包阅导读总结
1.
“`
uniapp、鸿蒙、开发、Vue3、DevEco-Studio
“`
2.
uniapp 官网于 7 月 20 日上线开发鸿蒙应用的文档,开启 Vue3 + uniapp 开发鸿蒙应用时代。介绍了开发鸿蒙的前置准备,包括所需软件版本、系统配置等,还说明了启动鸿蒙模拟器和配置 HBuilderX 吊起 DevEco-Studio 的步骤,以及创建 uni-app 工程的方法,最后提供了更多 API 参考的官方文档。
3.
– 开发鸿蒙应用新时代
– 7 月 20 日 uniapp 官网上线相关文档
– 开发鸿蒙的前置准备
– DevEco-Studio 5.0.3.400 以上
– 鸿蒙系统版本 API 12 以上
– HBuilderX-alpha-4.22 以上
– 运行示例代码的条件
– 鸿蒙真机或模拟器
– Windows 系统特殊配置
– 启动鸿蒙模拟器
– 下载并解压离线 SDK
– 等待 Sync 结束,启动模拟器或连接真机
– 配置 HBuilderX 吊起 DevEco-Studio
– 在 HBuilderX 中进行相关设置
– 创建 uni-app 工程
– 新建空白项目,选 vue3 并配置 SDK 路径
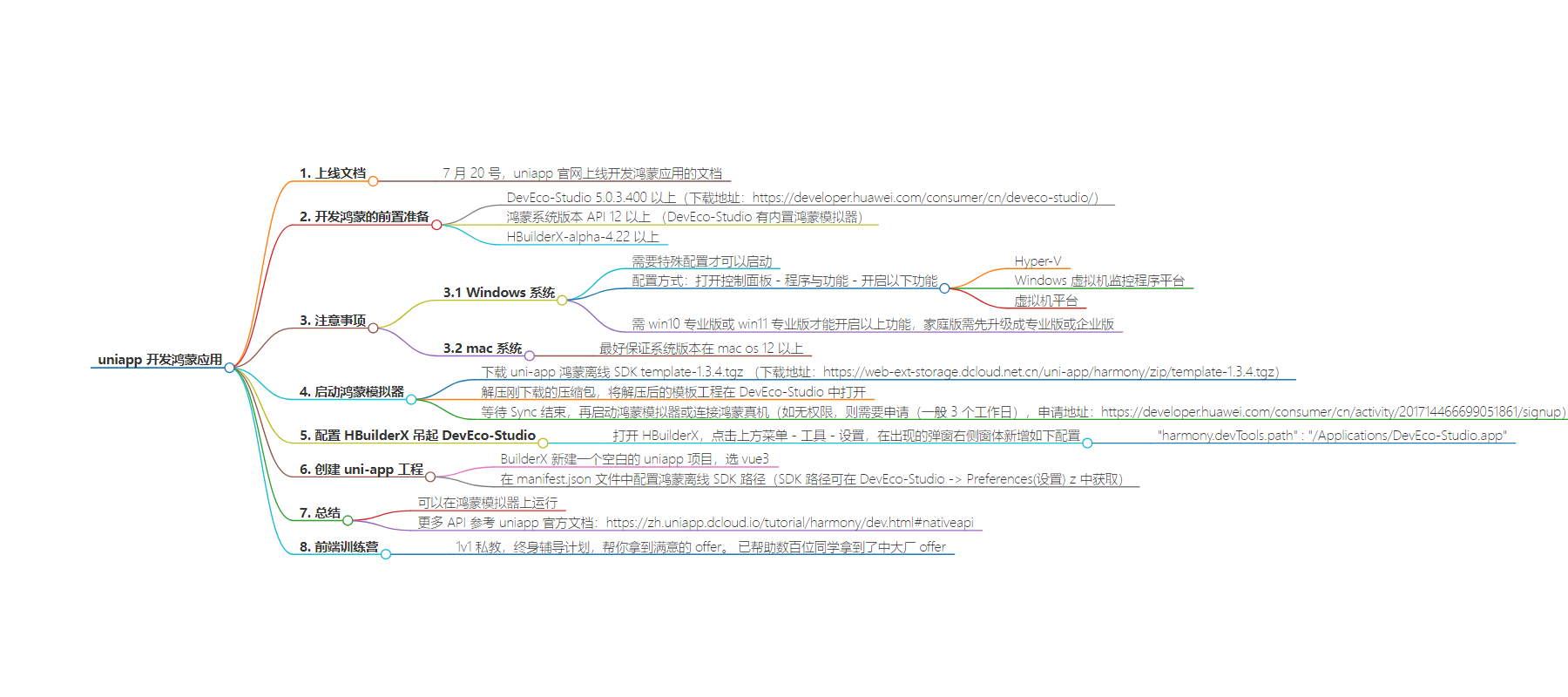
思维导图:
文章地址:https://juejin.cn/post/7395964591799025679
文章来源:juejin.cn
作者:程序员Sunday
发布时间:2024/7/28 3:24
语言:中文
总字数:1003字
预计阅读时间:5分钟
评分:91分
标签:鸿蒙应用开发,Vue3,uniapp,前端开发,移动开发
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Hello,大家好,我是 Sunday
7月20号,uniapp 官网“悄咪咪”的上线了 uniapp 开发鸿蒙应用 的文档,算是正式开启了 Vue3 + uniapp 开发鸿蒙应用 的时代。

开发鸿蒙的前置准备
想要使用 uniapp 开发鸿蒙,我们需要具备三个条件:
- DevEco-Studio 5.0.3.400 以上(下载地址:
https://developer.huawei.com/consumer/cn/deveco-studio/) - 鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
- HBuilderX-alpha-4.22 以上
PS: 这里不得不吐槽一下,一个 DevEco-Studio 竟然有 10 个 G……

安装好之后,我们就可以通过 开发工具 运行 示例代码
运行时,需要用到 鸿蒙真机或者模拟器。但是这里需要 注意: Windows系统需要经过特殊配置才可以启动,mac 系统最好保证系统版本在 mac os 12 以上
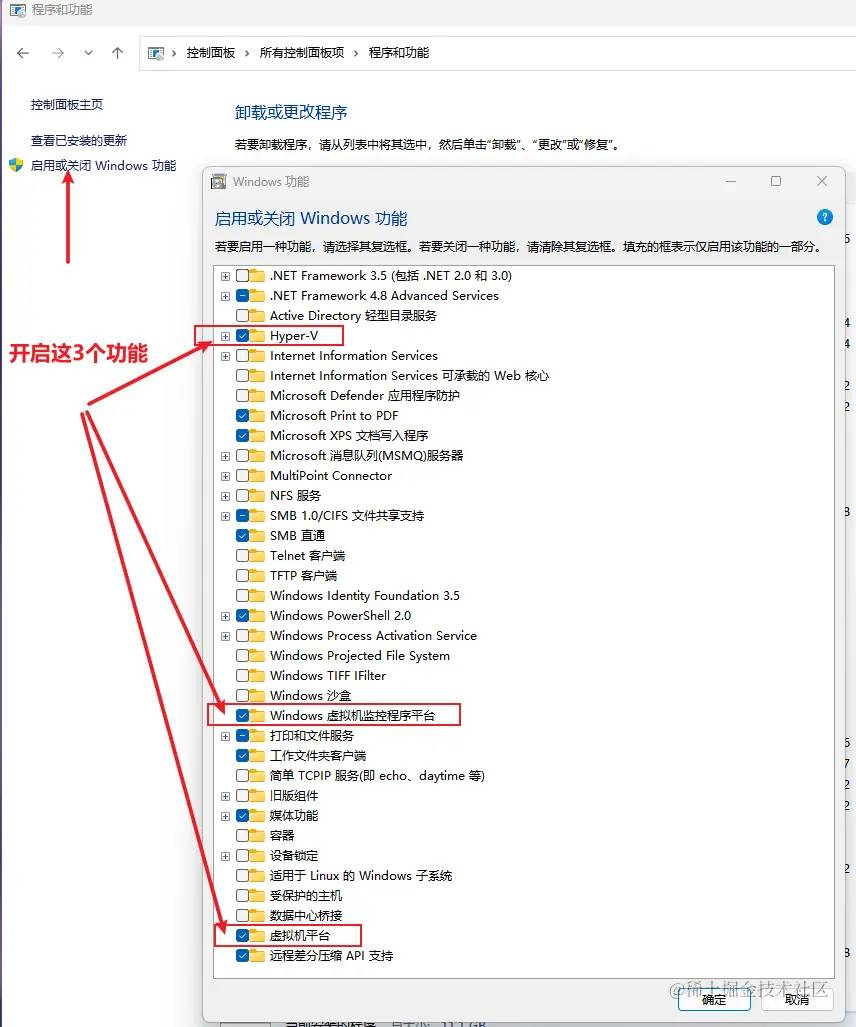
windows 系统配置方式(非 windows 用户可跳过):
打开控制面板 – 程序与功能 – 开启以下功能
- Hyper-V
- Windows 虚拟机监控程序平台
- 虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版

启动鸿蒙模拟器
整个过程分为三步(中间会涉及到鸿蒙开发者申请):
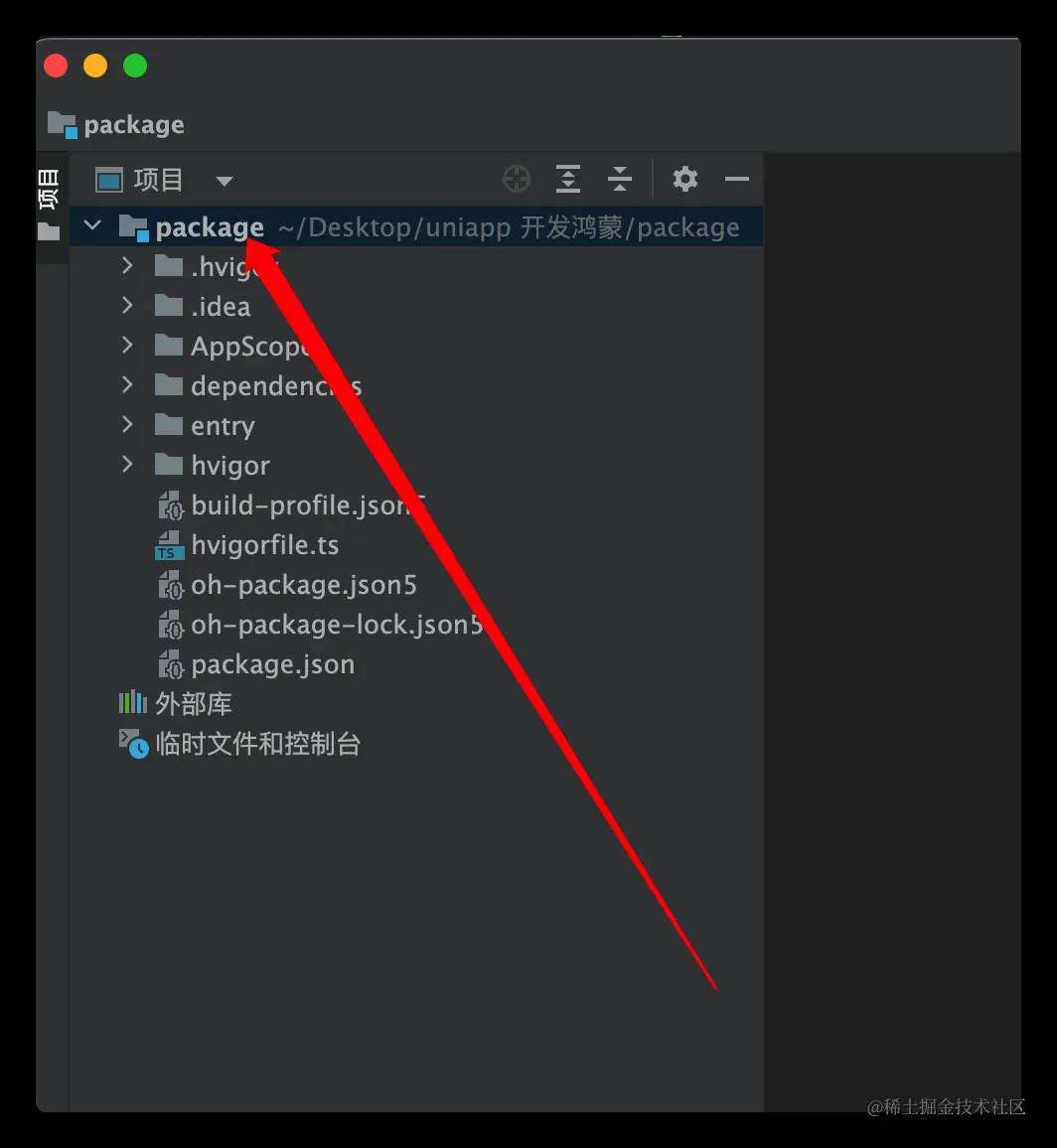
- 下载 uni-app 鸿蒙离线SDK template-1.3.4.tgz (下载地址:
https://web-ext-storage.dcloud.net.cn/uni-app/harmony/zip/template-1.3.4.tgz) - 解压刚下载的压缩包,将解压后的模板工程在 DevEco-Studio 中打开

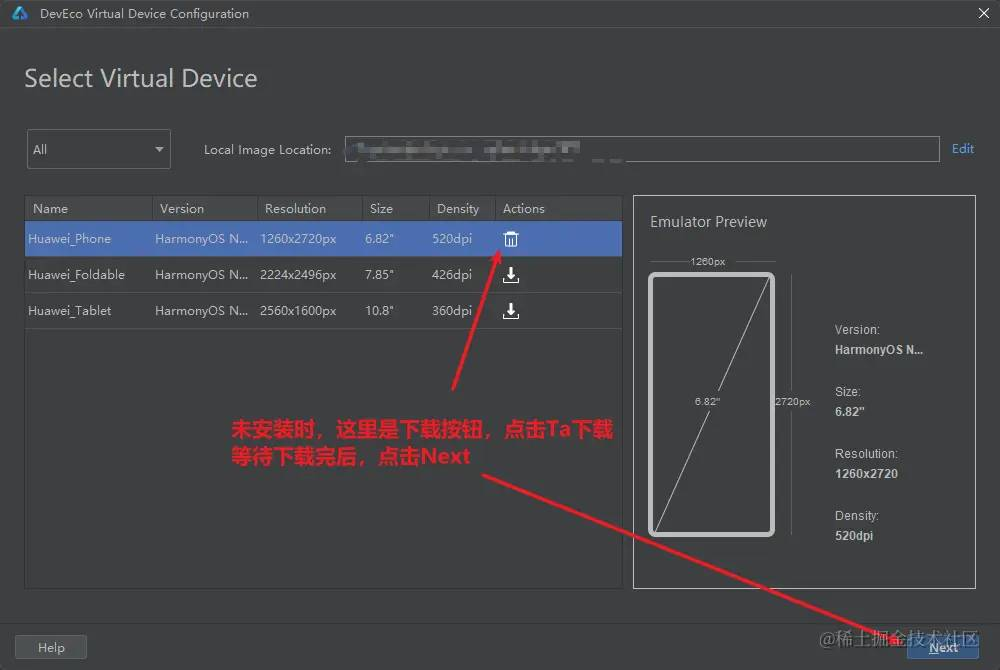
- 等待 Sync 结束,再 启动鸿蒙模拟器 或 连接鸿蒙真机(如无权限,则需要申请(一般 3 个工作日),申请地址:
https://developer.huawei.com/consumer/cn/activity/201714466699051861/signup)

配置 HBuilderX 吊起 DevEco-Studio
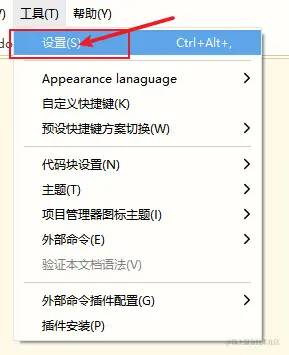
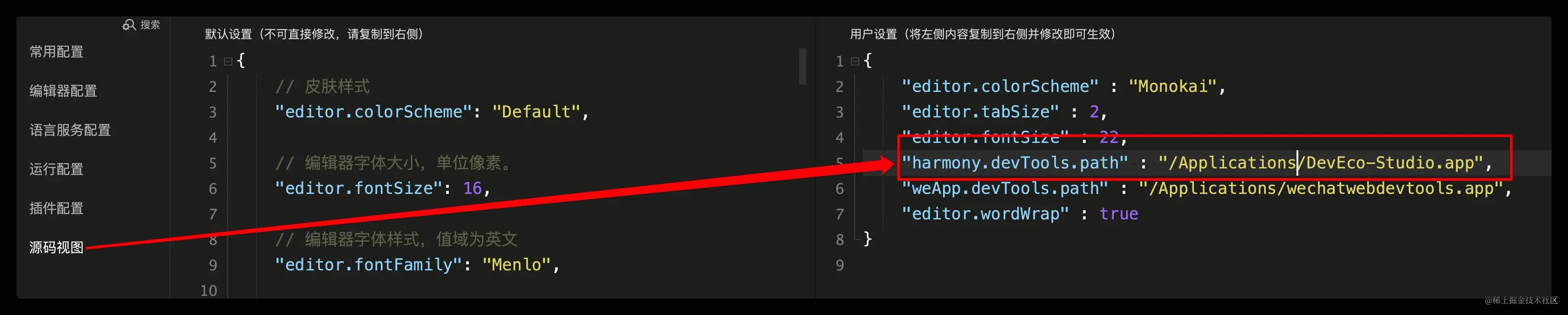
打开HBuilderX,点击上方菜单 – 工具 – 设置,在出现的弹窗右侧窗体新增如下配置

注意:值填你自己的 DevEco-Studio 启动路径
"harmony.devTools.path" : "/Applications/DevEco-Studio.app"
创建 uni-app 工程
- BuilderX 新建一个空白的 uniapp 项目,选vue3
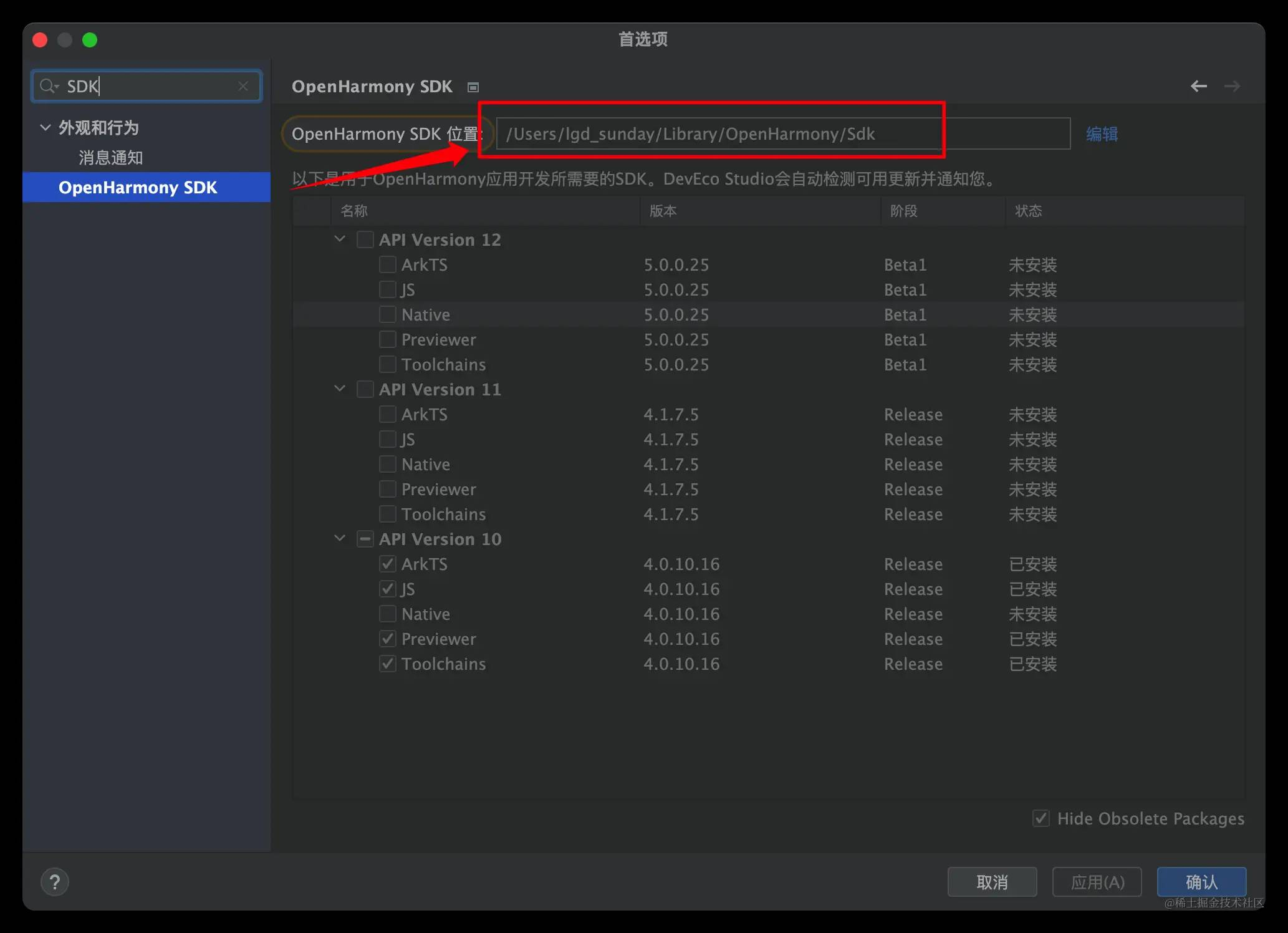
- 在 manifest.json 文件中配置鸿蒙离线SDK路径(SDK 路径可在 DevEco-Studio -> Preferences(设置) z中获取)

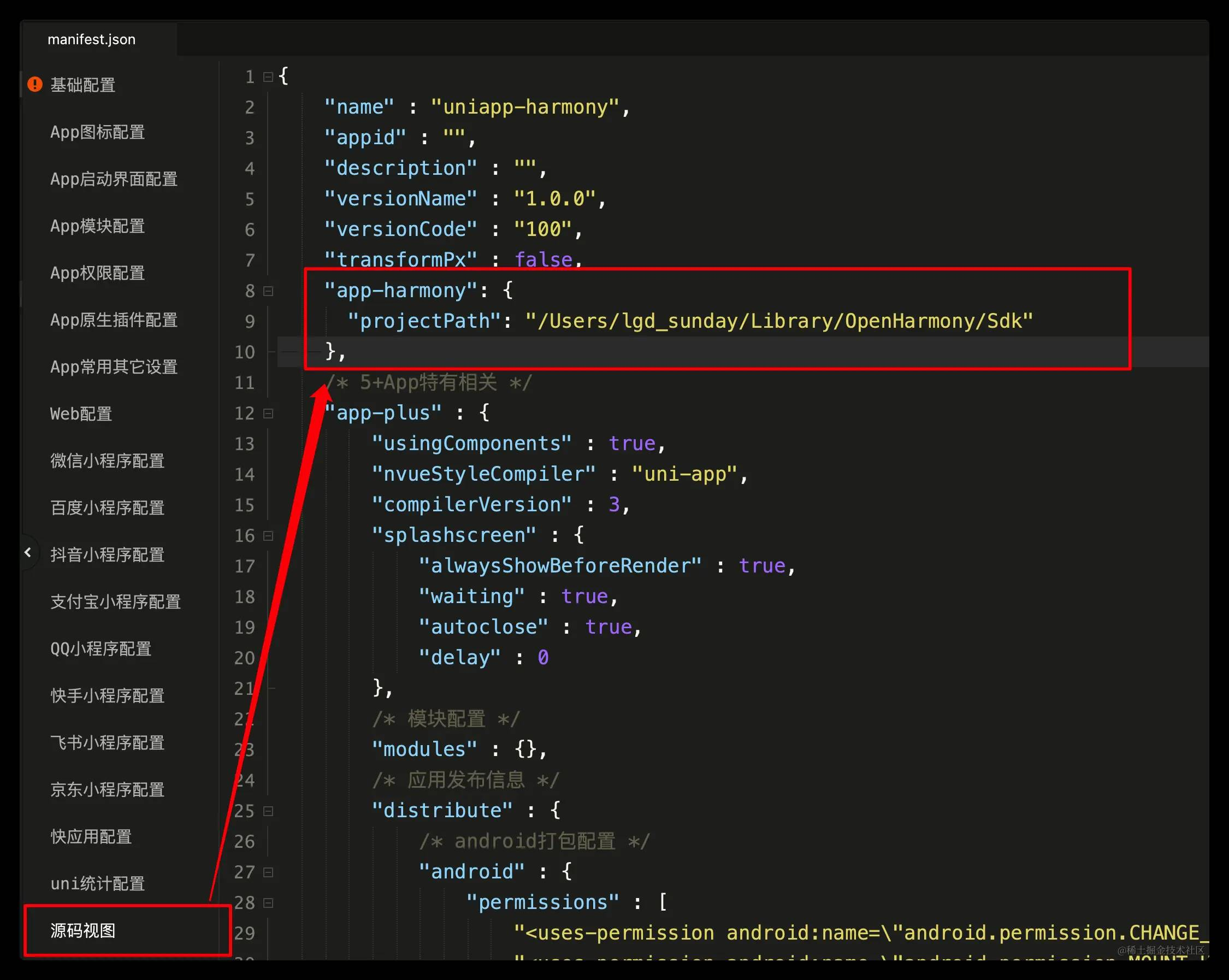
编辑 manifest.json 文件,新增如下配置:

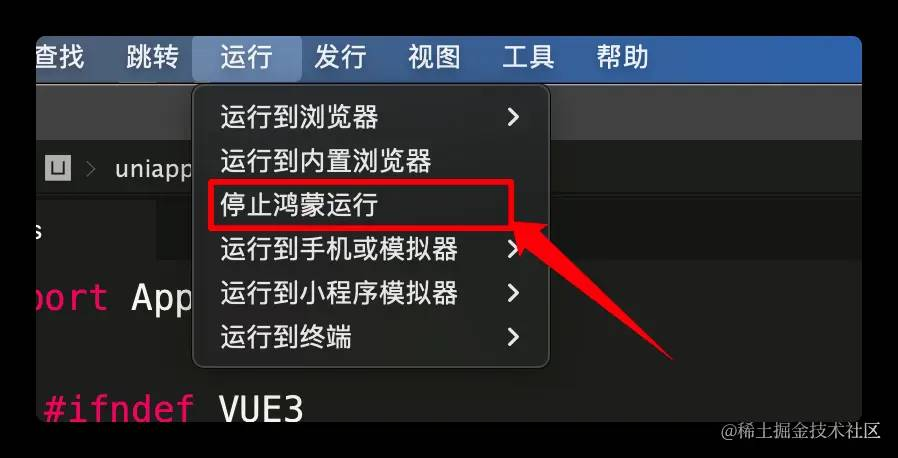
然后点击 运行到鸿蒙即可

总结
这样我们就有了一个初始的鸿蒙项目,并且可以在鸿蒙模拟器上运行。关于更多 uniapp 开发鸿蒙的 API,大家可以直接参考 uniapp 官方文档:https://zh.uniapp.dcloud.io/tutorial/harmony/dev.html#nativeapi
前端训练营:1v1私教,终身辅导计划,帮你拿到满意的
offer。 已帮助数百位同学拿到了中大厂offer
