包阅导读总结
1. `Unplugin`、`前端插件`、`开发效率`、`打包平台`、`功能特点`
2. Unplugin 是统一前端构建工具插件系统的解决方案,支持多种打包平台,有 20 多个插件。文中介绍了 5 个实用插件及其特点和 GitHub 链接,能简化开发流程、提高效率。
3.
– Unplugin
– 是统一前端构建工具插件系统的解决方案
– 支持 Vite、Rollup、Webpack、esbuild 等多种打包平台
– 基于 Rollup 插件 API 设计通用插件接口并提供兼容层
– 实用插件
– unplugin-turbo-console
– 高亮输出 Console 并显示相关信息
– 支持自定义前缀后缀
– 实现编辑器跳转
– 支持日志传递
– unplugin-vue-components
– 自动导入并注册 Vue 组件
– 支持 Vue 2 和 Vue 3
– 支持组件和指令,tree-shakable 等
– unplugin-vue-router
– 在 Vue 中通过 TS 支持基于文件的自动路由
– unplugin-icons
– 按需访问和使用 20 万个图标作为组件
– 通用性强,支持多种框架和构建工具
– unplugin-auto-import
– 自动导入 JavaScript/TypeScript 模块
– unplugin-imagemin
– 自动压缩图片,支持多种格式和转换处理
– GitHub 链接
– 每个插件都有对应的 GitHub 链接可供查看
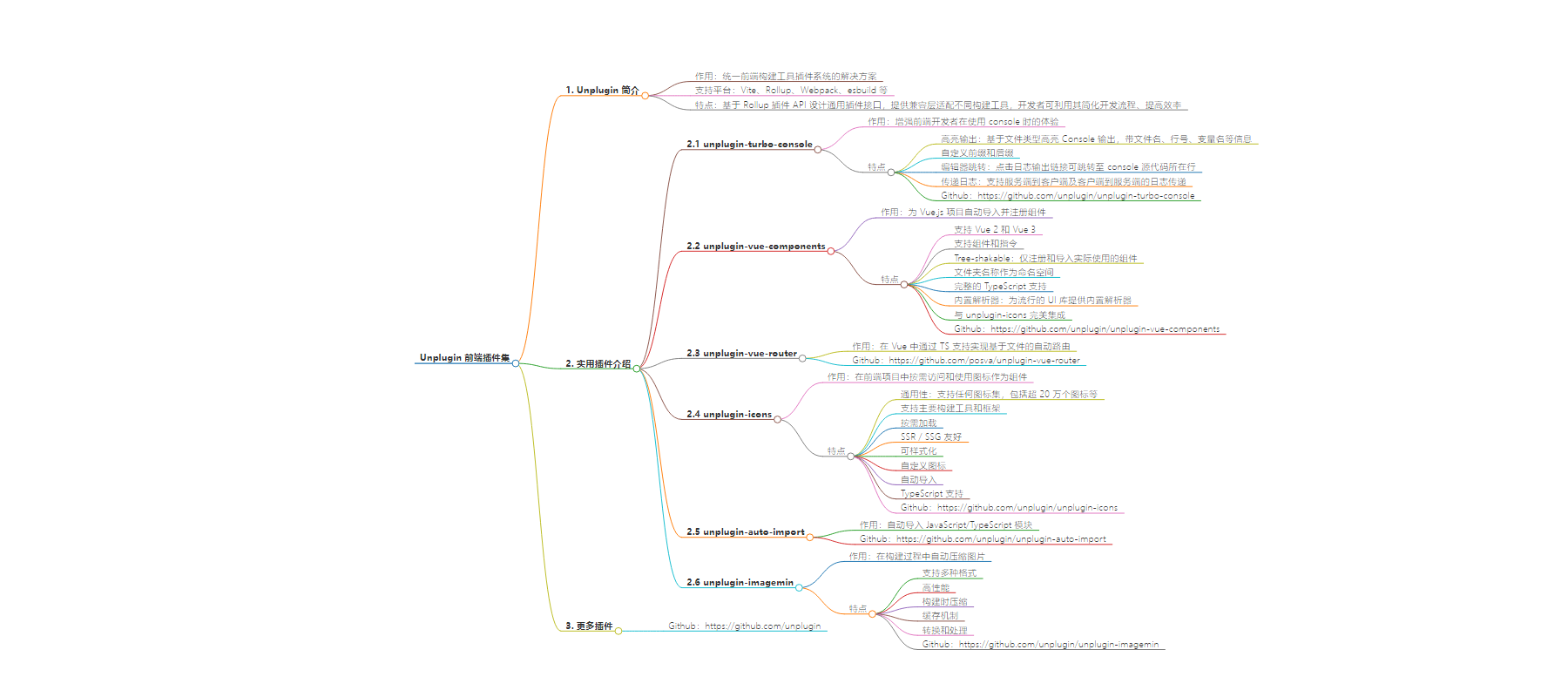
思维导图:
文章地址:https://mp.weixin.qq.com/s/E3Tk0yjvABZPs357IQGqzA
文章来源:mp.weixin.qq.com
作者:CUGGZ
发布时间:2024/7/19 2:27
语言:中文
总字数:1288字
预计阅读时间:6分钟
评分:87分
标签:前端开发,构建工具,插件系统,Vite,Rollup
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Unplugin 是一个用于统一前端构建工具插件系统的解决方案,支持 Vite、Rollup、Webpack、esbuild 等多种打包平台。它基于 Rollup 插件 API 设计通用插件接口,并提供兼容层以适配不同构建工具。开发者可以利用 Unplugin 插件(目前有 20+ 个插件)简化开发流程,提高开发效率。

下面就来介绍 5 个 unplugin 中超级实用的插件。
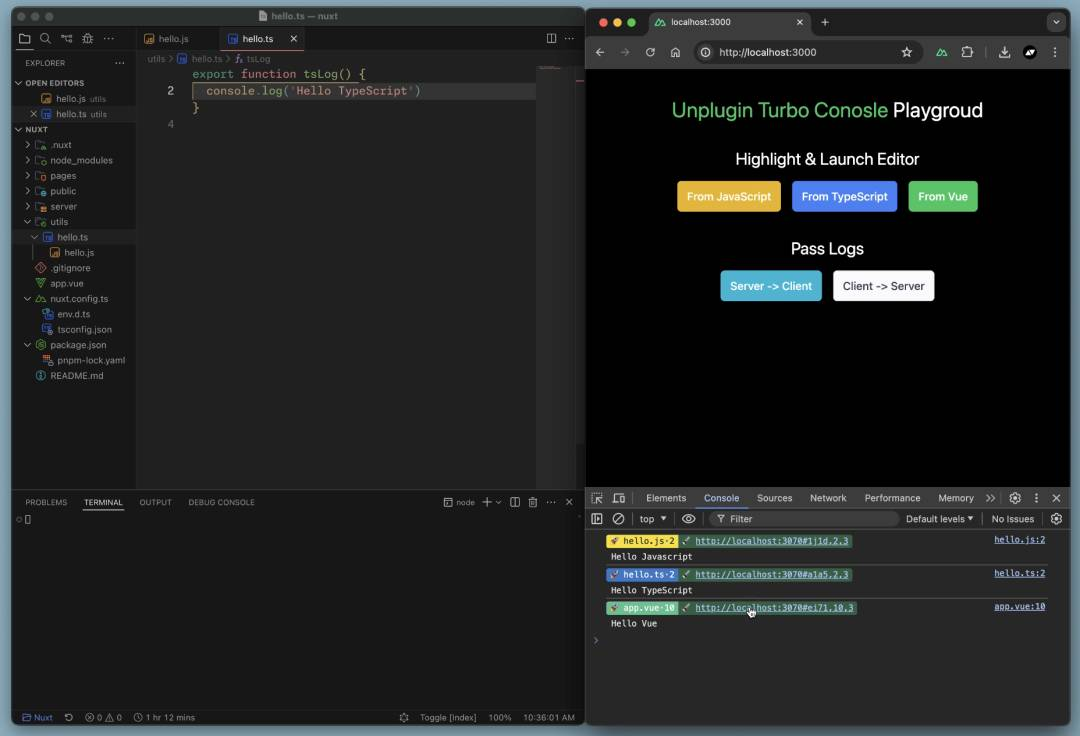
unplugin-turbo-console
unplugin-turbo-console 是一个旨在增强前端开发者在使用 console 时的开发者体验(DX)的通用型插件。
以下是 unplugin-turbo-console 的主要特点:
-
高亮输出:基于文件类型(如
.js(x),.ts(x),.vue,.svelte)高亮 Console 输出,并带有文件名、行号、变量名等信息。 -
自定义前缀和后缀:允许开发者自定义控制台输出的前缀和后缀。
-
编辑器跳转:通过点击日志输出中的链接,可以自动打开代码编辑器并跳转到 console 源代码所在行。
-
传递日志:支持服务端到客户端以及客户端到服务端的日志传递。

Github:https://github.com/unplugin/unplugin-turbo-console
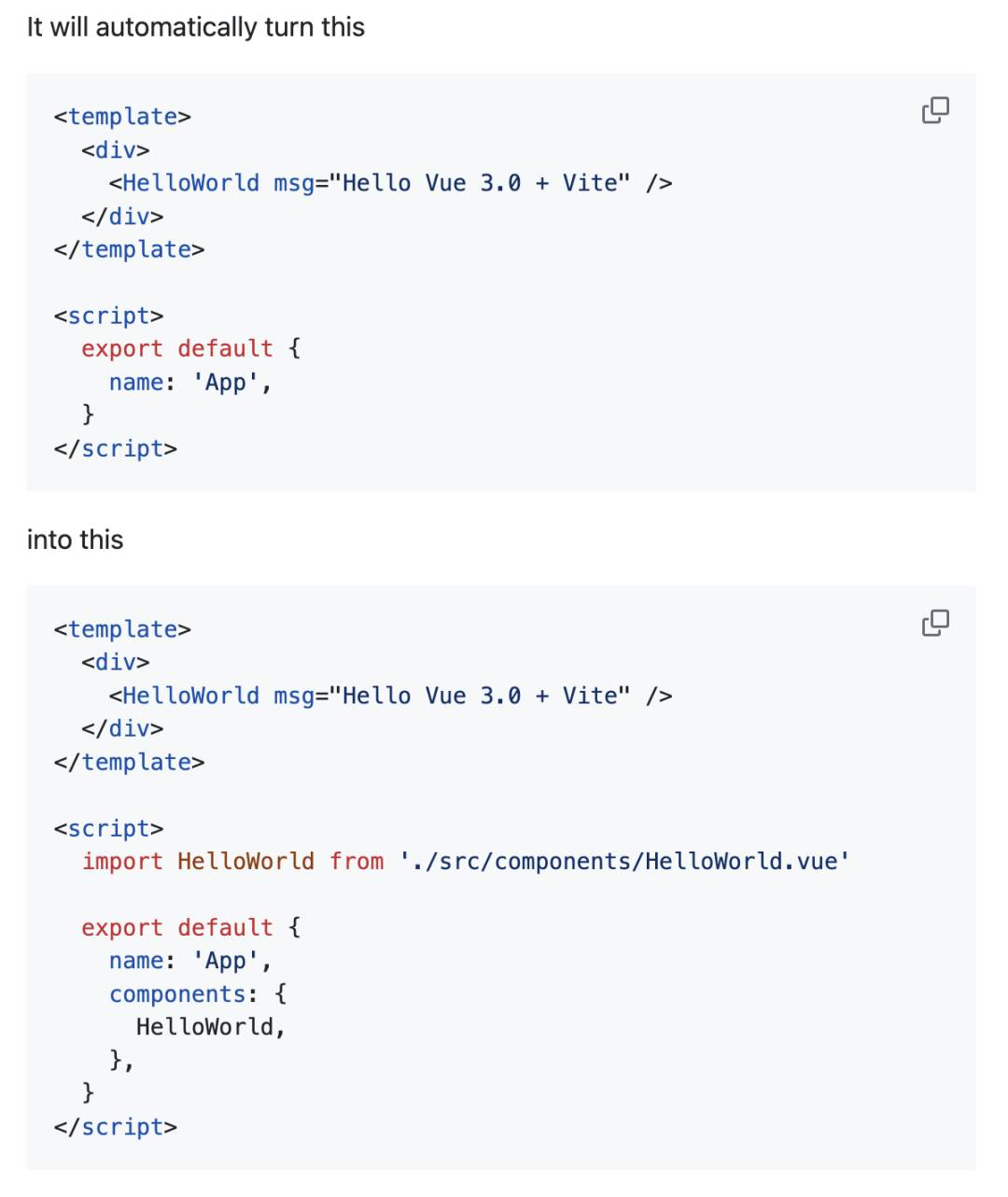
unplugin-vue-components
unplugin-vue-components 是一个专为 Vue.js 项目设计的 Unplugin 插件,其主要功能是自动导入并注册 Vue 组件,从而让开发者能够在项目中方便地使用这些组件,无需手动添加 import 语句。
以下是 unplugin-vue-components 的主要特点:
-
支持 Vue 2 和 Vue 3:开箱即用,支持 Vue 的两个主要版本。
-
支持组件和指令:不仅支持自动导入组件,还支持自动导入指令。
-
Tree-shakable:仅注册和导入实际使用的组件,有助于减少最终打包文件的大小。
-
文件夹名称作为命名空间:可以将文件夹名称用作组件的命名空间,简化组件的引用。
-
完整的 TypeScript 支持:提供类型定义,确保在 TypeScript 项目中的类型安全。
-
内置解析器:为流行的 UI 库提供了内置的解析器,简化了第三方库组件的导入。
-
与 unplugin-icons 完美集成:可以与
unplugin-icons插件一起使用,自动导入图标组件。

Github:https://github.com/unplugin/unplugin-vue-components
unplugin-vue-router
在 Vue 中通过 TS 支持实现基于文件的自动路由,这个插件简化了路由设置,并借助 TypeScript 使其更安全、更易于使用。
Github:https://github.com/posva/unplugin-vue-router
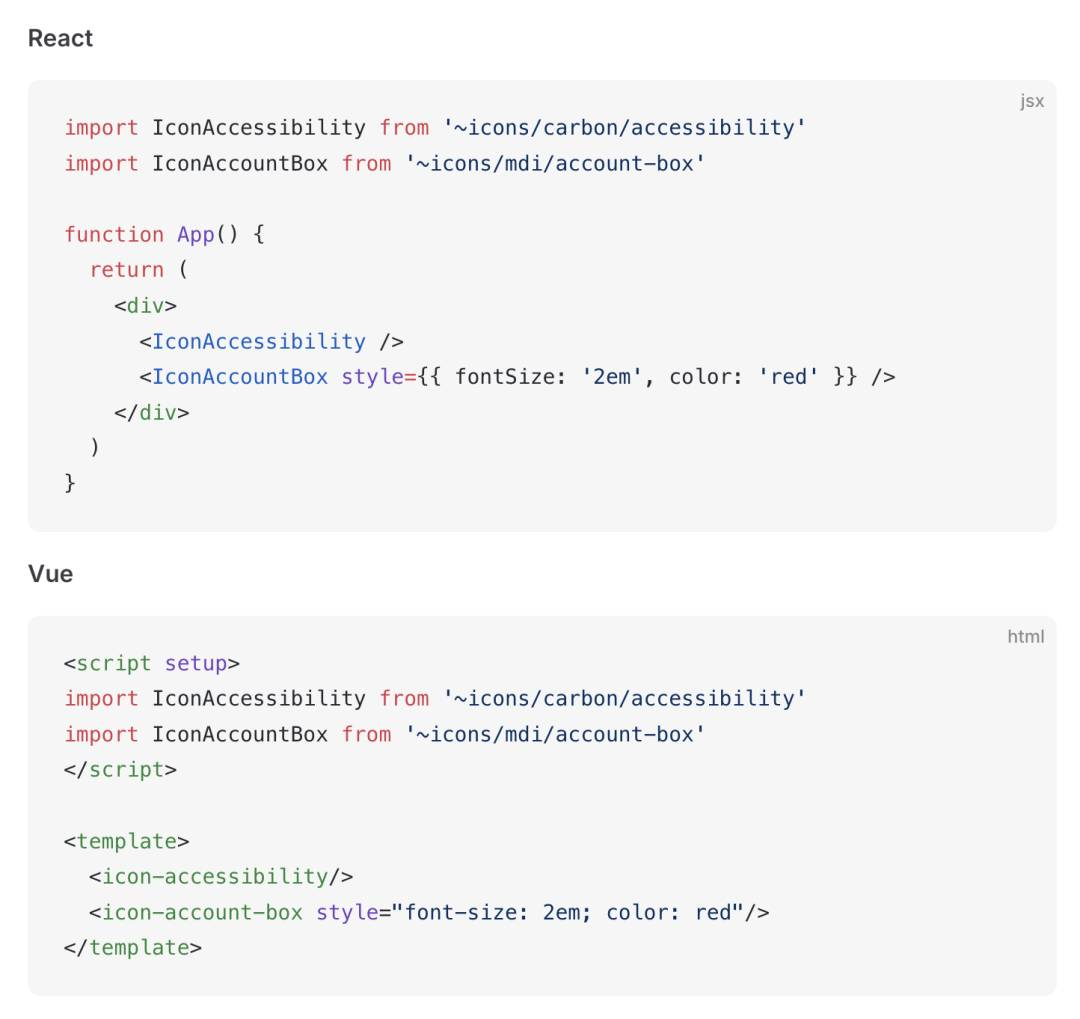
unplugin-icons
unplugin-icons 是一个 unplugin 插件,它允许开发者在各种前端项目中按需访问和使用 20 万个图标作为组件。
以下是 unplugin-icons 的主要特点:
-
通用性:支持任何图标集,包括超过 20 万个图标、标志、表情符号等,由 Iconify 提供支持。
-
支持主要构建工具:与 Vite、Webpack、Rollup、Nuxt 等主要构建工具兼容,基于 Unplugin。
-
支持主要框架:适用于 Vanilla、Web Components、React、Vue 3、Vue 2、Solid、Svelte 等多种前端框架。
-
按需加载:仅打包实际使用的图标,减少最终打包文件的大小。
-
SSR / SSG 友好:可以将图标与页面一起传输,避免无样式内容闪烁(FOUC)。
-
可样式化:可以像使用样式和类一样更改图标的大小、颜色,甚至添加动画。
-
自定义图标:加载自定义图标,轻松实现通用集成。
-
自动导入:直接在模板中使用图标作为组件。
-
TypeScript 支持:提供类型定义,确保在 TypeScript 项目中的类型安全。

Github:https://github.com/unplugin/unplugin-icons
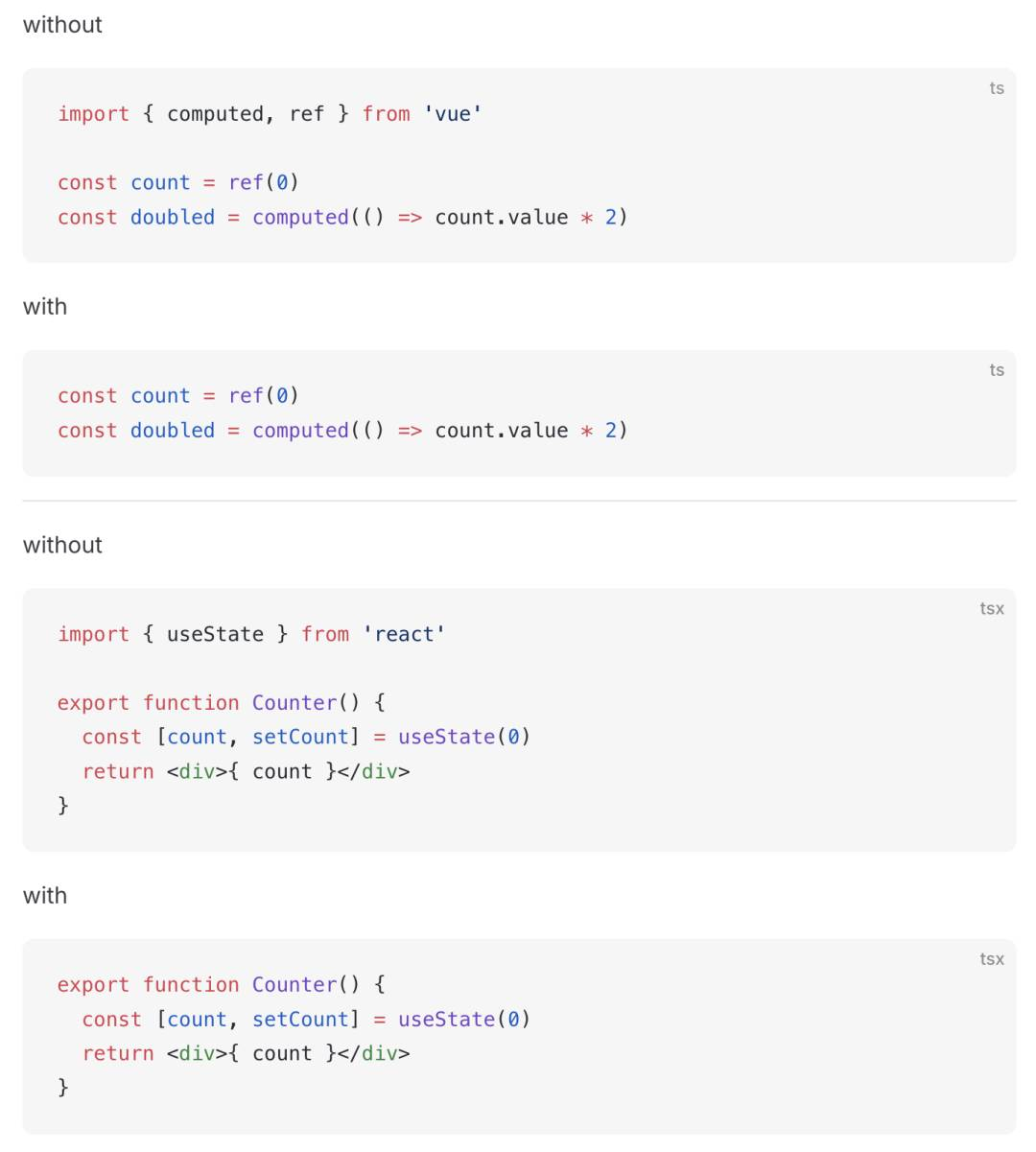
unplugin-auto-import
unplugin-auto-import 是一个用于自动导入 JavaScript/TypeScript 模块的 Unplugin 插件。它可以帮助开发者减少样板代码,提高开发效率。

Github:https://github.com/unplugin/unplugin-auto-import
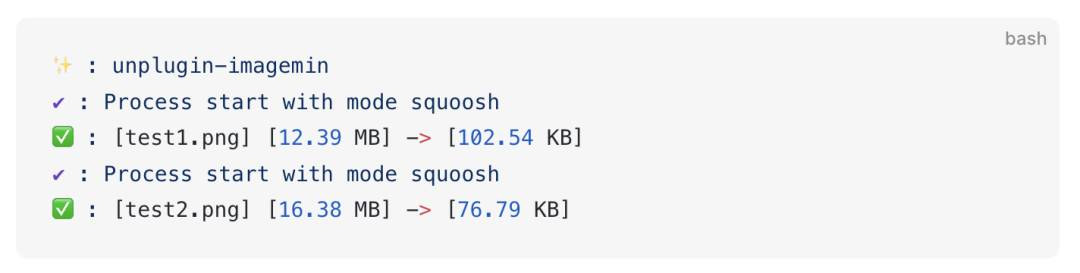
unplugin-imagemin
unplugin-imagemin 是一个基于 unplugin 构建的插件,用于在构建过程中自动压缩图片。
以下是 unplugin-imagemin 的主要特点:
-
支持多种格式:支持 png、jpeg、webp、avif 和 svg 等多种图片格式。
-
高性能:基于 squoosh 实现,提供高效的图片压缩。
-
构建时压缩:允许在构建时压缩图片,减小文件大小。
-
缓存机制:内置缓存机制,提高处理速度。
-
转换和处理:支持在构建时转换不同类型的图片,例如将 jpeg 转换为 webp 等。

Github:https://github.com/unplugin/unplugin-imagemin
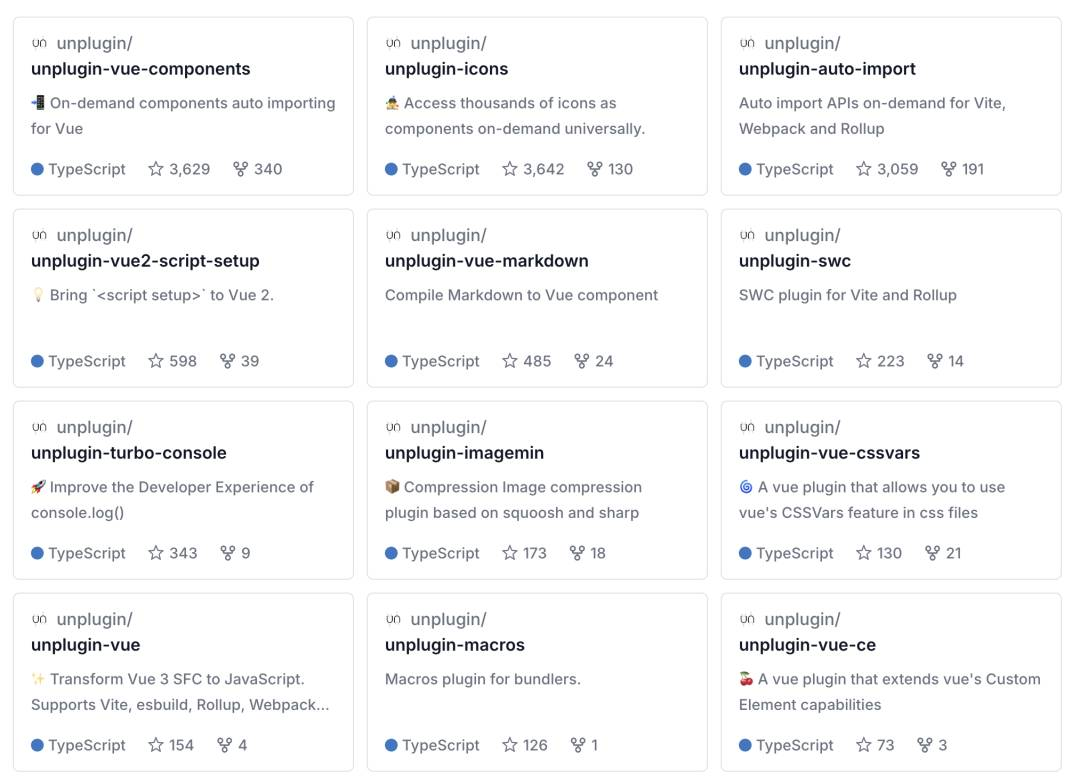
更多插件
Github:https://github.com/unplugin
