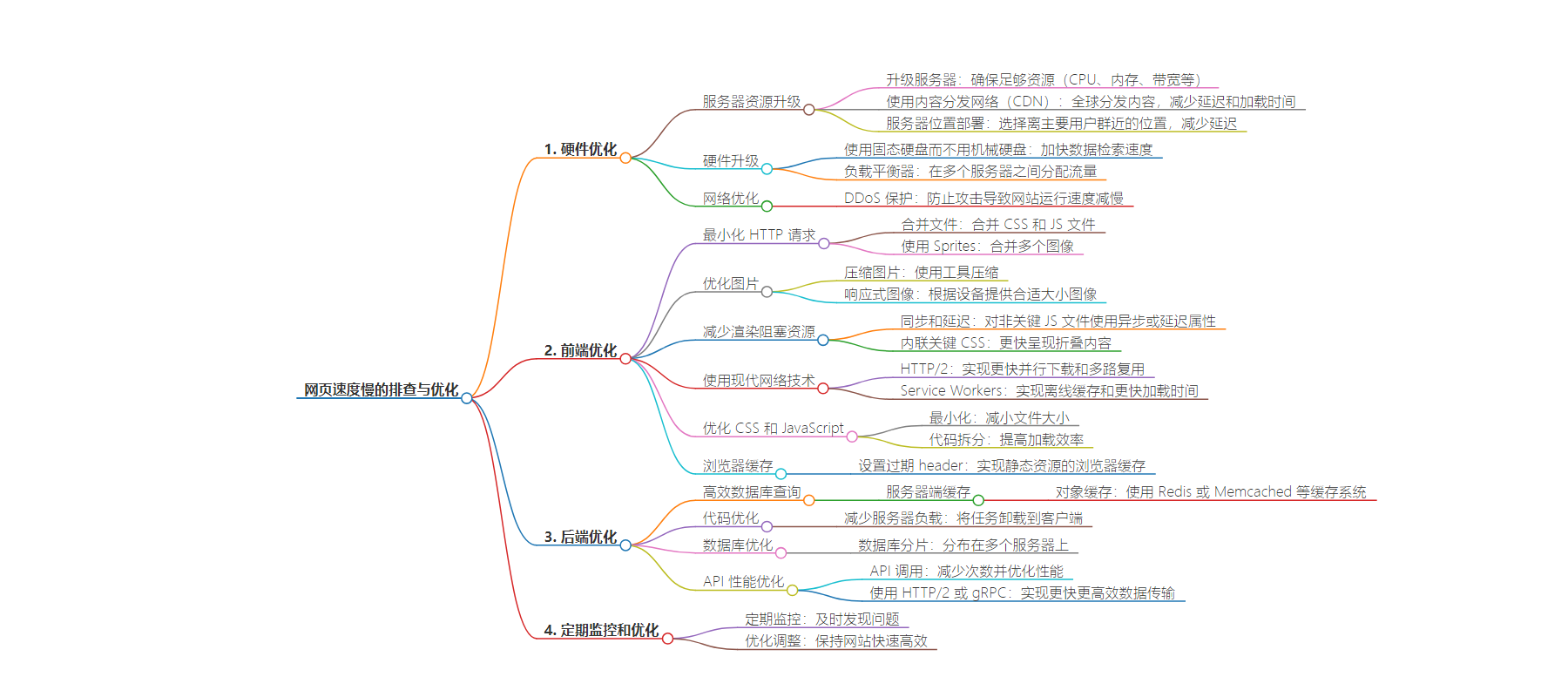
3.
– 硬件优化
– 服务器资源
– 升级服务器
– 使用内容分发网络
– 合理部署服务器位置
– 硬件升级
– 用固态硬盘代替机械硬盘
– 使用负载平衡器
– 网络优化,如 DDoS 保护
– 前端优化
– 最小化 HTTP 请求
– 合并文件
– 使用 Sprites
– 优化图片
– 压缩图片
– 采用响应式图像
– 减少渲染阻塞资源
– 同步和延迟处理
– 内联关键 CSS
– 使用现代网络技术
– HTTP/2
– Service Workers
– 优化 CSS 和 JavaScript
– 最小化
– 代码拆分
– 浏览器缓存设置
– 后端优化
– 高效数据库查询
– 服务器端缓存
– 代码优化
– 数据库优化
– API 性能优化
– 选择数据传输方式
4. 定期监控和优化是保持网站快速高效的关键。
思维导图:
文章地址:https://mp.weixin.qq.com/s/_VtGqmBk_I23C6WCzmcBzw
文章来源:mp.weixin.qq.com
作者:李华
发布时间:2024/7/22 10:13
语言:中文
总字数:1003字
预计阅读时间:5分钟
评分:82分
标签:网页优化,性能优化,前端开发,后端开发,用户体验优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
如何排除网页速度慢的故障?
优化运行缓慢的网页涉及多个层面的改进,可分为硬件、前端和后台优化。下面是一份全面的指南:

01 硬件优化
服务器资源
-
升级服务器:确保服务器能为流量提供足够的资源(CPU、内存、带宽等)。 -
使用内容分发网络(CDN):在全球范围内分发内容,以减少延迟和加载时间。 -
服务器位置部署:选择离主要用户群较近的服务器位置,以减少延迟。
硬件升级
-
使用固态硬盘而不用机械硬盘:使用固态硬盘(SSD)以加快数据检索速度。 -
负载平衡器:使用负载平衡器在多个服务器之间分配流量。
网络优化
-
DDoS 保护:使用 DDoS 保护服务,防止可能导致网站运行速度减慢的攻击。
02 前端优化
最小化 HTTP 请求
-
合并文件:合并 CSS 和 JS 文件,以减少 HTTP 请求的数量。 -
使用 Sprites:将多个图像合并为一个 Sprite 表。
优化图片
-
压缩图片:使用 TinyPNG 或 ImageOptim 等工具压缩图片。 -
响应式图像:使用响应式图像技术,根据用户的设备提供大小合适的图像。
减少渲染阻塞资源
-
同步和延迟:对非关键的 JS 文件使用异步或延迟属性。 -
内联关键 CSS:内联关键 CSS,以更快地呈现折叠内容。
使用现代网络技术
-
HTTP/2:利用 HTTP/2 实现更快的并行下载和更好的多路复用。 -
Service Workers:实现 Service Workers,以实现离线缓存和更快的加载时间。
优化 CSS 和 JavaScript
-
最小化:最小化 CSS、JavaScript 和 HTML 文件,以减小其大小。 -
代码拆分:将代码拆分成更小的代码包,以提高加载效率。
浏览器缓存
-
设置过期 header:使用缓存头实现静态资源的浏览器缓存。
03 后端优化
高效数据库查询
服务器端缓存
-
对象缓存:使用 Redis 或 Memcached 等对象缓存系统来缓存频繁访问的数据。
代码优化
-
减少服务器负载:尽可能将任务卸载到客户端,从而最大限度地减少服务器资源的使用。
数据库优化
-
数据库分片:将数据库分布在多个服务器上,以高效管理大型数据集。
API 性能
-
优化 API 调用:减少 API 调用次数并优化其性能。 -
使用 HTTP/2 或 gRPC:实现更快、更高效的数据传输。
通过系统地解决这些方面的问题,可以大大提高网页的性能。定期监控和优化是保持网站快速高效的关键。
——– 往期好文——–
我们如何管理软件项目的交付?
软件版本号为什么那么奇怪?
单一云、混合云 – 企业如何选择云架构?
万字长文详解低时延股票交易系统的设计

