包阅导读总结
关键词:React、State Management、useState、Zustand、Comparisons
总结:
本文探讨了在 React 应用中状态管理的方法,重点对比了 useState 钩子和 Zustand 库。介绍了它们的工作原理、基本用法、优缺点,并指出选择时应考虑状态复杂度、速度、团队技能、应用增长和社区支持等因素。
主要内容:
– State Management in React
– 状态管理在 React 应用中不断发展,应用复杂时需更强大的解决方案。
– 介绍了 React 钩子及其他如 MobX、Zustand、Recoil 等库用于状态管理。
– UseState
– 是内置的 React Hook,用于功能组件管理状态。
– 语法简单,返回包含状态值和更新函数的数组。
– 示例展示其基本用法。
– 优点是内置、简单直观;缺点是局限于本地组件状态、可能导致属性传递问题、复杂场景需额外逻辑。
– Zustand
– 是 React 应用的状态管理工具,小巧快速。
– 可全局创建和更新状态,在应用不同部分共享。
– 安装和基本使用步骤,包括创建文件定义状态和动作。
– 优点是全局状态管理无属性传递问题、定义和访问状态简单、支持中间件和开发工具;缺点未明确提及。
– Zustand 与 useState 的比较和选择因素
– Zustand 可创建和管理全局状态,更集中化。
– 选择时考虑状态复杂度、速度、团队技能、应用增长和社区支持等。
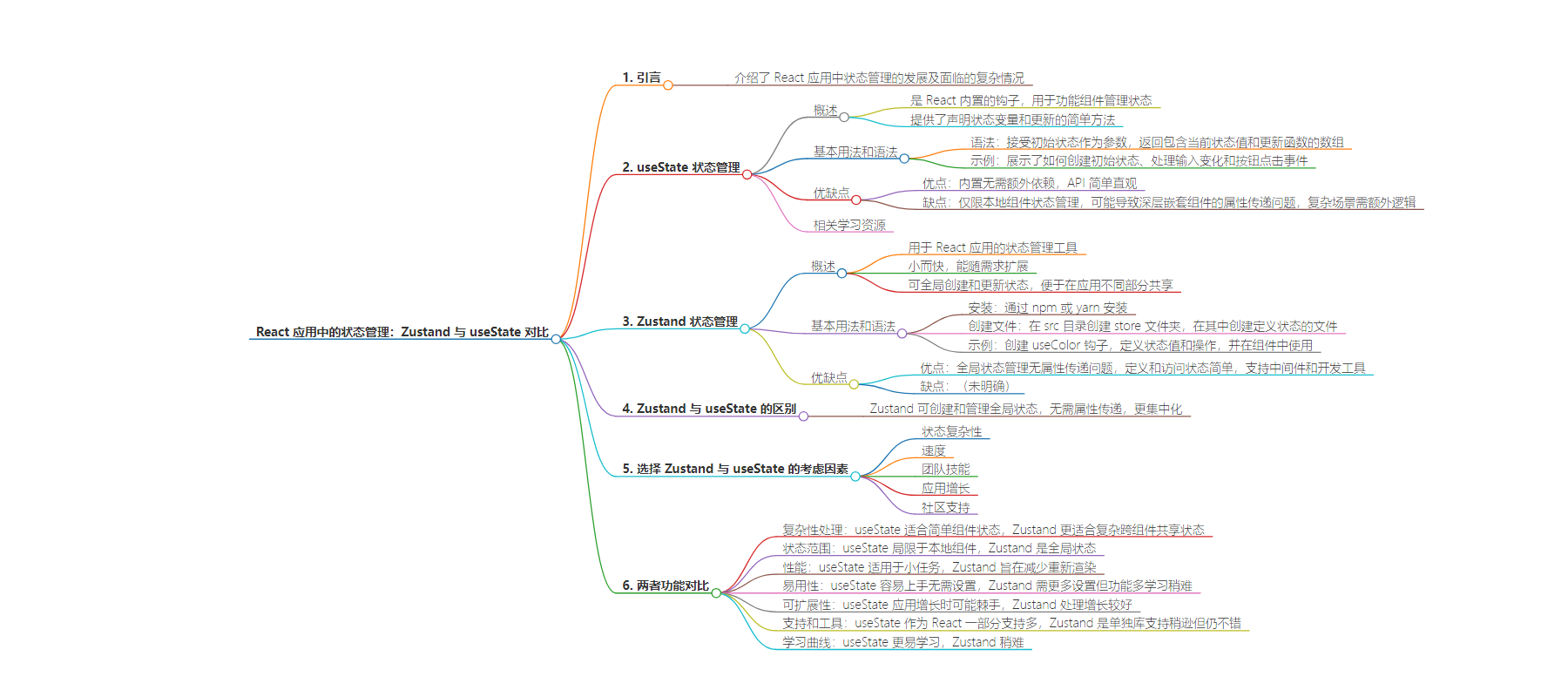
思维导图:
文章地址:https://www.freecodecamp.org/news/zustand-vs-usestate-how-to-manage-state-in-react/
文章来源:freecodecamp.org
作者:Ijeoma Igboagu
发布时间:2024/8/13 6:23
语言:英文
总字数:1951字
预计阅读时间:8分钟
评分:87分
标签:React,Reactjs
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
State management in React applications has evolved a lot in recent years, especially with the advancement of functional state and the introduction of hooks.
Developers have more flexibility and state management has generally become simpler. But as applications grow, they become more complex to manage – and you may find yourself needing a more robust state management solution.
React hooks provide built-in solutions to managing the state of your applications – for example, with the useState() hook. But there are other libraries like MobX, Zustand, and Recoil that ca help make state management easier.
In this article, I’ll focus on Zustand and compare it with the useState() hook. You can check out a comparison of useState() and Redux here if you want to learn more about Redux and how it compares to useState().
To get started, I want to make sure you understand how both useState() and Zustand work. Then we’ll compare them to see which is a better solution for your project.
Prerequisites
Before you begin coding, please ensure you have the following:
How to Use useState() for State Management
Overview of useState hook
useState() is a built-in React Hook that allows functional components to manage state without using class components. It provides a simple way to declare state variables and update them within functional components.
For more information on the useState() hook, you can check out this tutorial. It will provide you with detailed insights and examples related to useState() in React.
Basic usage and syntax
The syntax for useState() is straightforward. It takes an initial state as an argument and returns an array with the current state value and a function to update that value.
const [text, setText] = useState();Let’s look at an example of how to use useState().
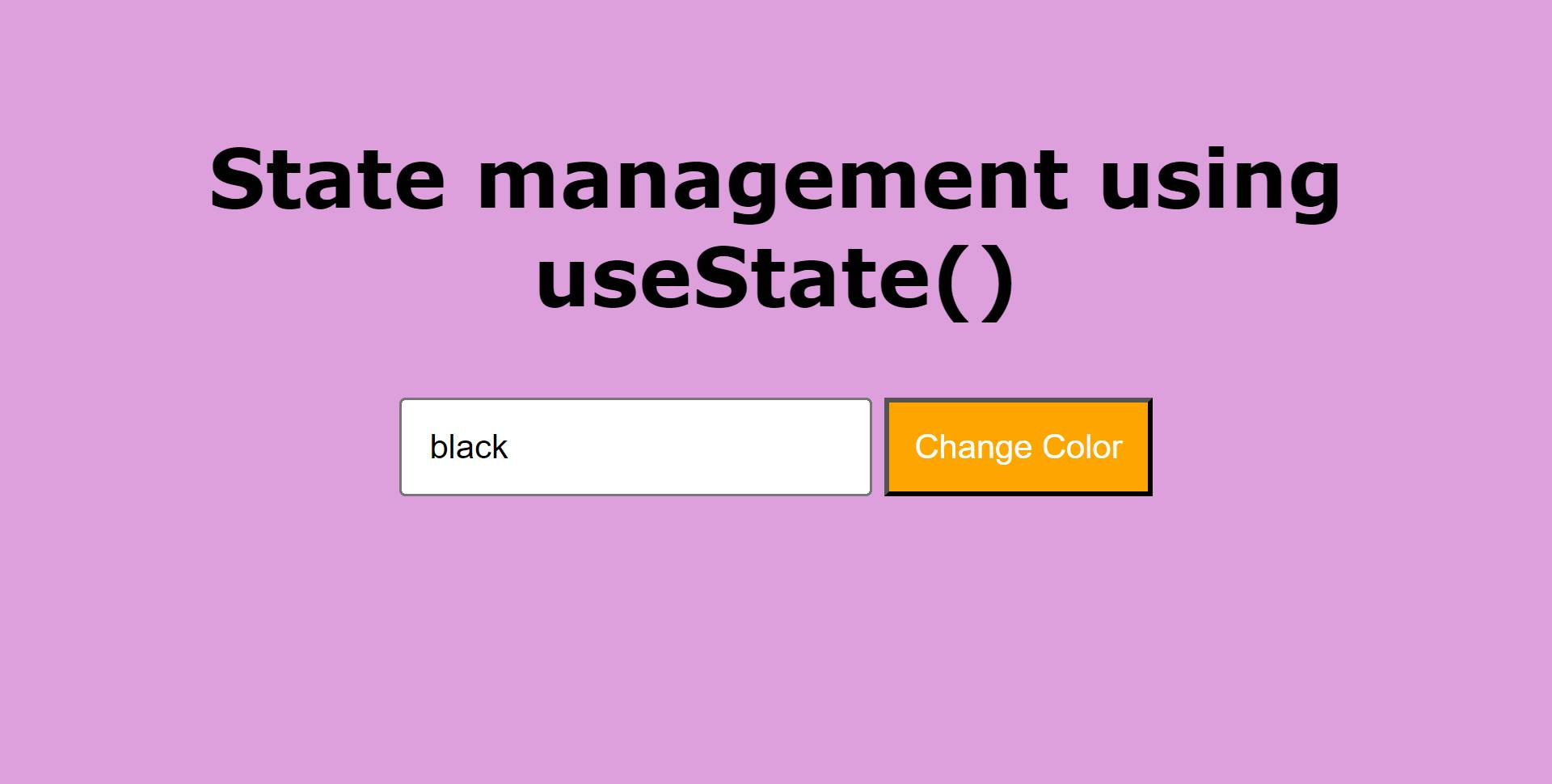
Initial state of the application:
const Usestate = () => { return ( <div className='container'> <h1> State management using useState() </h1> <br /> <div className='input'> <input type='text' className='input' /> <button> Change Color </button> </div> </div> );}export default Usestate;In the above code, we have a React component named Usestate. It renders a simple interface with a heading “State management using useState()”, a text input field, and a button labeled “Change color”.
Here’s the result of that code:

Initial state of the application
Now, let’s add useState() and making it functional. Here’s the code:
import { useState } from "react";const Usestate = () => { const [text, setText] = useState('black'); const [color, setColor] = useState('black'); const handleInputChange = (e) => { setText(e.target.value); }; const handleButtonClick = () => { setColor(text); }; return ( <div className='container'> <h1 style={{color:color}}> State management using useState() </h1> <br /> <div className='input'> <input type='text' className='input' value={text} onChange={handleInputChange} /> <button className='btn' onClick={handleButtonClick}> Change Color </button> </div> </div> );}export default Usestate;In the above code, the state variable text is set to the initial state (color) using useState(). The setText function is set to update the value of color when the button is clicked.
The second state defined stores the color update from the user. So the text color remains unchanged until the button is clicked. Once the button is clicked, the color state updates with text value, changing text color to what the user types.
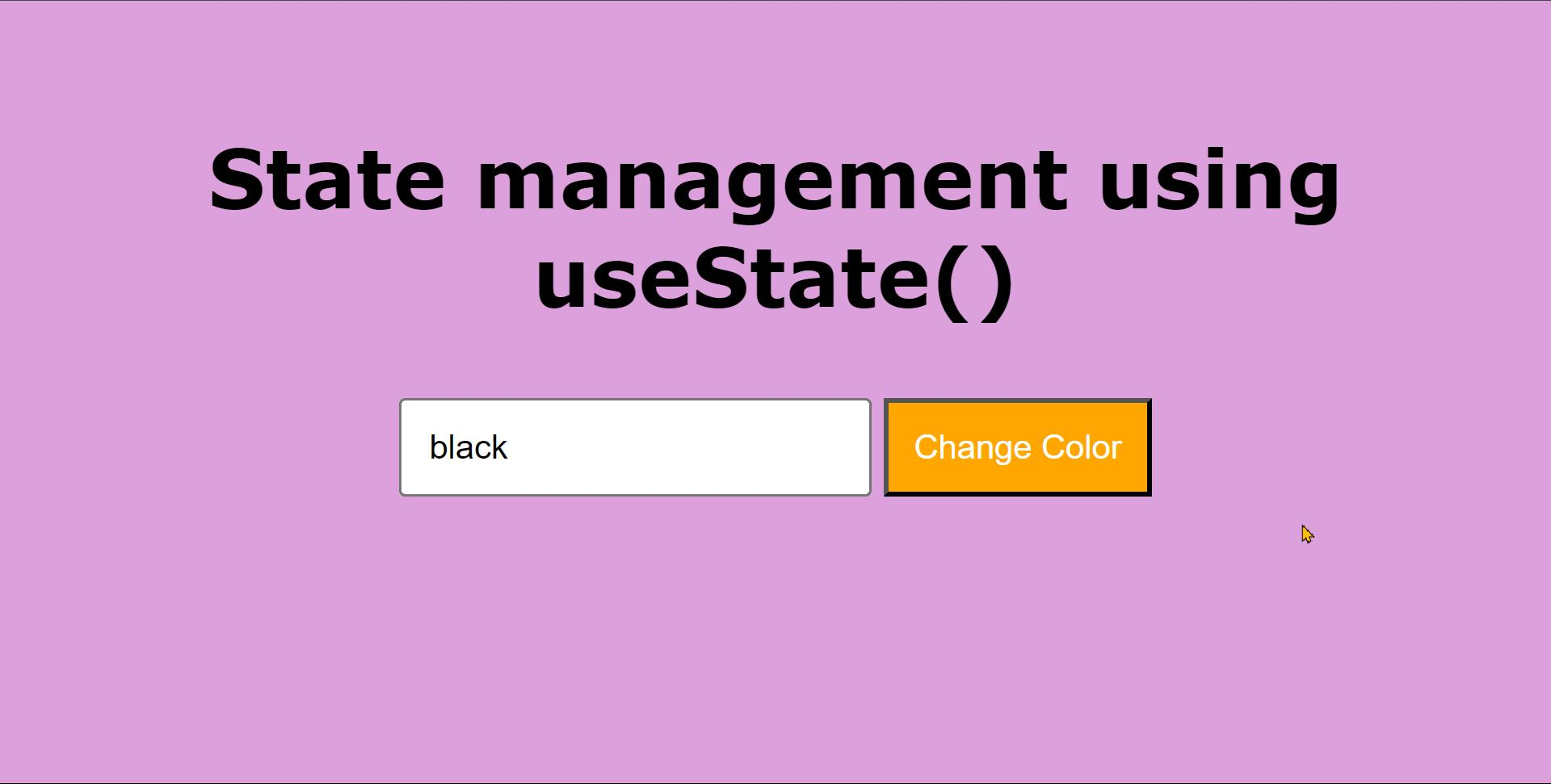
Here’s the result:

Addition of useState() to the application
Pros and cons of useState()
Pros:
-
Built-in to React, so no need for additional dependencies.
-
Simple and intuitive API, easy to understand and use.
Cons:
-
Limited to managing local component state.
-
Can lead to prop drilling in deeply nested components which can cause confusion if you don’t understand prop drilling.
-
Complex state management scenarios may require additional logic to handle.
To learn more about useState() and other functional hooks check out this article: Simplify your React programming effortlessly with these 8 amazing hooks.
How to Use the Zustand Library for State Management
Overview of Zustand
Zustand is a handy state management tool for managing state in React apps. It’s small, works quickly, and grows with your needs.
With Zustand, you can create and update states globally that can be easily shared between different parts of your app. It’s like having a central hub for your app’s information, making it simple to organize and access data from anywhere in your application.
Zustand basic usage and syntax
To get started with Zustand, follow these steps:
First, start by installing Zustand in your React application using the command:
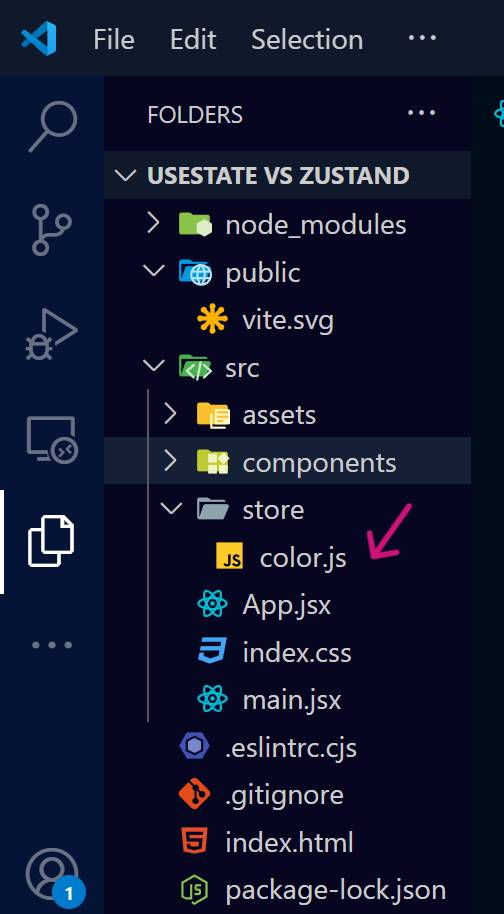
npm install zustandyarn add zustandNext, in your React application, navigate to the src directory and create a new folder called store.
Inside the store folder, create a file named color.js (or any preferred name). This a JavaScript file to define your state.

Architecture of your React application
Then, in that color.js file, import the create function from Zustand to begin setting up your state management:
import { create } from zustandWe’re going to use the create function to build a custom hook, which acts as the main access point to our store.
The color.js file is where we’ll keep all our state values and the actions. Think of actions as the updated values. It’s similar to how you use useState().
import { create } from 'zustand';export const useColor = create((set) => ({ text: 'black', color: 'black', setText: (text) => set({ text }), setColor: (color) => set({ color }),}));Let’s go over what this code is doing:
-
This code creates a special tool (a hook) called
useColorusing Zustand. -
The
useColortool helps keep track of two things: the text and the color. -
At the start, both the text and the color are set to “black”.
-
There are two other tools inside
useColor:setText, which is used to change the text to whatever we want, andsetColor, which is used to change the color to any color we choose.
Creating this store involves defining it in a file. This makes it reusable throughout your whole app and makes it global. It removes the need to worry about passing props.
Then you need to pass it to your component to be used:
import { useColor } from '../store/color';const UseZustand = () => { const { text, color, setText, setColor } = useColor((state) => ({ text: state.text, color: state.color, setText: state.setText, setColor: state.setColor, })); const handleInputChange = (e) => { setText(e.target.value); }; const handleButtonClick = () => { setColor(text); }; return ( <div className='container'> <h1 style={{ color: color }}> State management using Zustand </h1> <br /> <div className='input'> <input type='text' className='input' value={text} onChange={handleInputChange} /> <button className='btn' onClick={handleButtonClick}> Change Color </button> </div> </div> );};export default UseZustand;In summary:
-
We’re using a tool called
useColorto keep track of text and color. -
Inside our app section
UseZustand), we allow users to type something and change its color by clicking a button.
Here what the final output looks like:

Applying zustand to the application
Pros and cons of Zustand
Pros:
-
Global state management without prop drilling.
-
Simple and concise for defining and accessing state.
-
Built-in support for middleware and devtools.
Cons:
How Does Zustand Differ from useState?
Unlike useState(), Zustand allows developers to create and manage global state that can be accessed from any component in the application without prop drilling.
It offers a more centralized approach to state management.
Factors to consider when choosing between Zustand and useState
Here are some simple things to think about when choosing between Zustand and useState:
-
State Complexity: If your app’s state is simple, useState might be fine. But for more complex state needs, Zustand could be better.
-
Speed: Zustand is known for being fast, which is great if your app needs to be quick.
-
Team Skills: If your team already knows how to use React Hooks, useState might be easier. But if they’re open to learning something new, Zustand could be worth a try.
-
App Growth: Consider how your app might grow over time. Zustand’s centralized approach can make it easier to handle state as your app gets bigger.
-
Community Support: See what resources and help are available for Zustand and useState. A strong community can be helpful.
Thinking about these things should help you decide. It will show you which state management option is best for your project.
The difference in the two tools lies in their feature with this you can make an informed decision.
| Feature | useState | Zustand |
| Complexity Handling | Good for simple state in one component | Better for complex state shared across many components |
| State Scope | Local to one component | Global state that can be used by any component |
| Performance | Works well for small tasks | Designed to reduce re-renders |
| Ease of Use | Very simple to start with, no setup needed | Needs a bit more setup, more features but a bit harder to learn |
| Scalability | Can get tricky as the app grows, often needs other tools for big apps | Handles growth well, easier to manage state in big apps |
| Support and Tools | Part of React, lots of help and info available, no extra libraries needed | Separate library, good support, not as much info as useState but still good |
| Learning Curve | useState is easier to learn | Zustand has a slightly steeper learning curve due to its store creation process. |
Use Cases
-
For simple state management, useState() is often enough.
-
Zustand offers advantages like centralized state and reducing prop drilling in complex apps.
-
Regarding performance, Zustand is built to be fast and efficient. It’s made to reduce unneeded re-renders of your components. These can make your app run smoother.
Don’t know what to build with useState() or zustand? You can check out this very simple application built with React: Birthday Reminder. And here it is on my GitHub.
Conclusion
In conclusion, Zustand and useState() are both useful for managing state in React. They serve different purposes based on your project’s requirements and scale. You should understand the strengths and weaknesses of each approach in order to choose the best state management option for your app.
Have you used Zustand or useState() before? Share your experiences, insights, and tips on Twitter! Your input could make a real difference for other developers grappling with state management in React.
You can read the Zustand documentation to learn more.
If you found this article helpful, share it with others who may also find it interesting.
Stay updated with my projects by following me on Twitter and LinkedIn or check out my BioDrop.
If you enjoy what I do and want to show your support or want to show some💖, consider buying me a coffee☕ or checking out my e-Book for kids! Your support means a lot to me!
Keep learning, keep sharing, and happy coding!
Thank you for reading💖.
